Il footer di un sito è la sezione che si trova in fondo a tutto il resto.
Nella carta stampata è conosciuto come piè di pagina.
Spesso è un’area in cui, durante la progettazione di un sito web, si concentrano meno energie, ma in realtà la sua importanza strategica non è affatto da sottovalutare.
In questo articolo analizzeremo quali sono gli elementi che puoi usare per realizzare il tuo footer personalizzato.
Quante volte ti è capitato di visitare su un sito senza trovare immediatamente quello che ti serve? Poi scrolli la pagina e ancora niente, scrolli un altro po’ e nulla, fino a quando arrivi al footer: “ecco quello che stavo cercando!“.
Questo perché nella maggior parte dei footer si possono trovare elementi noti come contatti, indirizzo, menu di navigazione ecc…
Ma ci si può spingere ben oltre.
Leggendo questo articolo capirai come, grazie a strumenti ad oggi a disposizione, anche il footer può diventare un’arma in più nel tuo arsenale, forse proprio quella vincente per chiudere la tua comunicazione.
Il footer può essere considerato come l’ultimo elemento che un utente vede prima di abbandonare il tuo sito, ma anche come un’opportunità per un “uscita ad effetto” o il classico “WOW!” che chiude la proposta fatta ai tuoi utenti.
Nei nostri progetti, infatti, i link e gli elementi presenti all’interno del footer godono sempre di un alto tasso di conversione.
I visitatori scrollano!
Un tempo si era restii verso lo “scroll“. Quante volte abbiamo sentito i clienti dire “Ma per vedere tutta la pagina devo scrollare!“.
Oggi non è più così.
Il mito del Above the Fold non esiste più. Perché? Perché internet è visto da migliaia di device differenti, tutti con dimensioni e proporzioni diverse: monitor e schermi diversi, tablet, smartphone…
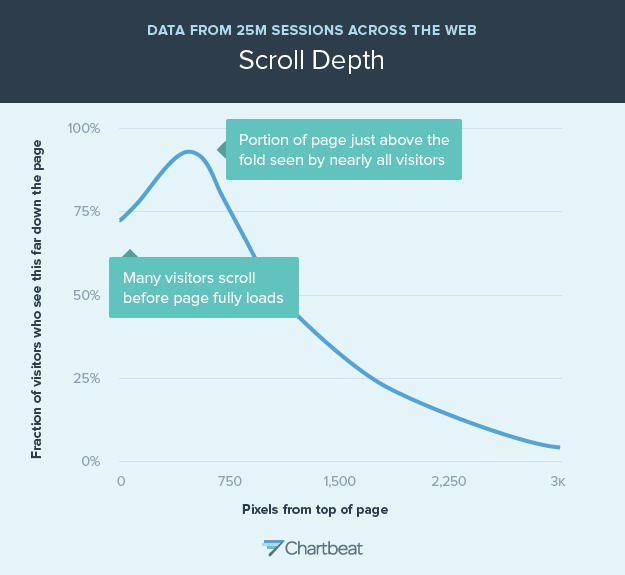
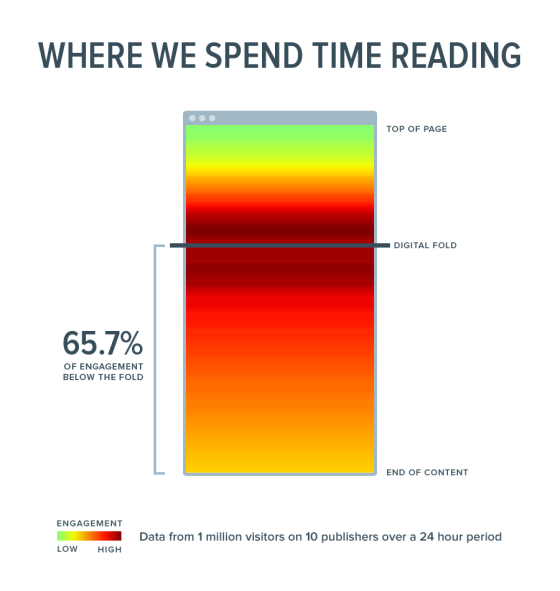
Uno studio di Chuck Pearson ci dimostra proprio questo: nessuna pagina è troppo lunga e nessun footer è troppo distante.
Chuck cita alcune analisi della Chartbeat.
Una è stata realizzata su 25 milioni di sessioni in tutto il web e analizza la profondità media di scroll delle pagine.

Un’altra si focalizza sulla percentuale di lettura.

Come anche tu puoi constatare, tralasciare l’opportunità di utilizzare lo spazio dedicato al footer vorrebbe dire perdere un’occasione.
Procediamo quindi con l’analizzare gli elementi maggiormente utilizzati per poi spingerci oltre e vedere come costruire footer d’effetto.
Cosa inserire in un Footer
Ecco 17 elementi per darti un’ispirazione su quello che potresti integrare nel tuo sito.
1. Copyright
È un elemento praticamente indispensabile, si trova infatti su ogni tema di default di WordPress.

Esempio del footer del National Geographic.
Nel caso di una attività ad esempio, in Italia è obbligatorio mostrare la Partita IVA. L’ultimissima riga del footer è perfetta per questo scopo.
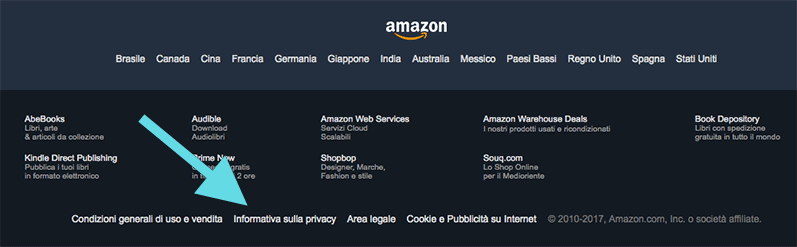
2. Privacy Policy

Su Amazon ci sono parecchie pagine relative alle note legali.
Ogni sito web dovrebbe avere una pagina Privacy o Termini di Condizioni.
3. Contatti
Se l’utente ricerca la pagina contatti, solitamente lo fa in due punti: nel menu principale o nel footer.

Si possono anche decidere di mettere a disposizione direttamente nel footer anche elementi come il telefono, l’indirizzo, email, come raggiungerci ecc…
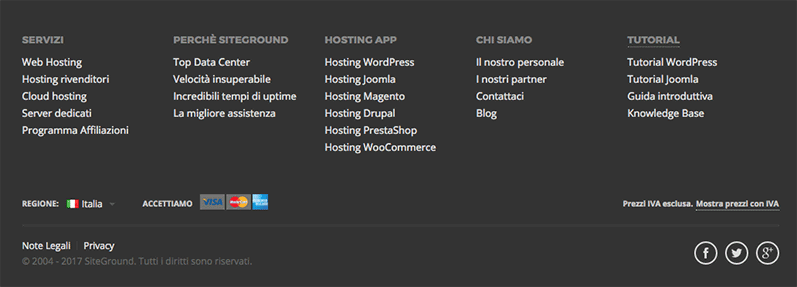
4. Navigazione
Una delle practice nella realizzazione di un sito è quella di inserire il menu di navigazione anche nel footer.
Un menu di navigazione è un’ottima “rete da pesca”. Ti sarà utile infatti per indirizzare il tuo visitatore verso altri contenuti.

Footer di SiteGround con menu a differenti sezioni.
Puoi scegliere se riprendere le voci del menu principale, ma anche di creare un menu personalizzato che magari enfatizza i tuoi prodotti, o alcuni servizi particolari.
Puoi mandare il tuo utente verso le landing page o pagine di maggiore importanza per il tuo business.
Utilizzando Google Analytics puoi capire quali sono le pagine fondamentali e redditizie, così da portare maggior traffico su di esse.
5. Icone Social
Wired punta molto sui social
I social network sono parte integrante per qualsiasi business.
Sono un canale importante per veicolare il traffico sulle pagine di un sito.
È per questo che si trovano spesso nel footer (circa il 72% dei siti web inserisce le icone nel piè di pagina).
In tutti i migliori temi WordPress troverai l’opzione per collegarli comodamente e farli apparire dove preferisci.
Widget
I social possono anche esser inseriti utilizzando i widget di plugin specifici. Ce ne sono alcuni che mostrano in tempo reale i tuoi tweet, altri che postano le ultime foto di Instagram, altri che mostrano i dettagli della tua pagina Facebook.
Mi raccomando, utilizzali solo se sei veramente attivo sui social.
Se ti interessa uno strumento per aumentare la condivisione social dei tuoi post leggi l’articolo sui Social Plugin per WordPress.
6. Iscrizione Newsletter

Il Metropolitan Museum of Art decida parecchio spazio all’iscrizione newsletter.
Molti siti integrano nel footer un modulo di iscrizione alla newsletter, e la tendenza è a salire.
Perché? Creare una newsletter è molto importante in una strategia di marketing.
CONSIGLIO: Non lasciare un semplice modulo con tasto. Invoglia l’utente spiegando cosa riceverà con l’iscrizione e quali benefici otterrà. Vedrai che avrai buone probabilità di ottenere più iscritti.
7. Login

L’accesso all’account dal footer di GoDaddy.
Il tuo sito ha un’area membri in cui gli utenti possono accedere?
Usa il footer per inserire i link al login o alla registrazione.
8. Cerca nel sito

Modulo ricerca sul sito CNN
Può essere sempre utile aggiungere il campo “cerca”. È un widget di default di WordPress.
In questo modo se l’utente non ha trovato ancora quello che sta cercando, può avvalersi di questo strumento.
9. Immagini o Logo

Il simpatico logo del WWF viene riportato in fondo con il motto.
Finora abbiamo parlato di elementi per lo più testuali, ma il footer si presta bene anche per inserire immagini.
Nella release WordPress 4.8 è stato aggiunto anche un widget specifico per questo.
Molti blogger inseriscono la propria immagine con una piccola bio. Alcune aziende inseriscono il logo del proprio brand. Altri inseriscono immagini di prodotti o servizi.
Gallerie
Per attività particolari come studi fotografici o su un portfolio personale, si può pensare di inserire una piccola gallery degli ultimi lavori.
10. Mission
Vuoi un posto per sintetizzare in poche righe chi sei e di cosa si occupa il tuo business?
È una buona idea in caso di footer poco corposi, aiuta a riempire gli spazi dando qualche informazione aggiuntiva.

Il logo Themeisle accompagna una piccola descrizione.
11. Riconoscimenti e Certificazioni

I marchi e le certificazioni mostrate nel footer Elegant Themes.
Hai ricevuto qualche riconoscimento particolare? Hai vinto qualche premio? Hai qualche certificazione degna di nota?
Questi sono solo esempi, ma tutti hanno un unico scopo. Aumentare la tua Brand Awareness, la fiducia nel tuo brand e nei tuoi servizi.
Associazioni e Marchi
Inserisci anche i loghi degli enti di cui fai parte o delle associazioni di cui sei membro. Usa i marchi delle azienda famose di cui ti servi o dei software che utilizzi per gestire il tuo business.
12. Testimonial

I testimonial nel footer Kriesi, gli sviluppatori del tema Enfold.
I testimonial sono un altro elemento utile per dare una garanzia in più al tuo visitatore.
Se “LUI” ha provato il prodotto prima di me e ne è stato soddisfatto allora è un buon prodotto.
Questo è il ragionamento tipico di ogni consumatore. Più il LUI è autorevole e conosciuto e più sarà efficace.
13. Articoli
Ecco un altro widget di default di WordPress che, ricordiamolo, nasce come semplice blog.
Praticamente tutti i blogger mettono il link agli ultimi articoli.
Serve per avere un footer sempre vivo e in continuo aggiornamento.
Volendo però, potrebbe essere utile anche inserire il link ai tuoi articoli più letti, quelli che suscitano più interesse, che hanno un’alta conversion rate per il tuo business e che sono più apprezzati dai tuoi utenti.
Eventi

Sul sito Forbes sono mostrati le conferenze in programma.
Se hai un’azienda che fa molte fiere e convegni, se organizzi eventi, se hai una band che suona nei locali, non dimenticare di fare sapere quali sono i prossimi appuntamenti.
14. Video

I video nel footer MTV.
I video sono capaci di attirare l’attenzione molto più di un testo o di un’immagine statica.
Se hai un video promozionale in cui spieghi la tua attività, puoi fare qualche tentativo di posizionamento.
15. Call To Action

Sul sito della Kreature Media è inserita la call-to-action per acquistare LayerSlider WP.
Ogni business online che si rispetti ha delle call-to-action. Il footer è un ottimo posto per proporre un’azione ai tuoi utenti.
16. Cambio Lingua

Su apple.com troviamo una semplice icona per selezionare la lingua preferita.
Hai un sito multilingua? Non è necessario inserire le classiche bandierine nel menu. Se un utente vuole cercare una lingua differente vedrai che controllerà anche nel footer.
17. Pubblicità
In un progetto basato sul guadagnare con AdSense puoi pensare di utilizzare questo spazio per l’inserimento di banner e ads testuali.
Sforzati nel cercare il formato che visivamente rende meglio con l’impaginazione dei contenuti.

Le Ads della Marvel non sono il massimo…
Come creare footer senza limiti
In rete ci sono pochissimi plugin dedicati ai footer.
Alcuni tipo Footer hanno solo una funzione per nasconderlo in automatico, altri come Megafooter possono solo gestire meglio il layout grafico.
Per fortuna, tutto quello che serve per creare un footer che vada oltre l’inserimento dei contatti o dei dati societari lo trovi già disponibile nei Migliori Temi per WordPress.
Tutti i temi premium offrono dei moduli studiati ad hoc, che si sposano perfettamente con il resto della grafica e che implementano le funzioni dei widget di default.
Si possono gestire i colori, i caratteri, gli sfondi, si possono integrare mappe, moduli di contatto e icone.
Si possono realizzare effetti grafici, inserire animazioni per rendere il footer ” a comparsa” o “sticky” quando si arriva a fondo pagina.
Se vuoi andare sul sicuro, affidati senza ombra di dubbio a Divi, il tema migliore al mondo.
Al suo interno troverai decine di layout specifici per i footer, disegnati da “creativi professionisti”, maestri nella grafica e nell’organizzazione degli spazi, che puoi importare con un click e che possono diventare subito l’arma in più del tuo progetto online.











Direi che potremmo inserire anche la dicitura legale della società proprietaria del sito :)
Ciao Alessandro,
certo, se è una società ci va anche quella.
Buona giornata
Molto interessante, in effetti ci sono delle cose che non avevo considerato e che includerò
Sono andata per scaricare il plugin ma non esiste più
Ciao Manuela,
grazie per la segnalazione.
Ciao webipedia,
da parte di metaplugin vi ringraziamo di cuore per la vostra recensione e siamo onorati che abbiate scelto Smart Footer System come prodotto di riferimento. Vogliamo che i footer siano finalmente diversi tra loro e con uno scopo ben preciso, non più sottovalutati come è stato fino ad ora, vi ringraziamo ancora e auguriamo buona giornata.
Metaplugin Staff
Ciao ragazzi!
Benvenuti su Webipedia e tenete alto il nome dei programmatori italiani!