Da quando ha fatto il suo ingresso sul mercato, Divi si è ritagliato uno spazio sempre maggiore nelle preferenze degli addetti ai lavori (e non solo), conquistando l’etichetta di miglior tema WordPress disponibile.
Come vedremo in questo articolo, Divi non è un semplice tema, perché per la prima volta, vengono aggiunte delle funzionalità che nessun altro concorrente può vantare.
Divi è prodotto dalla Elegant Themes, una delle migliori agenzie “indipendenti” che si possono trovare.
Siamo sicuri che segnerà un passo importante nella storia dei temi premium e che molto presto, le altre software house produttrici di temi WordPress, dovranno adattare i propri prodotti per portarli al suo stesso livello.
In questo articolo analizzeremo tutte le principali funzioni di Divi, in modo da mostrarti tutti gli elementi che servono per prenderlo seriamente in considerazione per il tuo progetto.
Ti invitiamo anche a guardare il video di presentazione che abbiamo preparato per il corso di Temi avanzati, in cui abbiamo inserito le video lezioni dedicate a questo tema.
Ora che ti sei fatto un’idea, possiamo partire con la lista di tutte le funzionalità di questo incredibile tema.
Il Layout Builder di Divi
Di layout builder ce ne sono parecchi: le agenzie più grandi tendono a svilupparne uno proprio, mentre molte si affidano invece a plugin già affermati come il Visual Composer.
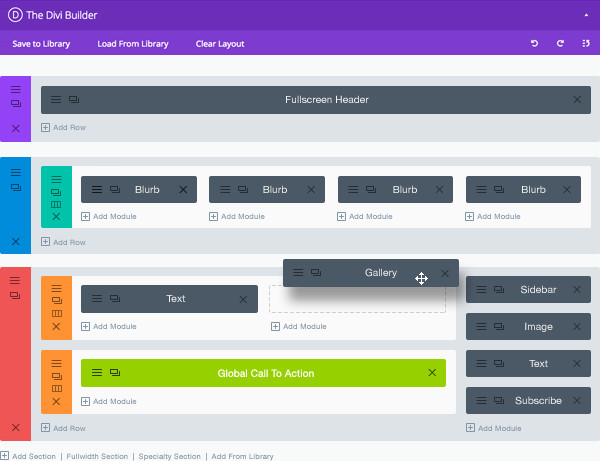
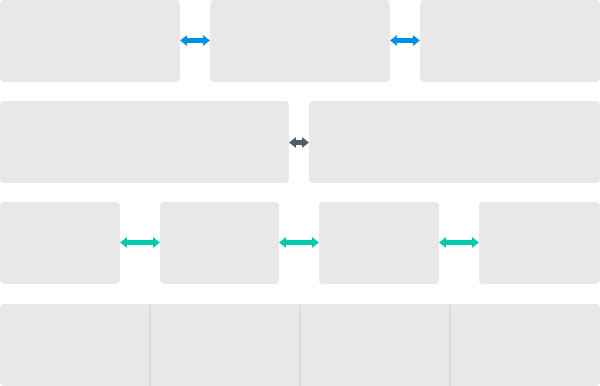
Ecco come è strutturato quello di Divi:

In primo luogo è la prima volta che l’utente viene aiutato tramite l’utilizzo dei colori per distinguere i vari elementi che compongono la pagina.
Come puoi vedere dall’anteprima ogni blocco è identificato da una diversa colorazione a seconda del tipo di elemento a cui corrisponde.
In questo modo è semplice individuare subito la struttura e sarà più facile organizzare i contenuti, soprattutto in caso ci siano pagine molto corpose.
Dalla versione 3.0 di Divi, rilasciata a Settembre 2016, è stato aggiunto anche un innovativo builder visivo.
Ora il builder tradizionale lo puoi attivare direttamente sul front end della pagina mentre lavori con il nuovo builder!.
Il Builder Visivo di Divi
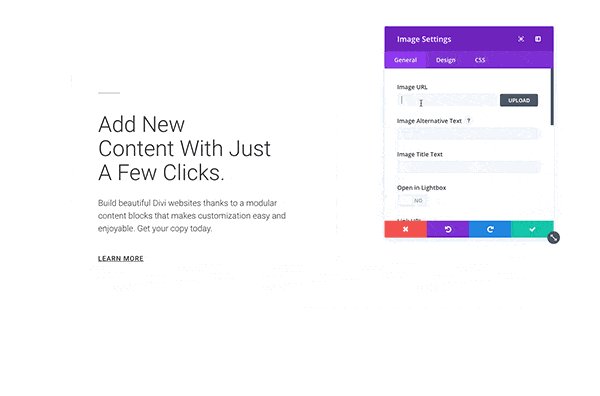
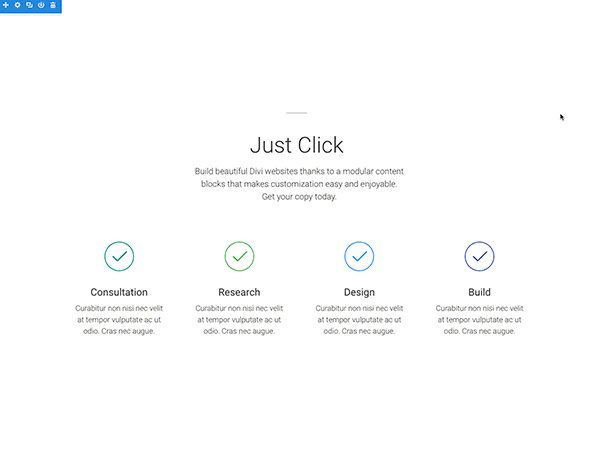
Grazie al nuovo builder visivo puoi modificare tutte le impostazioni direttamente dal front end del sito.
In poche parole, vedrai il tuo sito esattamente come quando lo navighi, ma potrai modificarlo in ogni aspetto e in tempo reale.
Guarda il video per vedere come appare:
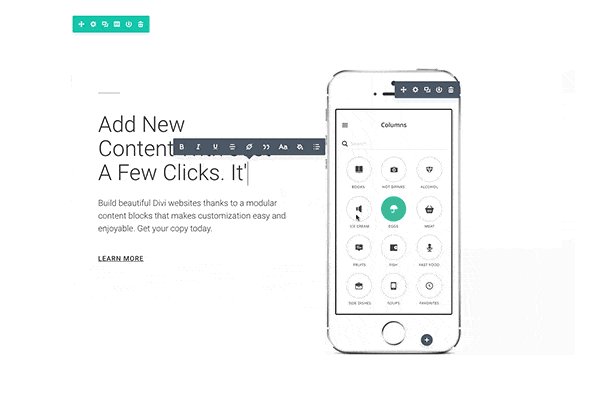
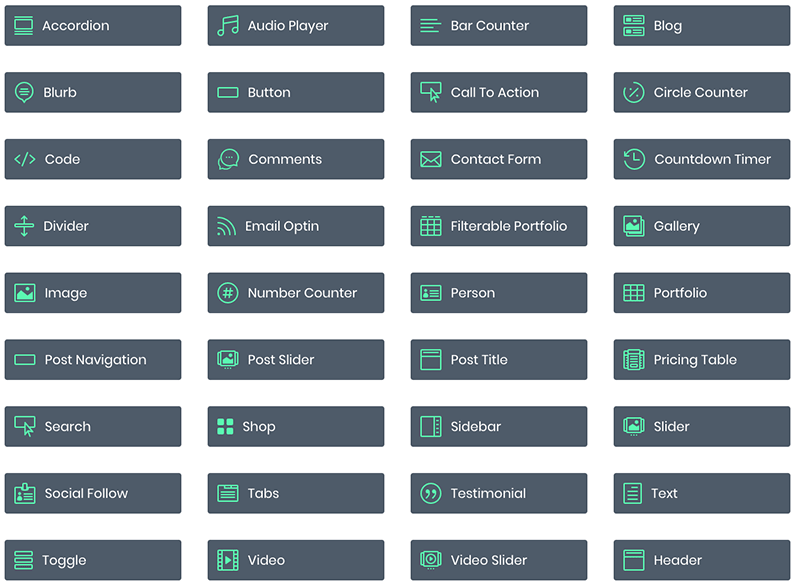
Potrai inserire nuovi elementi in modo semplice scegliendo tra gli oltre 45 moduli che il tema mette a disposizione:

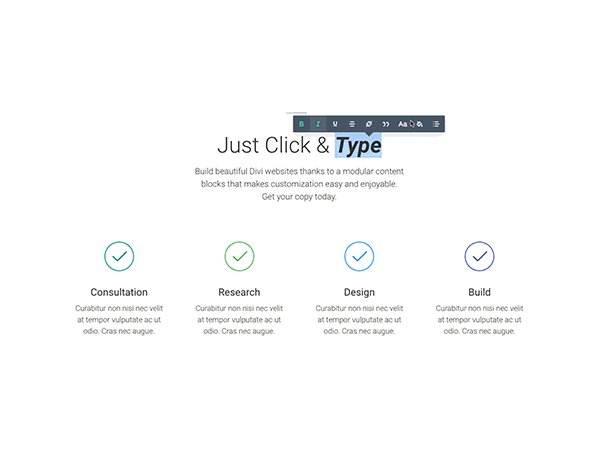
Potrai modificare i contenuti testuali con il nuovo Inline Editor:

Puoi inserire divisori di ogni forma e tipologia per rendere le tue pagine davvero uniche:
Con il nuovo Builder visivo si risparmia moltissimo tempo nella creazione/modifica delle pagine e si riesce a lavorare fino al più piccolo dettaglio.
Da oggi, creare siti web utilizzando questo unico e potentissimo tema, è ancora più facile.
Vedere per credere!
Vuoi provare immediatamente (gratis e senza bisogno di inserire alcuna mail), il nuovo builder visivo in azione?
Theme Builder
Nella release 4.0 sono state aggiunte anche altre funzionalità come la possibilità di creare dei template di pagina che puoi replicare all’interno del sito.
Questi puoi utilizzarli a tua discrezione nelle pagine o nelle sezioni che desideri e consentono anche di personalizzare graficamente:
- Header e Footer
- Articoli e pagine Archivi categoria
- Prodotti WooCommerce
- Altre pagine come risultati di ricerca, 404, pagine tag etc.
La cosa incredibile è che puoi scegliere di costruire 4 header completamente diverse e di usarle dove ritieni opportuno.
A questo si aggiunge la potenza dei Contenuti Dinamici e del Global Default, caratteristiche che ti invito ad approfondire nell’articolo su Divi 4.0.
Vediamo ora altre funzioni del tema migliore al mondo!
Importa Layout
Se non è la prima volta che realizzi un sito con un tema premium, ti sarà sicuramente capitato di imbatterti in importatori di file demo che funzionavano a metà, o che importavano talmente tante pagine che serviva mezza giornata per “fare pulizia”.
Divi cambia le carte in tavola (guarda il video).
Da oggi potrai importare oltre 800 layout (combinandoli anche tra loro) con un semplice click.
I grafici e gli sviluppatori della Elegant Themes lavorano incessantemente per produrre nuovi layout.
Questi sono elencati sotto diverse categorie all’interno dell’importatore, una volta che ne selezioni uno che ti piace, puoi decidere se importare tutto o solo alcune delle pagine proposte.
In questo modo la tua libreria media non si riempirà di file, ma grazie alle strutture importabili potrai costruire un intero sito web in 10 minuti.
Ti servirà poi solo un po’ di tempo per personalizzare quello che importerai, ma come hai avuto modo di provare in prima persona, sarà un processo facile e divertente.
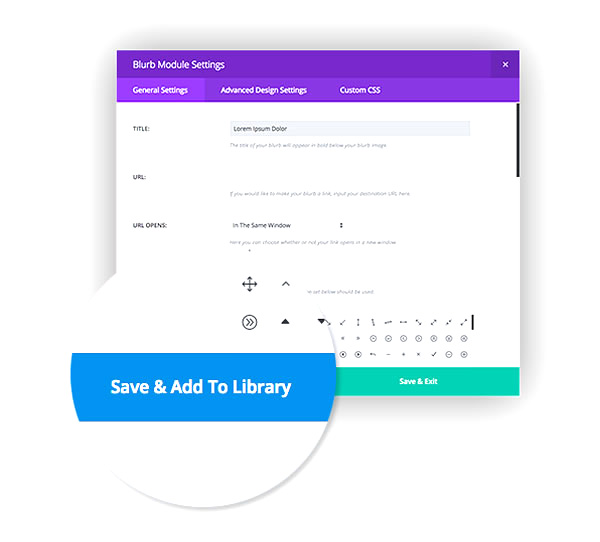
Dallo stesso strumento, potrai salvare intere pagine, sezioni, righe o singoli moduli, per poi andarli a modificare da un unico pannello: la libreria.
Questa, essendo una delle importanti novità di Divi, merita un paragrafo a parte, che troverai proseguendo nella lettura.
Se vuoi valutare i diversi layout disponibili prima di acquistare Divi, puoi dare un’occhiata a questa pagina, con lo stesso criterio di ricerca puoi apprezzarne dal vivo la qualità grafica.
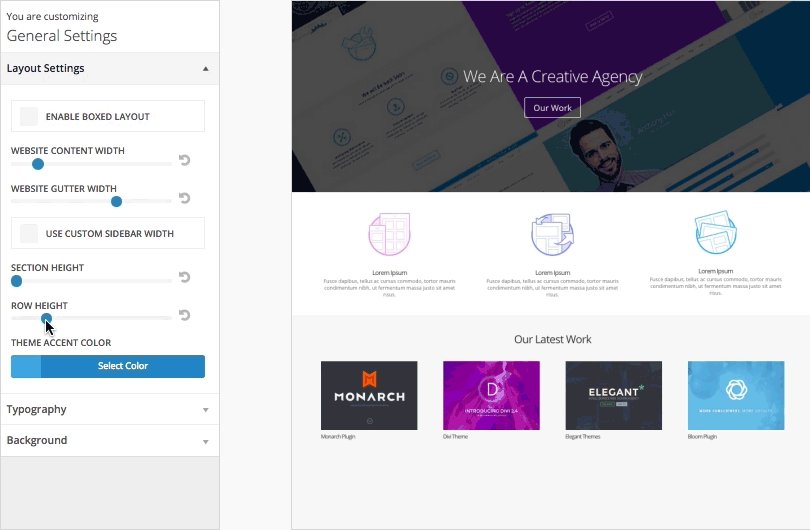
Struttura di righe e colonne
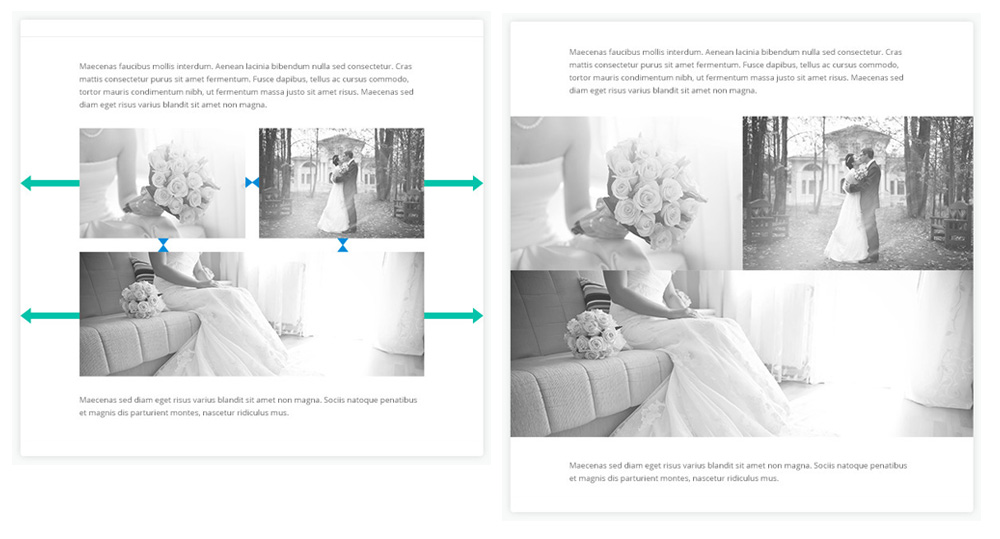
Grazie al nuovo pannello per gestire le righe potrai cambiare la struttura con un semplice click, il sistema aggiusterà automaticamente anche i moduli inseriti che si adatteranno alla nuova struttura in un istante.
Dal nuovo Customizer potrai anche decidere la struttura e la spaziatura tra le colonne e, grazie alla funzione a piena larghezza, potrai creare righe a tutta pagina alternandole alle versioni standard.
Se poi vorrai modificare a mano larghezze e spaziature, potrai farlo dal builder visivo in Drag&Drop, semplicemente trascinando le colonne all’interno della pagina.


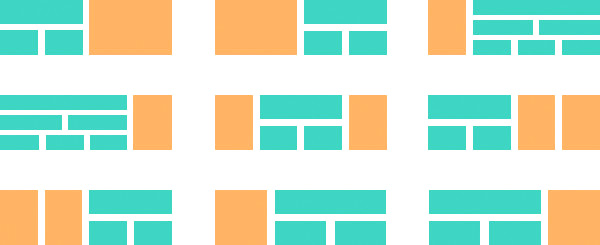
Tanti sono i layout che potrai scegliere, ma oltre alle classiche strutture a colonne, gli sviluppatori di Divi hanno introdotto le nuove sezioni Speciali, che consentono di realizzare combinazioni alternative tra righe e moduli.


Tutte queste innovazioni garantiscono davvero il massimo livello di personalizzazione e consentono di realizzare infinite combinazioni di layout.
In caso di colonne con contenuti “non uniformi” potrai facilmente scegliere l’opzione Equal Height per fare in modo che tutte le altezze delle colonne combacino, dando un aspetto più ordinato alla tua sezione.

Per ogni colonna trovi poi un livello di personalizzazione maniacale, che arriva a controllare ogni aspetto, come colore di sfondo (anche con gradiente), angoli arrotondati (anche non uniformemente), ombre, animazioni e pieno controllo dei css.

Inoltre è possibile aggiungere un effetto Hover (al passaggio del mouse) agli elementi, in modo da renderli più piacevoli e interattivi.
Elementi Grafici
Ma c’è di più! Per creare un sito unico si possono aggiungere anche ulteriori elementi grafici come:
Divisori di qualsiasi forma e dimensione
Effetti grafici di trasformazione sugli sfondi, sui testi e persino sulla prospettiva degli oggetti nello spazio.
Guarda il video qui sotto per capire cosa intendo.
È di ulteriori funzioni per il controllo grafico ce ne sono quante ne vuoi:
- Bordi: puoi controllare forme, spessori, colori, ombre di ogni bordo singolarmente.
- Aggiungere filtri ed effetti al testo o alle immagini (come accade con Photoshop).
- Controllo ombre su immagini , moduli e testi.
- Animazioni di ogni elemento grafico.
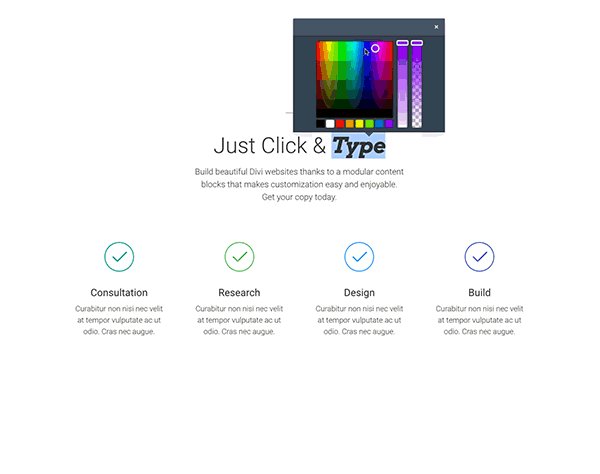
- Palette colori personalizzati che si può salvare (non dovrai più incollare codici esadecimali…)
- Funzionalità Copia & Incolla, per moduli, stili etc…
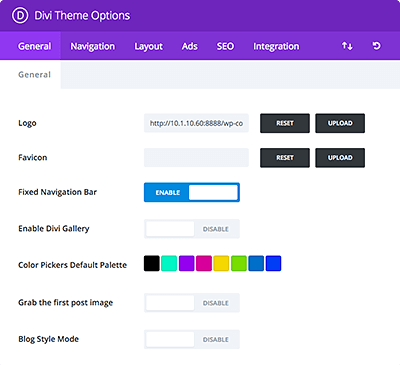
Impostazioni di Divi
Il pannello di impostazioni generali di Divi è semplice, ma allo stesso tempo fornisce tutti gli strumenti che servono per non avere limiti di impostazione.
Potrai gestire gli aspetti generali, con l’inserimento del logo, dei profili social, così come la struttura del menu e del layout.
Potrai aggiungere un banner pubblicitario alle tue pagine e associarlo ad un account AdSense e ottenere gli aggiornamenti gratuiti al tema e plugin.

Vediamo nel dettaglio tutto quello che può essere personalizzato:
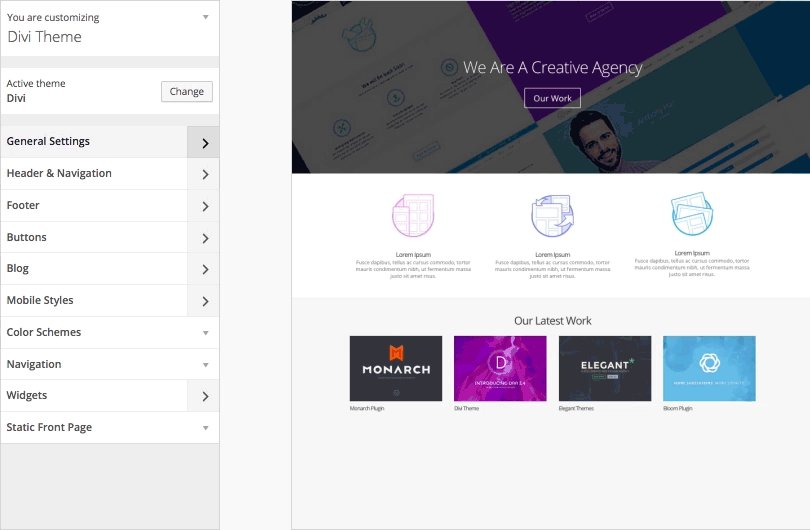
Customizer
Questa è davvero una funzionalità unica nel suo genere che non poteva mancare al miglior tema WordPress.
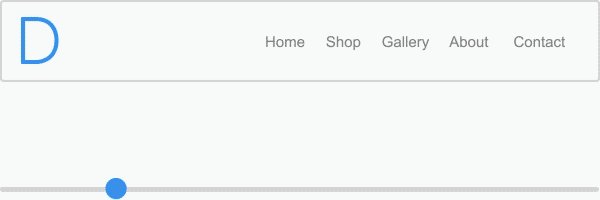
Dal customizer di default sono state aggiunte delle sezioni che ti permetteranno di gestire ogni aspetto grafico e di visualizzazione, osservando in tempo reale le modifiche.

Come mostra l’immagine, semplicemente spostando i cursori, puoi apprezzare come si modificano le tue pagine, e questo non vale solo per la struttura, ma anche per tutti gli elementi e moduli che integri.
A partire da oggi, cambiare in pochi istanti l’aspetto delle tue pagine non sarà più un problema.
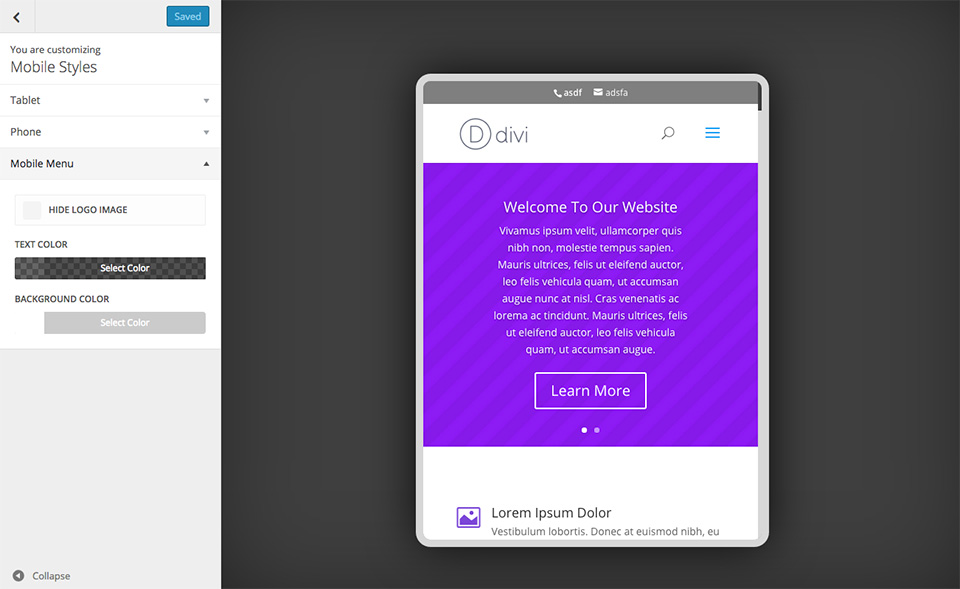
Ma non ci fermiamo qui: con la nuova sezione Mobile potrai cambiare l’aspetto di alcuni elementi “chiave” delle tue pagine in modo che la loro visualizzazione risulti perfetta su ogni dispositivo tablet o mobile.

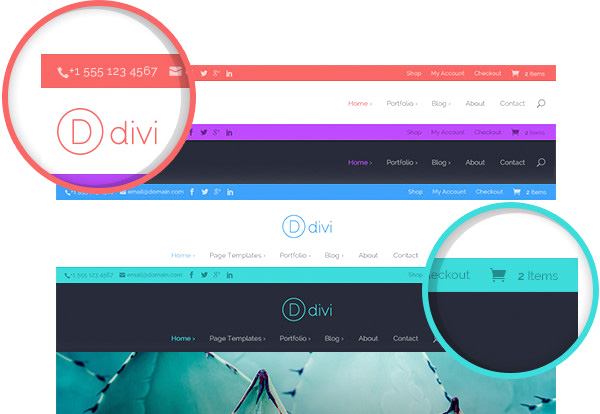
Header
Nel nuovo Divi, potrai strutturare l’header a piacimento, scegliendo tra diverse possibilità di personalizzazione: Standard, logo centrato, navigazione laterale, menu a scomparsa o fullscreen ecc.

Potrai variare le dimensioni del logo in tempo reale e dare ulteriori opzioni come la navigazione a scomparsa o la trasparenza.

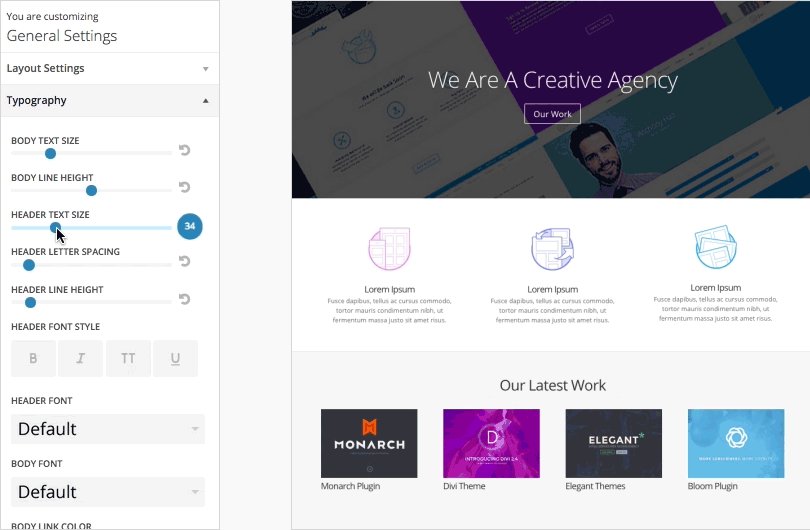
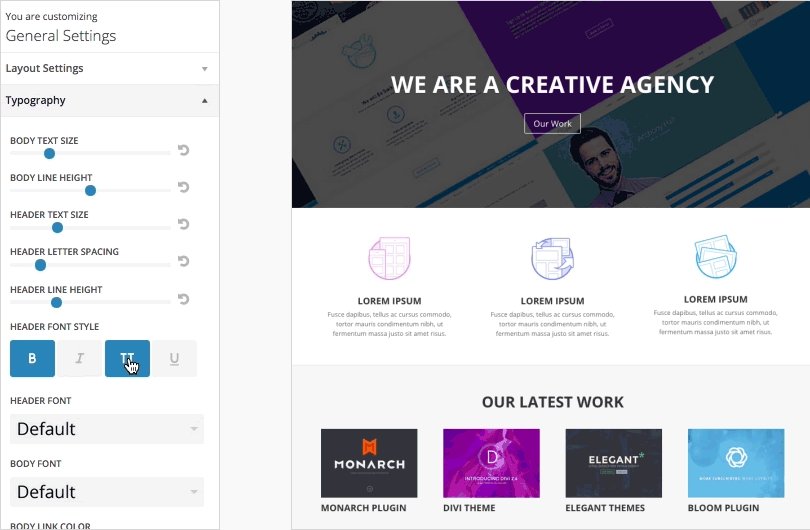
Tipografia
Gli aspetti legati a font e tipografia sono stati ampliati ed ora è possibile personalizzare i propri caratteri come se stessi lavorando su un file di word.
Grazie alla modifica in tempo reale ti rendi conto immediatamente del risultato finale.

Dal customizer potrai cambiare, stili, caratteri (trovi tutti i Google Fonts), colori, spaziature, interlinee ecc..

Stesso discorso vale per gli elementi che inserirai nelle pagine come i bottoni.
Per ognuno di essi potrai personalizzare l’aspetto in ogni dettaglio.
E-Commerce
Divi è un tema multipurphose, può essere utilizzato per qualunque tipologia di sito, dal blog fino a siti molto complessi.
Nella panoramica delle possibilità non poteva mancare la versione shop.
Grazie ai layout già pronti potrai costruire il tuo eCommerce rapidamente, utilizzando una delle impostazioni già studiate per ottenere il massimo dei risultati.
In più con il nuovo Theme Builder e i numerosi moduli a disposizione per WooCommerce, ti sarà possibile creare pagine personalizzate di prodotti, categorie, carrello, esattamente come le desideri.

A/B Split Test
Ecco la novità principale che pone Divi in pole position come miglior tema WordPress sul mercato.
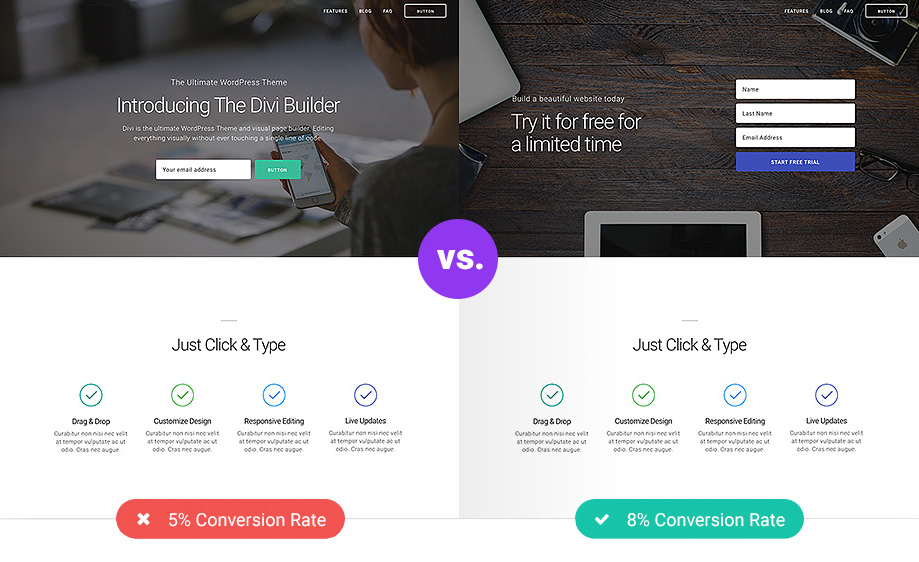
Divi inaugura una funzionalità che trasformerà il tuo sito in un vero e proprio strumento di marketing: l’A/B split test.
Per capire come di cosa si tratta leggi questo articolo che parla proprio di come fare l’A/B split test per aumentare le vendite sul tuo sito, capirai ancora meglio perché Divi ha davvero una marcia in più.
L’A/B split test è uno strumento che essenzialmente propone allo stesso campione di utenti differenti versioni di una pagina (o di qualche elemento della pagina stessa).
Solo con questo tipo di analisi è possibile capire quale fa vendere di più o quale ti permette di raggiungere i tuoi obiettivi, come un’iscrizione alla newsletter, piuttosto che la compilazione di un modulo di contatti.

Testare le pagine è fondamentale anche se l’obiettivo non è per forza una transazione economica.
- Vuoi capire quale messaggio attira di più l’attenzione?
- Vuoi capire quali banner inserire per far scaricare i tuoi ebook?
- Vuoi ottenere più iscritti alla newsletter?
- Vuoi che i tuoi utenti compilino un form per la richiesta informazioni?
- Vuoi che i tuoi clienti inviino una richiesta di preventivo?
Questi esempi sono tutti goal, ossia obiettivi che potrai impostare per far crescere la tua attività.
Con Divi non serviranno plugin aggiuntivi per fare i test su diversi elementi.
Grazie al software interno puoi testare infinite varianti e analizzare i risultati in base all’obiettivo che vuoi raggiungere.


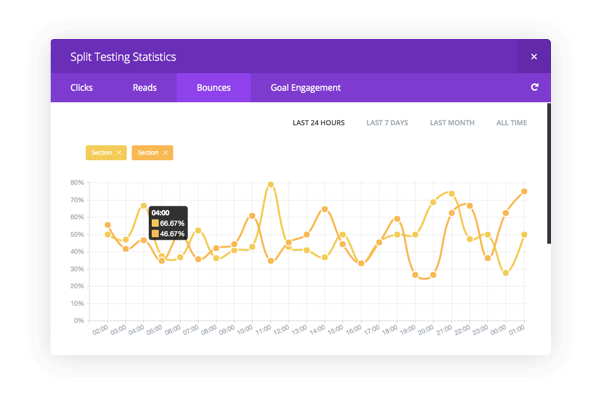
Dopo che il sistema avrà raccolto i dati potrai visualizzarli nel pannello delle statistiche.
Ti verrà mostrato, a seconda del periodo di tempo che scegli, quante volte sono state visualizzate le varie versioni e quale ha generato maggiori click e convention rate.


Grazie a questo strumento potrai ottimizzare al massimo le tue pagine.
Una volta che avrai trovato la combinazione vincente sarà più facile replicare il processo e aumentare esponenzialmente i tuoi guadagni.
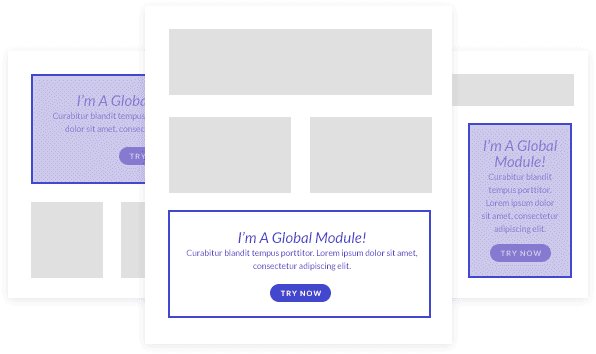
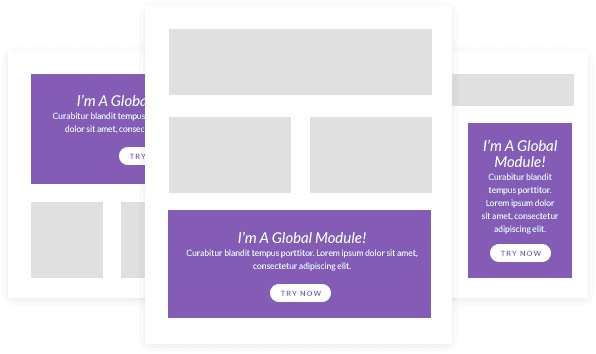
La libreria Divi
Il nostro miglior tema WordPress introduce un’altra importante novità che ti farà risparmiare tempo nelle operazioni di modifica.
Come già accennato, nella libreria puoi salvare degli elementi che costruisci e andare a modificarli da un unico pannello.
Gli elementi creati sono riutilizzabili ovunque, perché si possono importare in altre pagine che realizzerai successivamente.

Ma quante volte hai dovuto modificare più volte un elemento che si ripete su più pagine?
Con i temi “standard” le modifiche di questo tipo potevano effettuare solo se l’elemento era inserito in una sidebar o un’area widget.
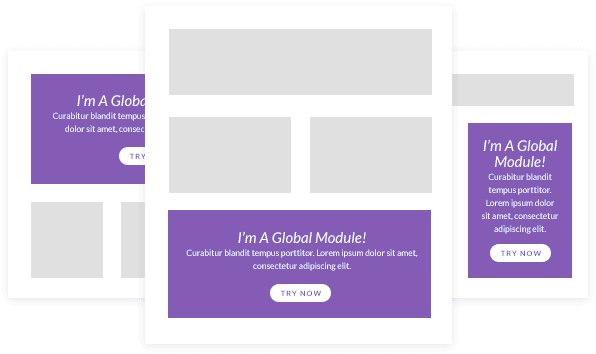
In Divi invece, gli elementi si possono rendere Globali.
In questo modo, ogni volta che apporterai una modifica, a qualunque elemento global presente nella libreria, il sistema lo sincronizzerà automaticamente ovunque sia stato inserito.

Comodo vero?
Nella stessa libreria troverai, oltre ai layout di pagina creati dagli sviluppatori e oltre i layout che salverai tu, anche il salvataggio automatico delle pagine che hai già creato e che possono essere duplicate in 2 secondi.
Le funzionalità di Divi
Va specificato che, in un solo articolo, non possiamo elencare tutte le funzioni che il tema propone.
Quelle che abbiamo tralasciato però sono quelle che normalmente trovi in tutti i temi premium.
Abbiamo voluto soffermarci sugli aspetti che lo rendono davvero unico e che gli attribuiscono l’etichetta di miglior tema WordPress di sempre.
Anche Divi fornisce moduli con cui potrai gestire: slider e slideshow, custom menu, sezioni portfolio, blog con diverse tipologie di visualizzazione, contatori animati, countdown, accordion, mappe, contact form, icone, social media, testimonial, Audio player ecc…
Eccone una breve panoramica:



Ogni elemento poi è personalizzabile a livello maniacale.
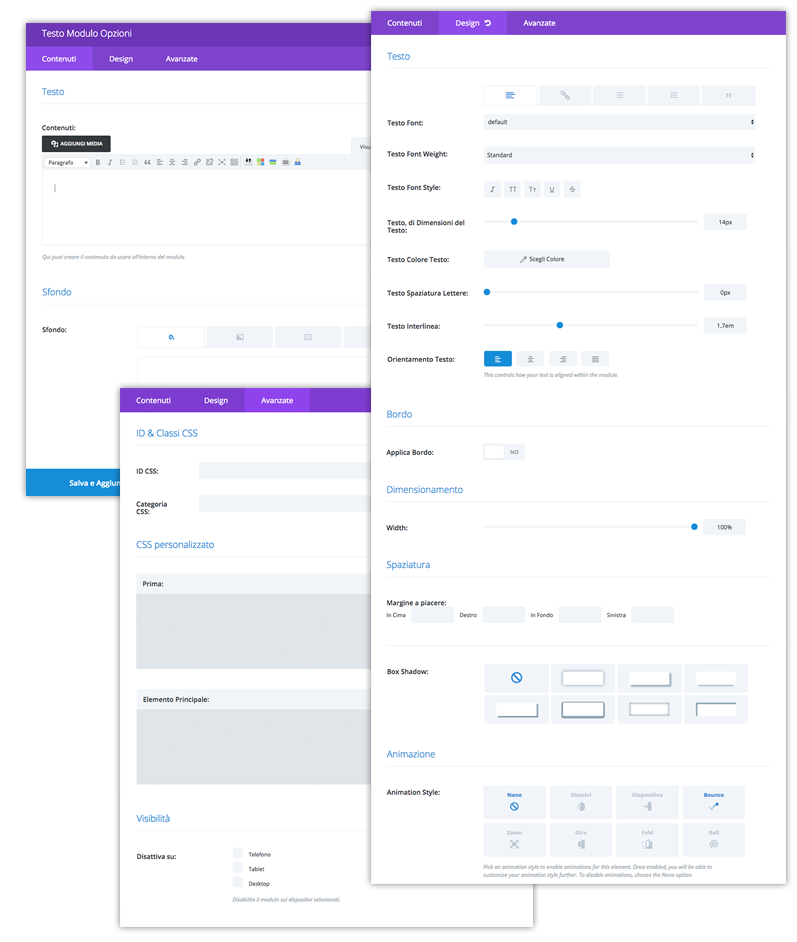
Tutti i moduli hanno un pannello di controllo con opzioni dedicate a seconda del modulo scelto.
Ecco ad esempio quello riservato al semplice testo:

Come vedi ci sono 3 tab che permettono di controllare ogni cosa.
- Contenuti: imposti quello che visualizzerà l’utente.
- Design: controlli tutto l’aspetto grafico, i font e la tipografia, i colori, i bordi, le ombre, le animazioni e così via.
- Avanzate: puoi inserire del codice personalizzato e impostare le opzioni di visualizzazione sui vari dispositivi.
Divi è il miglior tema wordPress?
Dopo avere provato centinaia di temi per WordPress ci sentiamo di dare la nostra sentenza. Si, attualmente è il miglior tema per WordPress nel mercato.
Sappiamo che, se anche tu sei un appassionato di WordPress, quanto detto fino adesso è abbastanza per averti fatto venire l’acquolina in bocca!
Grazie a Divi, si assottiglia ancora di più il gap tra professionisti nella realizzazione di siti web e principianti.
Ora più che mai, anche chi non ha alcuna competenza in materia, può creare un sito professionale in brevissimo tempo e che non avrà nulla da invidiare a quelli costruiti dalle più rinomate (e costose) agenzie.
Cosa fare per ottenere Divi?
Ecco un altro aspetto davvero interessante della questione.
Come accennato all’inizio di questo articolo la Elegant Themes, è una software house indipendente, nel senso che i loro prodotti li potrai trovare solo sul loro sito e non su altri marketplace come Themeforest.
Anche il metodo di pagamento è diverso perché prevede un abbonamento annuale o una soluzione vitalizia una tantum.
I vantaggi? Sono diversi
#1 – Costo: il primo (e più evidente vantaggio) è che, a poco più del costo di un normale tema premium, potrai avere accesso a tutti i loro prodotti.
I prodotti di cui parlo sono:
- Le centinaia di template WordPress che sono già a tua disposizione nella libreria e che sono in costante aumento.
- Extra, un tema specifico per realizzare blog, ma che usa le stesse funzionalità di Divi.
- Monarch, un plugin premium per l’ottimizzazione delle condivisioni social.
- Bloom, un altro plugin premium per gestire le email opt-in.

#2 – Non sarai legato all’abbonamento: anche se non proseguirai con l’abbonamento dopo il primo anno, potrai sempre tenere tutti i temi che avrai scaricato che continueranno a funzionare regolarmente.
#3 – Garanzia di continuità: con la soluzione vitalizia, è vero che pagherai un po di più, ma avrai a disposizione tutti i prodotti che aggiungeranno, tutte le librerie di moduli che periodicamente pubblicano e il supporto dedicato.
In più, ovviamente, continuerai a ricevere per sempre gli aggiornamenti a temi e plugin, in modo da avere il tuo sito sempre al passo coi tempi.
Infine non dimentichiamoci che, da quando è stata lanciata la sua prima versione, Divi è un prodotto che ha avuto una crescita incredibile in termini di performance.
Per questo motivo siamo certi che, man mano che il mondo WordPress si evolverà, gli sviluppatori della Elegant Themes saranno tra i primi a proporre innovazioni importanti come quelle che già ci hanno fatto vedere nella release Divi 4.0.
… arrivare prima significa stare sempre un passo in avanti rispetto alla concorrenza.
Conclusioni
In questo articolo abbiamo presentato quello che riteniamo essere il miglior tema WordPress in assoluto.
Se non l’hai ancora fatto, prova subito il nuovissimo builder visivo per vederlo all’opera e iscriviti su Elegant Themes come abbiamo fatto noi e più di 600.000 clienti soddisfatti.
Un altro piccolo suggerimento prima di salutarti: un tema d’eccellenza ha bisogno di un provider d’eccellenza.
È per questo che ti consigliamo di affidarti all’hosting migliore del mondo per siti WordPress: SiteGround.
Registra con loro il tuo domino, noi lo utilizziamo da anni e ci siamo sempre trovati magnificamente.
Ospiterai i tuoi file sul miglior hosting per WordPress; ti assicuri un servizio veloce, affidabile, economico e che ha tutte le caratteristiche che cerchi, come l’installazione con un click di WordPress e il backup automatici di tutti i tuoi file.
Se hai un dubbio o una domanda, scrivila nei commenti qui sotto.
Ti risponderemo in brevissimo tempo!











Ciao, avrei due domande sui Progetti in DIVI: quando è preferibile creare un progetto anziché un articolo? E, se non uso i progetti, come posso disabilitare la pagina /project/ che viene creata automaticamente? Grazie!
Ciao Antonio,
un progetto di solito lo si crea se è un “progetto”. Per esempio se sei un grafico puoi fare un progetto per una carta intestata, un’altro per una brochure di un altro cliente ecc … se sei un fotografo che fa pubblicità un progetto lo fai per la campagna di X ed uno per la campagna di Y.
Gli articoli, sempre facendo l’esempio del grafico, sono di natura diversa, dove “spieghi” più che “mostri”. Un grafico potrebbe scrivere “Usare l’Helvetica per tutti i progetti? Ecco il perché.”, oppure “Colori flat su sfondo fotografico”.
Se hai una pagina che non vuoi, semplicemente la cancelli.
Buona giornata
Ciao, sto realizzando un sito con Divi, ho scelto il layout Massage Teraphy,ma ho due problemi con il titolo nella homepage:
– nella visualizzazione desktop un termine (Operatore) è un po’ più lungo e va accapo la lettera finale: come è meglio agire per farlo stare in una sola riga?
– nella visualizzazione da telefono il titolo appare correttamente ma dopo pochi istanti scompare del tutto. Immagino sia nascosto sotto le immagini: come faccio a farlo riapparire?
Grazie
Ciao Antonio,
senza vedere e mettere le mani direttamente sul tuo sito mi è difficile aiutarti.
Per il testo che va a capo ti direi di diminuire di qualche punto il font.
Per la seconda domanda non posso capire così.
Ciao Lorenzo, grazie per la risposta. Ho provato più volte a diminuire il font da “Impostazioni Testo”-“Design”-“Testo, di dimensioni del Testo”: era a 30px di default, ho provato a diminuirlo anche tanto ma salvando non cambia niente, è come se non prende le modifiche e mantiene sempre i 30px. Devo sbloccare qualcosa che è impostata fissa di default per la dimensione del testo? Il blocco di testo su cui sto agendo è il primo che vedi nel layout demo dove c’è scritto Massage Therapy
Grazie
Basta che clicchi sul testo e premi l’icona modifica (quella con le due aa). Poi trascini il pallino sulla barra per la grandezza del testo.
Poi salvi la pagina (sei sicuro di salvarla in modo corretto?).
A me funziona.
Buongiorno, ho creato un sito con Divi, ma non riesco a collegare le varie sezioni al menu principale. Cliccando sulle voci del menu mi riporta sempre alla schermata principale, potete aiutarmi? Grazie
Hai controllato il menu? (Aspetto > Menu).
Se sei in difficoltà con questi aspetti ti consiglio di guardare il nostro corso gratuito di WordPress.
Buona giornata
Buonasera,
vorrei chiedere un consiglio: per un magazine/news che sto cercando di fare per me, avevo scelto Divi perché mi sembra completo. Non vorrei però essendo principiante assoluta e alla prima esperienza incasinarmi troppo quando magari ci sono temi più leggeri, veloci, responsive e seo friendly. Inoltre io cercherei di mettere le funzionalità principalmente mediante plugin. Di Divi mi piaceva la possibilità di usarlo per più siti (comprerei tariffa developer nonostante anche solo avvicinare questa parola a me fa ridere…), offerta difficilmente rinvenibile su Themeforest se non erro.
Grazie! ;o)
Ciao,
se hai comprato Divi ricorda che hai accesso anche ad Extra, che è un tema della Elegant Themes fatto proprio per siti magazine / news. Inoltre hai a disposizione anche plugin come Bloom (per raccogliere utenti per la newsletter) e Monarch (per la condivisione social). Il tutto in un unico pacchetto.
Altrimenti prova a vedere l’articolo Migliori temi WordPress dove consigliamo anche altri temi.
Buona giornata
Buongiorno a tutti, come faccio ad avere più controllo sull’adattamento dei vari elementi in diversi schermi? senza parlare di tablet e smartphone, anche semplicemente cambiando pc monitor mi ritrovo elementi completamente sfalsati; per altro lenza una logica, perché avendo creato per esempio due elementi con il “copia stili” mi aspetterei di ritrovarli della stessa dimensione. non so se mi spiego. grazie anticipatamente dell’attenzione. Sara
Ciao Sara,
Per prima cosa considera che non è possibile avere schemi grafici “fissi”. Il sito web deve essere “fluido” per potersi adattare ad ogni monitor.
In più su tablet e smartphone il discorso si amplifica… una riga realizzata con due colonne vedrà la colonna di destra spostarsi per forza sotto la precedente nella visualizzazione da telefono.
Detto questo, il primo consiglio che ti posso dare è di utilizzare i layout demo del tema, che sono già pensati per adattarsi al meglio sui vari dispositivi.
Se vuoi realizzare tu la disposizione degli elementi, ti consiglio di utilizzare (nei moduli in cui stabilisci posizioni, spaziature, padding etc, ) valori in percentuale anziché in pixel.
In questo modo si sposteranno in maniera più armonica.
Per un controllo ancora più “maniacale” accedi alla tab Avanzate di ogni modulo.
Trovi un campo Visibilità, in cuoi puoi decidere, a seconda del dispositivo, come si dovrà comportare il modulo.
Nel caso di necessità puoi anche costruire delle sezioni dedicate che si mostreranno solo su desktop o su smartphone.
Buona giornata
Tema molto interessante e in linea con le mode degli ultimi anni
Ciao Gianluca e complimenti per il sito e tutti i vostri corsi che ho acquistato in passato!!
Volevo chiederti se con DIVI è possibile togliere il footer solo in una pagia ecc.
Grazie
ciao
Ciao Stefano,
puoi utilizzare il “blank templatate”. Lo selezioni dall’admin della pagina > Page attribute (sulla sidebar di destra) > Template.
Buona giornata
Ciao,
Per quanto riguarda il tema DIVI anche se non avessi intenzione di rinnovare l’iscrizione annuale potrei disporre di tutte le funzioni come il drag and drop oltre che tutti i plugin inclusi (Che immagino non vadano pagati extra)
Grazie e complimenti per il portale! Davvero super
Ciao Michele,
se non rinnovi l’iscrizione non potrai scaricare gli aggiornamenti dei temi, plugin ed usufruire del supporto, ma tutti i prodotti che hai scaricati sono tuoi. Attenzione però che gli aggiornamenti sono un dei primi fattori in termini di sicurezza per mantenere il tuo sito lontano da possibili manomissioni.
Buona giornata
Sono tutti temi per siti vetrina, non adatti per siti editoriali, portali con tanti post e necessità di inserire forrmati ADV, o sbaglio?
Ciao Ninia,
in realtà con Divi e con gli altri Migliori temi WordPress questi temi puoi creare un sito editoriale e non è importante il numero di post.
Se però ne vuoi uno specifico ne vuoi uno specifico per un sito editoriale leggi l’articolo su Extra della Elegant Themes.
I vari formati Adv li puoi inserire tranquillamente in ogni tema, come spieghiamo nel corso di Google Adsense.
Buona giornata
Buongiorno e complimenti per l’ottimo lavoro che svolgete con competenza e professionalità grazie a voi in un paio d’anni già ho realizzato 4 siti … detto questo posso dire quasi con certezza perché ancora non sono un esperto del settore che con Enfold che uso da 3 anni ormai è complicato fare un e-commerce professionale come si deve a meno che non lo supporti con vari plug-in a discapito delle tasche 😁 e della velocità del sito … Divi mi sembra più adatto, ha già di base un discreto modulo per lo shop e se ci mettiamo anche che è un tema moderno veloce e facile da usare. Io voto senza dubbi per Divi … voi che ne pensate? Grazie ancora per lo splendido lavoro che svolgete.
Ciao Mauro,
grazie per il tuo commento e per i complimenti.
Sia Divi che Enfold sono fra il top della gamma.
Entrambi hanno dei pro e contro. Il successo di Divi nell’ultimo anno però è implacabile.
Personalmente già solo per il fatto che ha la possibilità di fare AB split test su singole parti della pagina ha dei punti di vantaggio, sdoprattutto nella costruzione e ottimizzazione di landing page.
Per quanto riguarda i plugin per un ecommerce, hai in parte ragione. Infatti molte funzioni non possono essere incorporate direttamente all’interno di WooCommerce in quanto ogni progetto è differente. La modularità di WordPress però, grazie ai plugin, permette di arrivare ad ottenere quello di cui si ha bisogno.
Certo, se si vogliono strumenti migliori e supporto, allora bisogna investire del denaro, che però è facilmente recuperabile dopo le prime vendite.
Ricorda che il business online e pur sempre un business, ma pensa a quanto si deve investire in questo campo rispetto ad altri tipi di attività. Non c’è paragone!
Stai sintonizzato su Webipedia (iscriviti alla newsletter) in quanto sta per uscire il nuovo corso di WooCommerce. In questa versione del corso parleremo anche della questione plugin per le diverse necessità, visto appunto l’importanza che questo argomento sta prendendo.
Buona giornata
Salve a tutti,
sto pensando all’acquisto del template DIVI, siccome il mio brand ha dei colori definiti,
vorrei sapere se questo tema ti permette di personalizzare tutti i colori.
Premetto che non sono un programmatore e di codice non ne so nulla..
Grazie
e buon lavoro
Ciao Michele, assolutamente si.
Con Divi hai la possibilità di controllo colore su ogni elemento e tutti i moduli sono personalizzabili individualmente.
Puoi impostare infiniti colori sia per il tema in generale che per ogni altro elemento della pagina.
Buona giornata
Ciao Lorenzo,
ho seguito tutto il tuo metodo per creare la landingpage su wordpress con divi. Un problema, il countdown no si attiva. Cosa devo fare?
Un altro problema, ho importato le pagine di clickfunnel su divi, come posso inserirle nel sito?
Ciao Fabio,
il countdown di Divi funziona, quindi dovresti ricontrollare le tue impostazioni.
Per esempio hai impostato correttamente la data per cui deve finire il countdown? Di solito chi ha problemi è perché non l’ha impostata correttamente.
Invece per clickfunnel non l’ho mai utilizzato. Detto questo dovresti vedere questo strumento che possibilità di da per essere inserito in un sito.
È un plugin? restituisce uno shortcode da inserire in una pagina? Divi ha un modulo dedicato all’inserimento degli shortcode.
Buona giornata
Ho un problema col form contatti. Ho messo due campi, tutti obbligatori affinché il messaggio venga inviato. Sono: testo e mail mittente. Ora li inserisco entrambi, mando il messaggio di prova; il messaggio arriva ma non vedo la mail del destinatario. Per me è un problema, perché così non posso rispondere al cliente che mi invia il messaggio …
Ciao Filippo,
dalla nuova versone di Divi, per evitare problemi di spam, l’email viene spedita dallo stesso dominio.
Se l’utente inserisce l’email nel modulo, allora nel momento in cui fai “rispondi email” dovrebbe andare all’email inserita nel modulo.
Se vuoi il controllo massimo, però, c’è un altro metodo.
Vai nelle impostazioni del modulo alla sezione “indirizzo Email”.
Alla voce Struttura messaggio puoi personalizzare il contenuto dell’email che riceverai.
Se per esempio hai 3 campi – domanda, email, messaggio – allora usando i placeholder, come leggi nelle istruzioni, puoi decidere tu come comporre il contenuto dell’email. Per esempio:
Domanda: %%domanda&&
Ricevuta da: %%email%%
Messaggio: %%messaggio%%
Buona giornata
Ciao ragazzi e complimenti per l’ottimo lavoro che fate.
Io ho già acquistato l’abbonamento annuale alla elegant themes, proprio attratto dalle potenzialità di divi. Dando però un’occhiata ai loro temi, sono rimasto colpito dal tema “Extra” che gira sempre su motore divi. Il problema però, è che non è in italiano e sui vari siti italiani specializzati in wordpress, c’è veramente poco con riguardo a questo tema. Oggi vi chiedo dunque, quali sono le reali differenze con Divi, quali le potenzialità che ha in più, se e come è possibile tradurlo in italiano ed infine vi esorterei a fare delle guide relative al suo funzionamento, cosa che sarebbe sicuramente gradita a tutti i vostri lettori che come me non masticano bene l’inglese. Grazie in anticipo e buon lavoro!
Ciao Dapos,
grazie per il tuo commento. Di solito per fare nuovi contenuti ascoltiamo le esigenze degli utenti.
Per ora ancora nessuno ci aveva chiesto più info sul tema Extra, forse perché sapendo usare Divi non ci sono difficoltà nel gestire quest’altro tema.
Abbiamo comunque scritto un articolo specifico su Extra della Elegant Themes che ne analizza le caratteristiche.
Buona giornata
Una domanda da “principiante” (nel senso che sono intenzionato a costruire siti web di livello professionale; fino ad oggi mi sono occupato di marketing ma mi interessa produrre siti autonomamente, per i miei clienti): per adottare DIVI devo scaricare prima WordPress su un dominio da me acquistato?
Quali competenze fondamentali di HTML sono necessarie per progettare, mettere online e far funzionare a dovere un sito/blog aziendale?
Grazie per l’attenzione e la collaborazione!
Daniele
Ciao Daniele,
Per far funzionare un sito web servono in sequenza questi componenti: Server web (spazio di hosting), WordPress > Temi e Plugin.
Una volta che hai il tuo server, allora passi all’installazione di WordPress e poi a quella dei temi e dei plugin.
Con WordPress, i Temi e i Plugin che si hanno a disposizione ai giorni nostri, non servono competenze HTML per arrivare a fare un sito web professionale.
Sono un plus se ci si vuole spingere un pochino oltre nella personalizzazione ed aumentare il proprio know how.
Se parti proprio da zero, allora per arrivare ad avere il tuo sito WordPress installato puoi seguire queste 3 video lezioni gratuite: Come Installare WordPress.
Il pacchetto promozionale di video corsi che ti consiglio per la realizzazione di siti web con WordPress è WordPress 360 (guarda l’introduzione video).
Se poi vuoi anche imparare l’HTML abbiamo il relativo corso HTML e CSS.
Buona giornata
Ciao,
quale codice inserire per aggiungere un testo di fianco al logo posto sopra al menu primario? Grazie
Ciao Ingrid,
avresti un esempio da mostrarmi? Perché non mi viene in mente nulla per aggiungere un testo di fianco al logo. Oppure è porpio nell’immagine che utilizzi per il logo che inserisci anche il testo.
Ciao! prima di tutto vorrei farvi i complimenti per i videocorsi e per tutto quello che fate in questo sito!!!
La licenza di Divi, mi permette di utilizzarlo per la realizzazione e vendita di più siti?
Vorrei creare e vendere siti con i template Divi, Avada e Enfold ma rispetto alle licenze quale è il miglior metodo di lavoro?… ovvero, ad esempio: vorrei utilizzare Avada per più siti, ma se non sbaglio è possibile usare la licenza per un solo progetto. Quindi, è meglio far iscrivere ogni volta il nuovo cliente su envato e fargli acquistare Avada a suo nome, o acquistare con il mio account più volte Avada per avere più licenze e poterlo usare per più siti? oppure avete altre soluzioni da consigliarmi?
Grazie mille!
Ciao Leonardo,
grazie per i compliementi.
Come puoi vedere da questa pagina su i costi di Divi e degli altri prodotti della Elegant Themes, non ci sono limiti di utilizzo. La loro proposta è ventaggiosa in quanto essendo “Unlimited Website Usage” puoi utilizzarla per quanti siti e progetti desideri.
Invece i prodotti rivenduti su Themeforest hanno una ben precisa licenza. Molte sono simili, ma le puoi verificare per singolo prodotto all’inizio della colonna di destra nella pagina del tema. In linea di massima si, li puoi utilizzare per un singolo sito.
Questo però, se sei un realizzatore di siti, non ti deve proprio interessare. Infatti nel preventivo che fai al cliente dovresti inserire anche questa voce, ovvero quella della scelta e acquisto del tema.
Anzi dovrai fare tu un lavoro di layout, magari personalizzando con Photoshop le immagini di 2 o 3 temi con gli elementi del cliente, quali logo e foto. Non bisogna essere degli esperti di Photoshop per fare questo lavoro e ci si mette poco, ma fa la differenza agli occhi del cliente vedersi 2 o 3 proposte differenti.
Buona giornata
Salve,
ho letto il vostro articolo è trovo Divi uno dei temi completi insieme ad Enfold, devo rifare il sito del mio cliente e dovrei scegliere tra questi 2, il sito è per un’agenzia di viaggi.
Vorrei però chiedervi se con questi 2 temi è possibile fare delle pagine con un layout predefinito da riempire tramite inserimento da form da frontend.
Mi spiego meglio: una volta fatta la struttura del sito io vorrei dare al cliente la possibilità di inserire, tramite un form preimpostato, delle offerte su dei viaggi o tour, inserendo solo il titolo, la categoria, del testo e qualche foto, e in automatico, dopo l’invio del form, questo post esce nella categoria delle offerte.
In altre parole un modo semplici di pubblicare un’offerta, un post o altro senza che il cliente si preoccupi ovviamente del layout delle pagine.
Grazie e buon lavoro.
Ciao Luca,
Sono assolutamente d’accordo con le tue considerazioni, sono entrambi ottimi temi.
Con tutti e due puoi creare dei template pre-impostati.
Realizzi la struttura come desideri e il tuo cliente dovrà solo inserire i contenuti.
L’unica cosa che dovrai fare è insegnarli a creare un nuovo post e a caricare il template della pagina, roba da due click.
Se la tua esigenza è quella di farlo lavorare direttamente da front end, credo che la soluzione giusta sia Divi, perché ha il builder visivo in tempo reale, che su Enfold non è ancora disponibile.
Fammi sapere se ti servono altre informazioni,
Buona giornata
Buongiorno
In semplicità, voglio il Divi e non ho ancora effettuato acquisto presso elegant themes perché:
1- Mi piace Divi
2- Mi piacciono le testate slider stile revolution come in esempio nella nota presentazione Enfold
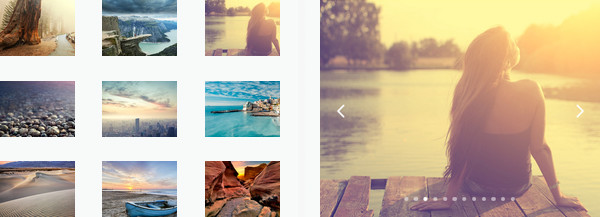
Comprese numerose qualità del Divi, inclusive della possibilità inserire nelle pagine box slider e Photo gallery, non so’ darmi risposta neanche alla luce del corso vostro a riguardo, un particolare per me importante e che in Enfold e’ evidente a primo sguardo.
Punta di diamante attrattiva nella promozione Enfold, testata slider stile revolution diversamente da Diivi per il quale, in primo piano, lasciano brillare altri aspetti.
Esperti ed addetti ai lavori sorrideranno mentre io cerco di risolvermi il dubbio:
In Divi posso realizzare, se voglio, una testate in stile slider rivolution e anche variarne le dimensioni in altezza (anche esagerando in altezza, quasi metà pagina, nel caso di un sito dedicato alla fotografia)?
Grazie per l attenzione
Ciao Stefania,
Anche Divi consente di realizzare slider a tutta pagina e di dimensioni personalizzate esattamente come Enfold.
C’è da dire che acquistando Enfold viene compreso il plugin Layer Slider WP che, obiettivamente, è molto più versatile rispetto al semplice slider di Divi.
Volendo, puoi comunque acquistare a parte plugin come Layer Slider WP o Slider Revolution e installarli insieme a Divi, si integrano perfettamente.
Buona giornata
Buonasera Gianluca,
faccio domande da vero principiante.
Per chi come me, in questa fase ha bisogno di tutto ciò che può ancora di più facilitare
la creazione di un Blog professionale, è davvero così con Divi? e se si, potresti sintetizzarmeli rispetto invece ad Enfold o Avada, quali? infne, quali sono i lati (o potrebbero se ce ne fossero) negativi rispetto alla gestione di e con questo prodotto?
Grazie
Ciao Attilio,
non ti preoccupare, siamo qui per questo.
A mio avviso Divi è uno dei temi migliori sopratutto per chi vuole le cose “facili”.
Non che con gli altri temi sia molto complicato, ma divi è sicuramente il più leggero e semplice da configurare.
Temi come Enfold e Avada sono ottimi e il risultato professionale che desideri lo puoi ottenere con tutte e 3 le opzioni.
Rispetto a Divi hanno una sezione di team option che ha molte più funzioni e richiede quindi più pazienza per essere personalizzata nei minimi dettagli.
Per il layout builder stesso discorso. Quelli di Enfold e Avada, sono un pochino più “vecchio stile”.
Divi, oltre a un layout builder classico ha anche un builder visivo in tempo reale, che puoi provare gratuitamente cliccando sul link.
Modificare ogni cosa, come vedi, è semplicissimo.
Per questo motivo Enfold e Avada li ritengo più adatti a siti più strutturati rispetto ad un semplice blog, mangari con molte pagine, e con molte ramificazioni.
Spero di esserti stato utile, ma se hai bisogno di altri chiarimenti sono a disposizione.
Buona giornata e grazie a te.
Ciao ragazzi, ho acquistato il vostro pacchetto di corsi sulla creazione siti web e da li sono passato all’acquisto di DIVI, ed ho iniziato a cimentarmi con i vostri consigli molto chiari e utili, GRAZIE! Ora sto approfondendo le basi della Motion Graphics con After Effects per creare piccole animazioni o semplici loghi animati da inserire nei miei siti costruiti con DIVI ma qui mi blocco. In rete non ho trovato nulla che mi chiarisca….mi sapreste dare qualche dritta su come passare da un’animazione di Adobe AE ad un file utilizzabile in DIVI? Non dovrebbe essere un video ma piuttosto un logo animato che parte automaticamente magari all’apertura della Home Page, come se ne vedono tanti sul web…..scusate la domanda da neofita! Grazie infinite…..
Buongiorno Stefano e buon inizio anno!
È molto probabile, correggimi se sbaglio, che tu ti stia riferendo alle animazioni che si vedevano, molto tempo fa, come introduzione alle home page dei siti. Queste erano realizzate con diversi strumenti, quali appunto anche After Effects, per poi essere importate nel Flash Player.
Ai giorni d’oggi, però, questo non si usa più per diversi motivi. In primis obblighi l’utente ad avere il Flash Player installato, e ricordati che parlando di web, nel 2017, non si deve pensare solo ai computer, ma anche ai tablet e smartphone.
In secondo luogo, oggi più che mai, la velocità di caricamento della pagina è diventata fondamentale. Animazioni di questo tipo appesantiscono molto il peso della pagina e pertanto non è consigliato.
Invece, il fatto che stai lavorando in After Effects, ti potrebbe portare ad altri vantaggi. Per esempio nella creazioni di video introduttivi o video per la vendita fatti a regola d’arte. Inserire in una pagina web un video, caricato per esempio su Vimeo o su Youtube, non porta i problemi sopra citati ed è la metodologia migliore per potere coomunicare con il tuo pubblico tramite animazioni e motion graphic.
Grazie e buona giornata!
Salve, sto facendo progressi grazie al vostro corso! Oggi però ho avuto un problema strano….
Utilizzando il tema Divi non mi si attiva il Builder sulla pagina blog, clicco sulla voce attiva Builder ma nulla…
La cosa strana è che mi accade solo sulla pagina blog (pagina in cui ho impostato come da norna la pubblicazione di tutti gli articoli). Sapete dirmi il motivo?
Ciao Rosario, intanto siamo contenti che il tuo lavoro proceda nel migliore dei modi.
Venendo al tuo problema, in effetti è strano, perché se hai fatto una semplice pagina di recupero il builder visivo si dovrebbe poter attivare.
Prova a fare così: cancella la pagina che hai appena fatto e creane una nuova partendo da zero.
Abilita subito il builder visivo e poi, per il recupero delle news, inserisci semplicemente una sezione standard con una colonna.
Al suo interno inserisci il modulo Blog e comanda tutte le impostazioni di recupero news direttamente da li.
Spero di esserti stato utile, buona giornata
Gianluca
Divi è bellissimo. L’unico problema che sto riscontrando è sull’aspetto Mobile. Scritte non allineate… Colore del footer diverso da quello del desktop ecc. Ma dato che è un tema che dovrebbe essere Respinsive 100% ciò dipenderà sicuramente dalla mia limitata conoscenza di Divi. Avete suggerimenti in merito?
Ciao Rod,
in realtà con Divi puoi sistemare ogni dettaglio lato mobile, per ogni tipo di device.
I parametri generali degli aspetti mobile li trovi nel Modificatore di temi alla voce “Stili Mobile”.
Oltre a questo però, puoi modificare anche l’aspetto di ogni singolo modulo e degli elementi che contiene. Se ad esempio apri le impostazioni del modulo “testo” e vai in “Opzioni avanzate di design” noterai che, di fianco ad alcuni voci come ad esempio “Header Dimensione Font”, appare sulla destra una piccola icona di un telefono.
Cliccandola si apre un pannello in cui puoi modificare quel parametro, per desktop, tablet e mobile.
La stessa icona la trovi anche nel nuovo builder visivo, ma per utilizzarlo, devi aver installato la versione 3.0 del tema.
Controlla dove appare quell’icona nei diversi moduli e imposta i parametri finché la visualizzazione non diventi perfetta per ogni dispositivo.
Spero di esserti stato utile,
buona giornata
Gianluca
Salve, volevo chiedervi una cosa riguardo al tema Divi:
Costa poco più di un tema come enfold, però ho visto che è una sorta di abbonamento a tutto il loro arsenale, se dovessi decidere di non rinnovare il loro abbonamento, è vero si che posso continuare ad utilizzare il tema, ma secondo voi in questo caso potrei avere problemi legati alla seo o all’imcompatibilita di alcuni plugin?
Buongiorno Rosario.
Con la Elegant Themes può decidere diverse soluzioni di pagamento.
Se infatti guarda qui, noterà che ci sono due abbonamenti annuali e un abbonamento vitalizio.
Quest’ultimo costa un po’ di più ma le garantirà accesso illimitato ai prodotti Elegant Theme con un solo pagamento.
Con le soluzioni annuali non riscontrerà problemi di compatibilità. Una volta acquistati i temi può anche decidere di non rinnovare l’abbonamento. Tutti i prodotti continueranno a funzionare regolarmente, ma non potrà più accedere alle nuove versioni dei prodotti.
Eventualmente, in futuro, potrà comunque decidere di riabbonarsi per un anno aggiuntivo e scaricare di nuovo ciò che le serve per stare al passo coi tempi.
Se decide per la soluzione annuale le consiglio comunque il pacchetto chiamato Developer perchè, come vede, le consente di scaricare anche i plugin della Elegant Themes.
Ce ne sono due in particolare davvero validi che abbiamo anche recensito in due articoli: Bloom e Monarch.
Spero di esserle stato utile.
Buona giornata
Gianluca
Grazie per la risposta, per quanto riguarda l’aspetto SEO tra Divi, Enfold e Avada è più indicato sempre Divi?
Non c’è alcuna differenza in termini di posizionamento perché il lavoro di ottimizzazione lo dovrai fare con il plugin Yoast SEO.
Tutti e tre i temi (come quasi tutti del resto), lo supportano perfettamente.
A livello di prestazioni invece, devo dire che Divi è sicuramente il più leggero di tutti e quindi un piccolo vantaggio si percepisce.
Ti auguro buona domenica,
Gianluca
Grazie ;)
Salve Gianluca,
ho trovato per caso questo articolo e il sito, molto interessanti entrambi.
Sto cercando di seguire diversi corsi sull’utilizzo dei premium themes tra cui Divi, rimasto in pole position insieme ad X the theme.
Il problema e’che nessuno mi sa dare una risposta sulla possibilita’ di migrare il mio esistente sti (su CMS Word Press) su uno nuovo basato su Divi o X.
Alla base di tutto sta nel dovere rifare il sito per renderlo responsive, cosa che sto rimandando da oltre un anno e che ora debbo necessariamente affrontare.
Solo che il mio non e’ un sito piccolo, sono oltre 250 mila pagine di molte autogenerate. Ed e’ in continua crescita.
Anche come traffico ne ha abbastanza e tutto questo mi lascia li’…. forse sara’ anche l’eta’ non certo minima :D
Ho parlato con la chat di Divi e secondo loro la cosa e’ semplice….
“OK, so that’s a safe way of doing things, you won’t touch your live site.
I have already here on my PC all the online site and I use Wamp here, but the migration is not so easy. I’ve to understand if a template can be adapted to my webste without losing all my link
and this is why nobody can help me :)
You won’t lose anything if you follow the method above. Duplicate your site (locally if you’d prefer) and install Divi. You’ll then be able to take your time and see how it fits without touching your live site :)”
Era ovvio che non avrei mai fatto una simile cosa sul sito online, ma io credo che non sia cosi’ semplice e liscia come dicono. E sarebbe impossibile ricreare tutto il database e soprattutto il non perdere i link esistenti.
Sto per comprare il vs. WP 360 anche se non ho problemi ad usare WP, ma mi piacerebbe se mi deste una risposta sincera sulla possibilita’ di migrare il mio sito su Divi.
Grazie infinite dal Canada.
Lio
Buongiorno Lio,
grazie per averci contattato.
Come giustamente ti hanno detto, così come tu stesso hai sottolineato, bisogna andare a lavorare, per fare i diversi test, su un sito di test, che sia in locale, piuttosto che direttamente online.
Ma la cosa più importante da capire è questa. Siccome mi parli di contenuti autogenerati, ti chiedo se questa procedura avviene quotidianamente o se non hai controllo sulle pubblicazioni.
Questo perché se dovessi copiarti il database per lavorare sulla nuova versione, nel frattempo sul tuo sito online verrebbero pubblicati nuovi contenuti, pertanto successivamente, quando deciderai di portare la nuova versione online, li andresti a perdere.
Questo scenario sarebbe più complicato, in quanto dovresti utilizzare un server con un servizio di “staging”. È sempre una copia del tuo sito, ma è un sistema che, nel momento della pubblicazione, puoi andare ad impostare cosa vuoi aggiornare e cosa no.
Come forse avrai intuito stiamo cadendo nel tecnico, pertanto, in questo caso ti consiglio di chiedere consulenza a un freelancer.
Se invece puoi mettere in standby la pubblicazione di questi articoli, allora è più semplice.
Devi comunque avere dimestichezza sul procedimento per spostare un sito WordPress.
Nel nostro corso abbiamo sia questa lezione che quella per installare WordPress manualmente (lezione che ti consiglio per capirne meglio il funzionamento delle varie parti).
Non vai a perdere i link esistenti a meno che tu non cambi la URL delle pagine.
Ma se hai fatto il sito in WordPress, quello che vai a modificare saranno solo i template che ospitano le tue pagine e non la sua struttura.
Inoltre parli di “ricreare il database”, ma tu questo non lo devi fare. Puoi esportare il database, come viene mostrato nella lezione a cui mi riferivo prima, così da avere un copia esatta del tuo sito.
Poi ti fai una copia dei file. Infine con il backup sia di file che del database, poi installare WordPress, per esempio su un sottodominio, in una sotto cartella o in locale (se hai un server web installato sul tuo pc).
E miraccomando, quando sarai arrivato al procedimento inverso per andare online, prima di tutto fai una copia di back del tuo sito online. In questo caso se qualcosa andrà storto, potrai sempre ripristinarlo come era prima.
A prescindere da tutto, il consiglio di chiedere la consulenza di un freelancer programmatore, può sempre essere un’alternativa valida. In linea generale, con strumenti come WordPress, il sito viene gestito in totale autonomia. Ovvero non devi avere un consulente ogni volta che vuoi modificare una pagina. Ma per operazioni spot, soprattutto così importanti, può essere la soluzione che a fine giornata ti ha fatto risparmiare più soldi.
Spero di esserti stato d’aiuto,
Lorenzo
dimenticavo…..da problemi di compatibilità con plug-in di terze parti della repository wordpress.org?
È uno dei temi più venduti al mondo e quindi è compatibile con tutti i principali plugin, esattamente come tutti i temi premium. In ogni caso, se vuoi essere certo di eventuali problemi di compatibilità chiedi pure al loro supporto, sono davvero molto efficienti.
Ancora buona giornata!
ciao, grazie per l’articolo, che è un’ulteriore conferma alla mia ormai quasi certa decisione di acquistare Divi. Chissà se potete chiarirmi un paio di dubbi:
1. con Divi è possibile con semplicità switchare dal page builder al codice generato, in modo da intervenire proprio sul codice a proprio piacimento? io avevo a suo tempo scartato Enfold perché ti lasciava lavorare in una sola modalità (page builder o semplice), e anche perchè non ti lasciava inserire nella stessa pagina elementi full width e in griglia. Divi?
2. esiste un pannello per customizzare il css? esiste della documentazione sulle classi di stile usate in Divi, nel caso uno ci dovesse mettere mano?
Grazie molte in anticipo
Stefano
Ciao stefano e grazie a te!
Purtroppo con Divi non si può passare da un builder all’altro. Gli elementi devono essere sempre inseriti con il builder del tema. Se disattivi il builder per passare al codice standard prendi tutti gli inserimenti.
Quello che però puoi fare è aggiungere il tuo codice personalizzato direttamente nel builder visivo.
Puoi metterlo dove vuoi, all’interno della pagina (sezioni standard, sezioni a larghezza piena, sezioni speciali), o direttamente nei singoli moduli (che sono tutti personalizzabili con codice css).
Ti allego il link del video ufficiale che ne spiega il funzionamento: http://www.elegantthemes.com/gallery/divi/documentation/advanced-design-settings
Spero di esserti stato utile,
Buona giornata
Gianluca
Salve,
Innanzitutto complimenti per gli articoli che scrivete, vi seguo sempre con facebook.
Riguardo a Divi, avrei due domande da porvi:
Mi chiedo,
poichè che questo tema una volta installato occupa uno spazio di 21MB, può comportare dei rallentamenti al sito?
(ad occhio non sembrerebbe affatto lento, e mi chiedo come possa essere possibile).
Io sono abituato a lavorare con framework per wordpress, che non superano i 2MB, e che non incorporano un builder/composer.
Me lo consigliereste comunque?
Fabio
Ciao Fabio, e grazie per i complimenti.
La dimensione fisica dei file del tema non è indice di velocità del sito, quindi puoi stare tranquillo. Le prestazioni sono determinate da come è stato programmato il tema e gli sviluppatori della Elegant Theme hanno fatto davvero un lavoro egregio in questo senso.
Attualmente Divi rimane il nostro tema preferito, sopratutto dopo la nuovissima versione 3.0 che hanno rilasciato a settembre.
Assolutamente consigliato!
Bene, allora sarà sicuramente il mio prossimo acquisto online.
Grazie.
Salve,
ho dato un’occhiata globale al tema. Molto potente e interessante. Ho fatto un inevitabile confronto con Enfold che ho già avuto modo di utilizzare. Ad occhio non riesco a capire come replicare il modulo “Articoli” di Enfold in Divi, soprattutto per ciò che concerne la possibilità di filtrare gli articoli per tags. Nel corrispondente modulo “Blog” di Divi, non mi pare esista questa opzione (permette una selezione solo per Categoria). Avete suggerimenti? Prima dell’acquisto vorrei avere determinate certezze. Per il mio piano di sviluppo, é un’opzione determinante.
Ciao Andrea, e grazie per il tuo intervento.
Hai ragione, ci siamo informati e abbiamo fatto una ricerca sul forum di supporto della Elegant Themes.
Abbiamo trovato diversi utenti che hanno fatto la stessa domanda, ma purtroppo, gli sviluppatori confermano che questo tipo di funzione non è attualmente disponibile.
Hanno anche affermato che ne terranno conto per le future release, ma non possiamo garantirti se saranno disponibili già nella prossima versione.
A questo punto, se è importante per il tuo progetto, ti consiglio di continuare con enfold, noi nel frattempo cercheremo di restare informati per farti sapere quando sarà pronta la nuova funzionalità.
A presto e buona giornata!
Gianluca
Grazie mille per la risposta. Peccatissimo davvero. Ho trovato un sacco di “features” utili in Divi ma questa é una mancanza non da poco. Continuerò ad esplorare ed eventualmente rimarrò con Enfold.
Guarda siamo certi che se riceveranno altre richieste simili ci lavoreranno sopra, attendiamo sviluppi!
Facci sapere come procede il tuo lavoro,
buona giornata
Gianluca
una cosa che si potrebbe tentare è quella di installare un plug-in di terze parti che permetta di filtrare per tag?
Con tutti i plugin che ci sono, c’è sicuramente un modo per trovare un compromesso per quello che intendi realizzare. Quello che bisogna vedere è se ne esiste uno che fa proprio al caso tuo. La cosa migliore da fare in questi casi (per risparmiare tempo) è chiedere direttamente al supporto della Elegant Theme, ti consiglieranno per il meglio.
Ciao e complimenti allo staff.
Domanda : facendo l’abbonamento potrò scaricare il plugin anche per altri siti che utilizzano temi di un’altra azienda? C’è un limite di download?
Altra domanda(ultima?) : posso scaricare ed istallare i temi per un solo dominio o si può utilizzare contemporaneamente un tema per diversi siti?
Grazie e buon lavoro
Ciao Dario, grazie per il tuo intervento.
Come puoi vedere dalla pagina dei costi e utilizzi, non ci sono limiti.
Puoi scaricare i temi quante volte vuoi e installarli dove vuoi (vedi voce Unlimited Website Usage).
Inoltre i temi e i plugin sono delle applicazioni a se stanti, questo vuol dire che puoi, per esempio, utilizzare plugin trovati su Themeforest, con quelli di WordPress.org ed Elegant Themes.
A volte, quando scegli un tema, se gia sai che andrai ad utilizzare plugin più corposi e complessi, come WPML o WooCommerce, è meglio che controlli nelle specifiche del tema se sono compatibili, ma per la maggior parte delle volte non ci sono problemi.
Grazie e buona giornata,
Lorenzo
ho letto con molta attenzione l’artico sul nuovo tema ho già una certa conoscenza di temi wordpress ma volevo chiedere se avete o è in programma un video corso su questo tema e se esso è localizzato in Italiano, inutile congratularmi con voi per i vostri articoli e la vostra professionalità se no non starei qui a scrivervi
grazie e buon lavoro
Ciao Nello, grazie per averci scritto e per i complimenti.
All’interno del corso sui Temi Avanzati abbiamo inserito le video lezioni inerenti proprio a DIVI.
https://www.webipedia.it/prodotto/corso-temi-avanzati-wordpress/
Inoltre si, Divi lato admin è anche in italiano!
Buona giornata!
Ciao ragazzi,
Ottima scelta, Divi è uno dei temi professionali per WordPress più completo e semplice da utilizzare. Io ho sviluppato il mio sito con Divi, ti mette a disposizione tanti moduli per creare qualsiasi tipo di sito. Ha il page builder più completo e di facile utilizzo che abbia mai provato fino ad ora. Consiglio la licenza Lifetime da 239$ che ti da l’ accesso a tutto il pacchetto paghi una volta e non ci pensi più. Complimenti a Lorenzo e Gianluca per il sito e l’articolo, ciao a presto.
Ciao Raffaele, siamo perfettamente d’accordo. Anche noi abbiamo preso quella licenza perché garantisce tutti gli aggiornamenti a tutti i loro prodotti pagando una volta sola. In più, visto cosa sono riusciti a fare con Divi, siamo sicuri che saranno sempre un passo avanti rispetto alla concorrenza.