Nella nostra guida per creare landing page citiamo Divi come una delle risorse più intelligenti per questo scopo.
Nel video gratuito in fondo all’articolo, abbiamo mostrato come sia possibile creare una landing page modificando il modulo pre-impostato che si trova già nel tema della Elegant Themes.
In questo articolo invece andremo ad utilizzare il layout di landing page completamente gratuito che le Elegant Themes mette a disposizione.
Inserisci la tua email nel modulo che trovi su questa pagina per scaricare tutto il Kit completo.
All’interno di questo pack troverai moltissimi moduli che ti aiuteranno a creare landing page ancora più velocemente.
Nella libreria ci saranno le sezioni già costruite, si tratterà solo di scegliere le più adatte per il tuo progetto e disporle una sotto l’altra.
Importare il layout landing page
Nello zip troverai un solo file da installare: LandingPageKit.json
![]()
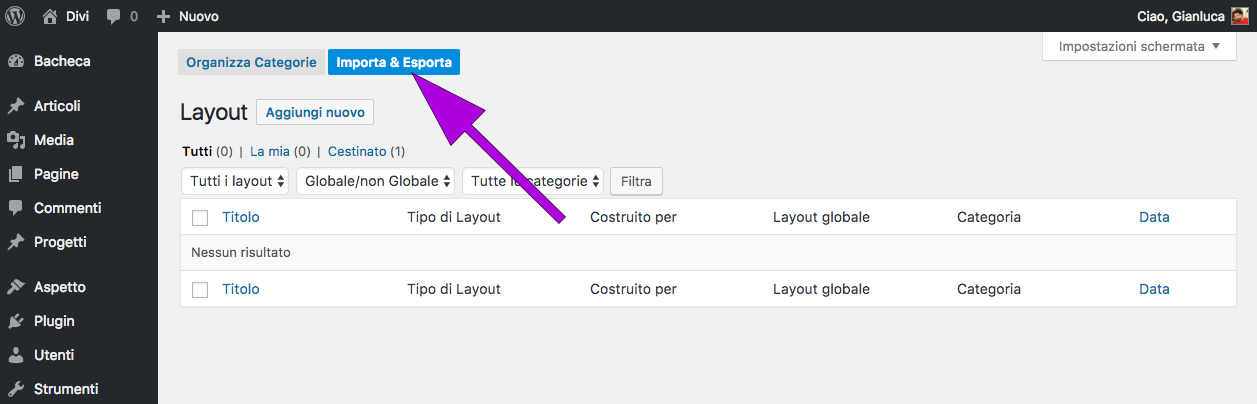
La procedura è semplicissima, dal menu a destra vai su Divi > Libreria e clicca sul tasto in alto Importa & Esporta.

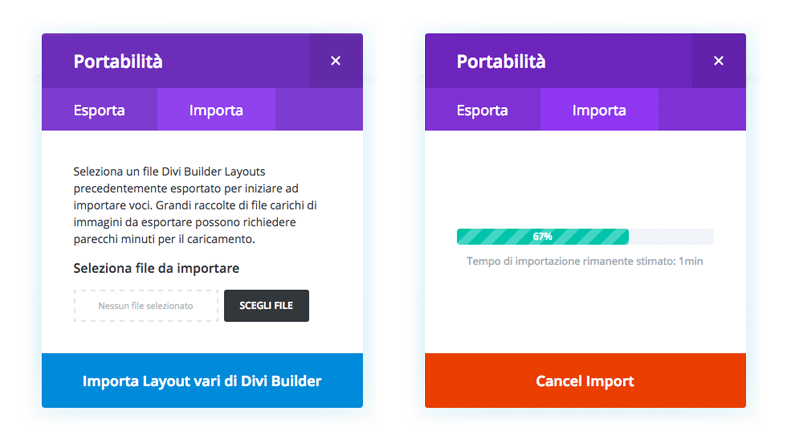
Seleziona quindi il file .json e attendi 1 minuto per la sua installazione.

Al termine si aggiornerà la libreria e vedrai tutti i 23 moduli caricati.
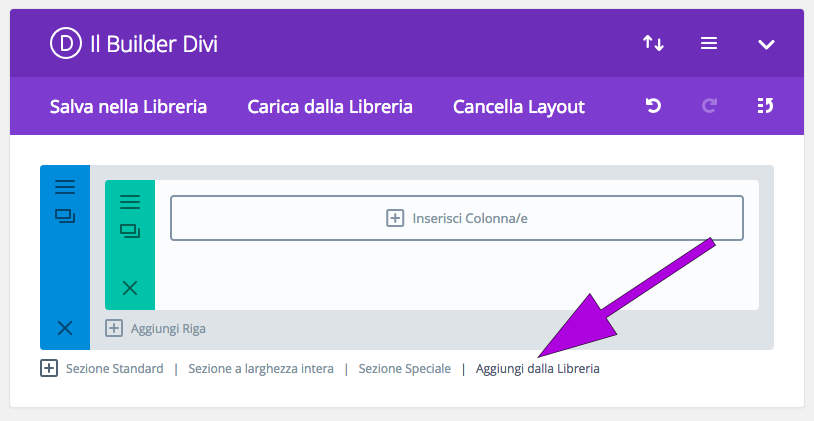
Per inserirli nella tua landing page, basta seguire la procedura standard: seleziona Aggiungi dalla libreria e scegli tra le opzioni, la nuova sezione si aggiornerà in 1 secondo.


Volendo puoi anche caricare tutti i moduli contemporaneamente, in modo da avere subito la pagina completa come l’hanno pensata i designer della Elegant Themes.
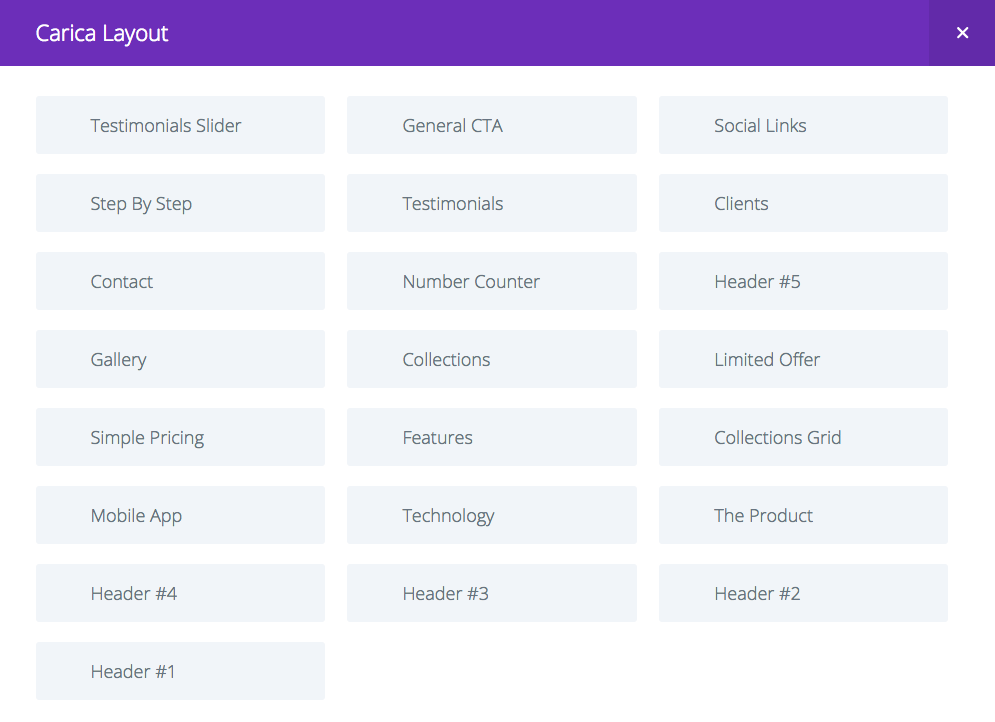
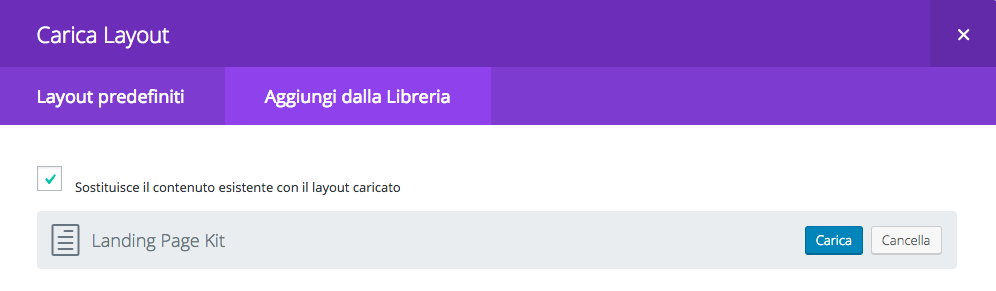
Seleziona Carica dalla Libreria dal menu superiore in viola, troverai il layout landing page cliccando su Aggiungi dalla libreria.

Una volta che sarà caricata l’intera pagina noterai che alcuni blocchi risultano disabilitati.
Cliccando il tasto destro del mouse e selezionando Attivare, si aprirà la schermata con i 3 dispositivi, pc, tablet e smartphone e potrai scegliere quale ripristinare.
I moduli
I componenti a disposizione nel layout landing page di Divi sono 23.
Sono tutti realizzati con lo stesso, modernissimo, style di design. Vediamo subito l’elenco e poi una gallery con tutti gli esempi.
HEADER: Ne hai a disposizione 5, una dedicata all’iscrizione alla newsletter, una ad allineamento centrale, una che contiene un video, una con impaginazione classica con immagine laterale e per finire una molto semplice con un solo tasto.
THE PRODUCT: modulo con testo descrittivo centrato, immagine (o video) in evidenza e 4 moduli blurb per spiegare le features principali.
MOBILE APP: pensato apposta per mostrare le caratteristiche di prodotti mobile.
TECHNOLOGY: una delle sezioni che preferisco per il suo stile elegante e per l’immagine che “sfora” sulla destra, uno standard abbastanza consolidato nelle grafiche moderne.
COLLECTIONS GRID: sezione con immagine di sfondo e griglia che per fotografie.
COLLECTIONS: come la precedente ma ad una sola riga.
CLIENTS: semplice modulo con un semplice testo e la lista dei loghi di clienti o partner.
TESTIMONIAL: utilizza il modulo base di default, ma impaginato con lo stesso stile del layout landing page.
TESTIMONIAL SLIDER: stessa funzione della precedente ma con lista a scorrimento.
SOCIAL LINK: realizzato ad hoc in modo che tu possa inserire manualmente le icone dei loghi che ti interessano.
NUMBERS: non ha bisogno di grosse spiegazioni…
STEP-BY-STEP: semplice modulo a tre colonne con icone.
FEATURES: simile al precedente ma con blurb inseriti in griglia.
SIMPLE PRICING: la tabella dei prezzi che non puoi mandare in un layout landing page.
LIMITED OFFER: nell’articolo su come creare landing page abbiamo spiegato l’importanza di “provocare urgenza”. Questa sezione può aiutarti a comunicare il messaggio.
GALLERY: diverse tipologie di visualizzazione immagini.
CONTACT: il classico modulo di contatto di divi.
GENERAL CTA: è la call to action indispensabile per invogliare al click.
Ecco una galleria con gli esempi reali di ciò che troverai nel layout landing page.
Pronto a creare landing page mozzafiato?
Noi di Webipedia apprezziamo moltissimo i prodotti Elegant Themes anche perché, come vedi, a differenza di molti temi avanzati gli sviluppatori sono sempre al lavoro fornendo soluzioni utili per facilitarti sempre di più nella costruzione delle tue pagine.
Oltre ad usare Divi per i nostri corsi e per moltissimi dei nostri progetti, abbiamo iniziato ad usare anche Bloom e Monarch, due plugin indispensabili per fare marketing ad alto livello.
Se questo articolo ti ha incuriosito ma non hai ancora acquistato il tema, leggi la recensione su Divi. Te ne innamorerai anche tu.


































Ciao, non riesco ad importare il file.
Vado su Divi > Libreria e clicco sul tasto Importa & Esporta ma non ho il tasto importa ma solo esporta.
Ho verificato l’editor dei ruoli e vedo abilitata la funzione “portabilità”
Qualcuno saprebbe come risolvere?
buon lavoro
Dario
Ciao Dario,
cerchiamo di risolvere il problema.
Come prima cosa ti chiedo: sei loggato come amministratore?
Se si, mandami la schermata che vedi quando clicchi importa & Esporta a supporto@webipedia.it.
Buona giornata
mail inviata e grazie :)