Enfold è un tema storico, che da anni risiede tra i primi posti della classifica dei migliori temi WordPress che puoi trovare su Themeforest.
Non a caso lo abbiamo scelto quando abbiamo iniziato la nostra avventura con Webipedia.
È vero, non ha un design “moderno” come Divi o Salient, ma è un tema di sicura affidabilità, adattissimo per realizzare un sito “istituzionale”.
In questo articolo analizzeremo tutte le sue caratteristiche principali, in modo che anche tu lo possa valutare per il tuo progetto web.
Vedremo le varie possibilità che offre il pannello opzioni, come è stato pensato il builder di layout esclusivo della Kriesi e quali sono i plugin premium che troverai compresi nel pacchetto.
Enfold è uno dei temi che abbiamo illustrato nel corso sui temi avanzati, così come altri che trovi recensiti nell’articolo:
Enfold: qualche dato
Enfold è stato sviluppato dalla software house austriaca Kriesi e, come recita il loro sito, conta oltre 240.000 vendite con un punteggio di 4.83 su 5. Ottimo direi.
Caratteristiche
È un tema multi-purpose che, come di certo saprai, significa che può essere utilizzato per qualsiasi tipologia di sito.
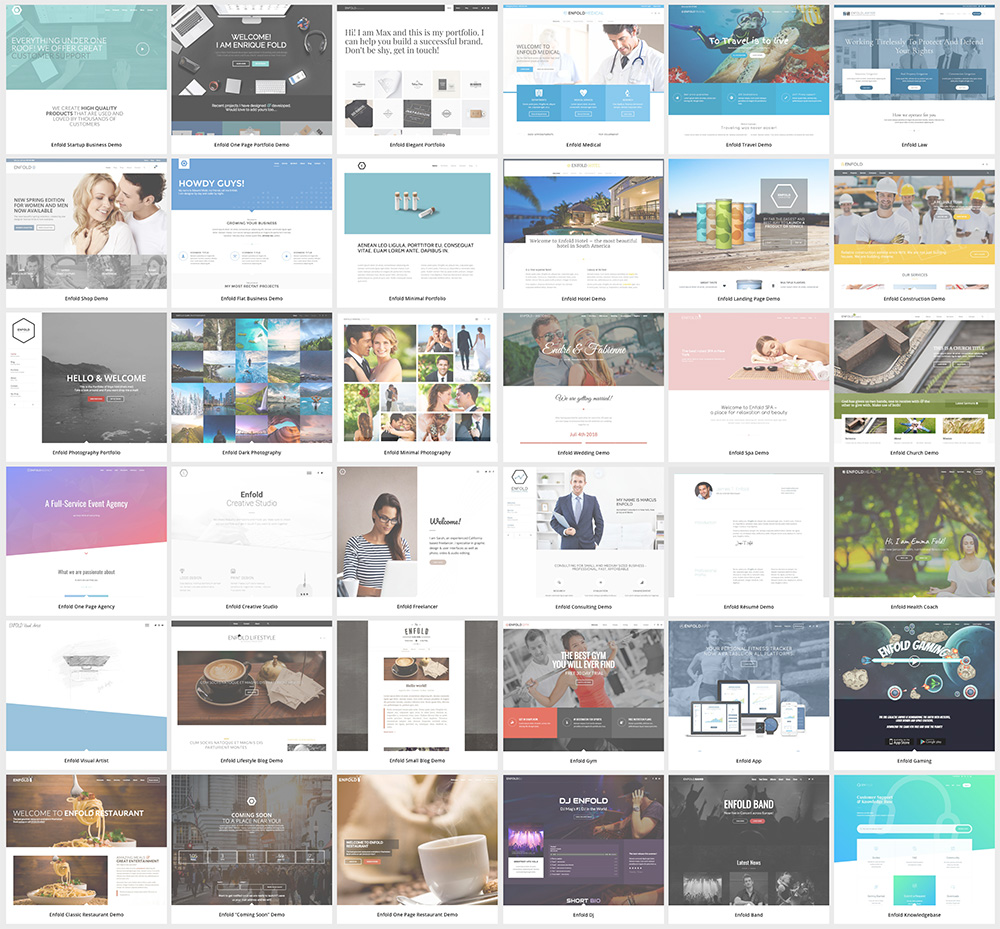
Come puoi vedere dalle versioni demo, i grafici e gli sviluppatori hanno già impostato diverse versioni grafiche da cui partire, valide per realizzare blog, siti corporate o per agenzie creative, siti personali, fotografici, one page o ecommerce.

Opzioni tema
Dal pannello opzioni puoi controllare tutti gli aspetti generali del tema. Per accedere usa il tasto Enfold sul menu di sinistra o il tasto Opzioni tema su quello superiore.
Vediamo le principali:
Opzioni generali
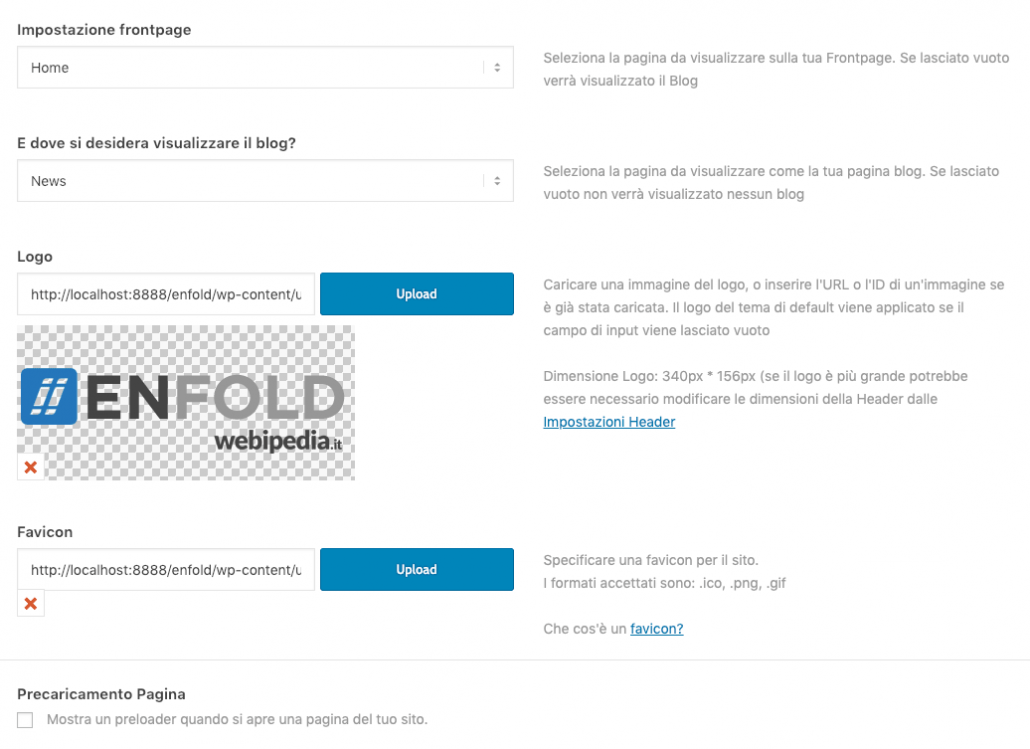
Dalla prima schermata si imposta la home page generale del sito, il logo, la favicon e la modalità di caricamento delle pagine.

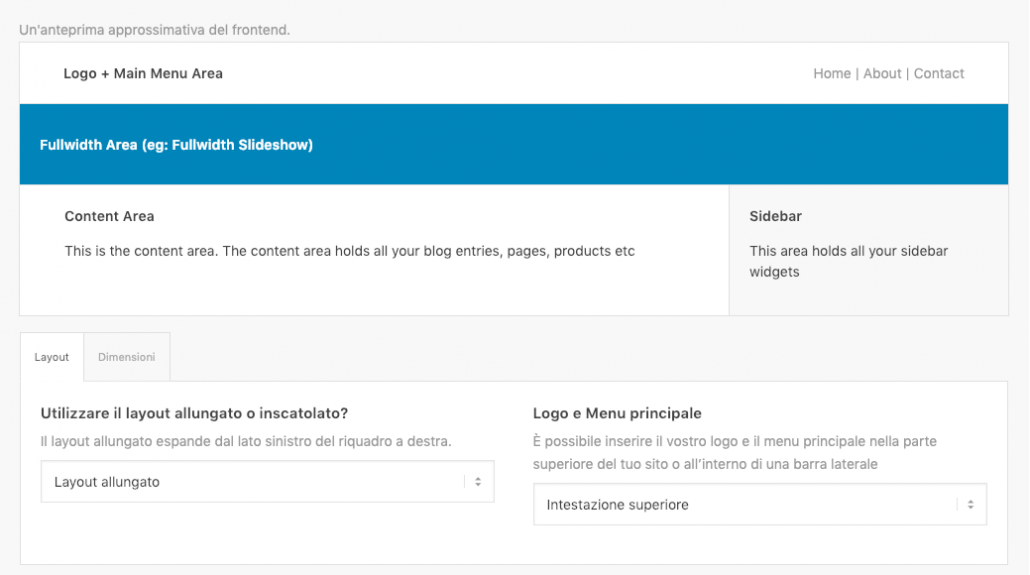
Layout generale
Nella seconda tab si impostano le dimensioni delle pagine, il tipo di layout e la proporzione tra contenuto e sidebar.
Io di solito le lascio impostate come di default, ma sentiti libero di fare ogni esperimento che desideri.

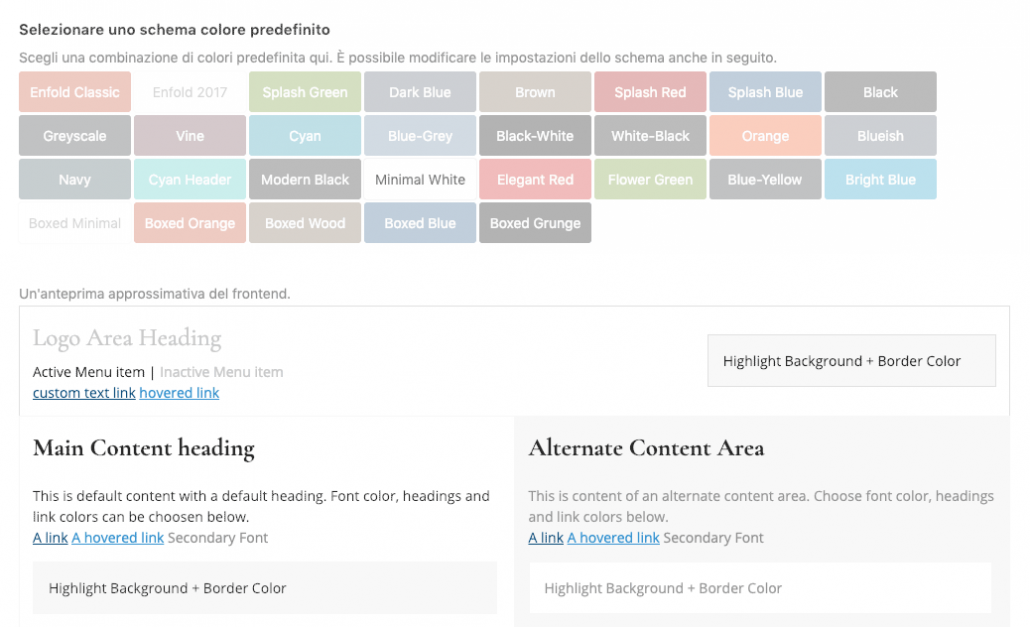
Stile generale
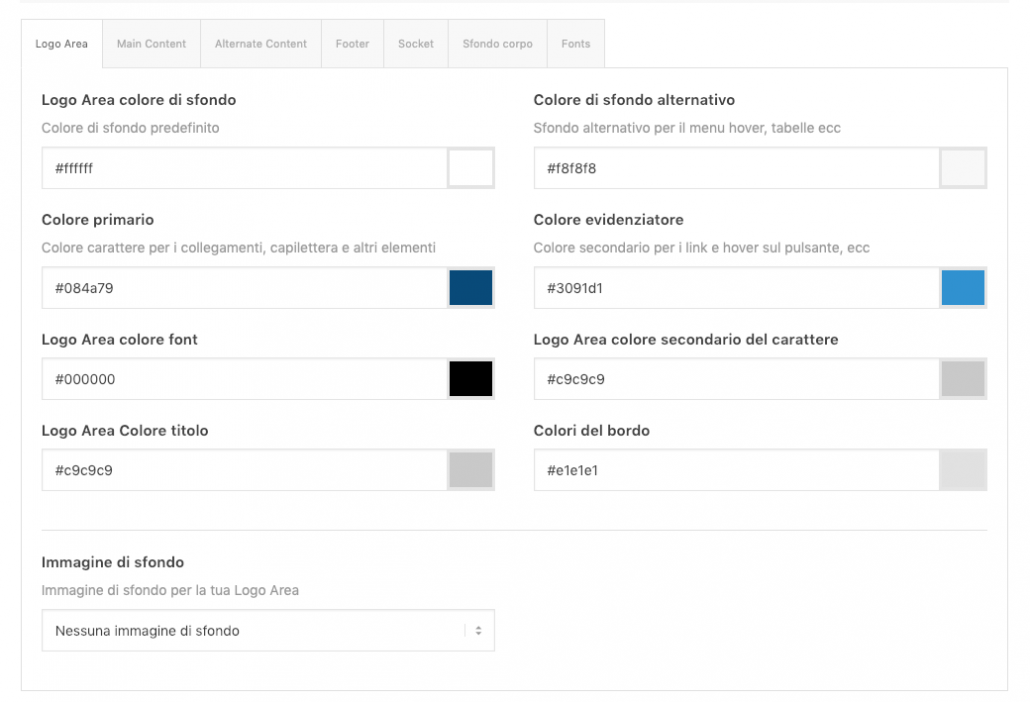
In questa sezione troviamo tutta la scelta dei colori per il carattere e gli sfondi.

Nella parte superiore trovi già delle proposte cromatiche che puoi utilizzare per partire da una base già pronta, ma tieni anche presente che, importando i contenuti demo, questa sezione si compilerà automaticamente, così potrai personalizzare solo quello che ti è strettamente necessario.
Appena sotto c’è una comoda anteprima che mostra il risultato delle impostazioni.
Scendendo ancora trovi il pannello su cui intervenire in modo specifico, che suddivide i controlli a seconda delle varie sezioni del sito:
- Area del logo
- Contenuto principale
- Contenuto alternativo (puoi scegliere di richiamare i due schemi di colore quando lavorerai con il builder visivo)
- Footer e Socket
- Font per i titoli e il carattere principale

Sotto ad ogni sezione trovi anche un box per inserire un codice css personalizzato.
Stile avanzato
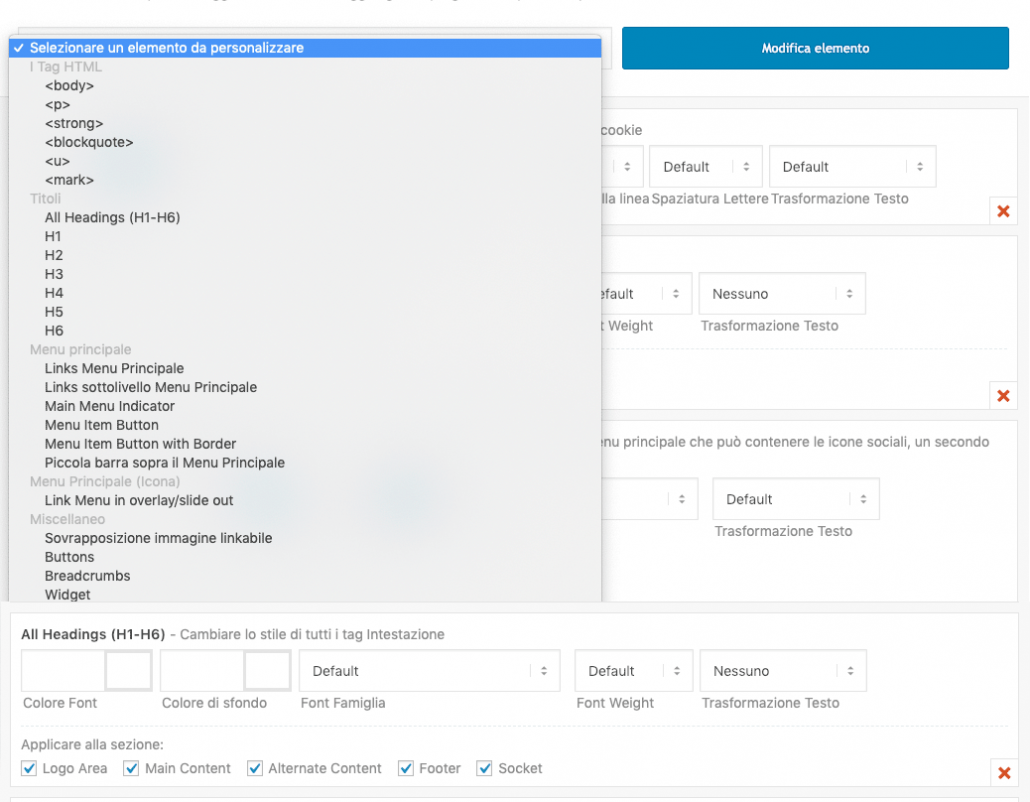
Questa sezione è molto importante per avere un controllo più dettagliato su alcuni degli elementi del tema.

Dalla tendina di selezione puoi infatti scegliere cosa modificare:
- Tag html per il body, paragrafo, bold, citazioni, etc.
- I titoli dall’H1 all’H6 che puoi modificare solo per alcune sezioni specifiche del tema (nell’immagine ad esempio, viene mostrata la modifica applicata a tutti i titoli, e puoi notare che la puoi applicare solo in determinate zone).
- I controlli del menu, per stabilire dimensioni e colori specifici.
- Altri elementi come l’overlay delle immagini, i bottoni, i widget, le briciole di pane e gli slideshow.
Selezionando ognuna di queste voci trovi diverse impostazioni dedicate che variano a seconda dell’elemento che stai modificando.
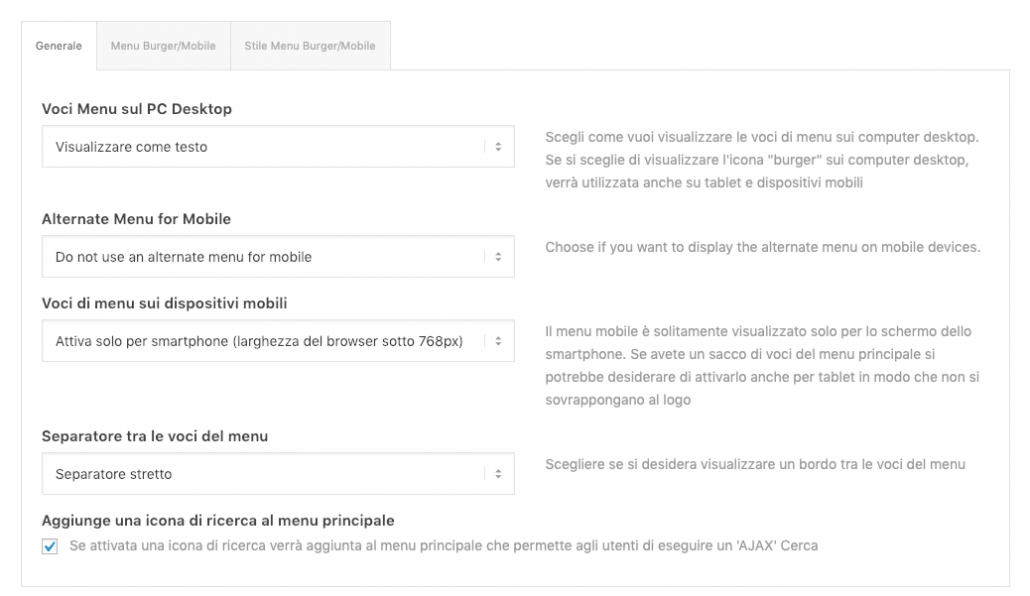
Menu principale
Dalla tab Menu Principale controlli il tipo di menu (a icona o testuale), il tipo di separatore e gli stili del menu dedicato a tablet e mobile.

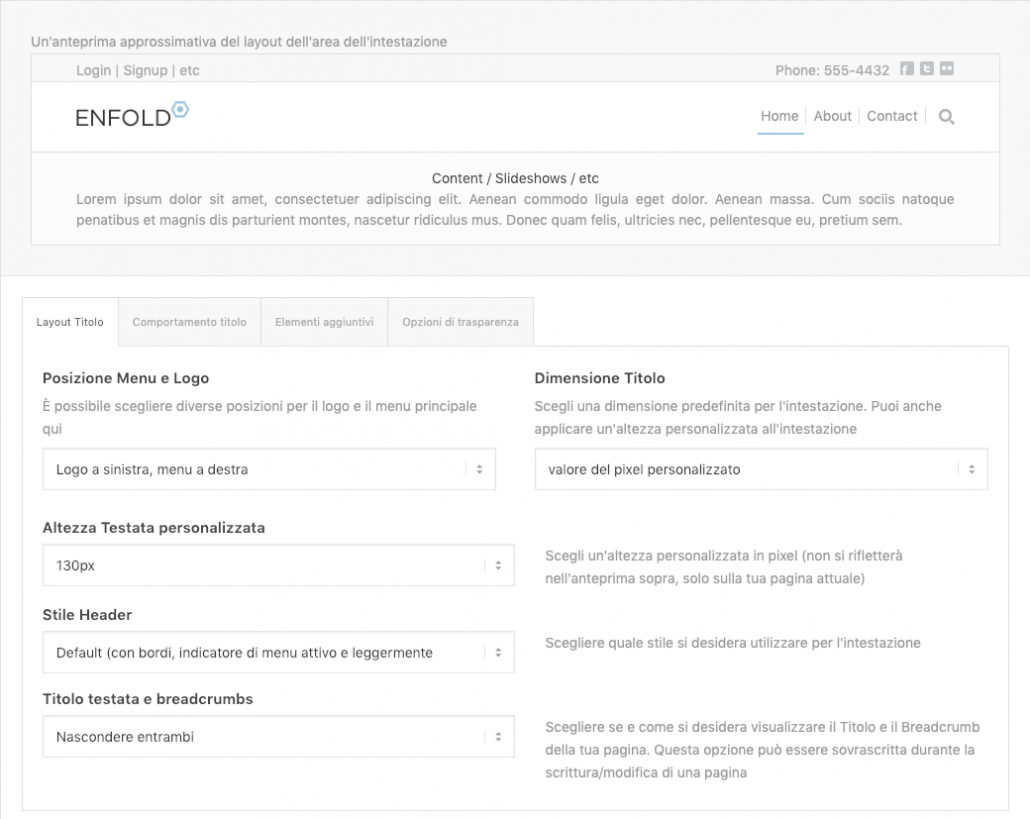
Testata
Qui controlli l’header delle tue pagine, ossia la parte superiore del sito che comprende logo, menu (anche di secondo livello) e il titolo.
Molto utile la possibilità di impostare una dimensioni personalizzata della testata. In questo modo si può adattare ogni immagine di logo, sopratutto in caso di marchi a sviluppo verticale.

Nella tab del layout scegli la disposizione degli elementi (logo a sinistra e menu a destra, logo centrato e menu sotto e così via).
In più scegli lo stile dell’header e la sua dimensione. Ogni cambiamento lo puoi verificare dall’anteprima in alto.
Nelle altre tab di Comportamento ed Elementi aggiuntivi puoi selezionare se la testata di deve restringere o sparire dopo lo scroll e se vuoi abilitare altre informazioni come le icone social, i contatti, o un menu secondario.
La tab relativa alla trasparenza invece serve nel caso tu voglia utilizzare uno sfondo sotto al logo e al menu (puoi vederne un esempio nella home page di webipedia).
Sidebar
Con la tab sidebar stabilisci dove vuoi posizionare la barra laterale nelle varie sezioni del sito e che tipo di stile deve avere.
In basso puoi anche creare una sidebar personalizzata da compilare a piacimento nell’area widget.
Footer
Il footer è la sezione inferiore ai contenuti principali che, generalmente, chiude ogni pagina di un sito.
Se pensato strategicamente, può rivelarsi davvero “produttivo”.

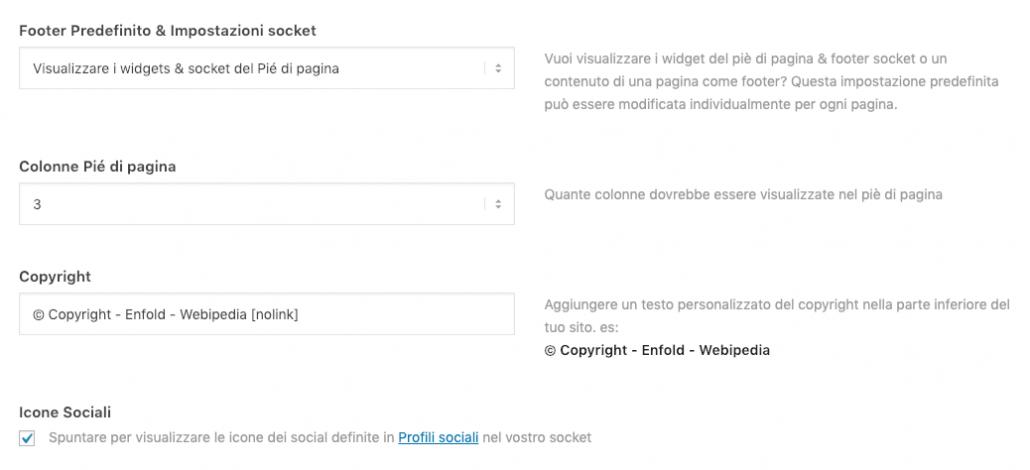
Dalla prima finestra a tendina controlli il tipo di visualizzazione e il numero di colonne in cui si deve dividere.
Sotto scegli cosa scrivere nella barra generalmente dedicata ai copyright, che viene denominata socket.
Di default viene aggiunto anche il link al sito kriesi, che puoi disabilitare aggiungendo lo shortcode [nolink] alla fine del testo.
Layout builder
Contiene alcune impostazioni specifiche, ma non ti servirà approfondire oltre, lascia pure le impostazioni che trovi di default.
Layout Blog
Se hai impostato la pagina blog all’interno del menu Impostazioni > Lettura, ne controlli l’aspetto da questa sezione.

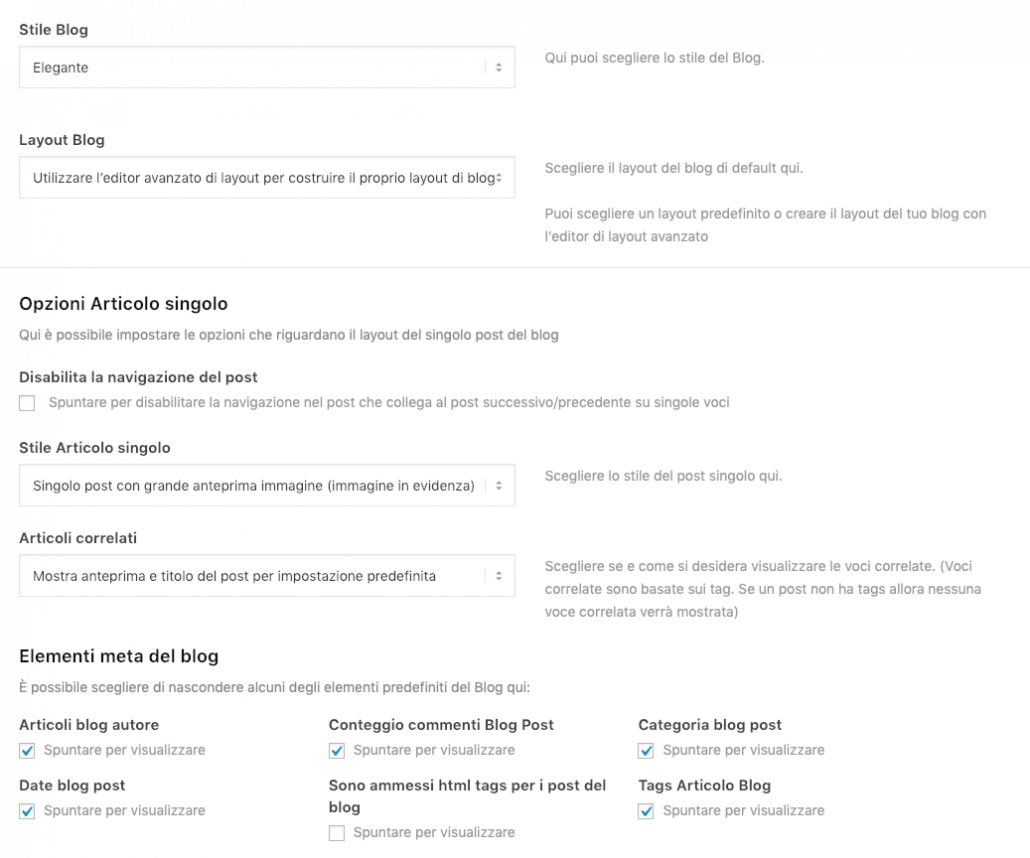
Innanzitutto hai diverse opzioni di stile che ti consiglio di provare fino a trovare quella che ti piace maggiormente.
Poi scegli il layout, e anche in questo caso puoi utilizzare dei preset o decidere se utilizzare il layout builder all’interno della pagina.
Oltre alle impostazioni della pagina di recupero, trovi anche quelle dedicate ai singoli articoli.
Stabilisci aspetto grafico e funzionalità, scegli quali elementi meta visualizzare e che pulsanti di condivisione social inserire.
Profili social
In questa sezione inserisci tutti i riferimenti ai tuoi social network. Apparirano automaticamente nelle aree che desideri, come footer, menu di secondo livello, o in qualsiasi area widget.
Prestazioni
In questa tab si riassumono tutte le funzionalità per massimizzare le prestazioni del tema.
Lasciale impostate come di default perché, a meno di casi particolari, sono già ottimizzate per la maggior parte dei siti.
Se sei interessato a migliorare le prestazioni del tuo progetto leggi la guida su come Velocizzare WordPress.
Privacy e Cookie
Dalla versione 4.4 di Enfold è stata introdotta una sezione dedicata all’accettazione dei cookie del sito come prevista dalla legge sul GDPR.

Enfold è uno dei pochi temi che la possiede e questo evita di dover installare un ulteriore plugin.
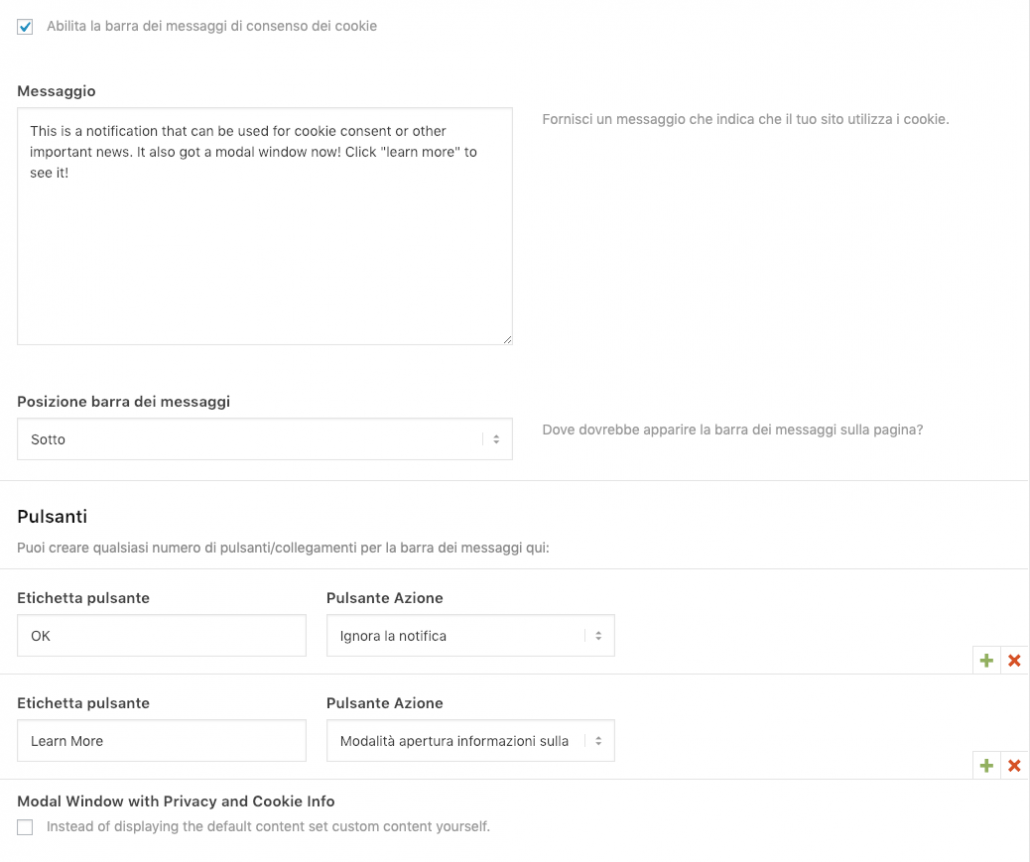
Di default è impostata la classica barra di approvazione (che puoi far visualizzare in varie posizione del sito). Imposti il messaggio che deve apparire e i pulsanti di approvazione con eventuale link alla pagina privacy.
In alternativa, puoi anche far apparire un popup (Modal Window) con le informazioni più dettagliate.
Newsletter / Google Service
Enfold è già predisposto per l’integrazione con Mailchimp e offre già i widget a lui dedicati.
Nella tab sui servizi di Google invece, dovrai inserire il codice di monitoraggio di Analytics e la chiave API per utilizzare le mappe.
Importazione / Aggiornamento
Nelle ultime tab troviamo quella dedicata all’importazione delle versioni demo, in cui viene visualizzata un’anteprima del sito importabile così come i plugin necessari e le immagini incluse.
La tab Importare / Esportare serve per salvare le opzioni tema del tuo sito o per importarle da un file xml generato da un altro sito che utilizza Enfold.
L’ultima sezione serve per registrare il tema con la chiave API su Themeforest indispensabile per scaricare gli aggiornamenti dal pannello di controllo.
Il layout Builder di Enfold: Avia
Come molti dei suoi colleghi Enfold utilizza un layout builder esclusivo, realizzato dalla Kriesi e disponibile solo sui loro prodotti.
Si chiama Avia, è molto semplice e intuitivo e si controlla dal backend delle tue pagine.

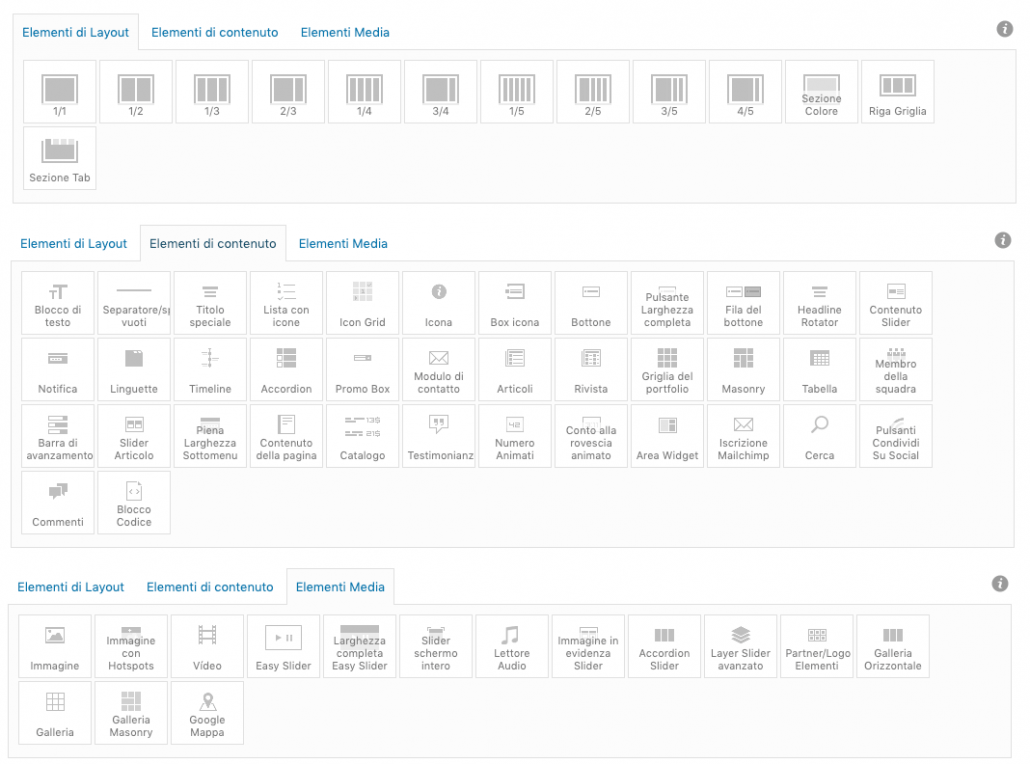
In moduli disponibili sono suddivisi in 3 categorie:
- Elementi di layout: per dividere la pagina in righe e colonne
- Elementi di contenuto: in cui trovi tutti i moduli principali come il blocco di testo, i titoli, le icone, i separatori, i pulsanti, i moduli di recupero di articoli e portfolio e così via
- Elementi media: sono quelli più “grafici” con immagini, slider, gallerie, lettore audio.
I plugin premium

Come ogni tema premium che si rispetti, Enfold comprende anche il plugin Layer Slider WP, uno dei più apprezzati al mondo per la realizzazione di slider animate (come quella che abbiamo inserito sulla nostra home).
Enfold, per finire…
In questo articolo abbiamo analizzato le caratteristiche principali di un tema a cui siamo molto affezionati e che dall’inizio, supporta la grafica di Webipedia.
È un tema apprezzato da moltissimi dei nostri studenti, che lo hanno utilizzato con successo nei loro progetti web e, non a caso, è uno di quelli che abbiamo analizzato nel nostro Corso sui temi avanzati.
Enfold è una scelta di cui non ti pentirai mai, perché offre garanzie di affidabilità e di costanti aggiornamenti dal punto di vista delle prestazioni, della sicurezza e delle nuove versioni demo.
È supportato da un team di sviluppatori precisi e appassionati che hanno deciso di dedicare tutti i loro sforzi nell’alimentare costantemente il loro unico prodotto.










non si riesce a condividere su facebbok le immagini degli articoli
Ciao Hanna,
cosa intendi per condividere le immagini su Facebook? Cosa vorresti fare e come stai cercando di farlo?
buona giornata
Con il tema enfold é possibile modificare il campo di ricerca invece della lente attaccata al menu, mettere la barra centrale in alto di fianco al logo tipo stile amazon o ebay?
Ciao Gennaro,
purtroppo con Enfold non puoi personalizzare l’header con questo dettaglio, ma devi scegliere una di quelle pre impostate.
Buona giornata
Buonasera uso ENFOLD da un pò ma sto avendo problemi ad inserire il logo, me lo mostra nella sezione “Opzioni Tema” ma poi non lo mostra nel frontend, qualcuno ha lo stesso problema?
Grazie
Ciao Angela,
hai inserito anche quello per la trasparenza?
Controlla nelle opzioni.
Buona giornata