Se sei un fotografo o se lavori nel mondo della fotografia, sai meglio di chiunque altro che l’immagine è fondamentale.
Basta farsi un giro sul sito dei fotografi più famosi del mondo per capire che puntano sull’eleganza, minimalismo e “qualità dell’impaginazione” per dare il maggior risalto possibile alle proprie opere.
È per questo che, il primo passo che ogni fotografo dovrebbe fare, è dotarsi un sito “solido”, moderno e di forte impatto, che possa valorizzare al meglio il suo lavoro e garantire presenza e visibilità in rete.
In questo articolo, vedremo passo dopo passo come creare un sito per fotografi.
Utilizzeremo il miglior tema al mondo: DIVI della Elegant Themes.
Lo abbiamo scelto per:
1. Velocità e semplicità
È dotato di centinaia di layout pre-confezionati che puoi importare in 1 click e che ti permetteranno di creare un intero sito in pochi istanti.
Il tuo unico compito sarà sostituire immagini e testi con le tue fotografie, i tuoi contenuti e … sarai subito online.
2. Qualità grafica
I layout che importi sono progettati da designer professionisti.
Sono graficamente perfetti, studiati con un utilizzo sapiente dei colori e della tipografia.
Ogni elemento può essere animato per rendere il tuo sito più gradevole alla navigazione.
Inoltre sono già pensati per adattarsi perfettamente a tablet e smartphone, ovvero tutti gli elementi sono responsive.
3. Totale personalizzazione
Grazie all’innovativo Layout Builder di Divi (che puoi provare in tempo reale cliccando qui) è semplicissimo personalizzare nel dettaglio ogni elemento, in modo da rendere il tuo sito unico.
4. Plus
Divi è l’unico tema al mondo che comprende nel pacchetto due plugin utilissimi per lo sviluppo di una attività online:
- Bloom per massimizzare l’iscrizione alla tua newsletter (fondamentale per crearti un seguito nella rete).
- Monarch per incentivare la condivisione sui social delle tue fotografie.
In più è l’unico tema che offre uno strumento di marketing come L’A/B split test, che ti consentirà di eseguire piccoli esperimenti sulle tue pagine, per capire come si comportano i tuoi utenti e farli interagire maggiormente con te (più avanti vedremo come).
Se vuoi avere maggiori informazioni su Divi, leggi il nostro articolo sul Migliore Tema WordPress al mondo, intanto noi iniziamo la costruzione del sito.
Cosa ti serve prima di partire…
Se hai già un dominio e uno spazio hosting con WordPress configurato non ti resta che scaricare Divi, installarlo e seguirmi passo dopo passo.
In caso contrario, accedi a Siteground e poi guarda le prime lezioni del nostro Video Corso di WordPress GRATUITO dove ti spiegheremo in pochi click come essere pronto per avere un sito WordPress funzionante online in pochi minuti.
Caricare i layout gratuiti di Divi
La prima cosa da fare per poter partire in modo semplice e veloce è utilizzare, come detto, i layout grafici sviluppati dalla Elegant Themes.
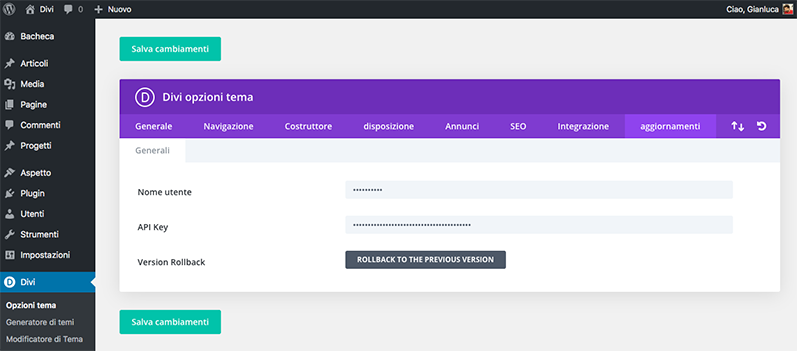
Per potervi accedere dovrai inserire le chiavi API che si generano facilmente dal tuo account alla voce My Account > API Keys.

Fatto? Ora sei pronto a costruire la tua home page.
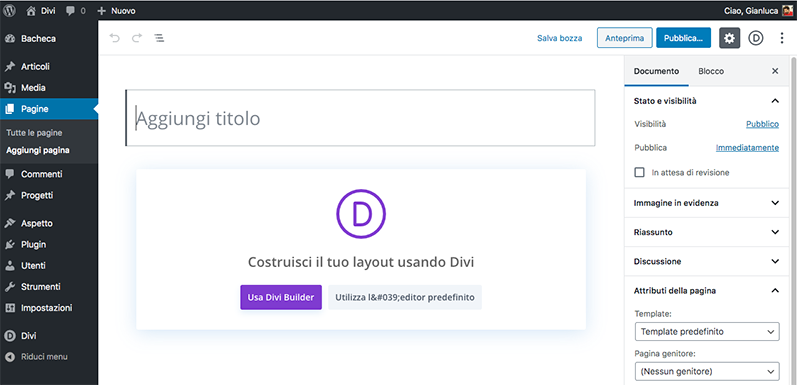
Vai su Pagine > Aggiungi Pagina e inserisci “Home” come titolo.
Come noterai, al posto della solita schermata di WordPress, appare un box che invita a costruire la pagina usando il Builder di Divi.

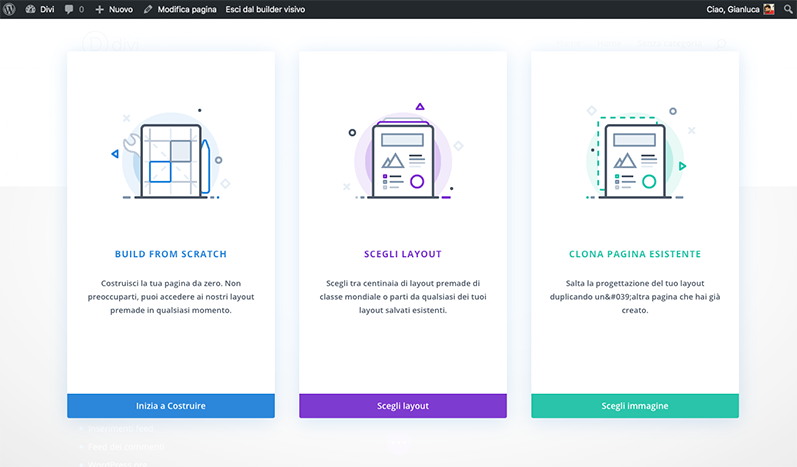
Cliccando sul tasto viola hai 3 opportunità di scelta:

- Build from Scratch: significa costruisci da zero, il sistema ti prepara una pagina vuota in cui iniziare ad inserire moduli e colonne.
- Scegli layout: è l’opzione che sceglieremo, per poter partire con il grosso del lavoro fatto.
- Clona pagina esistente: lo dice la parola stessa, ti consente di duplicare in un click una pagina già realizzata.
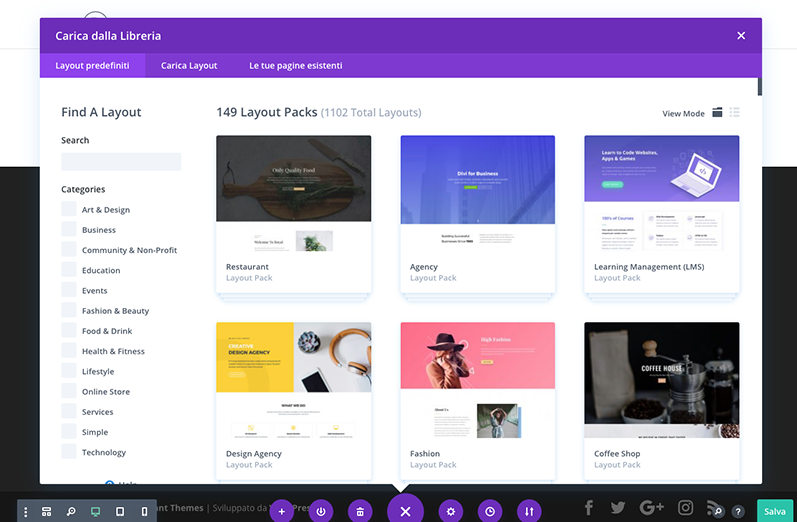
Cliccando sulla seconda opzione si apre una nuova finestra che mostra tutti i layout disponibili.

Attualmente ci sono oltre 140 Layout pack che contengono in totale oltre 1000 pagine grafiche già realizzate e pronte ad essere usate (e questi numeri sono in costante aumento).
Si possono scorrere uno ad uno o si può provare a fare una selezione cercando termini o categorie specifiche.
Ci tengo però a dire che non è necessario trovare per forza un layout dedicato alla “fotografia”.
Il bello di Divi è che puoi anche mischiare i vari layout e costruire il sito a seconda del tuo gusto personale.
Per il nostro esempio ho in mente “qualcosa di scuro” che dia risalto alle foto.
Tra le varie proposte mi incuriosisce quella chiamata Pottery Studio che, ovviamente, è stata pensata per un artigiano della ceramica.

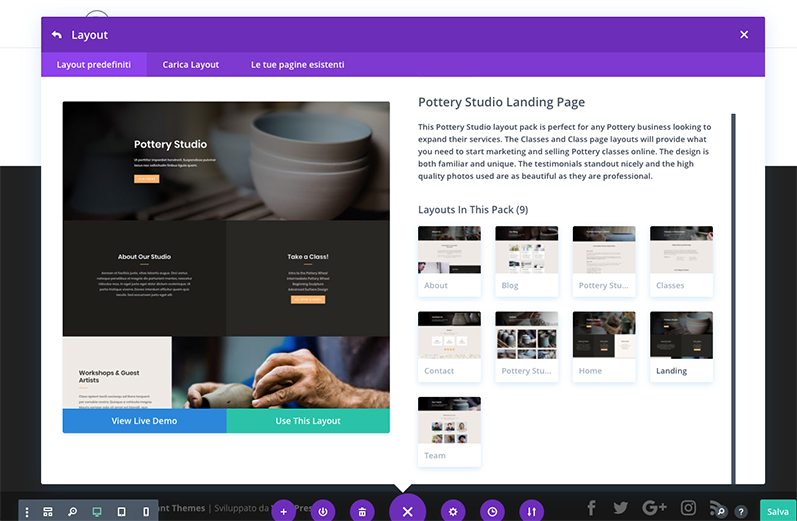
La seleziono e analizzo tutto il contenuto del pack:
- Home page (o landing page) in evidenza, che puoi scorrere per capire come è composta.
- Tasto per vedere la demo dal vivo (così ti rendi conto subito del risultato finale e potrai apprezzare anche le animazioni e transizioni inserite).
- Tasto per importare questo layout di pagina.
- Anteprime di tutte le altre pagine che costituiscono il sito e che ricalcano il medesimo stile grafico.
Noi stiamo strutturando la home page di un sito per fotografo, ma tra Home e Landing , preferisco la seconda… la seleziono.
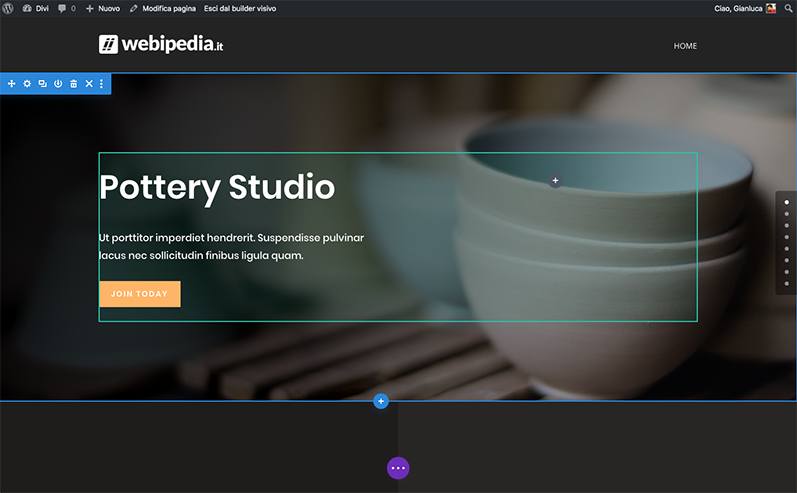
Occorre attendere qualche secondo e, al termine del processo, sarai catapultato direttamente nel builder visivo di Divi che ha ricostruito la pagina esattamente come dall’anteprima vista nella demo.
Il builder di Divi
Passando con il mouse sopra le varie sezioni puoi intuire come è composta la pagina.

Ci sono sezioni azzurre che sono i contenitori principali e che formano le “righe” della pagina web. Tipicamente sono colorate o con immagini di sfondo.
Al loro interno ci sono sezioni in verde che determinano la posizione degli elementi all’interno della riga principale.
Queste sezioni possono essere sviluppate in una o più colonne, a seconda di come vuoi disporre i tuoi contenuti.
Al loro interno, in grigio, trovi i moduli che compongono la grafica, che puoi aggiungere o modificare a piacimento e che imparerai a conoscere man mano che userai Divi.
Come puoi notare, quando è selezionato un elemento appare un piccolo menu colorato con una serie di icone:
- Frecce: sposti sezioni, righe e moduli trascinandoli semplicemente nello schermo.
- Ingranaggio: accedi alle impostazioni di modifica, sono innumerevoli e ogni modulo ha le sue. Da qui controlli, sfondi, colori, tipografia, dimensioni, contenuti ecc..
- Clona: per duplicare un elemento.
- Salva: per salvare l’elemento nella libreria ed eventualmente utilizzarlo in altre pagine.
- Cestino: per eliminare l’elemento.
- Altre impostazioni: per avviare l’A/B Split test, per bloccare l’elemento, salvare gli stili e altro.
In fondo a tutto c’è un tasto in viola al quale si accede per:
- Cambiare la visuale da builder visivo a builder classico.
- Visualizzare come si vede la pagina sui vari dispositivi (tablet e smartphone) ed eventualmente apportare delle modifiche specifiche a seconda dello schermo.
- Importare nuovi layout dalla libreria o salvare la tua grafica.
- Gestire le impostazioni generali della pagina.
- Visualizzare la cronologia (con Divi puoi tornare indietro a precedenti versioni della pagina in caso di errore).
- Salvare i tuoi progressi.
In questo articolo vogliamo lavorare il meno possibile sul layout proposto, quindi ci limiteremo a sostituire i testi fittizi con i nostri contenuti e faremo piccole modifiche grafiche.
Questo svilupperà la tua padronanza con il builder di Divi e ti permetterà di essere autonomo per modifiche più corpose in futuro.
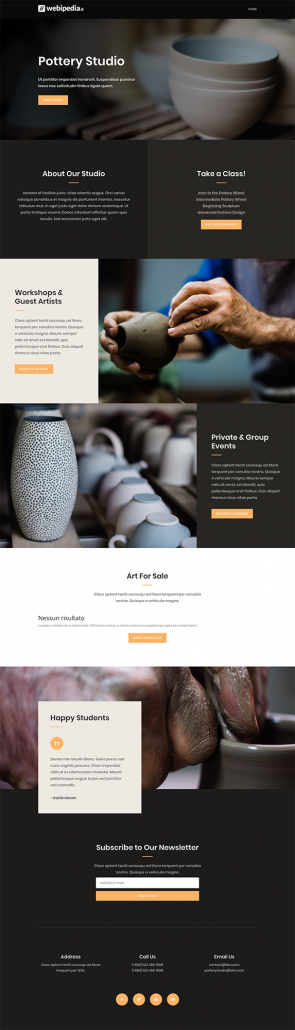
Il nostro obiettivo è di trasformare la pagina demo originale, nella nostra versione di sito per un fotografo.

PAGINA ORIGINALE 
PAGINA FINALE
Sostituire i contenuti demo
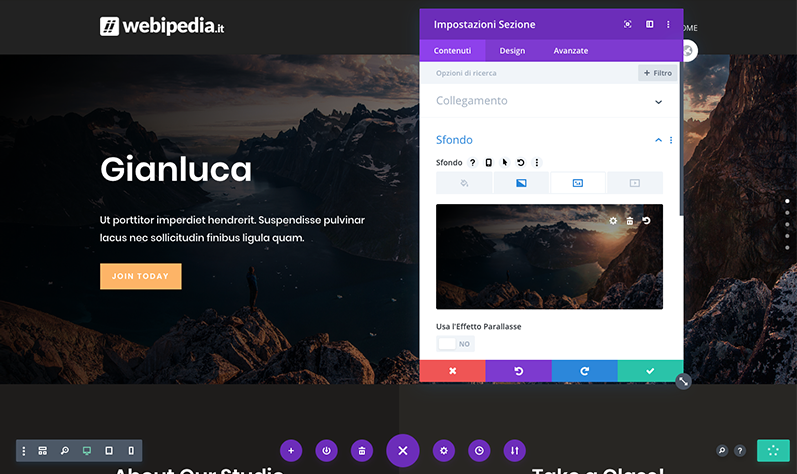
Partiamo modificando sfondo e testi della prima sezione del sito.
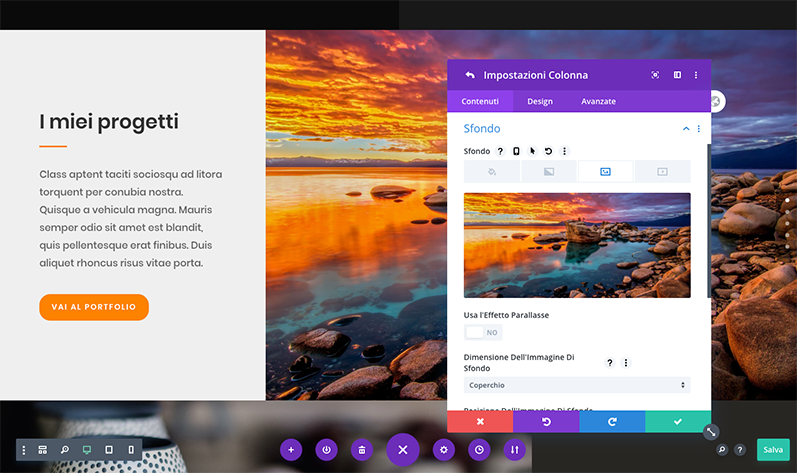
Per lo sfondo dovrai cliccare sull’icona dell’ingranaggio della sezione azzurra.
Alla tab Contenuti trovi la voce Sfondo con l’immagine della demo caricata.
Clicco sulla foto e la sostituisco con un’immagine che ho aggiunto alla libreria. Semplicissimo.
Volendo posso sistemare il gradiente (la piccola tab accanto), il colore di sfondo o inserire un video, ma lascio a te i vari esperimenti.

Ti invito poi a passare in rassegna tutte le altre tab del Builder (e di farlo per tutti gli elementi che aprirai) in modo da capire l’immensa capacità di personalizzazione che offre Divi.
- Nella tab Design trovi infatti un’infinità di opzioni per controllare ogni aspetto di ogni singolo elemento che compone la grafica.
- Nella tab Avanzate invece, trovi altre impostazioni come visibilità, transizioni ecc..
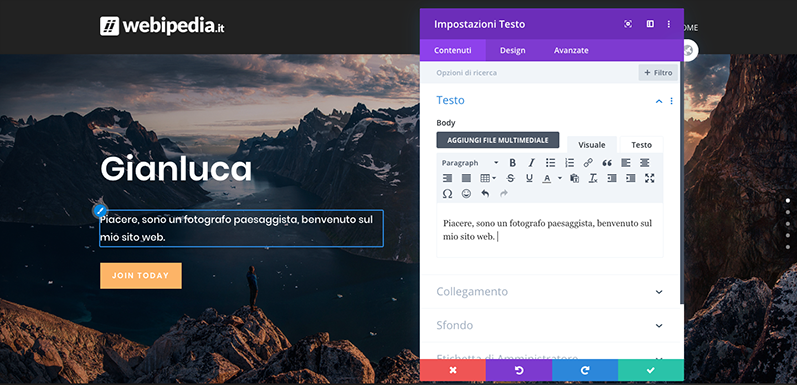
Per i testi non dovrai far altro che posizionarti con il mouse nel punto da modificare e potrai sostituirli in tempo reale.

Se vuoi avere un controllo più minuzioso, clicca sull’ingranaggio del modulo testo e sfoglia tutte le opzioni disponibili.
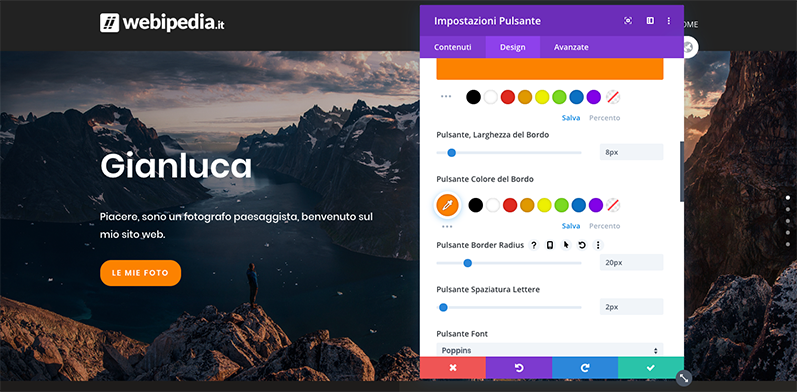
Per il tasto invece, oltre a cambiarne il testo alla tab Contenuto, vado a modificarne il colore e l’arrotondamento dei bordi (Radius) nella tab Design.

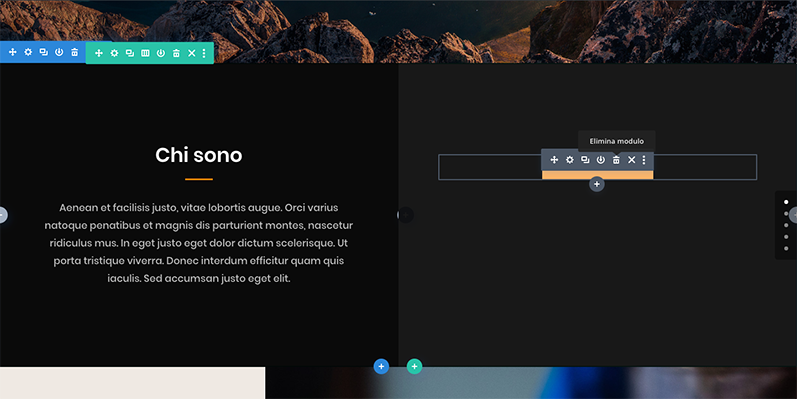
Passiamo alla sezione successiva, che è divisa in due colonne.
Per la prima mi limito a sostituire il testo, cambiare colore di sfondo (per renderlo più scuro) e cambiare colore al divisore.
Il contenuto della seconda colonna non ci interessa, quindi elimino ogni elemento presente con l’icona del cestino.

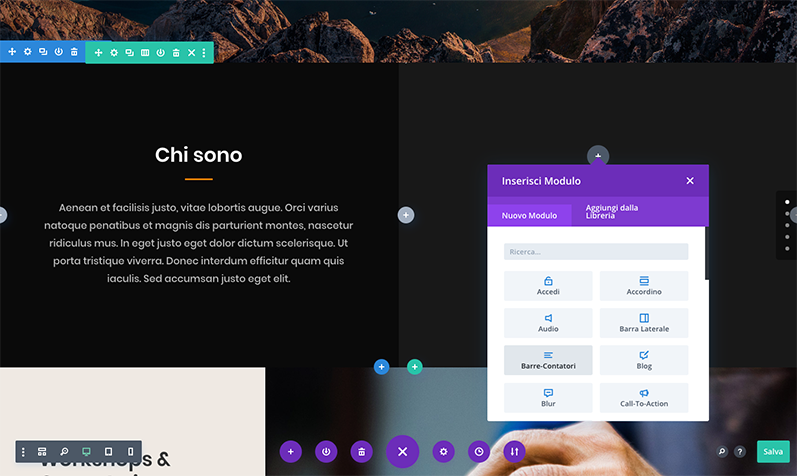
Mi sembra una buona occasione per provare ad inserire un modulo nuovo del tema.
Clicco sul + e posso scegliere tra molte opzioni diverse: ognuna produrrà un risultato grafico differente (provali tutti!).

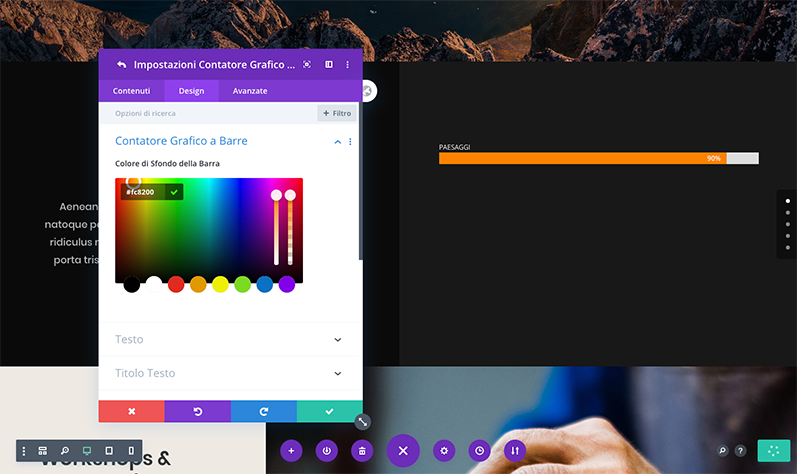
Per il sito di un fotografo mi sembra utile inserire qualcosa riguardo ai campi di specializzazione, quindi seleziono Barre Contatori.
Anche qui, accedendo alle opzioni posso modificare dimensioni, colore del testo, della barra etc.

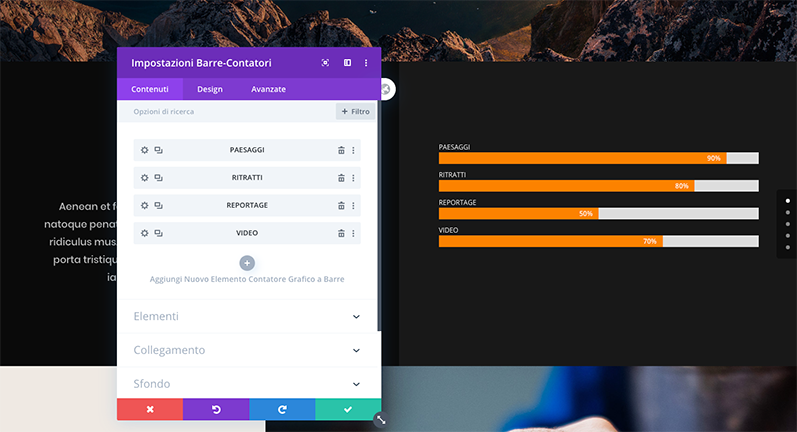
Una volta fatta la prima posso tornare nella tab Contenuti e duplicarla inserendo altre voci.

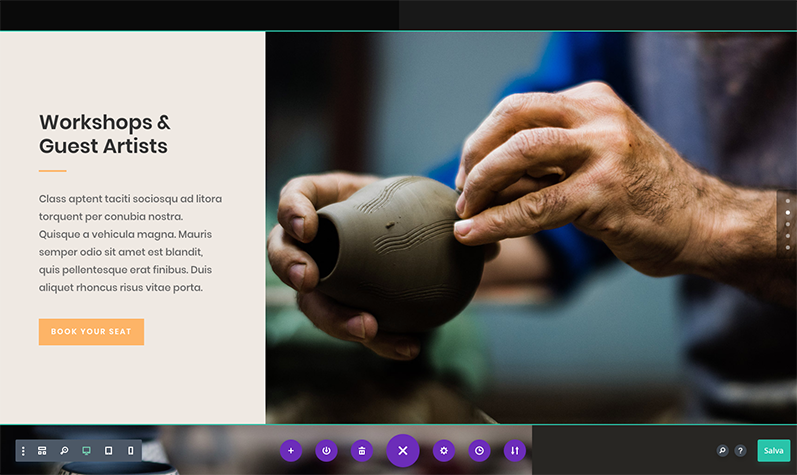
Passiamo velocemente alla sezione seguente, che da così:

Facciamo diventare così:

È inutile stare a spiegare passo dopo passo tutti i passaggi perché sono gli stessi visti prima.
Le altre sezioni sotto mi sembrano eccessive per la nostra home page, quindi semplicemente elimino tutti gli elementi fino ad arrivare alla sezione successiva, che posso utilizzare per inserire le recensioni dei miei clienti come fotografo e per la quale apporto le solite modifiche.
Visto che stiamo parlando di un sito di fotografia, mi sembra doveroso inserire un elemento come una galleria immagini in home page.
Per velocizzare il tutto potrei accedere di nuovo ai layout, caricare quello relativo alla galleria già pronto e inserirlo, ma voglio farti vedere quanto è semplice aggiungere nuove sezioni da zero.
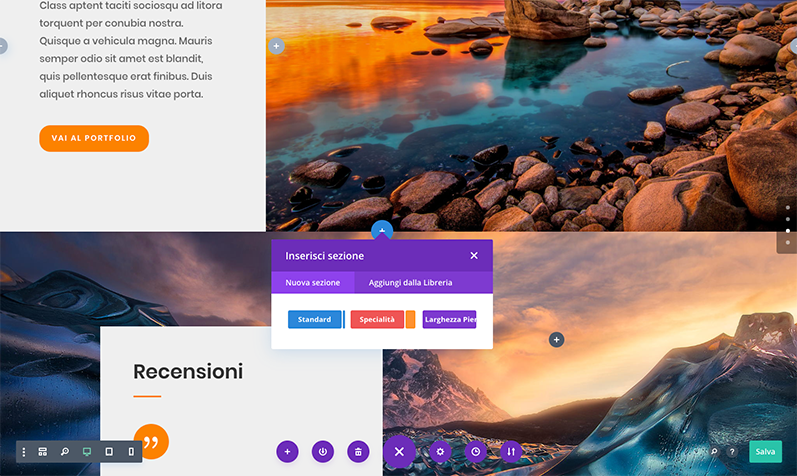
Mi posiziono quindi tra le due sezioni e ne inserisco una nuova Standard schiacciando sul + azzurro.

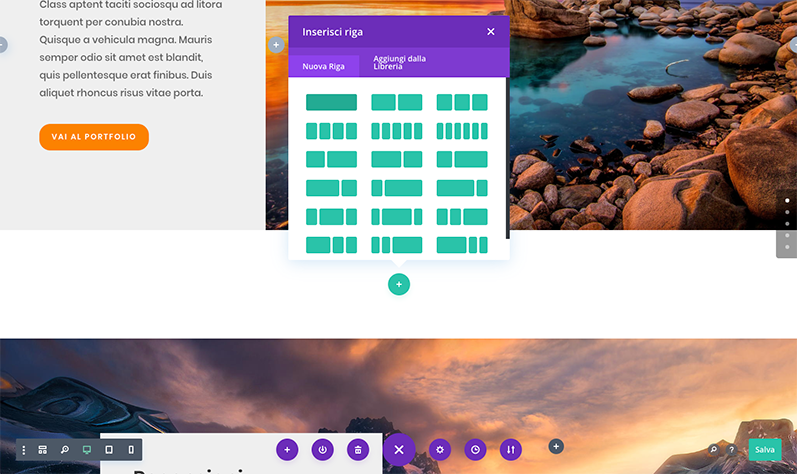
Fatto questo mi viene chiesto come voglio suddividere questa sezione (ci sono varie disposizioni di righe e colonne).

Nel nostro caso va benissimo una riga unica.
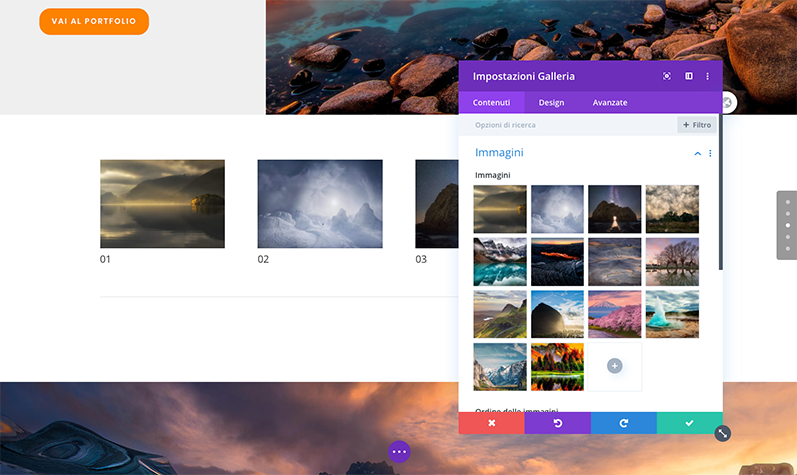
A questo punto scelgo il modulo Galleria che, molto semplicemente ci chiede di selezionare tutte le immagini che vogliamo inserire.

Di default viene visualizzata una sola riga, con titolo sotto alla foto e paginazione, ma basta guardare le opzioni della tab Contenuti per modificare facilmente i parametri.
Io scelgo una visualizzazione a griglia con 20 immagini, senza descrizione e senza paginazione.
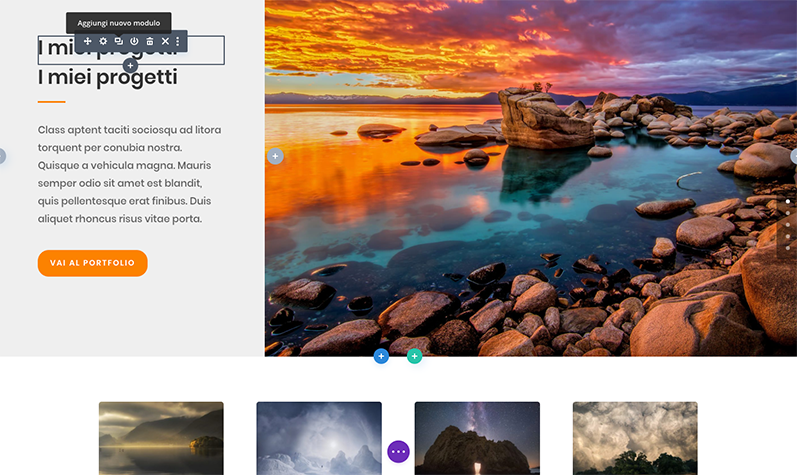
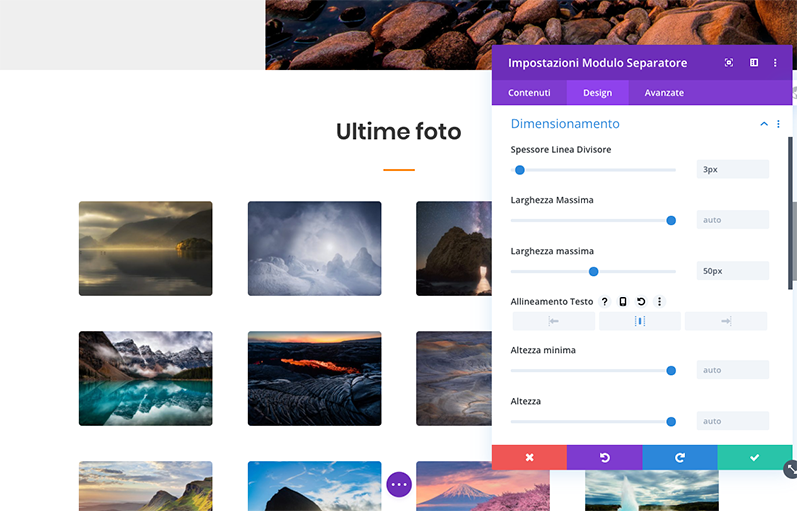
Per finire, mi limito a duplicare il titolo della sezione precedente e a spostarlo sopra la gallery appena fatta.

Stessa cosa faccio per il separatore: una volta posizionato sotto, ne cambio colore e allineamento.

L’ultima parte che rimane da completare è quella inerente al footer, che però possiamo tralasciare, visto che è molto semplice sostituirne i contenuti.
In questa particolare sezione però vedo che era presente un ipotetico modulo di iscrizione alla newsletter.
Se ti interessa l’argomento puoi seguire il Corso gratuito di Newsletter con Mailchimp, dove troverai anche diverse lezioni su Bloom, il plugin che ti assicuri acquistando Divi e che incrementa le iscrizioni degli utenti.
Mi sembra una buona occasione per provare una delle funzioni uniche di Divi: l’A/B split Test.
L’A/B Split Test di Divi
In due parole consente di mettere in competizione tra loro gli elementi del tuo sito, proponendo agli utenti tutte le varianti che puoi creare.
Il sistema raccoglierà i dati per farti stabilire qual’è la versione “vincente”.
Sembra cervellotico ma ti sarà chiarissimo dopo il nostro esempio.
Nel nostro sito per fotografo abbiamo una voce che recita “iscriviti alla mia Newsletter”, e un sottotitolo “ti invierò…”

Come capire se è il messaggio migliore possibile per il mio pubblico?
Come posso incentivare l’iscrizione?
È una buona idea provare a “dare qualcosa in cambio”?
Le variabili possono essere infinite e l’unico modo per trovare la strada giusta è eseguendo dei test.
Grazie a Divi è possibile.
Ipotizziamo ad esempio di voler cambiare il messaggio centrale, proponendo, anziché le recensioni delle macchine fotografiche, un “eBook con 50 fotografie e trucchi per realizzarle”.
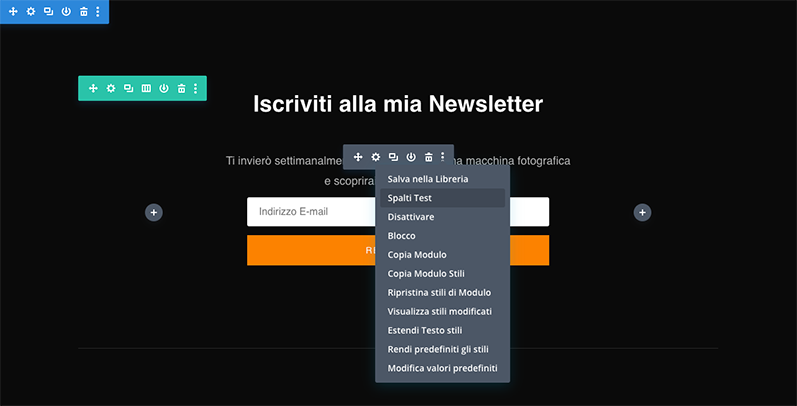
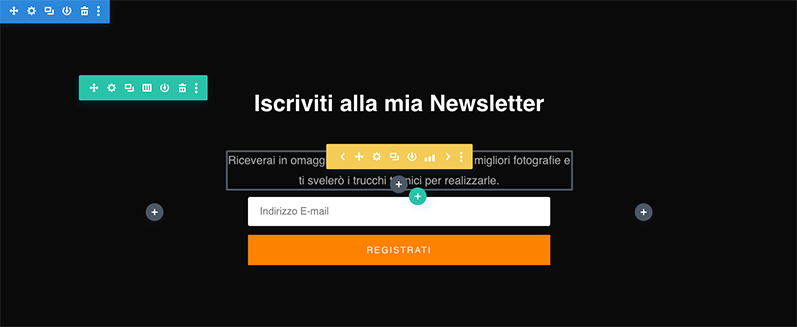
Con lo Split test si può testare ogni cosa: sezioni, righe o singoli moduli, nel nostro caso mi posiziono sui tre pallini del modulo del testo e seleziono Split Test.

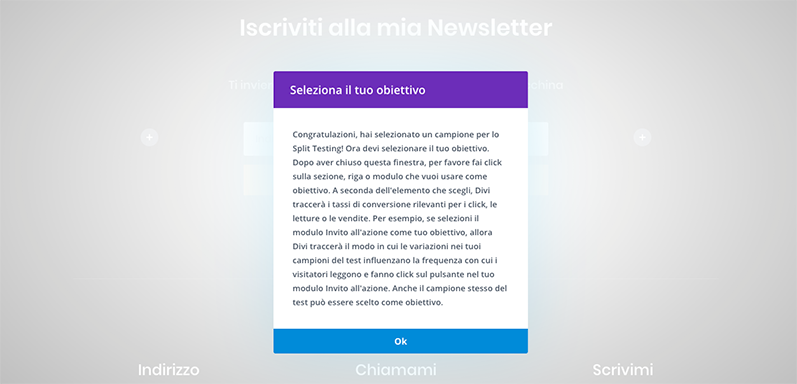
Appare una finestra che ci chiede di scegliere un obiettivo (puoi anche leggere la spiegazione in italiano, tutto il tema è tradotto ;).

Nel nostro caso vogliamo misurare se aumentano i click sul tasto dell’iscrizione alla newsletter quindi, dopo aver premuto ok, clicco con il mouse (che nel frattempo è diventato un pallino viola) sul tasto “registrati”.
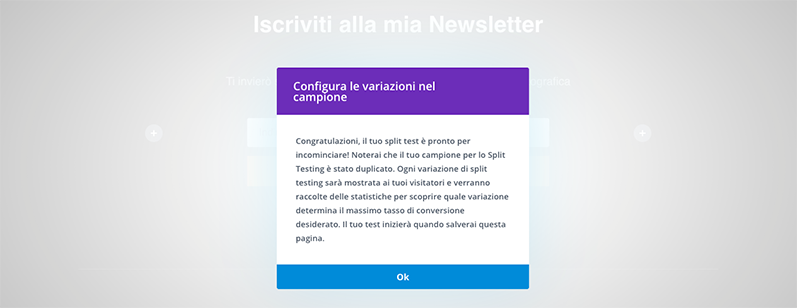
Ecco che appare un nuovo messaggio che ci avvisa che il nostro elemento è stato duplicato ed è pronto per la prima variazione.

Tornando al builder infatti noterai che:
- Il modulo è diventato giallo (il sistema assegnerà un colore per ogni variazione).
- Sono apparse due frecce che ti consentono di spostarti da una variazione ad un’altra.
- Puoi modificare singolarmente ogni variazione.
- È apparsa un’icona animata che indica che il test è in funzione.

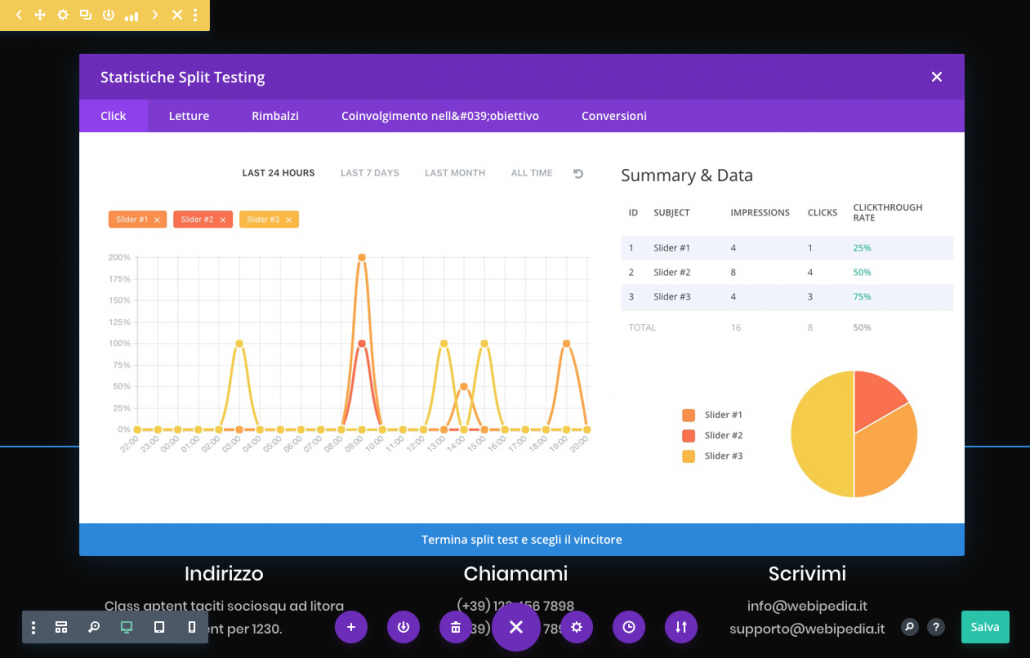
Una volta che avrai impostato le tue variazioni (ti consiglio una sola alla volta per capire con più precisione cosa genera l’aumento o la diminuzione delle iscrizioni), potrai accedere all’area delle statistiche, che ti segnaleranno in modo chiaro quale versione converte di più.

Il tuo compito
In questo articolo abbiamo visto come creare la home page di un sito per fotografi.
Seguendo la stessa logica, puoi creare le altre pagine del tuo progetto:
- Prendendo come riferimento gli altri layout proposti in questo pack, trovi già la pagina chi sono, blog, contatti, galleria ecc.
- Utilizzando layout che provengono da pack differenti (se infatti ti piace la grafica della pagina contatti di un layout per parrucchieri non c’è problema! La puoi tranquillamente utilizzare e, per uniformarla alle altre, puoi esportare e importare gli stili della sezione).
- Provando a realizzare una pagina da zero.
Vedrai che ti divertirai a provare tutti i moduli presenti in Divi e a scoprire quante soluzioni grafiche puoi adottare.
Se ti dovesse servire un aiuto per impostare il tuo sito, puoi contattarci alla pagina del supporto, penseremo noi a tutto!
Oppure se vuoi approfondire da solo l’apprendimento di DIVI puoi seguire gratuitamente il corso sui Temi Avanzati, che comprende anche le lezioni dedicate a Divi.













Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!