In questo articolo presentiamo Monarch, uno dei migliori plugin in assoluto per la gestione e l’ottimizzazione della condivisione dei tuoi post sui social network.
Per la verità avevamo già trattato l’argomento nell’articolo plugin social all’ultimo grido ma, dopo che abbiamo deciso di entrare nella grande community della Elegant Themes, abbiamo anche deciso che era quello che avremmo utilizzato per Webipedia e, visto che è un prodotto davvero completo, abbiamo dedicato un post solo a lui.
Perché Monarch?
Monarch non si limita ad inserire delle belle icone che permettono ai tuoi utenti di mettere un mi piace.

Monarch va oltre.
Grazie alle sue moltissime possibilità di impostazione diventa uno vero e proprio strumento per catturare l’attenzione e persuadere l’utente alla condivisione.
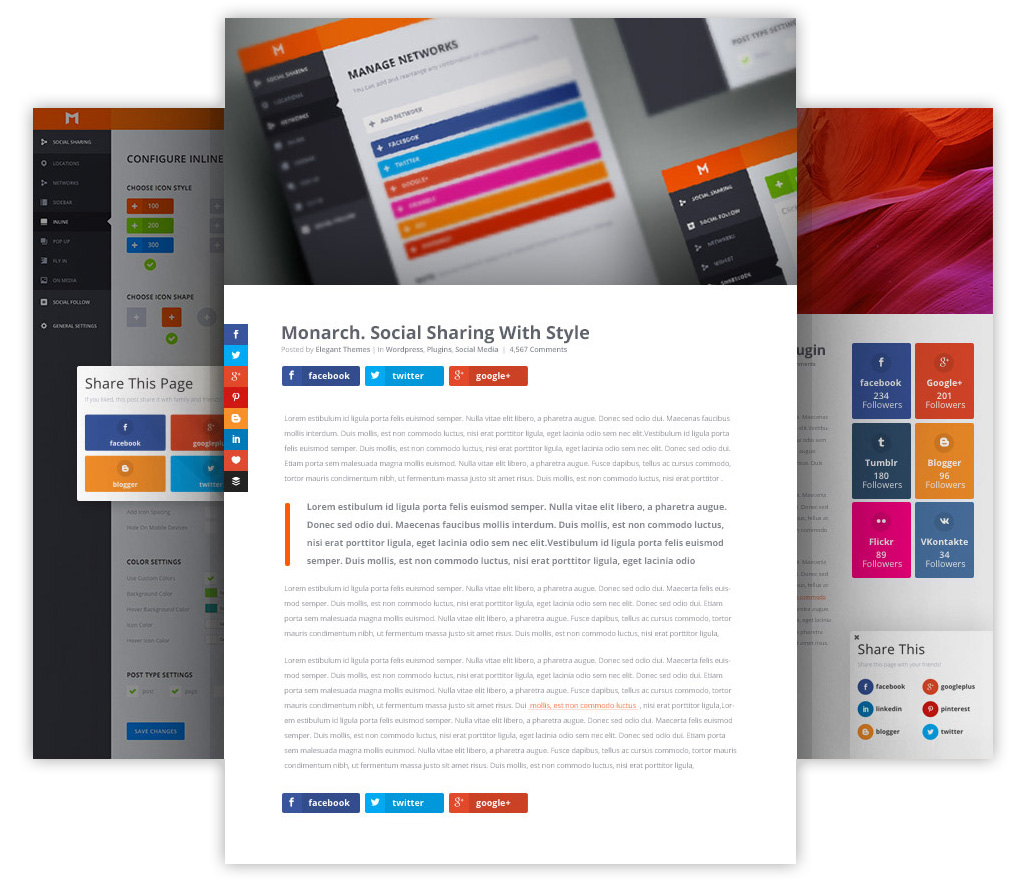
Come puoi già intuire dalla pannello di controllo mostrato qui sotto, la sua gestione è molto semplice e chiunque, anche senza alcuna nozione tecnica, può riuscire ad impostarlo senza bisogno di aiuto.

Una volta installato è composto da 2 sezioni principali, una per il social sharing e una per il social follow.
Nella prima gestiremo il potente strumento di condivisione, mentre nella seconda collegheremo il sito web a tutti i nostri social network per visualizzali e seguirne i conteggi.
Ognuna di queste sezioni ha delle impostazioni dedicate e delle impostazioni generali come ad esempio quella che definisce su che tipo di post o pagine deve essere visualizzato il plugin.
Vediamo nel dettaglio tutte le caratteristiche:
Social Sharing
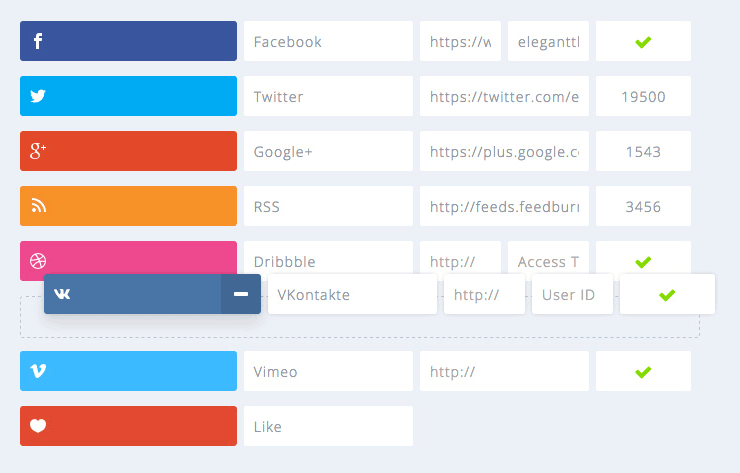
La prima cosa che dovrai fare, per configurare la sezione, è inserire tutti i social network su cui vuoi che i tuoi post vengano condivisi.
Attualmente sono a disposizione più di 20 social tra cui scegliere, ma il loro numero aumenta mano a mano che vengono rilasciate nuove versioni.
![]()
Dalla dashboard, potrai aggiungerli, organizzarli o eliminarli, e per ciascun network potrai creare una label personalizzata, come “Seguici” o “Twitta questo!”.

Posizionamento
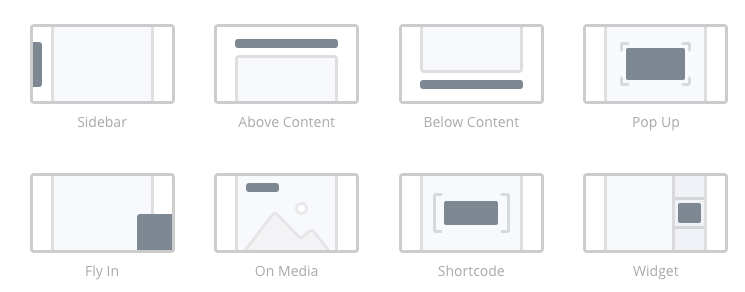
Le possibilità di personalizzazione sono spinte al massimo.
Con Monarch potrai provare decine di differenti combinazioni per testare sul campo quale piace di più ai tuoi utenti e quale rende meglio dal punto di vista di risultati.
Puoi decidere di utilizzarne una o più soluzioni contemporaneamente.

Sidebar
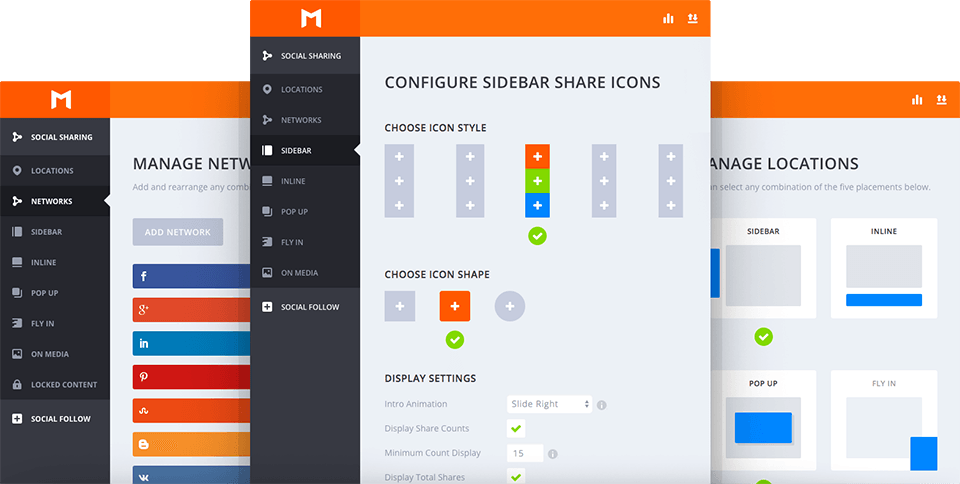
![]() Se decidi di posizionare le icone di condivisione sulla sibebar (proprio come in questo articolo), potrai scegliere tra forma, tipologia di animazione al passaggio del mouse e gestire colorazioni, forme e spaziature.
Se decidi di posizionare le icone di condivisione sulla sibebar (proprio come in questo articolo), potrai scegliere tra forma, tipologia di animazione al passaggio del mouse e gestire colorazioni, forme e spaziature.
Inoltre potrai decidere se mantenerle semplici o se inserire il contatore dei tuoi like sui vari social.
La sidebar è un punto strategico per posizionarle, perché grazie a Monarch resteranno sempre visibili anche se l’utente scrolli la pagina.
Non dovrai preoccuparti degli aspetti responsive perché gli sviluppatori della Elegant Themes l’hanno predisposto per essere totalmente compatibile con ogni dispositivo.
Sopra o sotto il contenuto
Questa è la posizione “classica”, ed infatti è quella che in genere si sceglie per integrarla alla precedente.
![]()
Monarch rileva dinamicamente dove sono posizionati i testi e dispone le icone automaticamente su una riga a seconda del numero di colonne che stabilisci.
![]()
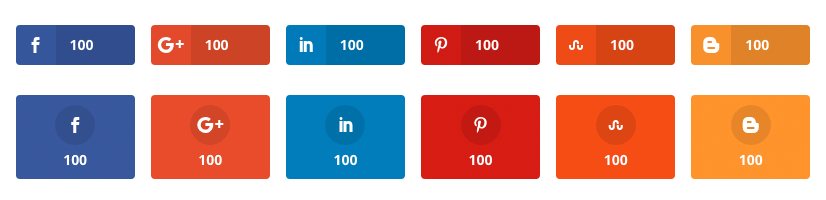
Anche per questa tipologia di visualizzazione potrai scegliere il tipo di animazione, la forma, i colori, l’allineamento dei testi, e se mostrare i counter.
 Pop Up
Pop Up
Questa è una delle armi migliori di Monarch per persuadere i visitatori allo share.
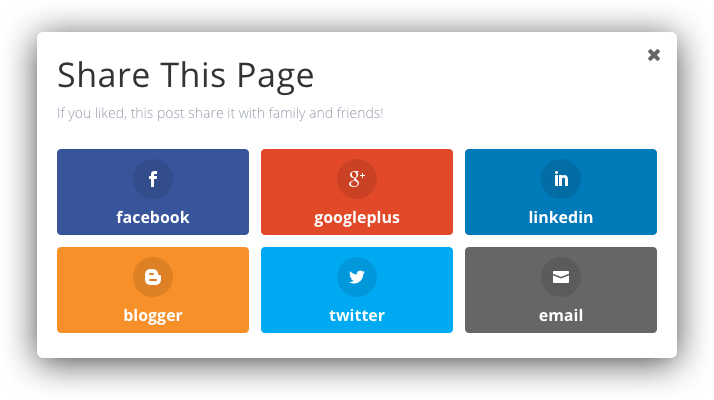
Grazie ai pop up automatici potrai catturare l’attenzione dei tuoi utenti grazie a 10 tipologie di animazione differenti e potrai aggiungere anche un titolo e un testo per invogliare maggiormente l’azione.

Ma non è tutto, potrai decidere anche quale tipo di azione dell’utente determina la comparsa del pop up.
In questo modo sarai certo di attrarlo quando è più concentrato o quando è in procinto di lasciare la pagina.
Spieghiamoci meglio e analizziamo tutte le opzioni:
- Timed Delay: il pop up appare dopo un determinato lasso di tempo.
- Bottom of Post: il pop up appare quando il tuo utente ha terminato la lettura ed è arrivato in fondo all’articolo: possiamo “fermarlo” prima che ci abbandoni.
- After Commenting: il pop up appare dopo che l’utente ha commentato la pagina: quindi è interessato e possiamo sperare che abbia voglia di condividerla.
- Upon % Scroll: il pop up appare quando l’utente ha raggiunto un punto di lettura che viene determinato dalla percentuale di scroll della pagina. Questo è ad esempio un sistema molto utile per interrompere la concentrazione con un messaggio inaspettato.
- After Purchasing: il pop up appare dopo che l’utente ha comprato qualcosa sul tuo eCommerce (verrà visualizzato sulla pagina di ringraziamento se realizzato con WooCommerce). Un utente contento per il recente acquisto è probabile che voglia condividerlo con i suoi amici, e il tuo sito sarà di conseguenza suggerito ai suoi contatti.
- After Inactivity: il pop up appare dopo un periodo di inattività sulla tua pagina. Se un utente abbandona il tuo sito lasciando aperta una finestra, o se si alza per fare una telefonata troppo lunga, potrai richiamarlo all’azione prima che ricominci a leggere.
Fly-In
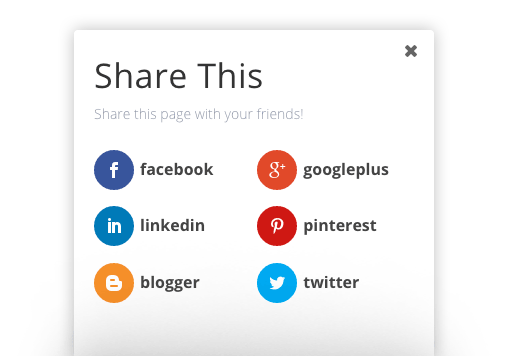
Il fly-In è una combinazione tra la sidebar e il popup, in quanto accorpa le due principali caratteristiche:
- Può essere sempre visibile sulla pagina come la sidebar.
- Attira l’attenzione perché compare dopo una specifica azione come il popup.
La principale differenza consiste nel posizionamento. Essendo una via di mezzo dei due anche in termini di dimensioni, può apparire solo negli angoli in basso della pagina.

Questo comporta che è inevitabile che l’attenzione dell’utente ci si soffermi ogni volta che scrolla il contenuto.
Anch’esso, come il precedente, gode di 10 tipi di animazioni e può essere personalizzato con la stessa logica.
Media Sharing
Questa è un’altra funzione che pochi plugin dedicati alla condivisione possiedono.
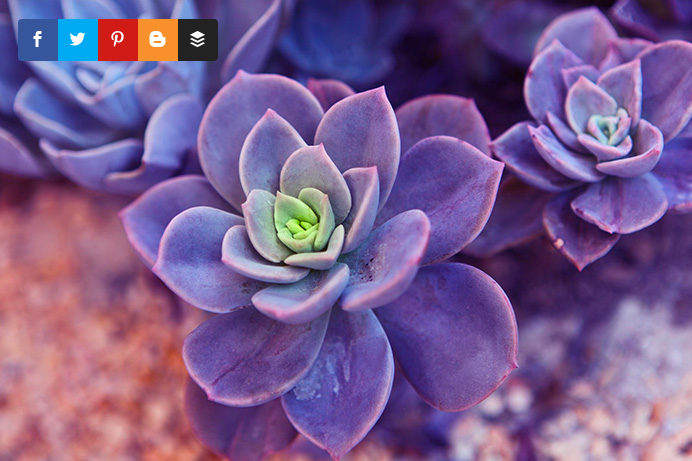
Con il Media Sharing ci si concentra sulle immagini.
Sei sei un fotografo, un artista, un designer o se in ogni caso hai un sito privo di blog, ma incentrato sulle immagini, hai trovato il plugin perfetto per farle condividere.

Attivando l’opzione, Monarch rileverà automaticamente le immagini della tua pagina e, al passaggio del mouse sulla foto, farà apparire i tasti per lo share.
In più gli sviluppatori sono stati attenti agli aspetti mobile.
Un sito dedicato alla fotografia con icone troppo grosse sulle immagini può diventare meno piacevole, ma Monarch ne riduce la dimensione automaticamente a seconda del dispositivo da cui sono visualizzate.
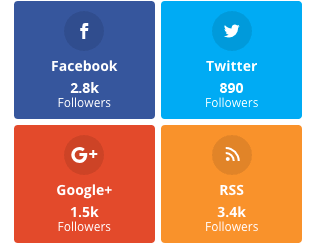
Social Follow
 Nella seconda sezione della dashboard ci si concentra sui propri numeri e sulla propria pagina.
Nella seconda sezione della dashboard ci si concentra sui propri numeri e sulla propria pagina.
L’obiettivo è quello di ottenere più follower sui nostri social network e da qui possiamo inserire quelli in cui siamo presenti e decidere se mostrare il conteggio dei seguaci in tempo reale.
Dopo averlo configurato, potrai inserire il plugin grazie all’apposita area widget, per presentarlo dove vuoi nelle tue sidebar, o tramite uno shortcode da inserire all’interno di post o pagine.
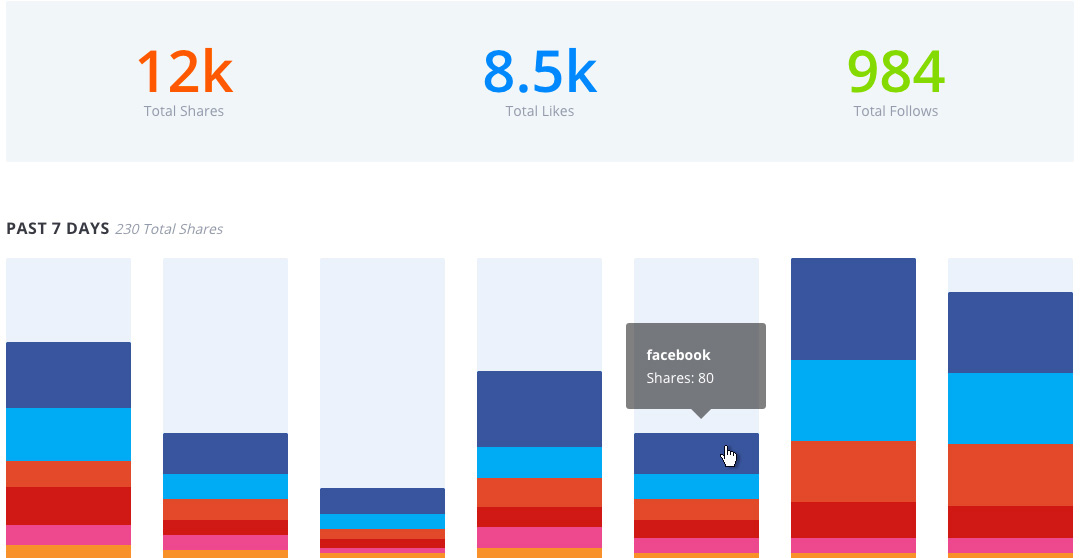
Statistiche
Un plugin così completo non poteva certo non incorporare anche un utile strumento di analisi per raccogliere in un unico pannello quali sono i contenuti che piacciono di più ai tuoi utenti.
Analizzare i dati è un parametro importantissimo per capire le preferenze del tuo target e per capire come offrirgli un servizio sempre migliore.
Dalla barra superiore della dashboard potrai accedere al pannello statistiche:

Dopo un periodo (inevitabile) di raccolta dati potrai capire:
- Su quale social i tuoi utenti sono più attivi.
- Quali sono i social in cui i tuoi post ottengono maggiore successo.
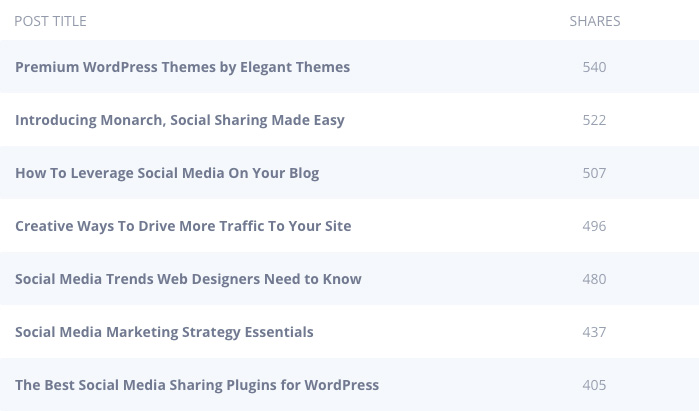
- Quali sono i contenuti che sono stati ritenuti tanto utili da essere condivisi.

Quest’ultimo è un parametro importante per capire a quali argomenti hanno interessato i tuoi lettori e per capire dove rivolgere i tuoi sforzi nello scrivere gli articoli futuri.
Se vorrai entrare ancora maggiormente nel dettaglio, potrai anche espandere le statistiche di ogni singolo post e vedere come si sono comportati i tuoi visitatori tra i diversi social.

I dati raccolti, li potrai poi esportare dalla barra del menu della dashboard.

Ora ti è più chiaro perché Monarch non è un semplice plugin, ma un vero e proprio strumento per massimizzare le tue condivisioni?
Concludendo: come faccio per avere Monarch?
In questo articolo abbiamo elencato i pregi e le caratteristiche di Monarch e capito perché è sicuramente il plugin da scegliere se il tuo obiettivo è quello di aumentare la condivisione dei post.
Come accennato all’inizio di questo articolo, Monarch è un prodotto Elegant Themes, che non vende i suoi prodotti singolarmente, ma sottoscrivendo un abbonamento annuale (che puoi sempre decidere di non rinnovare e tenerti comunque i loro prodotti).
Potrebbe non sembrare un’offerta vantaggiosa, ma ti assicuriamo che, avendola sottoscritta in prima persona, ne vale la pena.
Questo perché il costo dell’abbonamento annuale è poco di più di quello di un normale tema premium.
La differenza è che non comprerai un semplice tema ma, oltre a Monarch, potrai scaricare gli altri plugin premium, tutti perfettamente compatibili tra loro e 87 (ma in crescita) temi WordPress professionali.
Tra questi, abbiamo avuto il piacere di ammirare il loro prodotto di punta, e siamo rimasti talmente stupiti da dedicargli un articolo che, non a caso, si intitola: Miglior tema WordPress: Scopriamo Divi della Elegant Themes.
In più, viste le peculiarità di questo tema avanzato, abbiamo anche integrato il nostro Corso Temi Avanzati registrando sette video lezioni solo per lui.
Se sei ancora indeciso prova a leggere l’articolo su Divi, poi credo che non avrai più dubbi e sarai pronto per abbonarti anche tu al loro servizio.
Grazie per la tua attenzione, ora non ti resta che vedere Monarch in azione condividendo questo articolo!











Ho un problema con i button sharing inline, me li ha posizionati automaticamente sotto gli articoli del sito correttamente, ma in due articoli mi ritrovo i button di condivisione facebook o nel footer o nel menu. Come posso fare? Questo problema me lo da solo per l’impostazione button inline.
Ciao MArtina, purtroppo mi è difficile capire il tuo problema senza mettere le mani sul tuo sito. Hai provato a mandare un ticket specifico al support della Elegant?
E’ da qualche giorno che lo utilizzo, ma ho un problema: quando condivido per esempio su FB, non mi mette l’immagine in evidenza nel post. Come potrei risolvere?
Grazie in anticipo
Ciao Rosario,
Il problema non deriva da Monarch… in questi casi puoi utilizzare il plugin Yoast SEO, che ha una sezione dedicata ai social nella quale si inserisce l’immagine in evidenza da visualizzare.
Buona giornata
Proprio bello e molto flessibile
Salve,
vorrei un aiuto su come fare ad inserire un “social follow shortcode” nel testo di una pagina con il builder di Divi, e se non si può eventuale modo alternativo.
Il mi scopo sarebbe visualizzare l’icona social di Linkedin nel testo.
Grazie
Andrea.
Ciao Andrea
Per inserire Monarch nel testo di una pagina devi prima configurarlo andando in Strumenti > Monarch Settings.
Qui scegli Social Follow e imposti LinkedIn come unico network.
Poi configurai la grafica nella sezione shortcode e quando hai completato clicca su Generate Shortcode.
A questo punto di basta incollare il codice generato in mezzo al testo.
Buona giornata
Non vi smentite mai :)
risposta tempestiva e risolutiva.
Grazie infinite e buona giornata a te Gianluca.
Andrea.
Molto interessante, sapete se è disponibile anche per Joomla?
Ciao Roberto,
la Elegant Themes sviluppa prodotti per WordPress, quindi penso proprio di no.
Ma se vuoi toglierti uno sfizio, basta che vai sul sito e scrivi nella loro chat.
Buona giornata
Ottimo articolo, complimenti! Avrei una domanda da fare.. dopo aver comprato, scaricato e installato il tema Divi sul mio sito Wp, ho provato a installare anche Monarch, ma nel download non c’è il file zip necessario all’installazione, ci sono tutti gli altri file: txt, eccetera. Da cosa può dipendere?
Ciao Serena e grazie per i complimenti!
Lo zip di Monarch è separato da Divi. Per scaricare lo zip necessario devi accedere con il tuo account sul sito della Elegant Themes, appena avrai eseguito l’accesso vedrai tutti i plugin e i temi scaricabili.
Buona giornata
si si ho scaricato da li infatti. Solo che quando poi vado in WP per aggiungere il nuovo plugin e faccio la ricerca sul mio computer, il file che mi si è scaricato da elegant themes non è zip… :( ho chiesto al supporto, vediamo cosa rispondono.
Ciao Serena,
prova a ricontrollare perché ho appena fatto un test col nostro account e ho scaricato correttamente il file zip.
Lo trovi nella tab Download sulla sinistra, c’è il box dedicato a Monarch in fondo.
Buona giornata
ok grazie mille!!!!!
Ciao, utilizzo Monarch e Divi. Sono in fase di costruzione del sito ed avrei bisogno di chiedervi come posso impostare il plugin sui dispositivi mobili.
Sembra funzionare solo con la piattaforma PC o portatile.
Grazie
Ciao Marco,
se vuoi ricevere un aiuto devi essere un po’ più specifico.
Monarch funziona su tutti i divice: Desktop, Tablet e Smarthpone.
All’interno delle sue impostazioni, per i diversi moduli (sidebar, popup, inline ecc…), puoi scegliere se nasconderlo o meno su mobile.
Per il resto, se presente su mobile, fa tutto in automatico (ridimensionamento ecc…), non devi fare nulla poiché è responsive.
Buona giornata
Credo ci sia qualche impostazione non corretta sul mio Ipad, non vedo neanche la vostra barra di Monarch. Sapete indicarmi quale potrebbe essere il motivo ?
Ciao Marco,
se per “barra” intendi il modulo Sidebar di Monarch (cerchiamo di usare i termini dei plugin altrimenti è un tentare di capire), allora è giusto che sia così, perché l’abbiamo disabilitata da mobile, in quanto il modulo Inline che abbiamo negli articoli ci sembra sufficiente.
Inoltre abbiamo abilitato la condivisione social solo per alcune sezioni, come appunto gli articoli e il portfolio.
Nelle pagine, come la home, contatti, supporto ecc… non vediamo la necessità di inserire le condivisioni social.
Secondo me, ad intuito, potresti non aver guardato bene tutte le voci delle impostazioni che hai a disposizione per i vari moduli.
Prova a passarle in rassegna una ad una per il modulo che hai attivo.
Buona giornata
Buongiorno a tutti,
in un sito che sto realizzando, vorrei utilizzare i bottoni di social-share in alcune pagine dove sono riportati tutti i dettagli dei vari studi dove il professionista riceve ma non nelle restanti dove ritengo non sia assolutamente importante.
Le opportunità offerte però sono Home, page (ma in quel caso tutte le pagine), project, post…
Per caso avete già avuto modo di sviscerare il problema ?
Grazie come sempre di tutto e buona giornata.
Luca
Ciao Luca,
le impostazioni di Monarch che trovi in Strumenti > Monarch Settings sono quelle generali.
In ogni post però, quindi pagina o articolo che sia, hai la possibilità di sovrascrivere le impostazioni generali.
Se quindi, per esempio, non hai abilitato i social sharing (sempre nelle impostazioni generali) delle pagine, questo non ti impedisce di andare nella pagina singola e attivarli da li.
Vai in modifica pagina e scendi verso il basso fino alla scheda Monarch Settings. Qui premi Enable Monarch Settings Override e abilita il tipo di Social Sharing che vuoi. Se non vedi questa sezione, allora in alto a destra trovi la linguetta Impostazioni Schermata (quella per dare o togliere visibilità ai vari elementi nella modifica della pagina) e abilita le funzioni di Monarch. Trovi anche le statistiche per analizzare l’attività social della singola pagina.
Buona giornata
Lorenzo grazie per il supporto.
Buona settimana e buon lavoro a tutti.
Salve
Se ho capito bene per avere questo plugin devo fare l’abbonamento di 89$?
È così?
Ciao Giuseppe,
esatto. Ma tieni in considerazione che non compri solo questo plugin, ma tutti i loro prodotti, compreso il tema DIVI e Bloom (plugin per gli optin, ovvero la registrazione alla newsletter).
Buona giornata
Io ho già acquistato il tema Enfold e personalizzato il mio blog.
Ora mettiamo caso che decido di passare a Divi devo rifare il blog da capo?
Ciao Giuseppe,
la quantità di lavoro per cambiare tema può essere un’operazione semplice, così come un’operazione che richiedere lavoro.
Tutto dipende dal tuo sito, dalla quantià di pagine e da come le hai costruite.
Il nocciolo della questione sta nell’utilizzo del layout builder.
Infatti il layout builder di Enfold e quello di Divi sono differenti.
Pertanto le pagine e gli articoli, se costruiti con il layout builder, andrebbero ricostruite.
Infatti noi sconsigliamo di utilizzare il layout builder per gli articoli, poiché solitamente è quella parte del sito con il numero più alto di inserimenti, ed è quindi meglio utilizzare l’editor normale, ovvero la struttura di defualt che si andrebbe ad adattare in automatico a seconda del tema.
Inoltre, molto importante, prima di provare un nuovo tema, consiglio di avere una parte del proprio hosting dedicata allo sviluppo, al development, come spiegato in questo articolo “Due installazioni di WordPress nello stesso dominio e hosting”
Buona giornata
Ottimo come sempre, chiaro ed esaustivo.
Gianluca mi permetto di aggiungere una chicca non indifferente di Elegant Themes…. esiste l’abbonamento “life time”, paghi una volta e sei abbonato a vita a tutti i loro temi e plug in.
Il costo (non esagerato) è circa il triplo di quello per annualità singola… come dire che da quarto è “tutto guadagno”…
Buona giornata.
Ciao Luca,
hai detto bene. Infatti noi abbiamo optato proprio per quella soluzione. Paghi un po’ di più, ma poi non ci pensi più e puoi scaricare per sempre tutti i loro prodotti.
Buona giornata
Ciao Lorenzo, anch’io ho fatto lo stesso ragionamento.
Buona settimana.
Buonasera, sto utilizzando wp da poco tempo e per la prima volta sto utilizzando il Monarch.
Ho un problema, quando clicco sul bottone del social che mi interessa per la condivisione del mio video (es. click su bottone facebook per condividere contenuto su fb), non si apre la finestra di condivisione del contenuto,
ma mi rimanda direttamente alla pagina del social. (accanto a ciascun network che ho aggiunto alla lista di quelli che mi interessava visualizzare, ho inserito il link della pagina social).
Come far fronte al mio errore e condividere invece il contenuto sul social? ps: il mio sito non è ancora online, sto lavorando in locale.
Ciao Chiara,
per gestire lo sharing ti basterà aggiungere i social su cui desideri che vengano condivisi i tuoi contenuti dalla tab Social Sharing > Networks, ma non devi aggiungere nessuna url di fianco alle Icone.
La url dei tuoi social la devi inserire solo nella sezione Social Follow nel caso decidessi di utilizzare il widget per farti mettere i “like” alle tue pagine.
Fai un test così, ma se non dovesse funzionare, è molto probabile che avvenga perché sei ancora in locale.
Noi su Webipedia utilizziamo Monarch impostato come ti ho detto e funziona benissimo.
Spero di esserti stato utile,
buona giornata.