Le tabelle WordPress possono essere utili per moltissimi scopi:
Dati tecnici di prodotti? Listini prezzi? Comparazione di più servizi?
Quando non si navigava da cellulare, venivano utilizzate le classiche tabelle in HTML, che funzionavano bene senza troppi problemi perché venivano visualizzate solamente da desktop.
Oggi però, questa soluzione, non è più praticabile. Bisogna rendere anche le tabelle responsive.
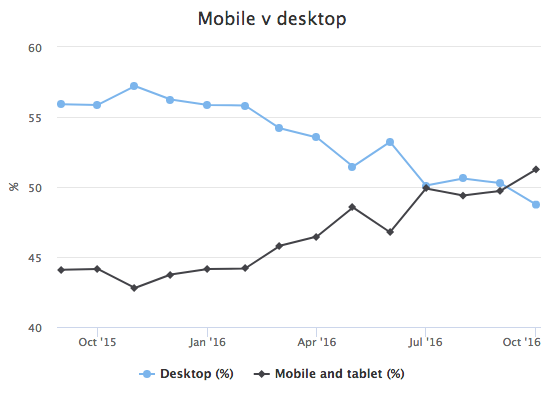
Le statistiche parlano chiaro:

Il Settembre 2016 ha segnato un punto di non ritorno: quello in cui il traffico mobile ha superato quello dei tradizionali computer desktop.
Come dimostrano i dati in tempo reale di StatCounter, la tendenza, è che questo gap aumenti ancora.
Se quindi vuoi inserire tabelle nel tuo sito in WordPress, devi assicurarti che siano responsive.
In questo articolo, analizzeremo diverse opzioni per farlo.
Come creare tabelle WordPress
Per prima cosa, devi assicurarti che il tuo tema non disponga già di un modulo apposito.
In moltissimi temi premium infatti, gli sviluppatori offrono già la soluzione al problema.
Se possibile, è sempre un bene usare gli strumenti di default, perché sono stati progettato per integrarsi perfettamente con il resto della grafica del tema e non serve installare nient’altro.
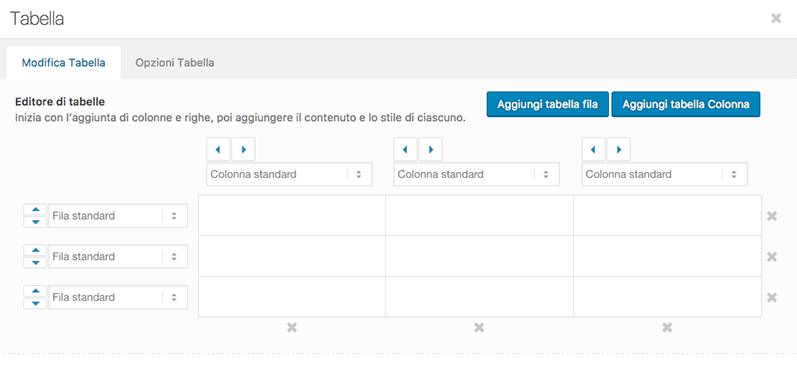
Ecco ad esempio il pannello per creare tabelle WordPress di Enfold.

Molto intuitivo vero?

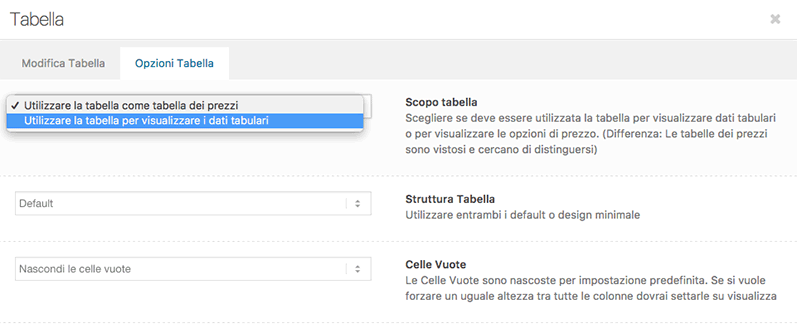
Nella tab delle opzioni, si può scegliere se deve essere una tabella prezzi come quella che ad esempio usa la Elegant Themes, oppure una tabella dati, come quella che abbiamo utilizzato in fondo al nostra recensione dei web hosting WordPress.
Come puoi vedere, se vista da mobile, la tabella è responsive.
La disposizione degli elementi si modifica e le varie colonne vengono slittate su differenti righe.
A volte però, questa visualizzazione, può non soddisfare pienamente, pertanto è attivabile lo scroll orizzontale.
Se il tuo tema non integra un modulo apposito, puoi creare tabelle WordPress in due modi principali:
- Integrando l’editor di default di WordPress
- Installando un plugin specifico.
1. Utilizzare L’editor di testo
La prima cosa che puoi provare è utilizzare la versione avanzata del TinyMCE.
Il TinyMCE non è altro che l’editor di testo utilizzato di default da WordPress.
Le sue funzionalità sono molto più ampie rispetto a quelle che sei abituato a vedere.
Sono gli stessi sviluppatori di WordPress che decidono, a seconda del livello di utilizzo degli utenti, quali elementi inserire e come disporli.
Lo scopo è sempre quello di offrire una migliore usability del software. Alcune di queste modifiche sono state inserite dalla versione 4.7 e siamo sicuri che ne arriveranno sempre di nuove.
Come dicevamo, ci sono delle funzionalità aggiuntive. Per sbloccarle, devi installare un plugin gratuito.
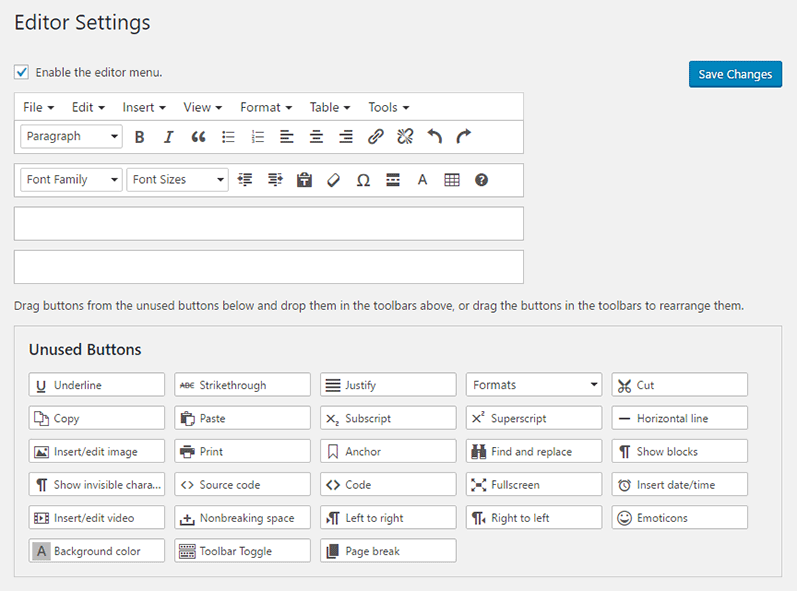
TinyMCE Advanced

Come puoi vedere dalla schermata qui sotto, avrai il pieno controllo del tuo editor di testo e potrai aggiungere le funzionalità che ti servono semplicemente “draggandole” nella posizione desiderata.

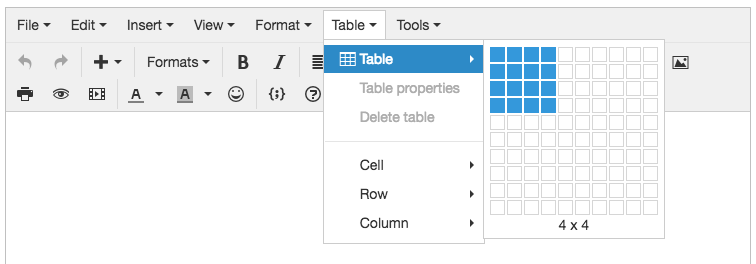
Uno di questi comandi è quello per inserire una tabella.

Scegli la dimensione in base alle righe e colonne che ti servono e la tabella si inserirà nella tua pagina.
Finito.
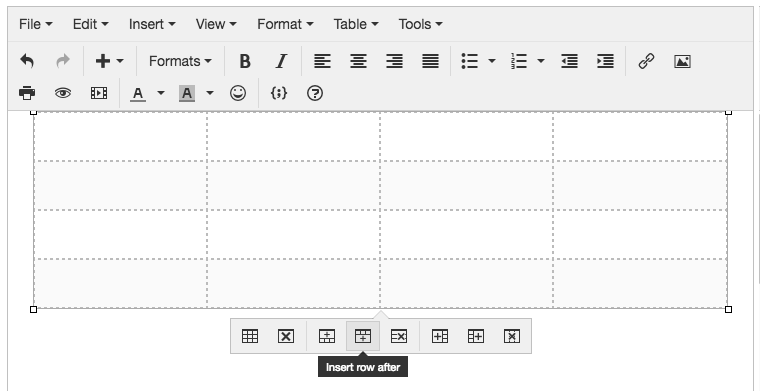
Inizia pure a riempire le celle e, se ti dovesse servire, puoi aggiungere e gestire righe e colonne anche dopo che la tabella è stata creata con i comandi sottostanti.

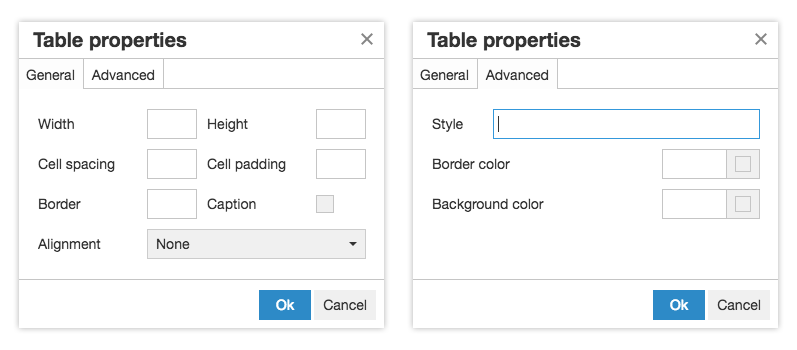
Cliccando sulla prima icona invece, puoi controllare le opzioni della tabella come bordi, margini, sfondi ecc…

Grazie all’editor hai anche una discreta possibilità di manovra dal punto di vista estetico.
Puoi scegliere il formato del carattere, fare apici e pedici, inserire colori personalizzati e così via.
C’è da dire che le proprietà “responsive” sono più limitate e quindi è adatto a tabelle relativamente contenute.
Se vuoi provare in prima persona prima di installare il plugin, puoi andare sulla documentazione ufficiale.
2. Crea tabelle WordPress con Plugin specifici
L’editor avanzato di TinyMCE può essere utile per ampliare le funzionalità di default di WordPress e sicuramente lo potrai utilizzare in futuro per formattare ancora meglio i tuoi testi.
Se però ti serve una soluzione più completa e specifica, meglio scegliere un plugin dedicato.
Il re assoluto nelle risorse gratuite è:
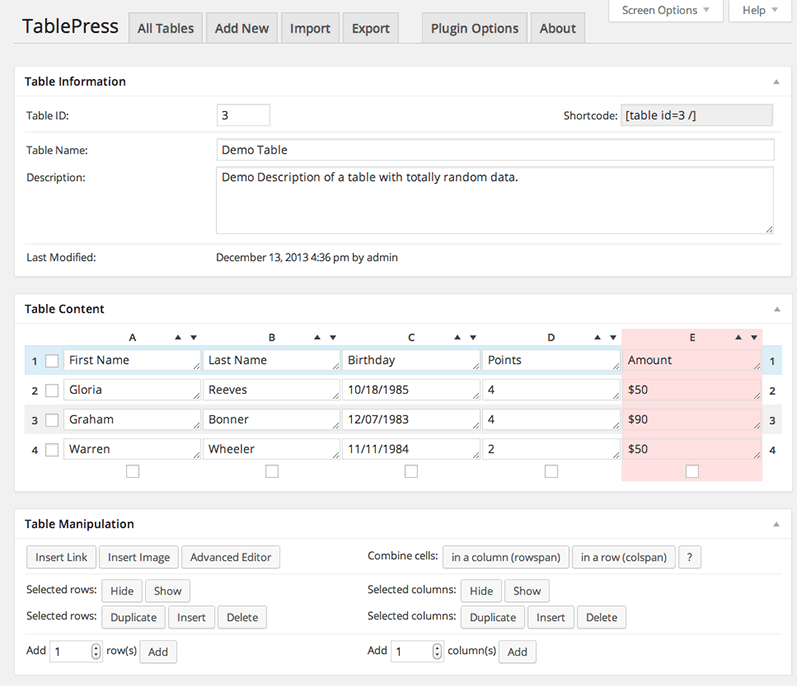
TablePress

Basta dare un’occhiata al numero di installazioni (oltre 500.000) e alle recensioni (oltre 2800 a 5 stelle) per averne conferma.
Il pannello di creazione è molto simile a quello visto per Enfold, ma ha moltissime funzionalità in più.

Nella demo puoi apprezzare ad esempio:
- Scelta del numero di righe recuperate.
- Campo per ricerca.
- Ordinamento.
- Paginazione.
Il plugin offre anche delle funzionalità Premium chiamate Estensioni.
Una di queste è la fondamentale Responsive Tables. Sono gratuite, ma lo sviluppatore chiede di offrire una piccola donazione (comunque facoltativa).
Altri plugin gratuiti quotati molto bene sono:
- Easy Pricing Tables e Pricing Table by Supsystic (solo per tabelle-prezzi).
- Advanced Table Field
- Data Tables Generator, perfetto per tabelle dati avanzate.
Ulteriori soluzioni le puoi trovare con una ricerca sulla repository ufficiale.
Quelle analizzate fino ad ora sono tutte soluzioni gratuite, ma se stai cercando il meglio, puoi andare sul sicuro con
WpDataTables
Venduto oltre 11.000 volte e con una valutazione vicina al massimo WpDataTables è la Ferrari delle tabelle WordPress.
Gli sviluppatori della TMS-plugins, sono così certi della bontà del loro prodotto che te lo fanno provare prima di acquistarlo.
Clicca sul link di presentazione , troverai un tasto Demo Sandbox Site che ti farà accedere al pannello di controllo.
Le caratteristiche a disposizione sono moltissime:
- Generazione automatica grafici dinamici in base ai dati (35 modelli diversi).
- Design completamente responsive.
- Filtri multi-criterio per ricerche in tempo reale.
- Filtri per ricerca su colonne specifiche.
- Supporto Excel e CSV.
- Supporto per interrogazione database (per i più nerd).
- Aggiornamenti futuri gratuiti.
- Esportazione in file Excel, CSV, PDF + download in formato Word.
- Gestione formule matematiche.
- Personalizzazione grafica totale.
- Molto altro tutto da scoprire.
Alternative?
- League Table. Più economica (ma con menu funzionalità) è apprezzata perché semplicissima da usare nonostante le 135 opzioni di personalizzazione.
- Go Pricing e ARPrice sono due soluzioni modernissime perfette per un listini prezzi.
Dimenticavo di dirti che tutti queste soluzioni offrono la possibilità di integrare stili CSS personalizzati.
Se quindi sai mettere mano ad HTML e CSS potrai controllare ogni aspetto nei minimi dettagli.
Quale utilizzare?
Personalmente inizierei a valutare una soluzione gratuita come TablePress.
Credo che si adatti benissimo alla maggior parte delle situazioni possibili.
Nel caso però il tuo sito preveda un uno massiccio di tabelle ti consiglio sicuramente si acquistare WpDataTables.
Avrai la garanzia di un prodotto di massima qualità, dagli aggiornamenti costanti e con sicure nuove implementazioni future.












Ciao, io ho utilizzato TinyMCE ma la tabella non è responsive. Come posso farla adattare su mobile?
Ciao Sonia,
con questo plugin vedo che al massimo puoi impostare la larghezza al 100% andando nelle proprietà tabella > Generale.
Detto questo l’argomento responsive per tabelle di dati con diverse colonne e righe è un argomento proprio delicato.
Infatti per tabelle complesse sconsiglio vivamente di utilizzare il sistema responsive delle tabelle, come per esempio quello di Enfold, in quanto si perde in leggibilità. Anzi se veramente scomplesse megio anche metterle in un pdf per farle scaricare.
Per tabelle piccole invece le tabelle responsive vanno bene.
Prova quindi ad utilizzare un altro plugin e vedere la resa adattata alla tua tipologia di tabelle.
Buona giornata
Perfetto grazie del consiglio!
Ciao, uso il tema avanzato di Divi, come potrei creare delle tabelle? Di default non le vedo.
Ho visto l’articolo ed il plugin che consigliate però non mi piace molto, mi serve una tabella pulita alla quale possa mettere anche immagini e bottoni.
grazie in anticipo per la risposta :)
Ciao Gianni,
con Divi hai a disposizione il modulo per creare le “Pricing Table”, che ti da anche la possibilità di inserire il contenuto che vuoi con l’editor di testo nella parte centrale, fra cui anche immagini. Inoltre in Advanced design settings hao modo di sbizzarrirti. E se non dovesse bastare ai i Css personalizzati.
Invece in questo articolo ti abbiamo presentato molti plugin differenti.
Non penso ci sia nulla più versatile di questi, li hai provati tutti?
buona giornata
Ciao a tutti,
posso chiedere come è possibile creare una tabella con l’editor avanzato di enfold inserendo anche dei testi linkati che portano agli articoli del mio sito?
grazie, siete eccezionali
Ciao Nicolò
Enfold ha il modulo tabella apposito come hai visto nell’articolo.
All’interno di ogni cella puoi inserire tutti i testi formattati così come gli shortcode del tema.
Il mio consiglio è di preparare tutti i link nell’editor visuale e poi, all’interno della cella, copia direttamente l’html generato nell’ editor testuale.
Buona giornata e grazie per i complimenti!
Gianluca
Salve, anche io è da un po’ che cercavo aiuto per tabelle responsive, siete fantastici.
Complimenti.
Ciao Maria Raffaella,
Grazie mille per i complimenti!
Continua a seguirci e buona giornata
Cercavo da giorni una guida di questo genere siete i migliori
Grazie mille Francesco,
siamo contenti di aver scritto un articolo che ti è stato utile.
Continua a seguirci e buona giornata