Nella fase progettuale di un sito in WordPress – che sia per un progetto personale o per un cliente – è buona norma navigare in rete per osservare quello che altri hanno fatto.
Solitamente il primo passo è quello dell’analisi dei competitor, per capire quello che hanno fatto bene e male, creando così un progetto migliore.
Non è detto, però, che l’ispirazione non la si possa trovare navigando siti completamente distanti dal settore di cui ci dobbiamo occupare.
Una delle prime domande che mi pongo, essendo realizzatore di siti WordPress, è sapere se il sito è fatto in WordPress e quale tema è stato utilizzato.
In questo articolo risponderemo ad entrambi i quesiti.
Come sapere se un sito è fatto in WordPress
A meno che non ci siano chiare indicazioni nell’interfaccia, non è possibile rispondere a questa domanda semplicemente osservando l’aspetto estetico, ma esistono comunque diversi metodi per capirlo.
1: Verificare il codice della pagina
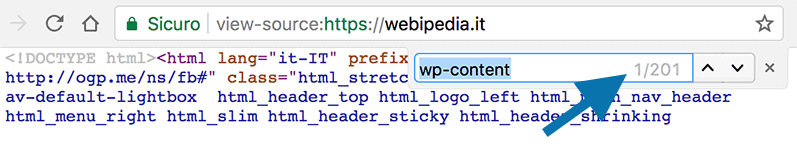
Ogni browser consente di visualizzare il codice sorgente della pagina.
In Chrome ad esempio, basta andare su Visualizza > Opzioni per Sviluppatori > Visualizza Sorgente.
Oppure, ancor più semplicemente, Tasto destro > Visualizza Sorgente Pagina.
Facendo una ricerca (cmd+F o ctrl+F) con “/wp-content/” puoi già capire che, se esiste questa cartella, il sito è realizzato con WordPress.

2: Verificare l’accesso al pannello di amministrazione
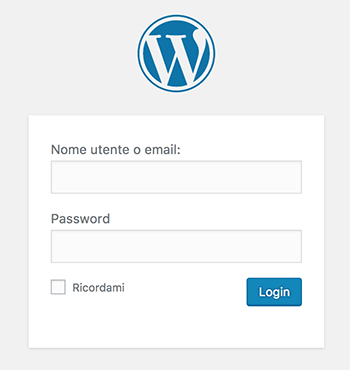
La maggior parte dei siti in WordPress hanno la pagina di login al pannello di amministrazione all’indirizzo www.esempio.com/wp-admin.
Prova ad aggiungere alla URL del sito /wp-admin e, se è fatto in WordPress, dovrebbe apparire la classica schermata per l’autenticazione.

Tutto questo è valido per la maggior parte dei siti realizzati in WordPress, ma non per tutti.
Infatti, in fase di installazione è possibile creare delle configurazioni avanzate tali per cui personalizzare le directory principali, come appunto /wp-content/.
Un’alternativa sta nell’utilizzare dei servizi online, che fanno il lavoro al posto nostro, come vedremo nel prossimo paragrafo.
Come sapere il tema di un sito fatto in WordPress
Anche in questo caso, abbiamo due strade percorribili.
1: Utilizzare servizi online
Su siti come builtwith.com, inserendo un indirizzo web, appaiono i dati delle tecnologie utilizzate.

Se ad esempio inserisco webipedia.it, posso recuperare moltissime informazioni utili:
- Certificati SSL
- Servizio di newsletter
- Sistema di eCommerce
- Strumenti di analisi
- Widget particolari e così via
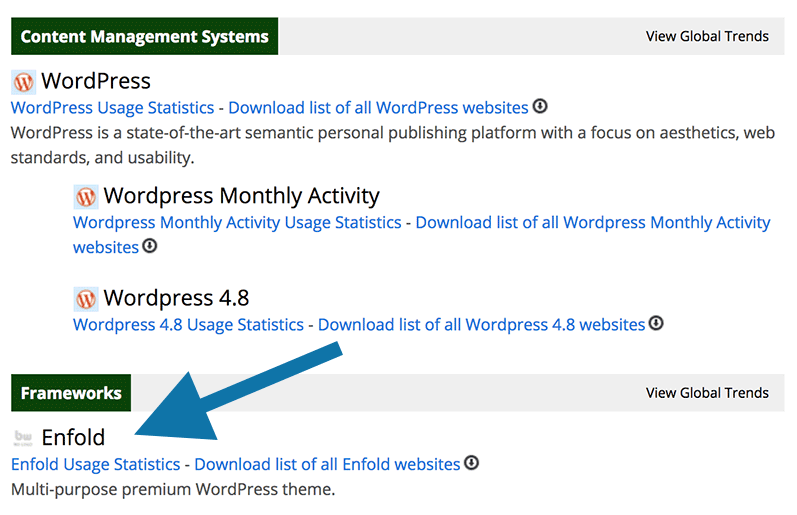
Scrollando la pagina si può trovare la sezione Content Management Systems (CMS) e quella chiamata Framework, che specifica il tema utilizzato (Enfold nel nostro caso).

Premendo il tasto View Global Trend puoi anche avere un’indicazione degli strumenti utilizzati (in tutto il mondo) per quella sezione.
Un’alternativa è isitwp.com che individua bene il CMS, ma nel nostro caso per esempio individua “erroneamente” l’hosting provider.

Il sistema infatti segnala Sucuri, ma Webipedia ha l’hosting su SiteGround.
Sucuri è l’azienda a cui ci siamo affidati per garantire la sicurezza totale del nostro progetto.
Viene rilevato quindi solo il primo step della comunicazione, dato che ogni richiesta per accedere alle nostre pagine, passa prima dal loro firewall.
Per quanto riguarda il tema, nello specifico caso di Webipedia, isitwp non riesce a trovare corrispondenza, perché è realizzato con un child theme personalizzato, ma se il sito che stai analizzando rientra nella lista dei temi del loro database, troverai l’informazione corretta.
2: Cercare il tema manualmente
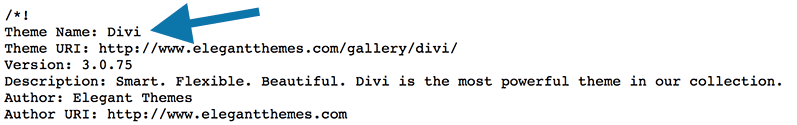
Ogni tema WordPress è dotato di un file chiamato style.css.
In questo file risiedono, oltre agli stili CSS del tema, altre informazioni come nome, autore, versione ecc…
Anche in questo caso, possiamo recuperare le informazioni dal codice html della pagina.
Pertanto “ispeziona la sorgente pagina” e fai un cerca con la parola “style.css“.
Se la ricerca ha restituito risultati, allora ti sarai accorto che questo file si trova all’interno della cartella “themes/nome-del-tema” e pertanto hai trovato la risposta che cerchi. Così come puoi cliccare il link ed analizzare direttamente il foglio di stile in cui troverai ulteriori informazioni.

Attenzione però. Questo non funziona con tutti i siti.
Se il sito utilizza una cache per ottimizzare le prestazioni, allora tutti i file .css vengono compressi e nel codice li troverai con questa tipologia di nome:
wp-content/cache/minify/15fdb.css?x71625
Pertanto quello che puoi fare è fare una ricerca direttamente con la parola “/themes/“. Una volta trovata ti basterà guardare il nome della directory successiva, per esempio “/themes/enfold”.
Questo è tutto.
La prossima volta che avrai necessità di scoprire il tema utilizzato da un sito fatto in WordPress potrai utilizzare uno di questi metodi.
Ti ricordo che, se sei alla ricerca di un ottimo tema che sia personalizzabile indipendentemente dal tipo di progetto che stai realizzando, puoi leggere la nostra recensione sui migliori temi WordPress, sicuramente ti garantirai un prodotto all’altezza di ogni necessità.
Per qualsiasi domanda lasciaci un commento qui sotto.










Articolo Fantastico….ben fatto e dettagliato!!!
Ragazzi siete veramente Forti….
Complimenti
Grazie Giorgio, gentile come sempre!