Cos’è una Favicon?
Letteralmente è la composizione di Favorite Icon. Più semplicemente è l’icona che identifica il tuo sito.
Guarda in alto nel tuo browser, lo vedi il piccolo logo di Webipedia?
![]()
Ecco, quella è la nostra favicon.
In genere si usa proprio il logo, ma in caso non ne avessi uno a disposizione puoi anche sfruttare:
- Una piccola icona rappresentativa (fra poco ti dirò dove cercarle).
- Un’immagine che lega bene ai prodotti o servizi del tuo sito.
- L’iniziale del tuo nome o della tua attività.
L’obiettivo è quello di permettere agli utenti di riconoscere la tab del browser con la tua pagina.
L’importanza di usare la Favicon
Può sembrare una cosa di poco conto, ma anche la favicon ha la sua importanza per una buona riconoscibilità.
Prova a pensare ad una situazione come questa:

Ti assicuro che almeno per quanto mi riguarda è la norma.
Credo che sia consuetudine di tutti navigare, moltiplicare le finestre, aggiungere decine di tab del browser e fare “zapping” tra una e l’altra.
È quindi importante dare un piccolo indizio per consentire all’utente di ritrovarti e navigare di nuovo sulle tue pagine.
Grazie alla favicon, si ricorderà più facilmente del tuo sito e questo contribuirà a differenziarti dalla concorrenza e ad aumentare la reputazione del tuo progetto.
Insomma, tanti piccoli vantaggi che si possono ottenere con 5 minuti di lavoro.
Vediamo come!
Creare una Favicon WordPress
Consideriamo subito una cosa: le favicon sono piccole.
Parliamo di un quadratino di 16 pixel per lato. È chiaro che sono troppo pochi per loghi complicati o immagini troppo elaborate.
In questi casi, non c’è molta scelta, devi riuscire a semplificare il disegno schematizzandolo in forma quadrata.
![]()
Anche se visivamente abbiamo solo 16 pixel, l’immagine che dovrai caricare nel pannello di WordPress dovrà essere di 512 x 512 px.
Questo per poter essere visibile al meglio su tutti i display retina.
Per realizzare la favicon perfetta, puoi affidarti a programmi come Photoshop, ma in rete ci sono anche soluzioni più immediate.
Una di queste è Canva, un tool online gratuito (accessibile tramite registrazione).
Puoi creare le tue icone, stabilire la dimensione, l’opacità e moltissimi altri parametri.

Esistono anche dei generatori, che ti permettono di caricare un’immagine direttamente dal tuo computer e di salvare la tua icona.
Il problema è che non tutti permettono di determinare la dimensione ottimale di 512 px, ma non è così fondamentale.
Ne segnaliamo 3, ma con una piccola ricerca tipo favicon generator, ne troverai altri molto simili:
Favic-o-matic – scegli la dimensione con il tasto delle opzioni avanzate e carica il tuo file.
Favicon.cc – se vuoi anche provare a disegnare a mano la tua icona.
Convertico – Trascina e scarica, semplicissimo.
Come inserire la Favicon nel tuo sito WordPress
Dalla release 4.3 di WordPress è possibile inserire la tua favicon direttamente nel customizer di default.
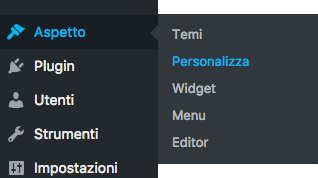
Dal tuo pannello di controllo vai su Aspetto > Personalizza

Apri tab Impostazioni generali e accedi a Denominazione del sito.
![]()
In questa sezione, oltre a mettere il Titolo del tuo sito e il Motto (ricordati di cambiare sempre quello di default “Un nuovo sito targato WordPress”), potrai caricare la tua immagine.
Come vedi, è consigliata la dimensione di 512 px.
Una volta che avrai salvato, dovresti vedrai immediatamente la tua favicon in azione.
Altri modi per inserire una Favicon
Ci sono tre alternative principali per inserire un favicon:
1. Opzioni Tema
Tutti i migliori temi premium danno la possibilità di inserire la favicon direttamente dal pannello delle opzioni.
Hanno tutti aspetti visivi differenti, ma generalmente troverai questa funzionalità vicina a quella per caricare il tuo logo.
Alcuni, come ad esempio Avada, offrono anche la possibilità di caricare dimensioni specifiche per ogni device indicando le dimensioni ottimali.
![]()
2. Plugin
Con i plugin puoi avere qualche opzione in più:
Favicon Rotator – Questo plugin consente di caricare favicon multiple e di mostrarle alternate in maniera casuale. Fai attenzione a non abusarne però, perché che spiegato, è meglio che la favicon ricordi in modo costante l’immagine del tuo progetto.
Favicon Generator – Consente di creare automaticamente le icone per ogni dispositivo prendendo l’immagine dai tuoi file media.
Altri simili, li puoi trovare sulla repository di WordPress.
3. Codice
L’ultima possibilità è di aggiungerla tramite codice. Per farlo, dovrai mettere mano al tuo file header.php.
Credo che non sia necessario arrivare a tanto, ma nel caso volessi sperimentare, ti rimando alla documentazione ufficiale che spiega come fare.
—
Come hai potuto vedere, aggiungere la favicon al tuo sito o blog in WordPress è estremamente semplice.
Se non l’hai ancora fatto, affrettati ad integrarla anche sul tuo progetto.
Nel caso ti servisse qualche idea per sintetizzare il tuo sito in 16 pixel, puoi sfogliare tra i portali che mettono a disposizione icone da scaricare.
Li trovi recensiti nell’articolo dove trovare immagini per il tuo sito.




Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!