Avere due installazioni di WordPress, nello stesso dominio e nello stesso piano di hosting, può essere molto utile.
Per esempio vogliamo creare il nostro sito ex novo, ma non abbiamo o non vogliamo installare un server web in locale.
Oppure, dobbiamo rifare il sito di un cliente che richiede di vedere i lavori “work in progress” mentre sviluppiamo il nuovo progetto.
Queste sono le due casistiche principali, ma potrebbero verificarsene altre per cui è utile avere le informazioni che riporteremo qui di seguito.
Il vantaggio, prese le dovute precauzioni che fra poco vedremo, è che al momento di mandarlo live saranno sufficienti poche operazioni.
Attenzione! Prima di procedere nella lettura, se sei un nostro utente, ti consiglio di rivedere le lezioni:
Altri ambienti di sviluppo possibili
Ci tengo a dire che ci sono anche altri metodi per preparare un ambiente di sviluppo, così da farti avere una panoramica generale delle possibilità.
Le accenniamo brevemente rimandandoti alle lezioni o articoli che faremo su questi due argomenti.
Lo Staging
Per poter utilizzare questo metodo devi prima controllare se l’azienda con cui hai preso l’hosting lo fornisce come servizio.
Per esempio con SiteGround il servizio di Staging è accessibile con il piano GoGeek.
Lo staging è un sistema che crea una copia del tuo sito online – detta la live version – in un nuovo spazio all’interno del tuo hosting.
Puoi accedere e lavorare su questa copia facendo tutte le modifiche e test che ti servono, senza che queste vengano riflesse sulla versione live.

Ultimati i lavori, per sostituirlo a quello online – operazione chiavata Push to Live version – basterà premere un bottone. Facile vero?
Server in locale
Alla fine un server web non è nient’altro che un computer sui cui sono installati diversi servizi (pensale a come delle applicazioni): il server web con i suoi relativi moduli, il database e il PHP.
Sarà quindi possibile installarli anche sul nostro computer e creare così un ambiente di sviluppo detto “locale“, no?
Certo che si può, ma con i relativi pro e contro.
Sappi solo che il livello di complessità si alza un pochino e devi aggiungere altro know how prima di poter procedere – mentre il sistema che ti mostriamo fra poco è “pronti via“.
Ecco comunque due differenti applicazioni che facilitano – e non di poco – l’installazioni degli elementi che ti servono per potere avere un server web locale. Sono MAMP o XAMPP.
Ora siamo pronti per partire con la spiegazione passo per passo su come avere due installazioni di WordPress sullo stesso dominio e hosting.
Scenario iniziale
Hai un sito installato sul dominio tuodominio.it.
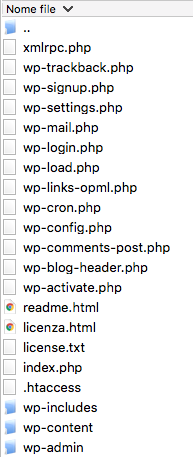
Se accedi al tuo server tramite FTP o il File Manager, dovresti avere nella root del sito – presumibilmente public_html, oppure www o simili – tutti i file come vedi nell’immagine qui sotto.

Andando alla URL tuodominio.it vedi il front end del sito (quello che vedono gli utenti).
Andando alla URL tuodominio.it/wp-admin/ accedi al backend, precisamente alla bacheca del pannello di amministrazione.
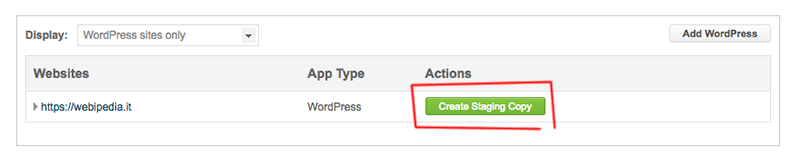
Installa il secondo sito WordPress
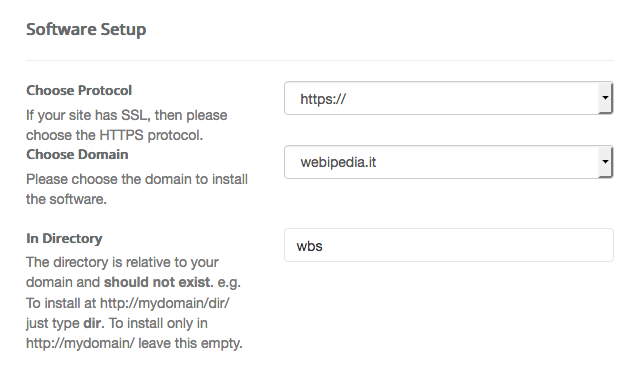
Questa seconda installazione la puoi fare sia manualmente, come spiegato nella lezione del video corso di WordPress, oppure tramite il cPanel e un Auto Installer, se il tuo hosting lo mette a disposizione.
La cosa importante è che va fatta in una sotto cartella.
Per questo esempio utilizzeremo “wbs“, ma tu utilizza quello che ti piace di più.

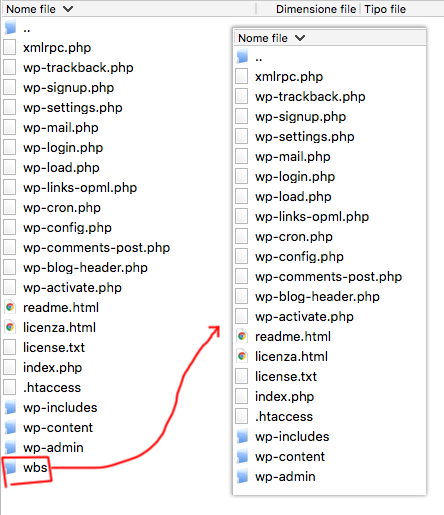
Una volta terminata l’installazione avrai due database distinti, uno per il vecchio sito e uno per il nuovo, così come doppi file e cartelle: nella root i vecchi e in /wbs/ i nuovi.

Per quello che riguarda il secondo sito appena installato, andando alla URL tuodominio.it/wbs/ vedrai il front end, mentre la URL per accedere all’admin sarà tuodominio.it/wbs/wp-admin/.
Prima di incominciare i lavori, però, è importante assicurarsi che il sito in sviluppo non sia visibile.
Non rendere visibile il tuo sito in sviluppo
Siamo tutti d’accordo nel non volere indicizzare in Google – e negli altri motori – le pagine in sviluppo, con una URL provvisoria, ovvero tuosito.it/sottocartella/.
La prima cosa che devi fare è andare in Impostazioni > Lettura e assicurarti di avere la spunta su “Scoraggia i motori di ricerca…“.

Inoltre, per accedere al tuo sito in costruzione bisogna sapere il nome della sotto cartella, ma è sempre meglio evitare l’accesso ai non addetti ai lavori.
Pertanto puoi mettere il sito in manutenzione, come spiegato nella video lezione relativa, utilizzando Wp Maintenance Mode.
Se però vuoi rendere visibile il sito al cliente, allora puoi creargli un’utenza – per esempio come sottoscrittore – e impostare, sempre con questo plugin, la visibilità front end per questo ruolo.
Procedi con il Work in Progress
Ora che hai il tuo secondo sito WordPress installato, concentrati sulla realizzazione del più bel lavoro del mondo!
E non ti preoccupare, mentre tu lavori, i visitatori continueranno a navigare sul vecchio sito.
Metti online il nuovo sito
Perfetto. Il tuo sito è pronto e il cliente è contento. Ora dobbiamo solo vedere la procedura per mandarlo online.
Per quanto riguarda il database non devi fare nulla, poiché non stai migrando il sito da un altro hosting, con relativo spostamento di server.
Disattivare i servizi di cache
Se sul nuovo sito hai già installato, magari per fare dei test, un plugin o un servizio di caching, allora devi cancellare tutti i tipi di cache e disattivare il plugin.
Le diverse cache, essendo che stiamo per spostare i file e modificare le URL, potrebbero andare in conflitto, con la risultante di comportamenti inaspettati.
Sito in manutenzione
Siccome il prossimo passaggio prevede la cancellazione dei file del vecchio sito, questo vuol dire che per pochi secondi, o minuti, i visitatori di tuosito.it non avranno nulla da vedere e riceveranno un messaggio di errore.
Non possiamo utilizzare il plugin Maintenance Mode perché WordPress non sarà funzionante, quindi dovremo farlo manualmente.
Abbiamo scritto un articolo su questo argomento: Sito in Manutenzione senza Plugin.
Cancelliamo i file del vecchio sito
Prima di cancellare i file del vecchio sito, assicurati di avere fatto il backup.
Oppure se vuoi, temporaneamente, invece di cancellarli crea una cartella – chiamala “vecchio” o simile – e spostaci tutti i file, tranne quelli per la manutenzione.
Impostare i nuovi Indirizzi
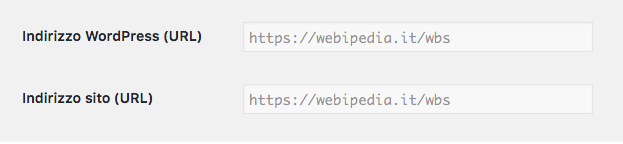
Accedi nell’amministrazione del nuovo sito e vai in Impostazioni > Generali.

La prima voce “Indirizzo WordPress (URL)” indica dove si trovano i file di WordPress.
La seconda voce “Indirizzo sito (URL)” indica la URL della home del tuo sito WordPress.
E si, con WordPress avremmo potuto installare la cartelle dei file e la home del sito in due posti differenti, ma lo vedremo in un altra lezione.
Devi modificare i due campi, lasciando solo http://tuodominio.it senza lo slash finale.
Non fare errori di digitazione, altrimenti dovrai andare a modificare i campi direttamente dal database o nel file wp-config.php.
Una volta che hai salvato è normale che il tuo sito non funzionerà bene, poiché appunto le URL sono cambiate.
Sposta i file del nuovo sito
Prendi tutti i file che si trovano nella cartella “/wbs/” – o come l’hai chiamata – e spostali nella root del sito, sovra scrivendo l’eventuale file .htaccess fatto manualmente.
Aggiorna i Permalink
La prima cosa che devi fare dopo lo spostamento è entrare nel pannello di amministrazione all’indirizzo tuosito.it/wp-admin, accedere alla sezione Impostazioni > Permalink e premere il tasto “Salva le modifiche” che si trova in fondo a questa pagina, senza modificare altro.
Con questa operazione WordPress andrà ad impostare il nuovo file .htaccess, senza il quale non potrebbe funzionare correttamente.
Metti il nuovo sito in manutenzione
Visto che nel passaggio precedente abbiamo sovra scritto il file .htaccess, quello del “sito in manutenzione” impostato manualmente e, considerato il fatto che ci sono ancora un paio di operazioni da effettuare, utilizza di nuovo WP Maintenance Mode per mettere il tuo sito in manutenzione.
Sistema le URL del nuovo sito
Aggiornamento: leggi anche l’ultima alternativa che proponiamo oltre al plugin che stiamo per spiegare. La trovi subito sotto.
WordPress, una volta impostati i campi dei nuovi indirizzi nella sezione Impostazioni > Generali, ogni volta che deve creare un link prende come base di partenza le impostazioni che gli abbiamo inserito.
Ma non è sempre così per tutte le sezioni del sito.
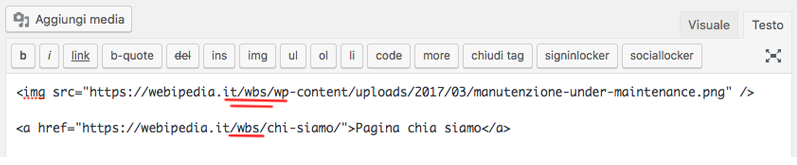
Infatti, se ci pensi, quando in un articolo inseriamo un link nel editor di testo, andando a vedere in “modalità testo“, abbiamo la URL per intero.
La stessa cosa vale per le URL delle immagini che includiamo dal editor di testo.

Queste non sono create dinamicamente da WordPress, ma sono inserite così nel database.
La soluzione è utilizzare il plugin Velvet Blues Update URLs – anche per questo trovi la lezione con la spiegazione dettagliata.
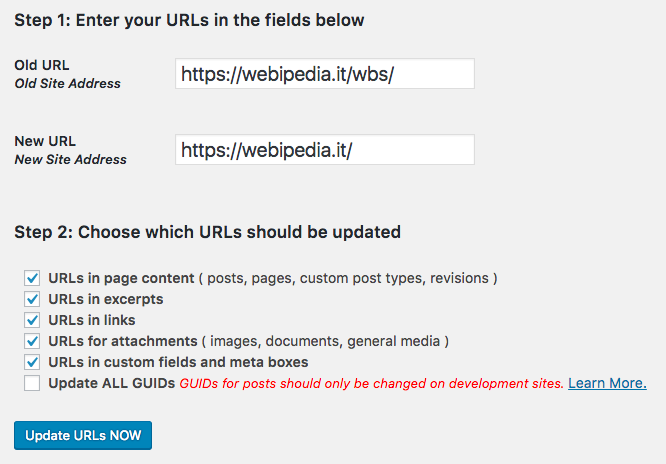
Una volta che hai installato e attivato il plugin entra nelle sue impostazioni in Strumenti > Update URLs.
Inserisci nel primo campo la URL del vecchio sito e nel secondo quella nuova.
Spunta le prime voci com da immagine qui sotto, ma non quella che riguarda le GUIDs e premi “Update URLs NOW“.

Il plugin andrà a sostituire tutti i valori corrispondenti che trova dentro al database, fra cui anche i contenuti dell’editor.
Aggiornamento: correzione delle URL nel database
Oltre al plugin appena citato, ultimamente sto utilizzando con grande soddisfazione il plugin WP Migrate DB.
Questo plugin è creato principalmente per fare un backup del database, ma ha anche delle funzioni “trova e sostituisci” che sono perfette.
Oltre alla migrazione viene offerta la funzione per fare un “trova e sostituisci” direttamente sul database del sito.
Quindi fai attenzione perché è un’oprezione a cuore aperto! Fai un backup del databse prima di effettuare questa operazione.
Come vedi dall’immagine qui sotto, seleziona Find & Replace. Poi nella sezione Find inserisci tutte le sostituzioni che vuoi fare.
Mettiamo il caso in cui avessimo appena spostato il nuovo sito di Webiepedia dall directory “new” nella root. Allora dovrei fare un “trova: “//webipedia.it/new” e sostituisci con “//webipedia.it“.

Ultimi controlli
Ci siamo quasi.
Voglio solo suggerirti di controllare a livello generale sia le URL dei link che quelle delle immagini.
Anche se abbiamo usato Velvet Blues, non è detto – dipende dal tema e plugin che hai installato – che riesca a trovare e sostituire tutte le istanze della vecchia URL.
Pertanto controlla, nella sezione Aspetto, i Menu e i Widget.
Entra e controlla anche le Impostazioni Generali del tuo tema.
Visita il sito front end, ma prima svuota la cache del browser o utilizzane uno con cui non ci hai navigato in precedenza.
In questo modo, se dei link a delle immagini sono sbagliati, essendo che non sono memorizzate nella cache, non riuscirai a vederle e potrai passare alla relativa correzione.
Importante! Ricorda di levare la spunta in Impostazioni > Lettura > Visibilità ai motori di ricerca, per rendere il tuo sito indicizzabile.Disattiva la modalità di manutenzione.
Infine se avevi installato un plugin per la gestione della cache, allora adesso che è tutto a posto puoi riattivarlo.
PS: ricorda anche che hai ancora il database del vecchio sito poiché non lo abbiamo cancellato.
— —
Direi che non c’è altro da aggiungere, ma se mi sbaglio scrivimi nei commenti che procediamo!










Ciao Lorenzo, innanzitutto grazie!
Io ho un sito interamente scritto da me (senza wp). Ora però vorrei usare wp. Se lo installo nella root del mio dominio che siccede? Tutte le pagine e gli stili esistenti da me creati si cancelleranno? Oppure i nuovi file installati da wp si aggiungeranno ai file già presenti?
E poi volevo chiederti se è possibile inserire nel sito wp una pagina che non appartiene al loop php di page.php ma è scritta by code da me.
Grazie infinite
Ciao Martino,
installa WordPress in una sottodirectory (per esempio: tuosito.com/dev/) e poi quando il sito è pronto sposti il sito nella root (segui la lezione sullo spostamento del sito nel video corso gratuito).
Per la seconda domanda, da come la scrivi, capisco che non sai come funziona la struttura di WordPress. Ti dico che puoi fare tutto con WordPress e la programmazione, ma ti consigli di studiare i metodi principali per poter agganciarti alla struttura di WordPress ed inserire il tuo codice (cosa che non posso spiegare qui perché è un video corso a parte).
Buona giornata
Ciao Lorenzo,
ho provato ad attuare i tuoi consigli.
Ho eseguito l’installazione di WordPress nella sottocartella, ho salvato e confermato l’installazione e mi ha generato il link. Al momento dell’apertura però mi esce una schermata bianca con scritto “FORBITTEN You don’t have permission to access /new/ on this server.”.
Cosa sbaglio?
Ciao Cristel,
mi dispiace, ma non posso sapere cosa sbagli. È come andare da un dottore e dirgli “dottore sto male, perché?” senza fare analisi ecc…
Quello che posso dirti è che se hai installato correttamente WordPress in una cartella, per esempio, tuosito.it/new/, andando in quella cartella dovresti vedere il tuo nuovo sito. Se non lo vedi hai fatto un errore, molto presumibilmente nell’installazione. Il dove sia l’errore dipende da mille fattori: hai installato WordPress manualmente, con un applicazione come il cPanel, con un altra applicazione, sei sicura che lo ha installato in quella cartella, hai verificato via ftp o file manager che i file sono presenti in quella cartella, ecc…
Se non hai dimestichezza con WordPress ti ricordo che abbiamo il percorso formativo WordPress 360 dove mostriamo anche questo argomento, sia tramite cPanel che manualmente.
Buona giornata
Ciao Lorenzo e grazie.
Volevo chiederti se è possibile adottare la stessa procedura con due CMS diversi. Cerco di spiegrami: il sito originale è in joomla e vorrei migrarlo su WP. Quindi vorrei effettuare una installazione “vuota” di WP in una sottodirettory, poi col plugin WP Joomla dovrei riuscire a migrare il DB e via ftp le immagini.
Altra delucidazione: non ho capito bene come fare nello specifico ad installare il CMS WP?
grazie.
Ciao Giuseppe,
si certo. In questo caso installi WP in una sottocartella e costruisci il tuo sito in questa directory. Fai le pagine, articoli ecc…
Una volta ultimato cancelli i file del tuo sito fatto in Joomla dalla root del sito e sposti il sito WP nella root.
Per il database non devi fare nulla perché Joomla ha il suo database e WP ne ha un altro.
Nel nostro corso di WordPress abbiamo tante lezioni che ti insegnano tutte queste casistiche, come:
– Spostare / Duplicare un sito tramite plugin
– Come spostare WordPress
– Come installare WordPress manualmente
– Sostituire le URL dei link
– ecc…
Buona giornata
ciao lorenzo, ottima guida la tua.
ti pongo un quesito…
io ho installato wordpress in una cartella del mio sito miosito.it/wordpress e funziona tutto alla perfezione.
quando vado però a modificare il menu o altri plugin e lancio il “salva”, mi torna alla home miosito.it e non salva le modifiche… da cosa può dipendere?
grazie infinite per l’aiuto!
Ciao Jonas,
sicuramente non è normale la cosa, ma così su due piedi mi è difficile capire cosa potrebbe essere.
Hai salvato i permalink? Vai in Impostazioni > Permalink e premi semplicemente il pulsante blu Salva.
Buona giornata
Ciao Lorenzo,
grazie per il tuo articolo. Sono alle prime armi e sto cercando di creare un nuovo sito mentendo on-line il vecchio. Come hai scritto ho creato una sotto cartella “nuovo” e installato wordpress tramite Filezilla. Ora se vado su ilmiosito.it/nuovo mi restituisce 403 Forbidden – You don’t have permission to access /nuovo/ on this server. Quali sono i passaggi che mi mancano?
Grazie.
Ciao Martina,
è corretto che non ti vengano mostrati file.
È un’impostazione di sicurezza del server che non deve, quando configurato bene, fare vedere i contenuti della cartella.
Ora devi solo installare WordPress all’interno di quella cartella e quando andrai su miosito.it/nuovo/ vedrai la home page del tuo sito di test.
Buona giornata
Ciao Lorenzo!
Mi è venuto un dubbio: posso utilizzare la procedura che hai descritto anche se il secondo sito lo sto realizzando invece che in una sottocartella dello stesso dominio in un dominio di terzo livello?
Grazie mille!
Alessia
Ciao Alessia,
certo non c’è problema, tu puoi creare il secondo sito dove vuoi.
Poi dovrai fare la procedura per spostare il sito dal terzo livello all’online (nella root del dominio).
Buona giornata
Ciao Lorenzo e grazie davvero per questa guida che si rivelerà utilissima nella situazione in cui mi trovo. Anche io per motivi non derivanti dalla mia volontà mi trovo costretta ad utilizzare un altro template al posto di quello che il sito del mio cliente utilizza attualmente. La difficoltà ulteriore in cui mi trovo è che il sito è un e-commerce, che è attualmente online in modalità catalogo (non possono essere fatti acquisti); al momento di dover sostituire il vecchio sito col nuovo è probabile che il sito sia attivo nelle vendite. Mi domando se e come potrò salvare lo storico degli ordini “vecchi” sul sito nuovo. C’è questa possibilità? O sostituendo il vecchio col nuovo perderò tutta la parte degli ordini? Help!
Ciao Alessia,
ti consiglio nel momento del cambio di non cancellare il vecchio sito e il suo database.
Prendi in considerazione di fare un operazione contraria. Ok mi spiego meglio.
Hai il vecchio sito nella root, ovvero è il sito online.
Hai il nuovo sito in una sotto cartella “new”.
Sei pronta per andare online e ti consiglio di fare quanto segue in ore notturne quando il traffico è basso.
1 – Metti entrambi i siti in manutenzione.
Ora scegli un plugin fra i tanti presenti per l’esportazione degli ordini di WooCommerce.
Se vuoi quello creato proprio dagli sviluppatori di WooCommerce hai il WooCommerce Customer / Order CSV Export.
Altrimentni basta che fai una ricerca e testi quello con cui ti trovi meglio.
2 – Fatta l’esportazione dati dal vecchio fai l’importazione nel nuovo.
3 – Ora crea una cartella “old” nella root del sito.
4 – Sposti il vecchio sito nella cartella old.
5 – Sposti il nuovo sito da “new” nella root.
6 – Su entrambi devi fare il processo di aggiornamento delle URL come spiegato nell’articolo.
Ho anche aggiornato quella sezione aggiungendo un paragrafo “Aggiornamento: correzione delle URL nel database”. Leggilo.
7 – Metti online il nuovo sito, ma il vecchio (se non lo vuoi cancellare o spostare in locale) lo lasci in manutenzione. Anzi nella sezione del plugin Wp Maintenance Mode blocchi l’accesso ai robot e imposti il sito come noindex, nofollow. Spunta la casella “scoraggia i motori…” nella sezione Impostazioni > Lettura. Te lo dico perché mi è capitato di vedere le pagine di un vecchio sito indicizzate proprio perché lasciato online e senza impedire ai motori di indicizzarlo.
Mi sembra tutto,
buona giornata
Ciao Lorenzo, grazie per l’articolo, volevo chiederti un chiarimento per quanto riguarda la procedura manuale dato che uso ARUBA e non ha lo staging. attualmente io ho il sito installato così: nomesito.it/wp e qui c’è tutto wordpress con l’attuale tema, ora siccome devo passare ad un altro tema ho bisogno di una nuova installazione di wordpress, è corretto installarla in : nomesito.it/wp2? ovviamente ho già un altro database pronto.
Grazie per la risposta
Ciao Fabio,
si esatto, basta che crei una cartella con i nuovi file di WordPress e installi il tutto con un nuovo database.
Buona giornata
ma se faccio il passaggio desctitto nella sezione “lo staging” poi devo fare anche tutto il resto o mi basta quello?
Ciao Andrea,
fare lo staging non come la doppia installazione descritta nell’articolo.
O meglio è un tool fornito dall’azienda di hosting che ti permette di lavorare parallelamente al tuo sito e di pubblicarlo quando hai finito di modificarlo.
Mentre fai le modifiche i visitatori del tuo sito non vedono quello che stai facendo.
Infine questo strumento non è di default. Dipende dall’azienda di hosting che stai utilizzando e se te lo mette a disposizione.
Non ho capito come fare per arrivare ad avere la seconda schermata di questo articolo ovvero la parte titolata software setup
Ciao Andrea, come specifico a inizio paragrafo l’installazione la puoi fare manualmente o con gli strumenti che il tuo hosting ti mette a disposizione. In questo caso la schermata si riferisce all’installer di cPanel dato da Siteground.
Ciao, scusa sono totalmente alle prime armi e sto seguendo la guida passo passo. Quando dici “Per questo esempio utilizzeremo “wbs“ , cosa intendi per wps? è un software che devo scaricare o cosa?
scusa la domanda probabilmente per te stupida.
Grazie!
Ciao Marta,
non stiamo parlando di un software, ma ti stiamo parlando del nome della sottocartella in cui andremo ad installareo WordPress.
Nell’esempio l’abbiamo chiamata “wbs”, ma tu puoi chiamrla come desideri: “test”, “dev” ecc…
Se proprio sei all’inizio ti consigli di seguire il nostro percorso formativo dedicato a WordPress, chiamato WordPress 360 (guarda l’introduzione video).
Buona giornata
grazie mille Lorenzo!
Ciao,ho un sito internet fatto per desktop in html e ora ne sto creando uno uguale responsive per mobile con wordpress.Vorrei sapere se è possibile avere con lo stesso dominio due siti diversi.uno per desktop e l’altro per mobile.se si può fare ,il seo può peggiorare?e come fa l’utente a riconoscere il sito mobile dal desktop..c’è un codice?scusami per le tante domande ma sono affezzionato al mio vecchio sito …grazie
Ciao Daniele,
se sei alle prime armi e non hai dei motivi solidi per prendere questa decisione, allora te la sconsiglio vivamente.
A farlo sono siti complessi ed enormi che hanno squadroni di personale dietro (Facebook, Youtube ecc…).
Si potrebbe scrivere una guida su questo argomento perché i motivi sono proprio tanti.
Come prima cosa devi avere un codice che a seconda dello User-Agent indirizza l’utente nella versione relativa.
Quando un utente richiede una pagina, le info circa il browser che sta utilizzando e il device le trovi dentro questa variabile.
Gli User-Agent possono essere molti e dovrai continuamente mantenere aggiornato questo script a seconda delle nuove modifiche. Inoltre i falsi positivi del tuo script potranno essere molti mandando l’utente nella versione sbagliata. Dovrai avere molta cura nel monitorare il traffico e controllare che tutto vada bene.
Inoltre considera che essendo due siti differenti la mano d’opera sarà molta, il doppio, con la relativa doppia possibilità di commettere errori.
Se fatto per siti normali (quindi escludi le giganti app che ti ho menzionato prima) allora si va anche contro agli standard del web che vedono il responsive come la soluzione migliore per tutti.
Se la motivazione che ti spingeva a farlo eri che sei affezionato, allora nessuno ti obbliga ad usare un CMS come WordPress con i temi che fanno gia tutto per te. Puoi rifare il tuo sito in HTML responsive grazie a uno framework com Bootstrap.
Buona giornata
ciao articolo interessante e vorrei porti un quesito.
dunque avevo un sito sul .it poi ne ho creato un’altro su .in … ora tutto gira su .in sull’htaccess ho fatto dei redirect 301 dall’ it al in …
che dici posso cancellare l’installazione wp sull’it? tanto a cosa mi serve?
grazie.
Ciao Massimo,
se i redirect li gestisci tutti dal .htaccess allora la richiesta delle pagine non arriva sul WordPress del .it, ma viene “dirottata” prima.
Quindi si. Fatti però un backup per sicurezza prima di cancellare il tutto.
Buona giornata