Questo è il primo di una serie di articoli che ti insegneranno a velocizzare WordPress.
Riuscire ad ottimizzarne le prestazioni sarà una delle chiavi per migliorare il tuo progetto online.
Partiremo analizzando gli aspetti teorici e, una volta compresi tutti gli attori in gioco, vedremo le operazioni da eseguire.
Ma perché è così importante velocizzare WordPress?
Un sito veloce porta vantaggi per tutti:
- Per i tuoi utenti.
- Per il posizionamento delle pagine nei motori di ricerca.
- Per il tuo server.
Il pubblico di internet sta diventando sempre più esigente in termini di prestazioni e sono molti i visitatori che abbandonano un sito fin dalla prima pagina se il tempo di caricamento è eccessivo.
Di conseguenza, anche il numero di pagine visitate per sessione, scende notevolmente.
Questo vale anche per chi visita le tue pagine dai dispositivi mobile poiché, le reti dati utilizzate, spesso non sono così performanti.
Google, che pone sempre un occhio di riguardo all’esperienza utente, non poteva non considerare la velocità come uno dei fattori per stabilire il posizionamento di una pagina all’interno del suo motore di ricerca.
Sul forum ufficiale infatti troviamo:
“… today we’re including a new signal in our search ranking algorithms: site speed.“
Infine, riuscire a velocizzare WordPress aiuta il server in una migliore gestione delle risorse.
Questo si ripercuoterà positivamente anche sulle tue finanze, perché potrai utilizzarne pienamente le potenzialità, senza sprechi e posticipando l’eventuale upgrade.
Di informazioni su come velocizzare WordPress se ne trovano moltissime, sono stati scritti numerosi libri a proposito ed è un argomento tenuto molto in considerazione da tutti i big della rete.
L’obiettivo di questo articolo è analizzare tutti i concetti e le operazioni che dovrai mettere in pratica per rendere il tuo sito più veloce.
Per fortuna, non serve essere “tecnici esperti” per riuscire nell’impresa. Ancora una volta, WordPress e i suoi plugin ti verranno in aiuto con strumenti alla portata di tutti.
Per avere un sito veloce ci sono 5 principali aspetti da curare:
- Il server
- I plugin
- Il tema
- Le risorse – (immagini, CSS, Javascript ecc…)
- Il sistema di caching
Faremo una breve panoramica sui primi e ci soffermeremo sopratutto sulla cache, il cuore per l’ottimizzazione del tuo sito WordPress.
1. Scegli un buon servizio di Hosting
Iniziamo subito chiarendo una cosa: avere una 500 e pretendere di farla andare come una Ferrari, non è impresa facile.
Se sei all’inizio della tua attività online non devi per forza avere un super-server-costosissimo.
La chiave sta nell’affidarsi ad un servizio dagli ottimi requisiti, che potrai facilmente ampliare nel momento in cui il tuo sito prenderà il volo come numero di visitatori.
Questo è sicuramente il primo e fondamentale passo da fare per riuscire a velocizzare WordPress.
Se vuoi entrare più specifico sull’argomento hosting, abbiamo scritto un articolo con tanto di recensioni video che mostrano in tempo reale le prestazioni dei migliori servizi di hosting a disposizione.
Grazie ai video potrai renderti conto in prima persona di come funzionano e potrai scegliere quello giusto per te.
Nota: se anche tu sceglierai di affidarti a SiteGround, sappi che hanno sviluppato degli strumenti ad hoc proprio per velocizzare WordPress. Sono ottimizzati per i loro server e sono studiati per essere utilizzati con pochi click, nessuna impostazione complicata da fare. Continua a leggere l’articolo, presto capirai di cosa sto parlando e troverai maggiori specifiche. Altre informazioni le puoi trovare nella nostra recensione del miglior hosting WordPress.
2. Evita plugin inutili e superflui
Avere a disposizione migliaia di plugin è meraviglioso. La tentazione di provarli tutti ancora di più, ma ricordati che questo ha un “prezzo”.
Un numero elevato di plugin va a discapito delle prestazioni del sito e della velocità di caricamento delle pagine.
Inoltre non tutti i plugin sono programmati “a regola d’arte” e creati con un occhio di riguardo per le prestazioni.
Il primo consiglio quindi, è di controllare quelli che hai installato, riflettere su quali sono veramente utili ed eliminare quelli superflui.
Puoi controllare quali di questi gravano sulla velocità del tuo sito utilizzando il plugin P3 Performance Profile, come spiegato nella lezione a lui dedicata nel video corso di WordPress.
3. Utilizza un tema affidabile
La scelta del tema è un argomento che abbiamo affrontato più volte all’interno dei nostri articoli e per questo non mi dilungherò molto.
Se non ne hai ancora scelto uno, allora ti invito a leggere l’articolo sui Migliori temi WordPress, scoprirai anche tutti gli altri vantaggi associati ai temi avanzati.
Per quanto riguarda le performance c’è poco da dire: meglio correre con una macchina costruita da professionisti del settore e che viene minuziosamente messa a punto nel tempo.
Avrai la garanzia che sarà sempre aggiornata e che le saranno dedicate le massime attenzioni.
4. Ottimizza le immagini
Appena si accede ad una pagina web. Tra le risorse che vanno scaricate e che sono necessarie per visualizzarla correttamente, ci sono anche le immagini.
Più un’immagine è leggera, prima verrà scaricata e prima apparirà sul display del visitatore.
È per questo che devono pesare il meno possibile. Il peso delle immagini, infatti, è uno dei parametri presi in considerazione da Google.
Per chi non si intende di immagini digitali, parlare di risoluzione e di salvataggio compresso potrebbe essere complicato.
Non ti preoccupare, non serve conoscere l’argomento: esistono diversi plugin che faranno il lavoro al posto tuo.
Li trovi tutti recensiti nell’articolo Come ottimizzare le immagini web.
5. Sistema di caching
Per capire il concetto di cache e come possono essere utilizzate per velocizzare WordPress, bisogna fare un brevissima panoramica sul processo che avviene quando un utente visita una pagina web.
- L’utente richiede una pagina tramite il suo browser, ad esempio webipedia.it/chi-siamo.
- La richiesta naviga nella rete ed arriva al server.
- Il server interroga il database e richiede tutti i dati (titolo, testi ecc…) con cui compone la pagina HTML, che invia poi al browser dell’utente.
- Il browser legge l’HTML e incomincia a visualizzare a monitor la pagina.
- Il browser richiede le risorse presenti nell’HTML come le immagini, css, javascript e le utilizza.
- La pagina e i suoi componenti sono stati completamente scaricati nel browser.
Tutto chiaro? Perfetto, vediamo quindi di capire il concetto di cache.
Ritorniamo alla punto 2, in cui il server riceve la richiesta della pagina web.
Il server, per creare questa pagina, deve compiere un lavoro. Ogni lavoro, come recuperare le informazioni dal database, implica un consumo di energie. Questo varia a seconda della complessità della pagina e del numero di informazioni da recuperare.
Ora: immagina che più utenti richiedano la stessa pagina. Che senso avrebbe far eseguire più volte lo stesso lavoro al server?
Pensa invece al server che, una volta composta la pagina HTML richiesta, invece di inviarla al singolo utente e buttarla via, la “parcheggia” in un cassetto e la tiene pronta per essere inviata alle nuove richieste.
Inoltre, se un utente ha già scaricato da un sito alcune immagini, i file css e javascript, perché rifare il download se questi file non sono cambiati?
Esistono quindi diversi tipi di cache:
- Database Cache – Per risparmiare richieste (query) al database.
- Page Cache – Per evitare al server di comporre più volte l’HTML della pagina.
- Browser Cache – Per evitare al browser di fare il download di risorse già scaricate.
- Object Cache ecc – Altri tipi che riguardano però la programmazione.
Per concludere questa carrellata, facciamo presente che i vari software di caching hanno un sistema per aggiornare / svuotare le cache.
Questo può avvenire secondo criteri che puoi impostare:
- Nel momento in cui viene fatta una modifica ai contenuti del tuo sito.
- Manualmente.
- A seconda di periodi di tempo prestabiliti.
Misura le performance del tuo sito
Bene, ora che abbiamo fatto una panoramica sui 5 principali aspetti da gestire è ora di metterci all’opera e di controllare lo stato attuale delle performance del tuo sito.
Ci sono diversi servizi gratuiti a tua disposizione: Page Speed Tool e Pingdom Tool.
Cominciamo dal primo.
Accedi al Google PageSpeed Tool, inserisci la url della pagina che vuoi misurare e premi Analyze.

Ti verranno mostrati i risultati con un voto da 0 a 100, sia per la versione desktop che per quella mobile.
Arrivare ad punteggi alti è molto difficile (a meno che tu non abbia un sito programmato su misura con il minimo indispensabile).
Prova a fare dei test con siti “famosi” per farti un’idea da prendere come riferimento.
Nei risultati sono indicati anche dei suggerimenti organizzati su due livelli di importanza: Should Fix con priorità maggiore e Consider Fixing di secondaria importanza.

Premendo su i vari link Show how to fix vengono fornite nelle specifico le argomentazioni in questione, come vedremo successivamente.
Infine abbiamo anche le diverse regole che abbiamo rispettato, chiamate Passed Rules.
Proviamo ora il secondo strumento per l’analisi delle performance, chiamato Pingdom Tools.
Inserisci la url della tua pagina e, qualora il tuo traffico fosse prevalentemente italiano, seleziona, per la voce Test from: Stockholm Sweden (il più vicino all’Italia).
In questo modo è come se l’utente che chiede la pagina si trovasse appunto a Stoccolma.

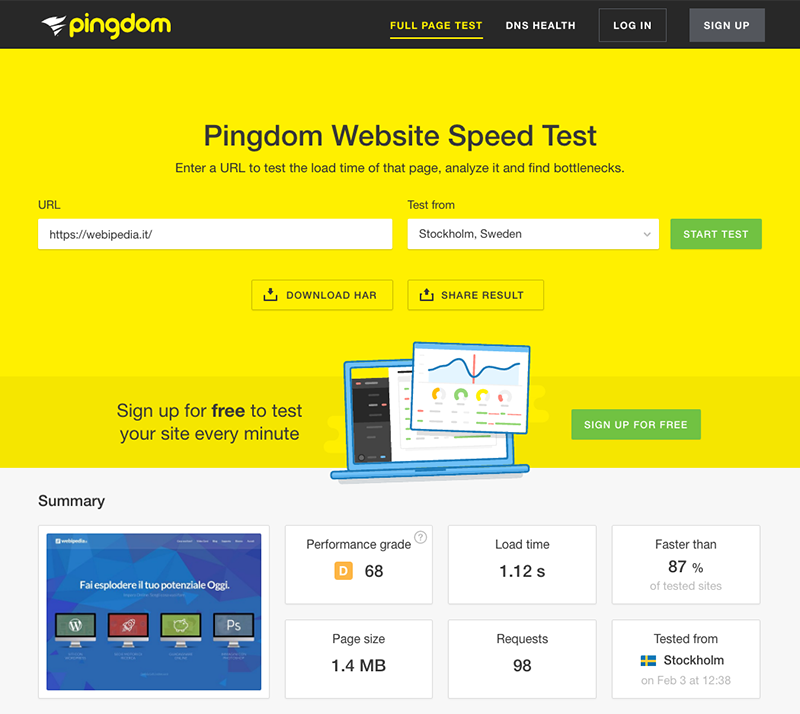
Anche in Pingdom trovi una serie di dati che rappresentano l’analisi del tuo sito: tempo di caricamento, numero di richieste fatte, peso della pagina ecc.

Ripeti questo test più volte, perché i risultati non saranno sempre identici.
Ricorda che siamo nel traffico della rete e, come dice la parola stessa, può essere più o meno congestionato, esattamente come la tangenziale di una città.
Ora che conosci il tuo punto di partenza hai il riferimento per capire l’efficacia dei miglioramenti che apporterai al tuo sito.
Continua…
In questo primo articolo ho deciso di fare una panoramica generale sugli aspetti da curare per velocizzare WordPress.
L’obiettivo è di metterti nella condizione di capire cosa stai facendo quando ti troverai di fronte alle impostazioni dei vari plugin.
Nei prossimi articoli di questa serie vedremo proprio queste impostazioni e ti spiegheremo passo dopo passo cosa fare.
Attenzione, se sei un utente SiteGround hai il vantaggio che puoi velocizzare il tuo sito in pochi click. Procedi quindi alla
Guida a SuperCacher di SiteGround
Se invece non hai SiteGround come Web Hosting, puoi utilizzare il plugin W3 Total Cache, uno dei più famosi e utilizzati al mondo per gestire la cache. Procedi alla
Spero che questa prima parte ti sia stata utile. Se hai dubbi lasciami un commento qui sotto.









Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!