Importante! Aggiornamento di WordPress
Ora in WordPress si possono facilmente modificare i css nel live editor del core, quindi senza per forza avere un tema che ci permette l'inserimento di CSS.
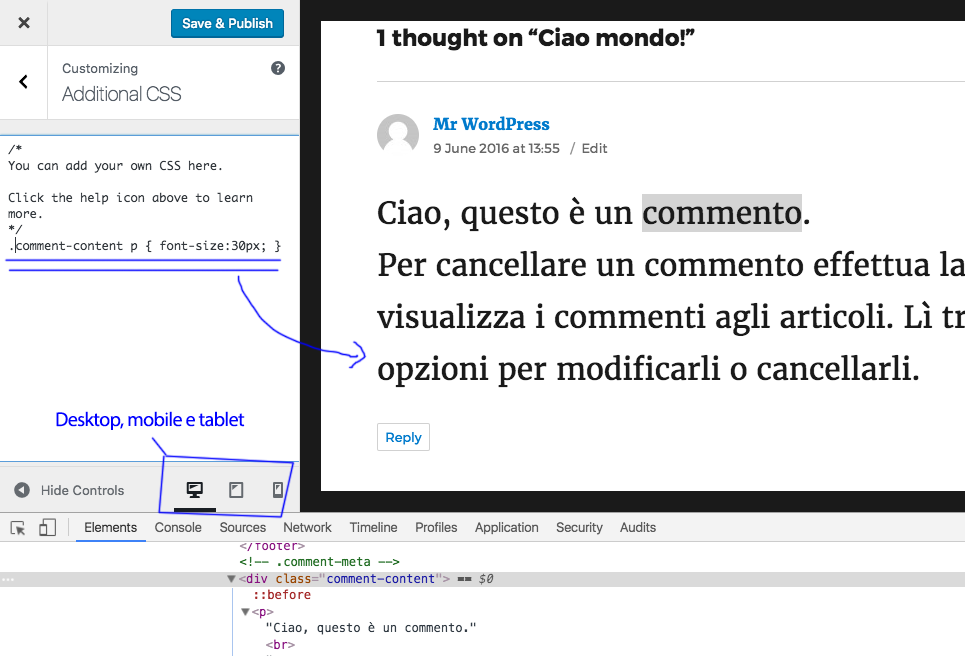
Questa funzione è raggiungibile da Aspetto > Personalizza > CSS Aggiuntivo.
Arrivato in questa sezione, naviga nella pagina dove vuoi vedere "live" i risultati delle tue personalizzazioni CSS e scrivili nella relativa colonna, come vedi dall'immagine qui sotto.

Anche se vorrai registrare i CSS direttamente nel tuo foglio di stile o in quello del tema avanzato, questa funzione è veramente ottima per vedere in diretta i cambiamenti applicati alla tua pagina, sia versione desktop che smartphone e tablet.
---------
Eccoci arrivati nel vivo dell'azione: andare a modificare i css di un tema WordPress.
Il flusso di lavoro è semplice:
- Vai sulla pagina che vuoi modificare e analizzala con l'inspector.
- Guarda da chi sono dichiarate le proprietà css che ti interessa modificare.
- Sovrascrivile con il tuo css.
A seconda del tema che usi può essere diversa la posizione dove andrai ad inserire il tuo codice css personalizzato.
Per esempio certi temi avanzati, fra le loro opzioni, ti forniscono un campo in cui inserire i tuoi css. Questo è un vantaggio molto importante, poiché i css che inserisci non andranno persi nel momento in cui decidereai di andare ad aggiornare il tema.
Se il tema non ti da questa possibiltà, allora puoi sempre inserire i css all'interno del foglio style.css, ma tieni conto che queste personalizzazioni verrano perse in caso di aggiornamento del tema.


Ciao Lorenzo, hai ragione non sono state molto chiaro, intendevo dire che in un tema WP solitamente ci sono delle classi e degli stili già stabiliti riguardo testi e titoli, supponiamo di voler fare una body differente da tutte quelle esistenti avrei bisogno di creare una nuova classe, es carattere times, size 40, colre bianco, spaziatura 3 ecc, una volta fatta questa nuova classe dove posso inserirla perche possa essere vista? ho provato nella bacheca dove si mettono i css ma non succede niente…
Ciao Blu,
la risposta che ti ho dato in precedenza è ancora valida.
Se puoi inserire dei CSS nella bacheca allora penso che hai già un plugin installato che ti ha creato questa possibilità.
Inoltre fra i temi professionali, ad oggi tutti danno la possibilità di personalizzate la tipografia del sito, come i paragrafi, i titoli ecc…
In ultimo se hai scritto degli stili per il body e supponiamo che li hai inseriti correttamente, ma non vanno, allora vuol dire che hai altri stili applicati a tale elemento che hanno la precedenza. Dovresti per esempio vedere chi dichiara il tag p e sovrascrivere quella dichiarazione. Nel tuo caso dovresti vedere chi dichiara la dimensione ed il colore del testo che vuoi cambiare e sovrascrivere quella dichiarazione.
Buona giornata
ciao grazie per il vostro sito molto utile, una informazione, se volessi scrivere una nuova classe per un sito WP riguardante l’inserimento di una body in alcune pagine, una volta fatto questa classe dove posso metterla? oltre al foglio di style css di proprietà WP grazie
Ciao Blu,
“l’inserimento di una body in alcune pagine” proprio non so cosa mi vuoi dire.
se devi dignarare un CSS il primo posto dove guardare è nelle impostazioni del tema.
Se è un buon tema ha questa funzione (miraccomando non scrivere nel foglio di stile del tema stesso. Al primo aggiornamento che fai perdi le tue modifiche).
Altrimenti lo puoi fare un child theme.
Se non vuoi una delle due soluzioni precedenti allora puoi valutare l’utilizzo di un plugin come WP Add Custom CSS.
Buona giornata
Buonasera grazie per i corsi sono fatti molto bene. Ho provato ad le cose imparate in questa lezione del corso. Ho provato a modificare il colore della top bar inserendo una riga di codice nel custom codes del tema .top-bar {background: #000000;} ma non è cambiTo il colore dove ho sbagliato? Il mio sito è adesiviok.it grazie
Ciao Gianfranco,
rispondimi a queste domande:
– come si dichiarano le proprietà di una classe?
– come si dichiarano invece le proprietà di un id?
Buona giornata!
Ottimo. Avevo fatto un pò di confusione ho riguardato il video relativo e sono riuscito a fare quello che cercavo di fare. Grazie ancora
Ciao, ultimamente ho seguito questo tuo utilissimo corso su webipedia. Volevo chiederti se c’era la possibilità di aggiungere in qualche modo un effetto di rollover a delle immagini caricate nella media library di wordpress. Magari con un plugin che estende la library anche con questa opzione . grazie
Buongiorno Ivan,
gli effetti non devono essere applicati alle immagini che sono nella libreria.
I plugin, come i vari builder di pagina, e i temi, prendono l’immagine caricata nella libreria e la utilizzano nei loro moduli applicandogli, nel caso, un effetto di rollover.
Quindi se il tema che stai utilizzando non ha dei moduli che ti soddisfano pienamente, allora puoi utilizzare i diversi plugin che ci sono in circolazione.
Ho fatto una piccola ricerca, eccone alcuni:
Amazing Hover Effects
Image Hover Effects
Anyhover Image Effects
Image Magnify
Responsive WordPress Image Effects
InstaFX
Detto questo, visto che siamo nel corso di HTML e CSS, aggiungo che per modificare lo stato di Over di un elemento html, abbiamo il selettore :hover che può essere utilizzato con vari elementi.
Ecco un esempio:
.over:hover, a:hover, p:hover { background-color: #CCC; color: #333; }