Realizzare un sito web è diventato semplice.
Se hai seguito in nostri video corsi sei sicuramente riuscito a costruire il tuo blog esattamente come farebbe un professionista del settore.
Ora puoi fare un passo ulteriore e puntare al miglioramento.
Un aspetto che generalmente distingue un sito web da un’altro è quello grafico.
Hai notato ad esempio come tutte le demo dei temi wordpress che trovi su Themeforest siano perfette ed esteticamente meravigliose?
La differenza tra un sito realizzato da un professionista e quello realizzato da un neofita del settore va ricercata nei “piccoli dettagli”.
In questo articolo analizzeremo tutti gli aspetti da tenere a mente per fare un sito che sia esteticamente gradevole.
Ci sono diversi punti che vanno affrontati:
Tipografia

Nel mondo della grafica web c’è un detto: Il web design è per il 95% tipografia.
Se ci pensi bene è proprio vero, la stragrande maggioranza delle informazioni contenute nel web sono testuali.
È per questo che ogni buon designer deve conoscere le basi della tipografia.
È importante da sempre.
Nel 1969 Emil Ruder, famoso tipografo svizzero, disse:
“Oggi siamo sommersi da un tale fiume di materiale stampato che il valore del lavoro individuale si è deprezzato. È compito del tipografo dividere, organizzare e interpretare questa mole di materiale stampato in modo che il lettore avrà una buona possibilità di trovare ciò che gli interessa.”
Ora prova a sostituire la parola stampato con online, ti accorgerai che nella grafica web vale lo stesso concetto (forse anche di più).
La tipografia deve essere studiata per rendere le informazioni il più chiare e fruibili possibile per i tuoi utenti.
Ciò significa riuscire a fare cadere l’attenzione sui punti di interesse, rendere la lettura piacevole e offrire un’esperienza complessiva migliore (anche lato mobile).
Il risultato sarà un aumento del tempo medio di permanenza sulle tue pagine e una maggiore possibilità di far recepire il tuo messaggio.
Prima di proseguire chiariamo un concetto: scegliere un font non significa fare tipografia.
Le informazioni che daremo in questo paragrafo non punteranno a farti scegliere un bel carattere, ma a farti usare correttamente la tipografia.
Passiamo subito alla pratica.
Body Text
La qualità tipografica di un sito web si basa largamente su come appare il corpo del testo principale.
Il perché è semplice: in una pagina c’è più “corpo del testo” che qualunque altro elemento.
Nella progettazione della tua grafica web inizia a concentrarti su questo e per il momento non preoccuparti di altro.
Inizia a determinare:
- Font (carattere tipografico)
- Size (dimensioni)
- Line Height (interlinea – altezza linea)
- Letter Spacing (distanza fra le lettere )
- Line Length (lunghezza linea)
FONT – il carattere
La scelta del carattere tipografico è solamente tua.
La maggior parte dei temi avanzati di WordPress consente di incorporare, oltre al classici font di sistema anche i Google Fonts.
A differenza dei font che installi sul computer e che puoi utilizzare con tutti i tuoi programmi, i Google Fonts sono caratteri web.
Risiedendo già nella rete e possono essere visualizzati praticamente da chiunque visiti una pagina web.
Vengono distinti in 5 categorie principali:
- Serif: con grazie.
- Sans Serif: senza grazie.
- Display: quelli un po’ più “particolari”.
- Handwriting: simulano la grafia umana.
- Monospace: mantengono lo stesso spazio tra le lettere.
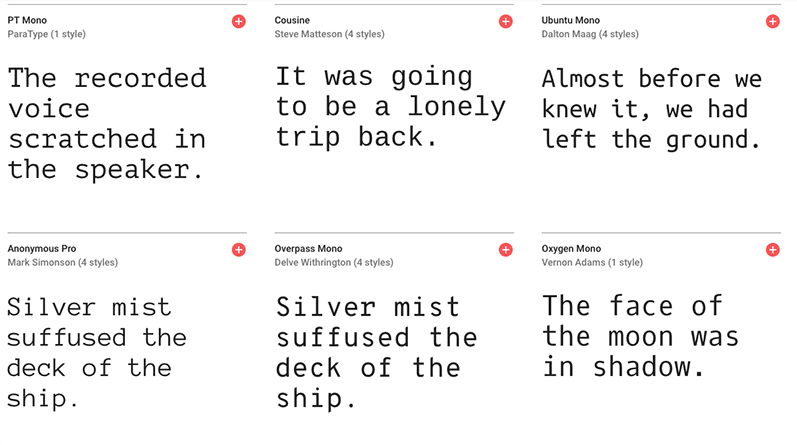
Vediamo qualche esempio dei Google Fonts della varie categorie:
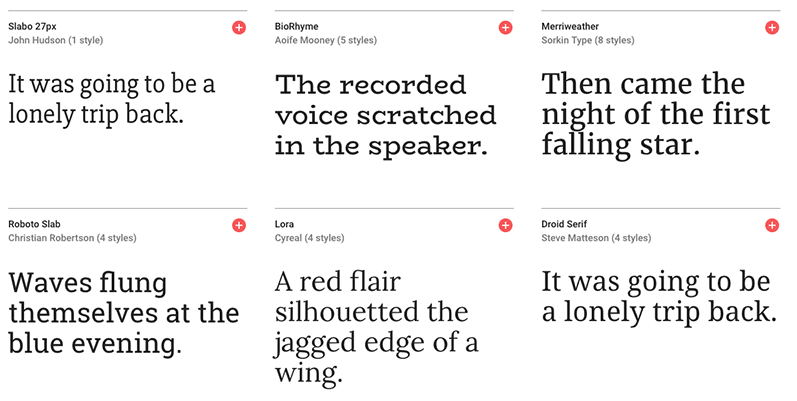
Font Serif

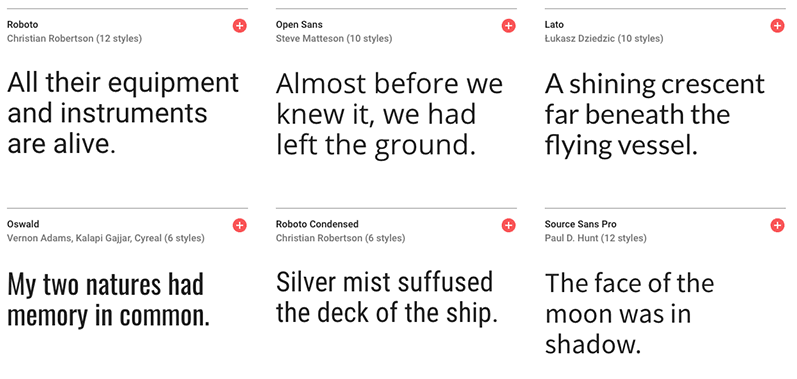
Font Sans-Serif

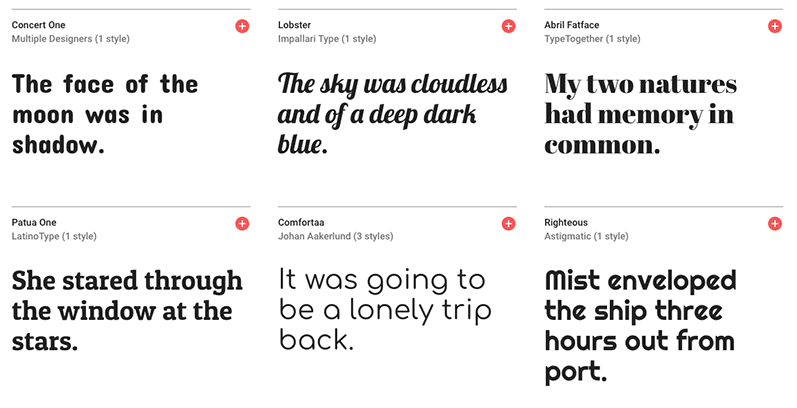
Font Display

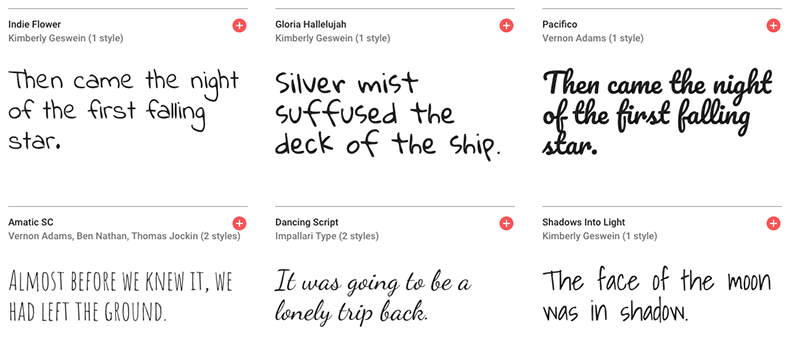
Font Handwriting

Font Monospace

Il mio consiglio è di scegliere un carattere estremamente leggibile. Infatti selezionerei dalle prime due categorie.
Nei libri tradizionali sono da sempre preferiti i font Serif, ritenuti più leggibili proprio per merito delle grazie che “accompagnano” l’occhio alla lettera successiva.
Il mondo della grafica web digitale però, ha sdoganato anche i font senza grazie, che trovano largo utilizzo proprio perché da un device o da un monitor riusultano più semplici.
Come detto, la scelta dipende da te.
In linea generale possiamo affermare che i font senza grazie sono più adatti per siti che trattano argomenti come tecnologia, computer ecc… mentre i font con grazie possono essere più indicati per siti di carattere umanistico.
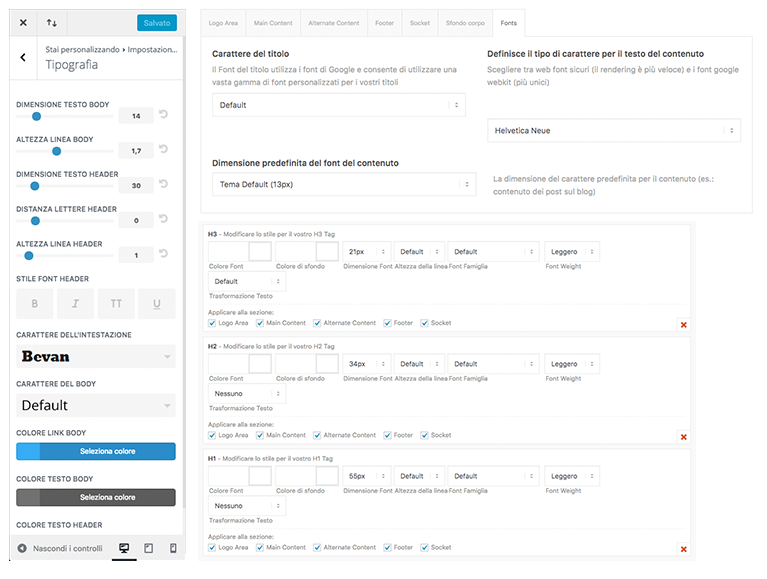
Prima di procedere con lo spiegare l’altezza, lo spazio fra le lettere e l’interlina, nell’immagine qui di seguito ti mostro gli strumenti che ti mettono a disposizione i diversi temi avanzati di WordPress, come Divi o Enfold, per potere agire sull’aspetto tipografico del tuo sito.

SIZE – grandezza del carattere
In questo paragrafo parliamo della dimensione del body text.
Per la carta stampata tradizionale il corpo dei caratteri si aggira tra i 10 e i 12 punti.
Nel mondo della grafica web, la dimensione ottimale per il testo sale tra i 14 e i 16 pixel.
C’è da aggiungere una nota. La dimensione dei caratteri di un sito dipende anche da come sono stati composti i CSS.
Infatti ad oggi si può evitare di utilizzare i pixel e possono essere adottate altre unità di misura come gli em.
Questo perché l’utente può decidere, tramite delle funzioni del browser, la dimensione di base del carattere. Utilizzando gli em tutto il sito manterrà le proporzioni fra le diverse parti, come il testo e titoli.
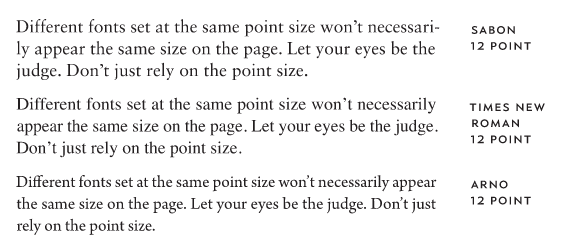
Va anche detto che la dimensione non è un parametro ben definito. A seconda del tipo di carattere, font con la stessa dimensione, possono apparire diversi.
Ecco un’immagine che spiega bene il concetto. Abbiamo utilizzato la stessa dimensione, ma con caratteri differenti: Sabon, Arno e Times.

Nonostante il corpo sia lo stesso, il primo appare decisamente più grande rispetto agli altri. Non lasciare quindi che siano i numeri a giudicare, ma fidati del tuo occhio.
LINE HEIGHT – altezza linea
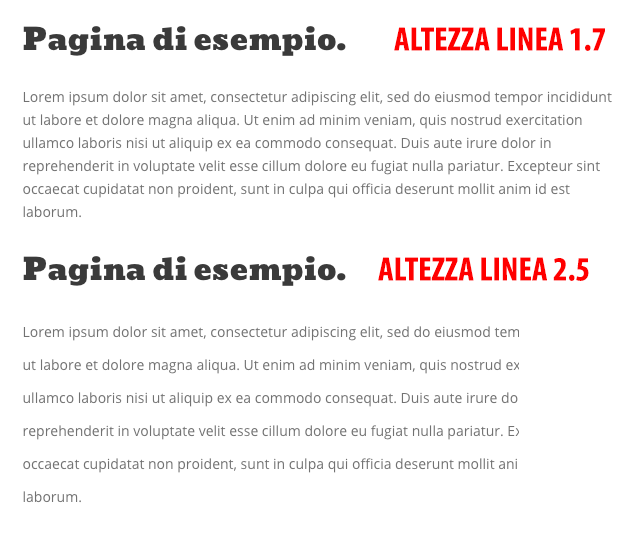
È la distanza verticale tra le linee. Generalmente dovrebbe essere tra il 120% e il 145% del point size.
Quando regoli l’interlinea cerca di fare in modo che le linee non siano troppo attaccate tra loro, ma lascia spazio a sufficienza affinché il testo non risulti troppo ammassato.
Generalmente, nella grafica web si può stabilire l’interlinea con numeri come 1, 1.5 , 2…
Come accennato prima, la maggior parte dei temi avanzati ti mette a disposizione le impostazioni per agire su questo parametro.

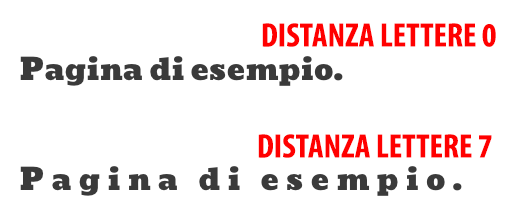
LETTER SPACING – distanza fra le lettere
È la distanza che possiamo applicare alle lettere di ogni singola parola.
Attenzione a non abusare di questa funzione, che può tornare utile per l’elaborazione di qualche titolazione particolare.

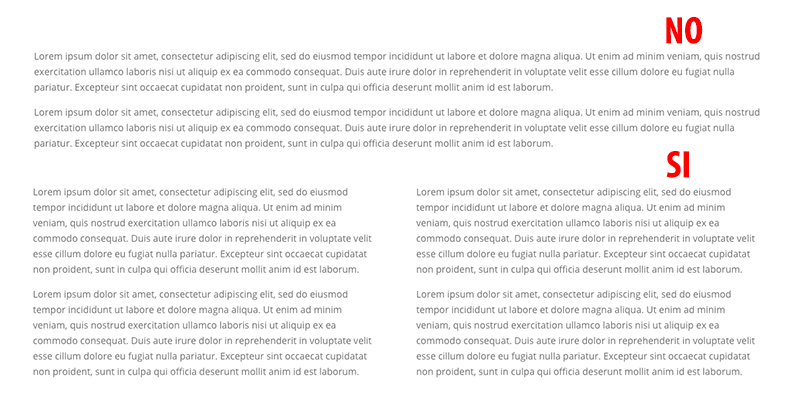
LINE LENGTH – lunghezza di linea
Con line length si definisce la larghezza orizzontale di un blocco di testo.
Le linee più corte sono più confortevoli per la lettura. Man mano che aumenta la lunghezza, gli occhi devono compiere un tragitto maggiore e questo comporta meno fluidità quando si deve leggere la riga successiva.
È per questo che non consigliamo di inserire delle colonne a tutta pagina, senza nemmeno la sidebar, ma di spezzare la riga in almeno due o tre colonne.

Headings
Le titolazioni sono importanti per dare all’utente un’indicazione immediata di cosa sta per leggere nel contenuto di un post.
La cosa importante è dare una gerarchia di importanza ai titoli.
Se usi WordPress te ne sarai già accorto sa solo; di default troverai già gli heading suddivisi in H1, H2, H3 ecc…
Le dimensioni pre-impostate sono già studiate per essere ottimali, ma nessuno ti vieta di modificarle facendo qualche esperimento.
A livello di carattere puoi scegliere di utilizzare lo stesso del body text, ma a seconda del gusto e del design che vuoi dare al tuo sito, potrai decidere di sceglierne uno diverso.
Limita però i font utilizzati. Uno per i titoli, uno per i testi, magari con differenti colorazioni in caso di necessità.
Se hai delle sezioni particolari o landing page a tema, allora potrai decidere di aggiungerne altri.
Alcune regole da tenere a mente:
- I titoli tutti maiuscoli (all caps) vanno bene solo in caso di titoli corti (non deve andare a capo).
- Non usare il sottolineato. Questa regola vale anche per tutti i testi che non sono link.
- Lascia un buon margine sia sopra che sotto.
Colori

Dell’importanza della scelta dei colori abbiamo già parlato nella nostra guida per creare landing page efficaci.
Perché la tua grafica web sia gradevole devi scegliere colori in linea con il tuo progetto.
Lo studio dei colori influenza la vita di tutti i giorni, anche se probabilmente non te ne sei mai accorto.
Hai mai fatto caso ad esempio che moltissimi panettieri “tradizionali” hanno i negozi arredati con le classiche assi di legno in verticale? Serve a richiamare il colore del pane.
Le pescherie sono generalmente blu/azzurre, per richiamare i colori del mare e dare un senso di freschezza (difficilmente troverai una pescheria completamente rossa).
Il colore base del tuo sito web
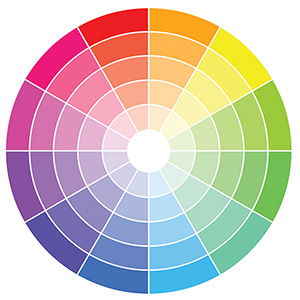
 Lo strumento da utilizzare per scegliere la tavolozza del tuo sito è la ruota colore.
Lo strumento da utilizzare per scegliere la tavolozza del tuo sito è la ruota colore.
Grazie ad essa si possono abbinare diverse tonalità armonizzandole tra loro.
- I colori nello stesso spicchio sono colori monocromatici: la tinta base è la stessa ma varia l’intensità.
- I colori uno accanto all’altro sono definiti colori analoghi perché molto simili.
- I colori uno in fronte all’altro sono i colori complementari: stanno molto bene insieme e generano il massimo contrasto.
- Tre colori in posizione equidistante vengono definiti triade.
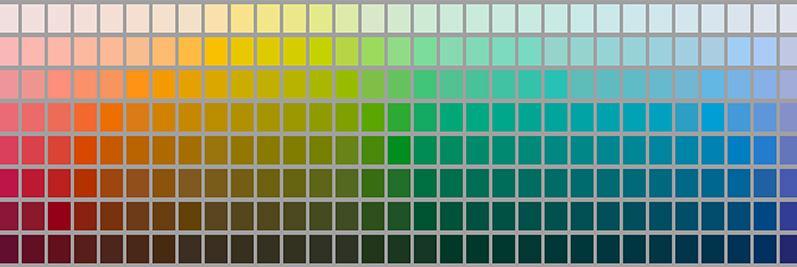
Oggi, si trovano dei software online gratuiti che consentono in pochi click di creare il tuo personalissimo set di colori.
Eccone alcuni
Quando avrai stabilito la tonalità base, usali per fare esperimenti e per trovare le combinazioni che distinguano il tuo sito web dagli altri.
La maggior parte di questi siti offre anche delle palette di preset pronte all’uso e già studiate per essere armoniose e gradevoli, così come alcuni temi di WordPress.
Spesso sono composte da 5 colori, ma onestamente trovo che siano esagerati.
In un progetto web o in un logo, si deve cercare di essere il più incisivi possibile.
L’utente deve riconoscerti per quel colore o per quella combinazione di colori.
Uno sarà il colore primario, l’altro sarà il colore secondario che può essere utile per gli elementi che si devono distinguere come link, bottoni, call to action, ecc…
Puoi anche pensare di variare la tinta di uno dei prescelti rendendolo più scuro o più chiaro.
Il colore della testo
Per i font? Nero è meglio.
In una pagina web il contrasto maggiore si ottiene utilizzando colori opposti, bianco per lo sfondo, nero per i testi.
Meno colori ci sono e più è la comunicazione è efficace.
Per dirla in un altro modo, quando tutto è enfatizzato, alla fine niente è enfatizzato…
Al limite, invece di usare un nero al 100%, puoi optare per un grigio scuro, che genera lo stesso un buon contrasto ma che affatica meno la vista (proprio come abbiamo fatto su webipedia).
Questo vale in linea di principio, ma all’interno delle tue pagine potrai avere la libertà di inserire testi su fondi colorati, addirittura su immagini se servono a dare dinamismo alla lettura o se vuoi evidenziare qualcosa.
Immagini

L’ultimo punto che analizziamo riguarda l’utilizzo delle immagini.
Per una grafica web convincente è importante che anche le immagini seguano le linee guida del tuo progetto.
In rete ci sono moltissimi siti, sia gratuiti che a pagamento, dove puoi scaricare o acquistare delle immagini.
Abbiamo recensiti i più quotati nell’articolo dove trovare immagini per il tuo sito.
Anche in questo caso la scelta sul tipo di comunicazione dipende da te.
Quello che può fare la differenza è come vengono lavorate le immagini.
Troppo spesso si vedono in rete siti web che usano immagini prese da banche dati online. Il risultato è che sembrano tutti “finti” e poco personali.
Una fotografia “amatoriale” spesso è più efficace di un’immagine palesemente costruita.
Quello che conta è la qualità della stessa.
Per intervenire si può ricorrere alle classiche operazioni di fotoritocco.
Il software indiscusso del mercato è Photoshop, talmente popolare che era impossibile non dedicargli un corso specifico.
Guarda l’introduzione del Corso Photoshop e ti renderai conto di quante cose puoi fare con il software dell’Adobe.
Scegliere il tema giusto

Per partire nel modo giusto basta utilizzare gli strumenti giusti.
In questo articolo abbiamo accennato ai temi premium di cui abbiamo scritto un articolo: i migliori temi per WordPress.
Questi prodotti, oltre ad essere studiati da programmatori esperti, sono stati anche resi graficamente accattivanti.
Le immagini, la tipografia, i colori, seguono le best practices del design.
Inoltre ti daranno una marcia in più, perché grazie ai contenuti demo che potrai caricare, ti ritroverai con la base pre impostata, facilitando così la partenza del tuo progetto.
– – –
Se hai bisogno di un suggerimento o vuoi aggiungere qualcosa a questo articolo, non devi fare altro che lasciarci un commento.










Ciao a tutti ragazzi! Ottimo articolo come sempre!
Avete qualche suggerimento da darmi sulla creazione di un logo per il mio sito web? O di qualche sito in particolare specializzato nella creazione di loghi? Vorrei qualcosa di carino ed estetico che rappresenti il mio sito e che comunque possa usare per sponsorizzare i miei articoli!
Grazie in anticipo!
Ciao Marcello e grazie per i complimenti!
Ci sono diversi modi per creare un logo. Intanto con programmi come Photoshop è possibile trovare immagini e icone in rete e utilizzarle per comporre una combinazione che sia unicamente tua.
Da sapere però, che la creazione di un logo professionale va fatta con applicazioni vettoriali. In questo modo potrai utilizzare il tuo logo sia per la stampa, per il web e per qualsiasi altro utilizzo ne voglia fare. Adobe Illustrator è fra i migliori, ma ci sono anche altre applicazioni come InkScape che possono andare benissimo.
Poi ci sono anche diversi siti che consentono di creare un semplice logo gratuitamente e che sono validissimi almeno per trovare ispirazione.
Te ne cito alcuni, ma se fai una ricerca il Google tipo “create free logo” ne trovi moltissimi altri.
– Logojoy
– Ucraft
– Logoshi
– Logo Maker di Shopify
– GraphicSprings
L’alternativa al Fai-da-te è sempre quella di ingaggiare un professionista.
Qui il campo si estende a soluzioni economiche con i freelance che trovi su piattaforme come fiverr.com o upwork, o a soluzioni più costose se ti affidi a professionisti più affermati.
Buona giornata
È sempre un piacere leggere i Vs articoli…. Pieni di validi suggerimenti.
Complimenti.
Buona giornata.
Ciao Luca, grazie mille per il commento.
Complimenti per l’articolo :)
È possibile sapere che font utilizzate voi per gli articoli del blog?
È veramente piacevole da leggere.
Grazie
Ciao Giuseppe e grazie per i complimenti.
Noi abbiamo scelto Il font Ubuntu per i titoli, mentre per il corpo del testo l’Open Sans a 16px di dimensione.
Sono entrambi caratteri che trovi tra i Google Fonts.
Alcuni temi hanno già la possibilità di incorporare tutti quelli che desideri.
Noi ad esempio, utilizziamo Enfold: l’Open sans era tra le possibilità ma Ubuntu l’abbiamo aggiunto manualmente ai nostri css personalizzati.
Se vuoi però, ci sono dei plugin gratuiti come Easy Google Fonts che permettono di caricarli su ogni tema.
Buona giornata
Ti ringrazio, Gianluca :)
Buona giornata e buon lavoro!
Giuseppe