Sicuramente ti è capitato spesso di sentire la parola landing page, ma forse non hai ancora capito perché tutti ne parlano e perché sono così importanti.
Bene, sei arrivato sull’articolo giusto per colmare ogni tua carenza in merito.
Se arriverai fino in fondo a questa guida, capirai come sfruttare le landing page per aumentare i tuoi guadagni!
Per capire l’importanza delle landing page iniziamo con un dato allarmate: quando un utente arriva su una pagina, hai a disposizione al massimo 4 secondi per attirare la sua attenzione.
Se saprai creare landing page a regola d’arte, riuscirai a fare in modo che, quei fatidici 4 secondi, si trasformino in un obiettivo realizzato.
Leggendo questo articolo:
- Capirai come progettare una landing page.
- Conoscerai la lista delle caratteristiche e degli elementi che non devono assolutamente mancare.
- Scoprirai tutti i “trucchi” per ottimizzarla in ogni dettaglio.
- Saprai quali strumenti utilizzare per costruirla.
- Imparerai a monitorarne i risultati.
Sembra interessante vero?
Visto che l’argomento landing page affronta diverse tematiche abbiamo anche pensato di regalarti la checklist perfetta per costruire una landing.
Conterrà il riassunto del post che stai per leggere e sarà uno strumento di lavoro che potrai consultare quando ti metterai al lavoro, la troverai in fondo a questa guida.
Ma non è finita qui, perché altre due sorprese ti aspettano.
Abbiamo preparato una video lezione gratuita che mostra tutti i passaggi di costruzione di una landing page partendo da una pagina bianca di WordPress.
Vuoi passare direttamente al video? puoi farlo cliccando qui.
La seconda sorpresa la troverai in fondo al post ;)
Cominciamo il nostro viaggio…
Cos’è una landing page?
Una landing page (in italiano pagina di atterraggio) è una pagina web studiata per portare l’utente a compiere un’unica azione.
Questa, di qualunque tipo sia, deve essere misurabile.

Ok, ma perché non ne posso fare a meno?
È molto semplice: ogni sito web, blog, pagina aziendale, eCommerce e così via, deve avere un obiettivo.
Indipendentemente da quello che ti sei prefissato per il tuo progetto, la landing page sarà lo strumento che ti consentirà di raggiungerlo.
Di obiettivi ne possiamo elencare principalmente due:
- Invogliare l’acquisto di un prodotto/servizio.
- Raccogliere lead, (potenziali clienti) mediante la compilazione di un modulo.
Se ci pensi bene, vedrai che anche il tuo obiettivo rientra in una delle due possibilità.
A questo punto ti verrà da chiederti, dove inserisco le mie landing page?
Ho una risposta che ti sorprenderà.
Tutte le pagine del tuo sito possono diventare delle landing page, dalla home page fino alle pagine dei tuoi post.
Scusa se mi ripeto, ma quello che conta è ottimizzarle affinché abbiano un obiettivo da raggiungere.
Una home page può essere ottimizzata per invogliare l’utente a visitare le pagine dei servizi che offri. Una pagina statica può essere ottimizzata per indirizzare l’utente verso un prodotto da vendere. Un articolo può essere ottimizzato per ottenere iscritti alla tua newsletter.
Facciamo subito un esempio per farti capire meglio.
Supponiamo che hai scritto 100 post nel tuo blog di giardinaggio, e supponiamo che tra questi ci sia un articolo che parla di gelsomini che ha un discreto successo, ottiene costantemente molte visite e viene spesso commentato e condiviso…
Beh, hai fatto bingo! Hai appena trovato una landing page!
Perché non ottimizzare quella pagina per promuovere il nuovo concime speciale per gelsomini? O perché non provare a vendere un ebook che spiega meglio l’argomento, visto che interessa così tanto?
Ora che sicuramente hai le idee più chiare sullo scopo di una landing page, passiamo alla Fase 1 per costruirne una “classica”.
Prima di passare all’azione: progettazione!
Prima di mettersi all’opera è importante farsi una domanda: cosa voglio che faccia il mio utente?
Una volta che avrai risposto a questa domanda puoi seguire i punti sottostanti per una corretta progettazione:
#1 Definisci il tuo target
 Non si può pensare di costruire una landing page che vada bene per tantissima gente. Perlomeno non in una fase iniziale.
Non si può pensare di costruire una landing page che vada bene per tantissima gente. Perlomeno non in una fase iniziale.
Esattamente come per il posizionamento SEO di una pagina bisogna, inizialmente, cercare di targhettizzare il proprio pubblico offrendo una risposta ad un servizio il più specifico possibile.
Spesso infatti è più profittevole ricevere 100 visite su una pagina dai contenuti mirati (e che attirano un pubblico mirato) che 100.000 visite completamente casuali.
Più il target sarà verticale, più sarà facile conoscerlo e capire come migliorare il tuo servizio.
Quando avrai fatto un po’ di esperienza potrai proseguire con il lavoro cercando di incrementare piano piano il tuo bacino di utenza, senza però andare a perdere quella targhetizzazione che ha portato al successo la tua landing.
#2 Impara dai competitor e dalla rete
Una volta che hai individuato a chi, cerca di capire come.
Il primo suggerimento è: naviga in rete.
Comincia a fare delle ricerche con le parole chiave inerenti la tua attività (su siti italiani ed esteri) e passa un po’ di tempo girando fra tutte le landing page che troverai.
Analizza attentamente i tuoi concorrenti; ti potrai rendere conto di cosa il mercato propone già e, individuati i punti di forza e di debolezza, sarà più semplice valutare quali sono le strade da percorrere nella tua strategia di marketing.
Quando studi la concorrenza, cerca di farlo dal punto di vista del cliente: prendi appunti, salva i link più interessanti nei preferiti, segnati gli elementi che sono stati usati e le caratteristiche che ti hanno colpito di più.
Se troverai qualche idea che ti sembra interessante, molto probabilmente lo sarà anche per i tuoi utenti.
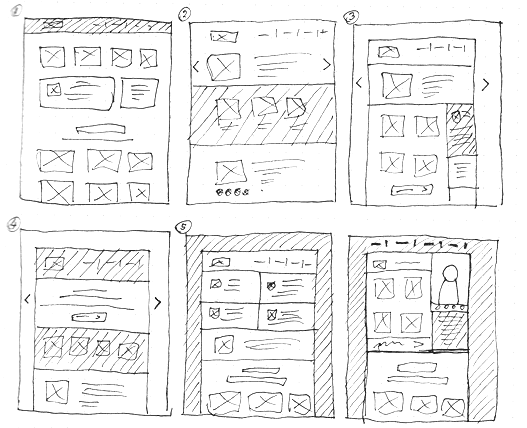
A questo punto disegna su un foglio di carta la tua struttura e aggiornala ogni volta che trovi qualche ulteriore spunto.

#3 Produci prima di fare
È inutile mettersi al lavoro se non si hanno tutti i contenuti organizzati.
Avere già pronti i testi e le immagini, ti darà una mano per progettare una struttura armonica.
Capirai prima di procedere quanto spazio occupa cosa e a quali informazioni dare maggior rilevanza.
Altro suggerimento (che forse ti può sembrare superfluo ma è molto importante): rileggi.
È essenziale che i testi siano perfetti, grammaticalmente impeccabili e convincenti. Basta un banale errore di ortografia, per perdere credibilità.
Detto questo, vediamo subito come puoi usare praticamente queste nozioni.
Le 12 caratteristiche essenziali che dovrai soddisfare
Quando si costruisce una landing si devono seguire determinate regole e studiare una serie di elementi che accompagnino l’utente su un percorso guidato fino all’azione.
#1 Limita la navigazione

Torniamo per un attimo col pensiero a quei fondamentali 4 secondi.
La prima cosa che salta all’occhio quando si naviga una pagina nuova è la parte superiore, più precisamente, l’angolo in alto a sinistra (quello che normalmente contiene il logo).
Poi però l’occhio prosegue la sua strada incontrando il menu di navigazione.
In una landing page non è obbligatorio che ci sia. Dico non è obbligatorio perché dipende anche dal contesto.
Nel senso che, se stai ottimizzando un articolo da ottimizzare con un invito all’azione, eliminare il menu potrebbe essere opinabile. Se, invece, stai costruendo una pura landing page, per esempio portando traffico da Facebook o da AdWords, allora l’idea di eliminare il menu potrebbe essere un fattore che aiuta l’attenzione solo su quello che desideri.
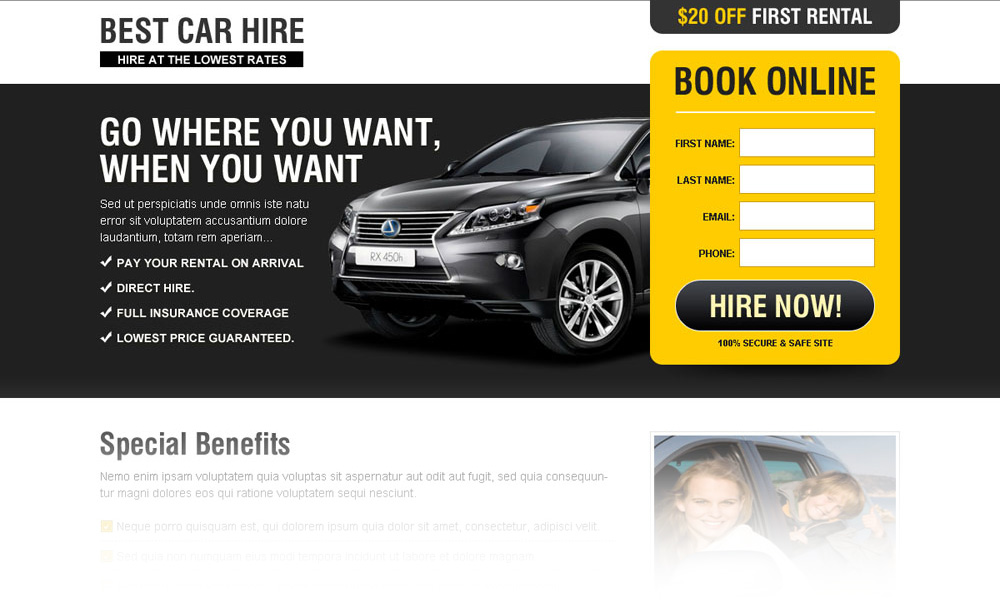
#2 Scegli un bel Titolo

Il titolo è la conseguenza di quanto appena detto.
È la prima cosa che l’utente leggerà ed è per questo che deve essere ben visibile, più grande rispetto al resto degli elementi e ben contrastato nei colori.
Se saprai incuriosirlo, avrai già infranto la barriera dei 4 secondi.
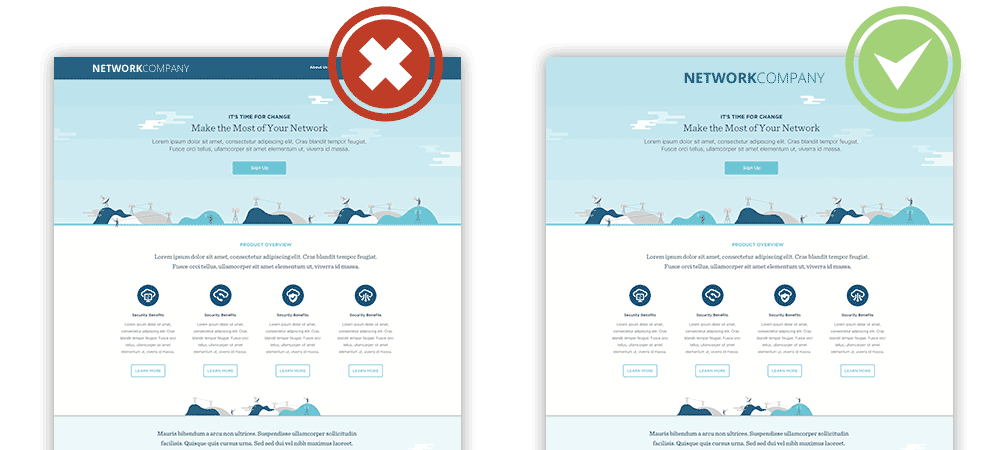
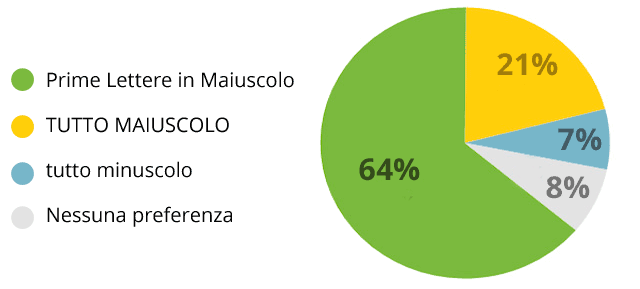
Al contenuto dovrai pensarci tu, ma possiamo darti un piccolo suggerimento per quanto riguarda la forma. Nella figura riportiamo i dati di una statistica della Conductor Inc, che rileva che i titoli più apprezzati sono quelli con le prime lettere in maiuscolo.

Per fare in modo che sia veramente convincente però, potrebbe servire dargli qualcosa in più.
Un breve sottotitolo che spiega perché è importante continuare la lettura e quali benefici ne trarrà l’utente, può essere la soluzione giusta.
#3 Mostra i benefici
Parliamo proprio di benefici: inserisci un elenco puntato che mostra in modo riassuntivo perché il visitatore deve darti fiducia e perché il tuo prodotto è migliore di altri.

I benefici li dovrai mostrare il più vicino possibile al titolo, perché l’utente non è ancora pronto per leggere nozioni più dettagliate e forse è ancora indeciso se continuare a leggere o meno.
Gli elenchi puntati risolvono il problema perché perfetti per dare una cadenza fluida alla lettura e bastano poche parole per incuriosire maggiormente il lettore e convincerlo a proseguire.
#4 Usa i testimonial
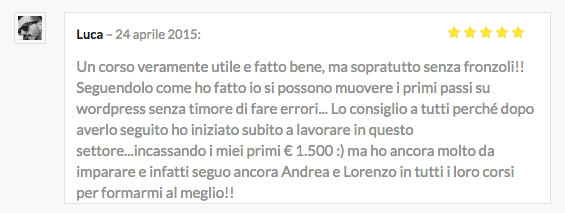
Parlando ancora di fiducia, è importante raccogliere le testimonianze dei tuoi clienti. Far sapere cosa è successo ad altri prima di te, è una delle leve principali che vengono usate in ambito marketing per superare una delle barriere più grandi degli acquisti online: la paura di essere “fregati”.

Forse all’inizio della tua attività non ne avrai molte, ma non è tanto il numero che conta, quanto la qualità.
Attenzione: le testimonianze devono essere assolutamente autentiche e non devono provenire da amici, parenti e collaboratori. Non devi pensare che l’utente sia stupido e devi fare in modo che il tuo sia un servizio di qualità con delle regole morali: alla lunga questo fattore verrà ripagato.
Solo così il nuovo cliente potrà anche trasformarsi in un testimonial prezioso.
Cerca quindi di raccogliere le tue recensioni mettendoti in comunicazione diretta con chi ha usufruito dei tuoi servizi, scegli le più convincenti e posizionale all’interno della landing page.
Un piccolo suggerimento: puoi anche utilizzare un commento positivo che hai ricevuto ad esempio su un post del tuo blog.
#5 Incorpora altre referenze
In aggiunta ai testimonial puoi anche decidere di inserire elementi come i loghi dei partner, i nomi dei software che utilizzi e qualche marchio registrato conosciuto.

Contribuiscono al potere persuasivo della pagina.
#6 Scrivi testi essenziali
Gli utenti non leggono molto su internet, vogliono arrivare al nocciolo della questione.
La landing page non è una pagina in cui bisogna “sforzarsi” di scrivere molto testo perché, se dai troppi dettagli o troppe informazioni superflue, rischi di “annoiare” il possibile cliente prima che compia l’azione che desideri.
Cerca quindi di scrivere le informazioni essenziali, utilizzando frasi brevi che contengano il succo migliore che puoi offrire.
Evita di fare riferimento a prodotti o servizi che possano invogliare l’utente ad abbandonare la pagina prima di averla consultata tutta. In altre parole limita il più possibile (ma meglio se li annulli completamente) i link che mandano a pagine esterne alla landing.
#7 Rendila piacevole da vedere e da consultare
Il testo è importante, ma anche l’occhio vuole la sua parte.
È per questo che l’aspetto visivo e di usabilità non va mai dimenticato.
Se un concetto lo puoi esprimere usando icone e infografica non esitare, perché sono sicuramente più piacevoli da consultare e, se fatte bene, rendono immediatamente (e meglio) il concetto che vuoi esprimere.
Se non sei in grado di occuparti anche degli aspetti grafici, investi un piccolo budget per produrre immagini di qualità che corrispondano perfettamente a quello che recita il testo. Per farlo, puoi avvalerti di freelance esterni, veloci ed economici che puoi trovare su piattaforme come upwork.
Per le immagini generiche puoi anche affidarti alle numerosissime risorse che troverai in rete e che, molto probabilmente, hanno già pronta l’immagine perfetta per il tuo blog.
Scoprile tutte su questi articolo intitolato dove trovare le imagini per il tuo sito.
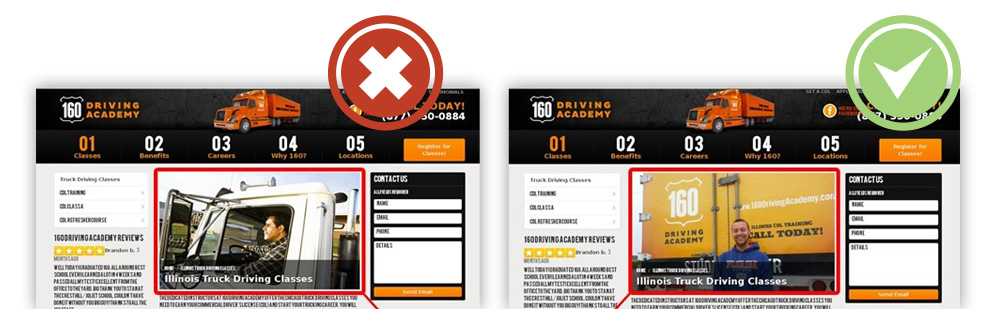
Un consiglio però, per le immagini di utilizzo dei prodotti cerca di produrre del materiale reale.
Un test sviluppato sulla home page della 160 Driving Academy ha determinato che l’utilizzo di foto reali ha incrementato le registrazioni del 38.4%

Studia la pagina a livello di usability.
Se hai preparato bene la fase di progettazione, avrai provato in prima persona quale landing page tra quelle della concorrenza è più chiara e piacevole.
Prendi spunto da quella e costruisci il tuo percorso personale.
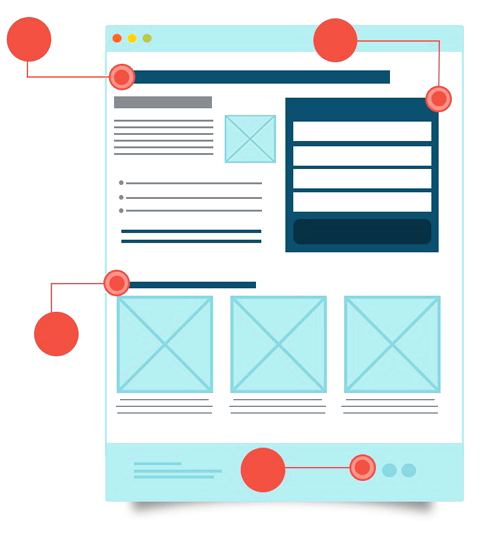
#8 Cura la posizione dei contenuti
Nella grafica cartacea tradizionale si usa da sempre l’espressione above the fold.
Come accade per un quotidiano piegato appoggiato sugli scaffali dei giornalai, tutto ciò a cui vogliamo dare maggiore importanza deve essere concentrato “sopra la linea di piegatura”, appunto above the fold.
In ambito internet, con questa espressione, si indica la porzione di pagina web nel browser che l’utente riesce a visualizzare senza scorrere verso il basso.
Chiaramente la zona above the fold non è uguale per tutti gli utenti, perché la sua ampiezza dipende dalla risoluzione del monitor da cui la si guarda.
Quello che però devi considerare è che c’è la possibilità che il tuo utente non arrivi fino in fondo alla tua landing.
Quindi, oltre a creare un percorso di lettura che parte dal titolo, passa per i benefit, attraversa le descrizioni più dettagliate, e lo porta alla call to action finale, è importate che gli sia data la possibilità di arrivare all’azione anche nella parte superiore della pagina.

Andiamo avanti e capiamo di più sulle call to action.
#9 Una call to action univoca e chiara che invita all’azione fa la differenza!
Una chiamata all’azione o CTA (Call To Action) è il pulsante che devi far cliccare al tuo utente.
L’unico.
È chiaro che gli va riservata un’attenzione speciale.
Partiamo dagli aspetti banali: deve essere grande, isolato e ben riconoscibile rispetto alla grafica del tuo sito. Insomma, deve dare nell’occhio.
Ma la cosa più importante da curare è il suo testo: deve rispettare la promessa.
Sul tasto, dovrai trovare la formula che sintetizza tutto il percorso che l’ha portato al click.
Quindi non scegliere un banale “Clicca qui” ma cerca soluzioni che diano la risposta finale, come ad esempio “Scarica la lezione gratuita del Corso SEO”.

#10 Crea landing page mobile friendly

Il numero di ricerche effettuate da dispositivi diversi dai computer è in costante crescita e, secondo una recente statistica, circa il 40% delle persone tra i 18 e i 74 anni preferisce navigare da dispositivi mobili.
Per chi investe nel web marketing, l’ottimizzazione della propria landing page su questi sistemi è diventata una necessità.
Creare una campagna pubblicitaria e non curarsi di tutti gli utenti che usano smartphone e tablet significa rinunciare a una bella fetta del mercato potenziale.
Le landing page devono adattarsi ad ogni dispositivo e, perché no, devono prevedere anche delle versioni dedicate.
Sui cellulari sopratutto, non abbiamo a disposizione molto spazio per convincere l’utente a fidarsi di noi.
È intelligente quindi proporre una versione più sintetizzata, che può anche essere curata diversamente dal punto di vista grafico e tipografico per farla rendere di più.
Se pensi di non essere in grado di risolvere questi aspetti tecnici, non ti preoccupare e abbi ancora qualche secondo di pazienza.
Fra poco parleremo degli strumenti che puoi utilizzare per creare landing page perfette, senza bisogno di conoscere una riga di programmazione.
#11 Sii semplice
Ogni visitatore va coccolato e fatto sentire come a casa.
Devi cercare di rendergli il compito il più facile possibile e devi portarlo a compiere l’azione che desideri senza fatica.
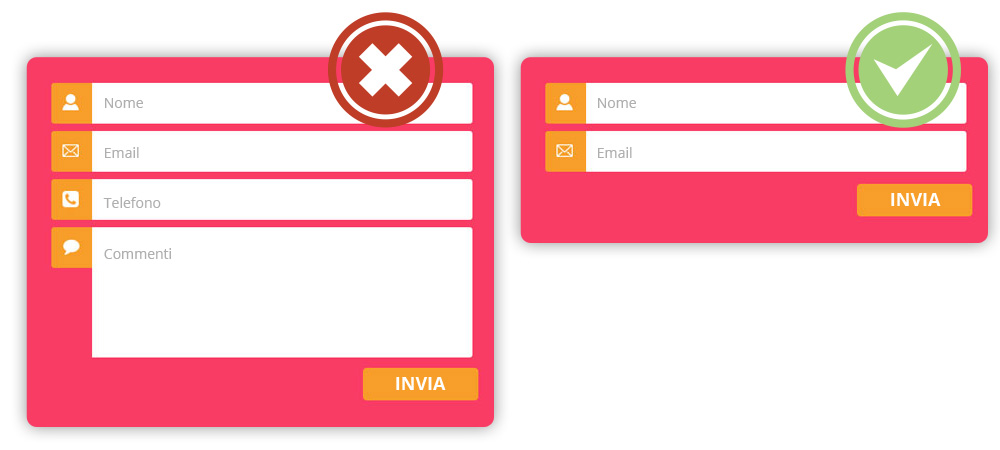
Nel caso di landing page finalizzate alla compilazione di un modulo di contatto ad esempio, è importante ridurre al minimo il numero di campi obbligatori.
È statisticamente provato che il tasso di conversione decresce all’aumentare del numero di informazioni da inserire.
Più richiederai dati precisi e personali, meno gli utenti saranno favorevoli a lasciarteli, sia per pigrizia che per diffidenza.
Nel caso il tuo obiettivo sia l’iscrizione ad una newsletter, fidati, lascia da compilare al massimo nome e indirizzo mail.

#12 Mettici la faccia
Uno dei espedienti più usati nella pubblicità tradizionale per convincere un utente all’acquisto è sicuramente quello di mettersi in gioco in prima persona.
Su un blog in generale, ma anche all’interno delle tue landing page è buona norma far sapere chi sei.
Più il tuo nome girerà in rete e più sarà probabile che che altri utenti ne sentano parlare.
Valuta quindi di inserire un biglietto da visita about me, nel quale proporrai una piccola biografia di te e del lavoro che fai.
Questo aumenterà il tuo ranking personale e ti permetterà di ottenere nel tempo, sempre più fedeli seguaci.

Molto bene, direi che con questo elenco abbiamo analizzato con cura tutto quello che non deve mancare nella perfetta landing page e ora sei sicuramente più preparato per fare le cose nel modo giusto.
Ma non è finita qui!
Adesso vediamo qualche piccolo trucchetto per creare landing page ancora più attrattive.
Trucchi e consigli per migliorare le performance delle tue landing page
#1 Come scegliere colori che facciano la differenza
Partiamo dall’impatto grafico.
La scelta dei colori può sembrare un aspetto di poco conto ma il colore ha una forte influenza sulla psicologia umana e ogni target ha le sue preferenze.
Sembra incredibile, ma una statistica della Kissmetrics ci dice che il 92.6% delle persone afferma che la cromia di una pagina è il primo fattore che influenza la decisione di acquisto.
Vuoi una prova?
Prendiamo per esempio la Heinz, nota marca americana di Ketchup.
Quando ha cambiato il colore dell’etichetta di uno dei suoi prodotti, passando dal classico rosso al verde, è riuscita a vendere oltre 10 milioni di bottiglie nei primi 7 mesi, con un profitto di 23 milioni di dollari.
È stato il maggior incremento di vendite nella storia di un brand.
E tutto, per un semplice cambio di colore.
In questo articolo sarebbe impossibile analizzare approfonditamente questa tematica, ma ti posso dare qualche spunto per non fare le cose alla cieca.
Che tipo di colori devo utilizzare?
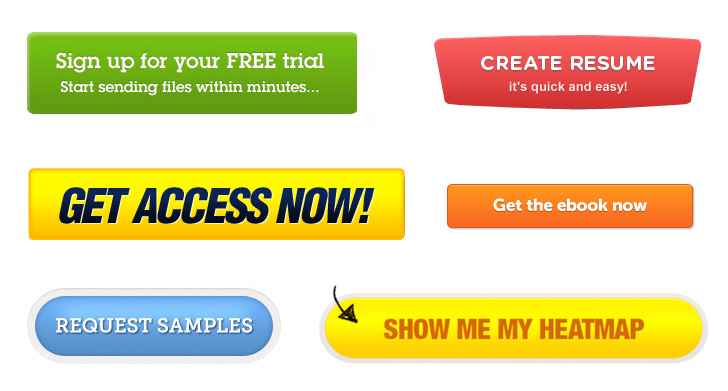
Giallo: colore “ottimista” e indicato per un pubblico giovane. Spesso viene utilizzato anche sugli elementi che devono catturare l’attenzione.
Rosso: colore energico. Aumenta il battito cardiaco e provoca una sensazione di urgenza.
Blu: ispira fiducia e sicurezza. È per questo che viene spesso utilizzato da aziende come banche, fondi fiduciari ecc.
Verde: da sempre legato alla salute. È il colore più facile da processare per l’occhio umano e viene utilizzato maggiormente per siti legati all’ambiente, alla salute o al divertimento.
Arancio: colore aggressivo. Molto usato in ambito web sia per attirare l’attenzione che per veicolare le call to action.
Rosa: il colore romantico e femminile per eccellenza. Viene usato prevalentemente per un target di donne e per accompagnare tutti i servizi a loro dedicati: make-up, bellezza, linea ecc.
Viola: colore lenitivo e rilassante anch’esso usato in ambito prevalentemente femminile, ma “un po’ più avanti nell’età”.
Nero: colore potente ed elegante. Usato per dare una sensazione di lusso e raffinatezza.
Se vuoi un’aiuto nelle ricerca esatta dei colori da utilizzare puoi anche usufruire di risorse gratuite che ti daranno l’indicazione delle tonalità che meglio si combinano insieme.
Prova uno di questi siti:
- https://color.adobe.com
- http://paletton.com/
- https://coolors.co/
- http://www.color-hex.com/
- http://www.materialpalette.com
Curiosità: sai perché la maggior parte dei link è blu? A differenza di colori come il rosso che non tutti vedono distintamente e in egual misura, il blu viene visto allo stesso modo, praticamente da tutti.
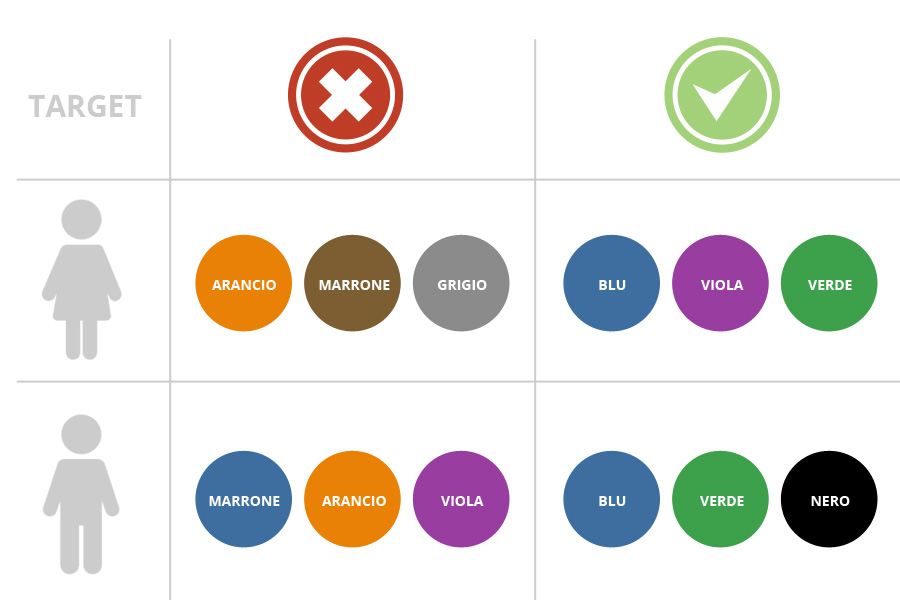
Per chiudere questa breve panoramica sui colori parliamo di sesso, ma usiamo uno schema per farti capire subito di cosa stiamo parlando e indicando quali sono i colori preferiti e i più odiati.

#2 Usa i video per aumentare le conversioni dell’80%
I video sono il mezzo migliore per spiegare un prodotto e i suoi benefici.
Non a caso vengono utilizzati dal 67% dei marketer in tutto il globo.
E questo perché una ricerca del 2016 della Adélie Studios ci dice che:
- Generano il 1200% in più di condivisioni social rispetto a testi e immagini messe insieme.
- Incrementano del 157% la presenza della tua landing nel traffico organico (sappi anche che il 62% delle ricerche in Google include i video).
- Incrementano le conversioni dell’80% in una landing page e del 20% nella home di un sito.
- In termini di ore viste, Youtube è 11,3 volte più grande di Facebook.
- Il 40% dei consumatori dice che un video incrementa le chance di acquisto.
- I dispositivi mobile generano oltre il 50% del traffico di YouTube, e questa percentuale si incrementa del 100% ogni anno.
- Le ricerche su “come fare…” su YouTube aumentano del 70% ogni anno.
Direi che sono tutti ottimi motivi per pensarci su, non trovi?
Se non sei in grado di produrre, fallo fare ad altri! Leggi questo articolo su Come delegare il lavoro ad altre persone.
#3 Rendi la tua landing page il più social possibile.
![]() È una regola che vale per tutti i blog, ma ancora di più per le tue landing page.
È una regola che vale per tutti i blog, ma ancora di più per le tue landing page.
La landing è una pagina di vendita.
Ed è molto più profittevole che i tuoi visitatori condividano quella piuttosto che la tua home page.
Utilizza dei plugin social che ti garantiscano massime prestazioni.
Se la tua pagina sarà apprezzata, commentata e condivisa vedrai letteralmente impennare i profitti in pochissimo tempo.
Per scegliere quelli giusti, leggi la nostra guida sui WordPress Social plugin.
#4 Offri garanzia di qualità
 Si sa, il mercato italiano è ancora titubante sugli acquisti online, perché gli utenti hanno spesso il timore di “essere fregati”.
Si sa, il mercato italiano è ancora titubante sugli acquisti online, perché gli utenti hanno spesso il timore di “essere fregati”.
Anche per l’iscrizione ad una newsletter vale lo stesso discorso, la paura è quella di essere inondati di spam.
Se credi nel tuo prodotto, e nella qualità del servizio che offri (e ci deve essere) allora non esitare a inserire le classiche formule “soddisfatti o rimborsati”, “acquisto garantito”, “niente spam da questa newsletter” ecc.
#5 Provoca urgenza
 La sensazione di avere poco tempo, è una delle leve utilizzate da sempre. Perché funziona!
La sensazione di avere poco tempo, è una delle leve utilizzate da sempre. Perché funziona!
Inserire messaggi come “attenzione”, “promozione limitata”, “questa offerta sta per scadere” (con magari un counter animato), “ultima camera disponibile”, “stanno finendo i posti”, “abbiamo ancora solo x prodotti a disposizione” ecc, saranno un valido aiuto per invogliare all’azione.
Unica raccomandazione: tutte le “urgenze” devono essere reali.
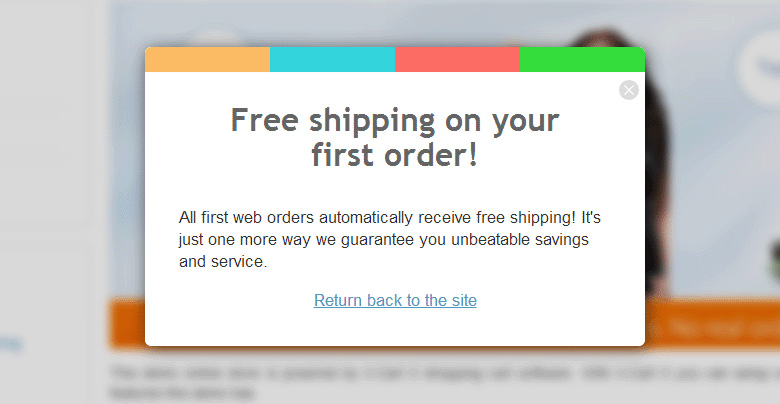
#6 Inserisci una Last Call
Una last call (ultima chiamata) è un ultimo tentativo di aggancio per fare in modo che l’utente non ti lasci a mani vuote prima di abbandonare la tua pagina.
Una last call può essere strutturata in vari modi.
- Puoi far aprire un popup al termine della lettura che propone un buono sconto per un acquisto futuro.
- Puoi offrire un bonus in caso di un’azione.
- Puoi invogliare alla condivisione social della tua pagina.
- Puoi far apparire un un modulo di contatto per ricevere offerte esclusive.
- E così via…
Ricorda che il tuo obiettivo è quello di convertire, quindi la regola d’oro è sempre la stessa: studia la concorrenza e impara a conoscere tutte le armi a disposizione dei web marketer.

Se vuoi approfondire l’argomento leggi anche Come ottenere conversioni prima del checkout.
Bene, direi che con la teoria abbiamo finito e se sei arrivato a leggere fino a qui so che non vedi l’ora di passare all’azione, quindi scopriamo subito gli strumenti che ti consentiranno di creare landing page che funzionino davvero.
Gli strumenti migliori per creare landing page efficaci
Vista l’importanza delle landing page, potrai trovare decine di siti che vendono prodotti specifici per tale scopo.
La maggior parte sono a pagamento, ma sappi che oggi, anche con un tema premium di WordPress, potrai creare le tue landing page in maniera molto semplice, utilizzando un builder avanzato.
Vediamo come fare:
Risorse a pagamento
Ne citiamo solo alcune, che sono le maggiormente conosciute e apprezzate a livello mondiale: Thrive Landing Pages, LeadPages e OptimizePress.
Questi strumenti sono stati progettati appositamente per creare landing page e quindi hanno già incorporati tutti gli strumenti per la loro impostazione e gestione:
- Template pre-impostati per partire subito con una base già realizzata.
- Integrazione con Mailchimp, Paypal.
- Gestione delle iscrizioni ai webinair.
- Creazione di popup per iscrizione newsletter.
- Sistema per realizzare A/B Split test.
Se sei interessato puoi provare ad iscriverti sui rispettivi siti e testare il prodotto almeno per un periodo di prova.
Se invece vuoi provare a creare landing page senza investire altre cifre, vai avanti.
Risorse gratuite
Specifichiamo subito, non sono “completamente gratuite” ma le reputiamo tali perché potresti aver già acquistato un tema per creare il tuo sito con WordPress.
Se hai intenzione di fare web marketing seriamente infatti, l’utilizzo di un tema premium è imprescindibile.
Di questa tematica ne abbiamo già discusso accuratamente nell’articolo: Come scegliere un tema WordPress.
I temi avanzati infatti, possiedono già tutti gli strumenti per poter creare landing page perfette.
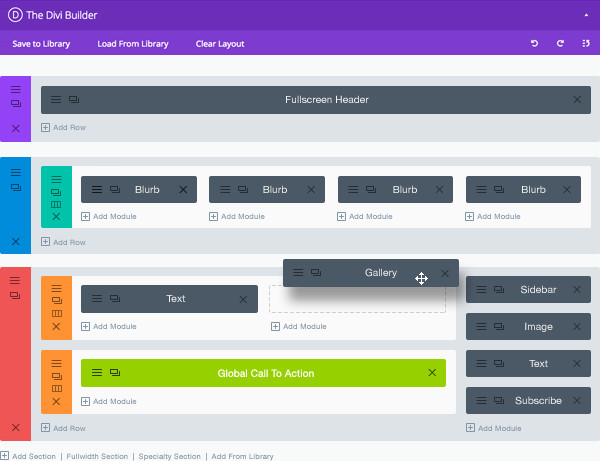
Grazie ai builder avanzati ti basterà combinare i moduli che il tema ti mette a disposizione, per costruire senza fatica la struttura della landing page che hai progettato.

È chiaro, tutti i temi sono diversi, e magari non tutti offrono proprio tutto quello che ti occorre, ma per componenti aggiuntivi, potrai sempre cercare un plugin gratuito che faccia al caso tuo.
A questo proposito, se hai qualche richiesta particolare, esponila nei commenti, saremo lieti di darti una mano.
Quello che è certo è che con i Migliori Temi WordPress 2016 non avrai di questi problemi.
Tra questi voglio citarne uno in particolare: Divi della Elegant Themes.
Rispetto a tutti gli altri ha davvero una marcia in più, ancora un po’ di pazienza e troverai la video lezione gratuita che mostra come ne abbiamo costruita una grazie a questo tema.
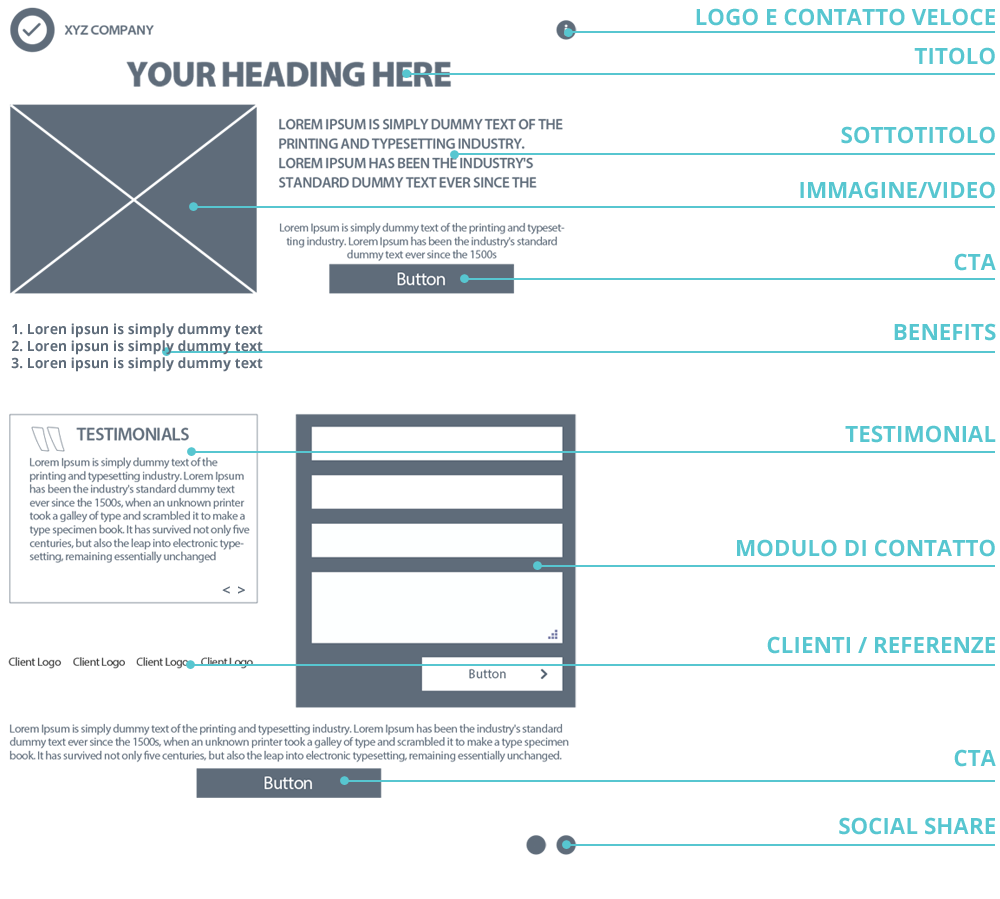
Anatomia della perfetta landing page.
È arrivato il momento, di riassumere, in un’unica immagine, tutto quello che hai assimilato.

Quello che conta, non è tanto la disposizione degli elementi, ma l’armonia che riusciranno a creare nel complesso.
Non ci sono regole fisse per indicare dove e come dovrai disporli, e non potrai commettere “errori”.
Il bello di uno strumento come il page builder è che, una volta ultimata la versione 1.0, potrai fare comodamente tutte le modifiche che ti occorreranno.
Ma come sapere dove intervenire? C’è un’ultima, fondamentale attività che dovrai apprendere…
La potenza è nulla senza il controllo
Così recitava una nota pubblicità di pneumatici, ma la stessa frase si adatta molto bene anche al mondo del web marketing.
Senza conoscere le statistiche della tua pagina, senza conoscere come si comportano gli utenti, senza sapere analizzare quale tipo di comunicazione, di immagine grafica o di disposizione degli elementi funziona di più, non andrai molto lontano.
Per massimizzare le tue entrate e capire come migliorare c’è una sola strada da intraprendere: raccogliere i dati e fare dei test.
Vediamo come puoi fare tutto questo:
- Collega la tua landing page (e il tuo sito in generale) a Google Analytics. Solo così potrai conoscere il tuo traffico e i tuoi utenti. Potrai analizzare la demografica, impostare degli obiettivi e capire come raggiungerli. Potrai monitorare il percorso che porta al raggiungimento di tale obiettivo e saprai dove intervenire all’interno del processo in caso ci siano delle carenze.
Vuoi sapere come fare? Segui il nostro Corso Google Analytics che troverai inserito nel Pacchetto SEO, un’altra delle attività che dovrai fare per portare traffico e scegliere correttamente le parole chiave con cui posizionare le tue landing page. - Prova diverse versioni della tua pagina e degli elementi che la compongono con l’A/B Split test. Negli strumenti a pagamento queste funzionalità sono già integrate ma, come leggerai, possono essere anche realizzate con semplici plugin o utilizzando un tema come Divi.
- Usa strumenti come Mouseflow per registrare in tempo reale come si comportano i tuoi utenti sulla landing page. Mouseflow registrerà i movimenti del mouse, analizzerà i dati sulle aree di attenzione degli utenti e ti darà moltissime indicazioni su come migliorare le conversioni. Nell’articolo che gli abbiamo dedicato troverai tutta la spiegazione approfondita e il link per fare la prova gratuita del prodotto.
Prima di concludere, un ultimo suggerimento.
Come abbiamo visto, in una strategia di marketing, il traffico può arrivare da diverse fonti:
- Traffico organico
- Social network
- Campagne marketing
- ecc
Per calcolare in modo ancora più specifico quale fonte rende di più crea una landing page dedicata ad ogni canale.
Forse ti sembra uno spreco ti tempo, ma è un dato statistico certo che i siti con più di 20 landing page arrivano ad ottenere 12 volte le conversioni rispetto a siti che ne hanno meno di 5.
In questo modo potrai personalizzarle ancora meglio sia nei contenuti che nell’impatto grafico, facendole calzare su misura al tipo di utenza.
Questo ti permetterà anche di monitorare meglio i dati dei diversi canali: potrai migliorare le prestazioni di ognuno di essi evitando di di sprecare tempo su quelli poco produttivi.
Siamo arrivati alla fine!
In questo articolo abbiamo tratteggiato il profilo di una landing page efficace, capace di aumentare il tasso di conversione del tuo sito e tramutare i visitatori in clienti.
Nonostante possano essere differenti tra loro, le caratteristiche che una landing page deve possedere sono chiare e determinate.
Che sia la tua home, una pagina statica o un post, cerca di fare in modo che abbiano un obiettivo e fai in modo di progettarle affinché spingano l’utente verso quel determinato obiettivo.
Come hai visto gli aspetti da tenere in considerazione sono parecchi. È per questo che, come promesso, ti vogliamo regalare la checklist degli aspetti da tenere in considerazione, scaricala e fanne buon uso!
Per finire in bellezza ti proponiamo il video di una landing page realizzata con Divi e con il suo nuovissimo builder visivo (PROVALO IN TEMPO REALE!).
Guardalo con attenzione e se hai qualche domanda scrivila pure nei commenti, ti risponderemo immediatamente.
Aggiungo un’ultima sorpresa: gli sviluppatori di Divi hanno messo a disposizione 23 moduli gratuiti da scaricare per comporre il layout della tua landing page, approfittane!
Ti ringrazio per l’attenzione e buona conversione!










Davvero Bravi!
I complimenti sono meritatissimi, e per quanto mi riguarda siete un punto di riferimento tra i più seri e professionali.
Attilio
Ciao Attilio e grazie mille per i complimenti,
Per qualsiasi domanda continua pure a commentare gli articoli del blog, risolveremo insieme tutti i tuoi dubbi.
Buona giornata!
Salve, ragazzi, io uso divi ma se voglio eliminare il menu come faccio?
Farete un corso competo sul come creare landpage con divi? Fatemi sapere
Ciao Marco,
nel video inserito in fondo a questo articolo, mostriamo proprio come fare una landing page senza il menu.
Il corso su Divi lo abbiamo fatto e lo ritrovi dentro al corso sui Temi avanzati di WordPress.
Buona giornata