Sicuramente se sei arrivato su questo articolo già conosci i temi di WordPress e il loro funzionamento. Forse però, non hai mai sentito parlare o non sai cosa sono i Child Theme.
In questo articolo spiegheremo nel dettaglio il loro funzionamento, come crearli, quando e perché.
La struttura di WordPress
Per capire pienamente la potenzialità di WordPress dobbiamo dare uno sguardo alla sua struttura.
Questo CMS ha raggiunto il successo mondiale per una qualità insindacabile: la semplicità.
Semplicità per gli utilizzatori nella creazione del proprio blog o sito.
Semplicità per gli sviluppatori nel potere modificare e ampliare questo programma tramite plugin e temi.
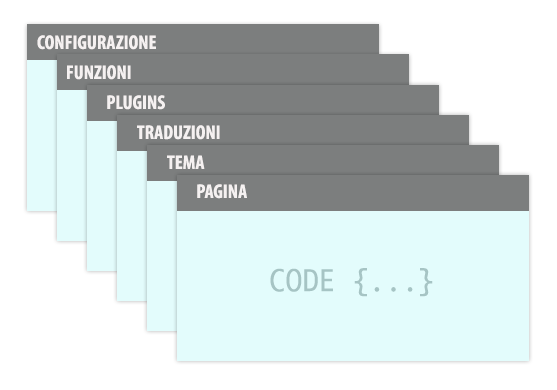
Puoi immaginare WordPress come una struttura “a livelli“, proprio come quelli di Photoshop.

Come vedi dall’immagine, ogni volta che WordPress viene richiamato, parte dal livello più basso, esegue il codice e man mano aggiunge tutte le diverse funzionalità, fino ad arrivare alla creazione completa della pagina HTML che viene mandata al visitatore.
Lo sviluppatore, tramite plugin e temi, può intervenire sui singoli livelli, utilizzando tutti gli strumenti che già sono stati caricati nei livelli precedenti.
Grazie ad un sistema come questo si capisce la modalità non distruttiva di WordPress.
Nessuno deve modificare il codice esistente scritto da altri sviluppatori.
Le parole d’ordine sono due, sovrascrivere ed ampliare, che sono anche i concetti base di un Child Theme (tema “figlio“).
Cos’è un Child Theme?
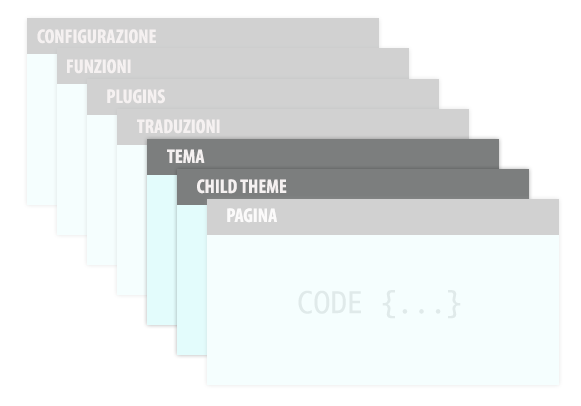
Immagina un child theme come un livello che viene inserito subito dopo il tema originale (tema “parent“).

Questo eredita tutto il tema parent, ma ha la possibilità di sovrascriverne le varie parti o implementarle con nuove funzionalità.
Un esempio classico è sulla dichiarazione dei CSS.
Se nel tema parent abbiamo una proprietà dichiarata come
#main .first p { color:#333; }
possiamo sovra scriverla inserendo nel foglio di stile del child theme
#main .first p { color:#666; }
Nota: logicamente un child theme necessita che i file del tema parent siano presenti sul server dove abbiamo installato WordPress.
I vantaggi di usare un child theme
Da quanto detto fino adesso potresti dedurre i vantaggi principali di avere un child theme:
- In caso di modifiche al codice, il tema parent non viene modificato, fattore che, in fase di aggiornamento del tema stesso, non cancellerà il codice da te creato.
- Nella struttura di un programma l’organizzazione è un fattore molto importante. Avere i file organizzati in directory distinte e capibili aiuterà nella comprensione del codice e nel suo mantenimento.
- Non sapendo di cosa avrai bisogno in futuro, avere fin da subito una struttura predisposta all’ampliamento e alla personalizzazione ti farà risparmiare tempo.
Usare un Child Theme VS non usare un Child Theme
I migliori temi WordPress in circolazione ad oggi sono dei “veri capolavori“.
Lo spazio lasciato all’utente per la personalizzazione è totale.
Possiamo agire su tutti gli aspetti come la struttura del layout, dimensioni, colori, font e molto altro ancora, realizzando con lo stesso tema siti completamente differenti l’uno dall’altro. Guarda gli esempi demo di DIVI e di Enfold.
Per andare a modificare i CSS, inoltre, questi temi lasciano degli spazi appositi per inserire i propri stili personalizzati.
Qualora il tuo tema non fosse provvisto di tale funzione, allora potresti installare plugin che introducono questa possibilità, come per esempio SiteOrigin CSS.
Pertanto se questi sono i motivi per cui vuoi un tema child, allora potresti anche farne a meno.
Se però ti stai addentrando nello studio della programmazione PHP, Javascript, HTML e CSS, allora questa è la scelta giusta.
Come è giusto utilizzarli se sei un professionista e stai facendo un lavoro per un cliente. In questo modo lascerai la porta aperta ai tuoi futuri interventi di programmazione o a quelli di colleghi.
Se sei alle prime armi e stai creando il tuo primo sito, trovo controproducente affrontare lo studio dei child theme al momento dell’installazione del primo tema. Siamo ad un punto troppo prematuro del viaggio e c’è il rischio di mandare l’utente in overload di informazioni.
Nota: Qui in Webipedia puntiamo a rendere le persone indipendenti nella gestione del proprio progetto web facendole capire e non solo eseguire una serie di procedimenti.
Detto questo, sei ora consapevole della tua scelta e puoi decidere se addentrarti o meno nella realizzazione del tuo child theme.
Come installare un child Theme
Installare un child theme è molto semplice. Devi seguire la stessa identica procedura che utilizzi per installare un tema normale.
Ovviamente devi stare attento ad avere la cartella con i file del tema parent caricati sul tuo server, nella cartella “wp-content/themes”.
I migliori temi per WordPress vengono venduti anche con il corrispettivo child theme “pronto all’uso“.
Solitamente lo ritrovi nel file zip contenente tutto il pacchetto: quello con la documentazione, gli eventuali file psd ecc…
Nel caso in cui non ci fosse, allora ti consiglio di chiedere al supporto degli sviluppatori, in quanto, molte volte, non viene incluso, ma lo rendono comunque disponibile tramite link.
Come creare un Child Theme
Possiamo creare un child theme in due modi diversi: tramite plugin o manualmente.
One-Click Child Theme plugin
Un plugin che ti permette di creare un child theme in pochi click è questo plugin.
Dopo averlo installato, accertati di avere attivato il tema di cui vuoi creare il corrispettivo child.
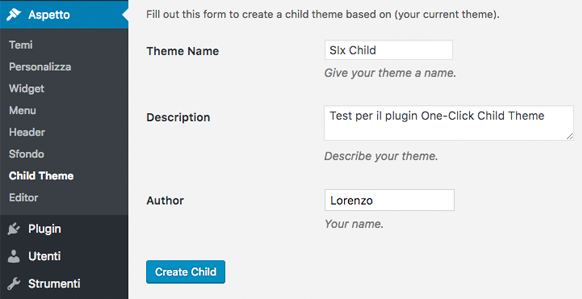
Ora vai in Aspetto > Child Theme e compila i 3 campi.
In Theme Name inserisci il nome che vuoi dare al tema, in Description la descrizione e in Author il nome del autore, per esempio il tuo.

Fatto questo premi Create Child e ti ritroverai il tuo child theme pronto all’uso!
Nota Bene! Se hai scelto questa strada non ti scordare di leggere questo paragrafo alla fine dell’articolo.
Creare un child theme manualmente
Se vuoi creare un child theme per espanderlo con la programmazione, allora ti consiglio di seguire la procedura manuale, in quanto meglio introduce nel mondo dei temi WordPress e imparerai aspetti importanti sulla struttura del tema.
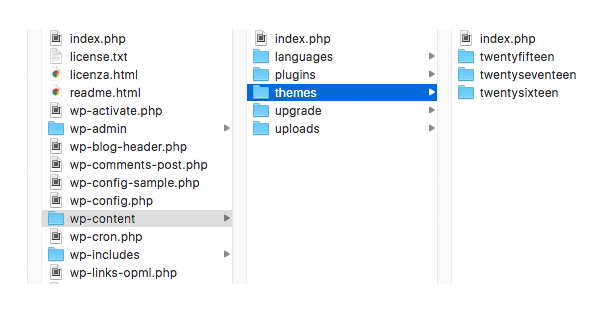
Come prima cosa devi conoscere la directory in cui si trovano i temi di WordPress, ovvero wp-content/themes.

In questa directory, ogni tema presente sul tuo server – installato e non – ha una cartella specifica.
Lo stesso vale per i child theme.
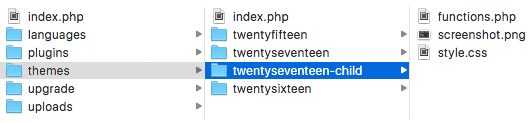
Volendo quindi fare un child theme del tema “Twenty Seventeen“, creiamo una cartella a cui diamo il nome “twentyseventeen-child“.
Utilizza anche tu questo tipo di nomenclatura in quanto è uno standard.
Ricorda di non lasciare spazi, ma di utilizzare il “trattino” fra il nome del tema parent e la parola “-child“.
In questa directory andremo ad aggiungere due file, sufficienti per avere un child theme funzionante:
- style.css
- functions.php
Nota: Utilizza un Editor come Atom o SublimeText. No Microsoft Word, No Text Edit.
Il file style.css
All’interno del file style.css inserisci come prima cosa il seguente codice:
/* Theme Name: Il Mio Primo Child Theme Theme URI: http://sito-del-tema.com/ Description: Descrizione del tuo child theme Author: Il tuo nome da sviluppatore Author URI: http://sito-autore.com Template: twentyseventeen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-seventeen-child */
Ovviamente dovrai andare a personalizzare i testi a seconda delle tue necessità, ma prima di farlo ti avviso che le uniche due voci necessarie per fare funzionare il child theme sono “Theme Name” e “Template“.
Le altre sono informazioni aggiuntive, molte visibili nella sezione Aspetto > Temi dell’admin di WordPress.

Quando il nostro child theme sarà attivo, il primo file che WordPress andrà ad analizzare sarà proprio questo, style.css.
Andrà quindi a recuperare il nome del child theme, inserito alla voce “Theme Name“, ma soprattutto il nome della cartella del tema parent, che abbiamo inserito alla voce “Template“.
Il solo file style.css, anche senza il file functions.php, basta per avere un child theme funzionante.
Infatti se ora andiamo nella sezione Aspetto > Temi, vediamo che il nostro nuovo child theme è presente.

Ma se proviamo ad attivarlo ti accorgerai che c’è qualcosa di strano: il child theme non ha ereditato gli stili del tema parent e pertanto non ha nessuna impaginazione e trattamento grafico.

Questo ci introduce alla spiegazione di una nuova riga di codice da aggiungere subito sotto il blocco precedente, dopo il segno “*/”
@import url("../twentyseventeen/style.css");
Questo codice veniva utilizzato per importare gli stili del tema parent all’interno del child.
Come vedi, infatti, il percorso passato come argomento della funzione punta proprio al file style.css del tema parent.
Ho utilizzato il passato perché questo procedimento è deprecato poiché peggiora le performance di caricamento.
È giusto comunque che tu ne sia a conoscenza, perché molti esempi che trovi per la rete utilizzando ancora questa vecchia metodologia.
Ad oggi, per caricare gli stili del tema parent nel child si utilizza del codice all’interno del file functions.php.
Pertanto cancelliamo la riga in questione (@import….) da style.css e procediamo.
Il file functions.php
Creiamo un nuovo file nella cartella del child theme e chiamiamolo “functions.php“.
All’interno di questo file incolliamo il seguente codice:
<?php
function my_child_theme_enqueue_styles() {
// Inserire l'handle usato dal tuo tema parent per registrare gli stili
// al posto di 'parent-style'
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_child_theme_enqueue_styles' );
In tutto questo codice devi personalizzare una sola riga (riportata qui sotto), come indicato dai commenti inseriti appena sopra:
$parent_style = 'parent-style';
Al posto di “parent-style” devi inserire l’handle utilizzato dal tuo tema parent per registrare il foglio di stile.
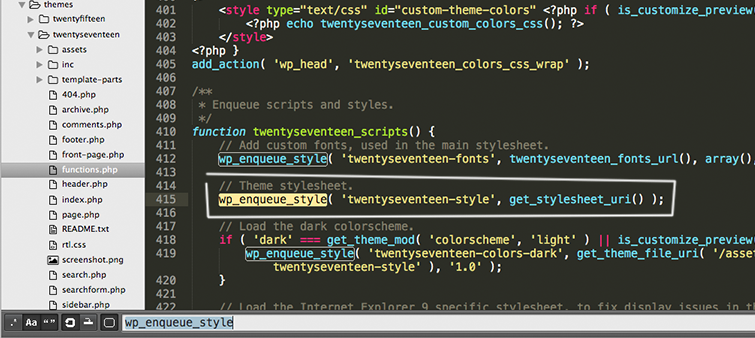
Niente paura, per trovarlo basta andare nel file functions.php del tema parent e cercare la seguente funzione
wp_enqueue_style

Trovata la riga, l’handle che ci interessa copiare è il primo argomento della funzione wp_enqueue_style, ovvero “twentyseventeen-style”
Come vedi ce ne potrebbero essere diversi, ma dai commenti e dal tipo di handle utilizzato, individuare la funzione in cui il foglio di stile viene caricato non è difficile. Di certo non saremmo andati a prendere l’handle precedente, ovvero “twentyseventeen-fonts“.
Pertanto ora possiamo modificare la riga all’interno del nostro file functions.php nel seguente modo:
$parent_style = 'twentyseventeen-style';
Aggiorniamo la pagina del child theme e verifichiamo che il codice php sia corretto.

Perfetto! Ora il nostro tema child ha ereditato correttamente tutti gli stili e si visualizza bene.
Attenzione, i temi NON sono uguali!
Gli sviluppatori potrebbero avere strutturato il programma del tema in maniera diversa.
Potrebbe essere necessario andare a cercare la funzione wp_enqueue_style in tutta la cartella del tema e non solo nel file functions.php, così come richiamare altre dipendenze oltre allo stile principale.
NON ti scordare che, in caso di necessità, puoi sempre contattare il supporto del tema di riferimento (soprattutto se è stato acquistato).
L’anteprima
Ogni tema che si rispetti, all’interno del backend di WordPress nella sezione Aspetto > Temi, ha un’immagine che lo rappresenta.
Quindi apri il tuo programma di grafica preferito, crea un’immagine di dimensione 1200 x 900 pixel e sbizzarrisciti!
Salva l’immagine nella cartella del child theme e chiamala “screenshot.png“.

A lavoro finito, la cartella del tuo child theme dovrebbe contenere gli stessi file dell’immagine sottostante.

Rimane un ultima cosa… utilizzare il tuo child theme espandendolo o modificandolo con programmazione PHP, Javascript, HTML e CSS! (altrimenti perché lo abbiamo fatto?!?)
Spostarsi sul child theme a tema parent già utilizzato
Quando si lavora su un sito, una delle prime cose che ci ritroviamo a fare è personalizzarlo dal pannello di amministrazione di WordPress.
Le opzioni generali possono variare da tema a tema, ma di solito includono lo schema colore, i font, ecc…
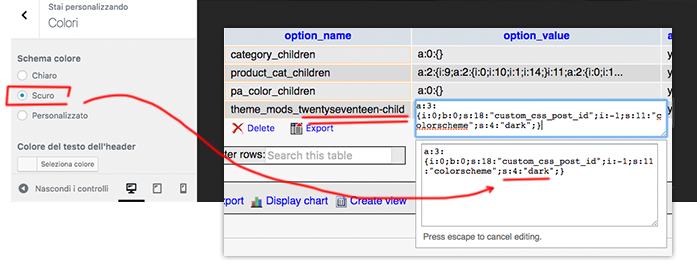
Queste informazioni vengono memorizzate all’interno del database di WordPress e sono legate al tema in uso (vale anche per i child theme).

Come vedi l’opzione della cromia impostata a “scuro” è stata registrata nella tabella delle opzioni.
Pertanto se abbiamo già fatto tutte le impostazioni sul tema parent e attiviamo il corrispettivo child theme, queste verranno perse.
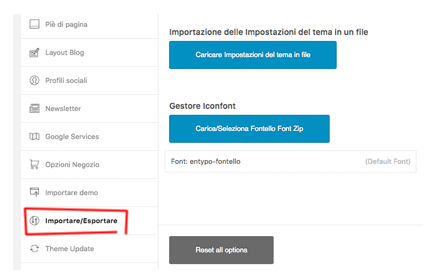
Non ti preoccupare, perché la maggior parte dei temi di oggi (Enfold, Divi ecc..) offrono un servizio per “importare / esportare” le loro opzioni.

Prima di attivare il tuo child theme dovrai fare l’esportazione dal tema parent, per poi importarle nel child una volta attivato.
Ti ricordo che fare un backup prima è un modo per stare a cuor leggero in fase di lavorazione.
— — —
Questa guida sui child theme si conclude qui, ma se hai domande sono a tua disposizione. Lasciami un commento!
Se ti ho fatto risparmiare tempo e ti sono stato d’aiuto, allora mi farebbe piacere se condividessi il mio articolo sui tuoi social.











Salve. Una domanda. Ho creato il sito anche abbastanza complesso però sul tema principale, non facendolo sul tema child. Adesso che ci sono degli aggiornamenti da fare, mi hanno sconsigliato di farli perchè rischio di perdere tanto lavoro fatto, come anche tutte le varie traduzioni della lingua. Metto in evidenza che si tratta di ecommerce, multimarke, perciò immaginate tantissimi prodotti caricati ecc. ecc. come posso fare per aggiornare il tema. C’è la possibilità di copiare tutto il tema parent sul child? Grazie
Ciao Omar,
se per modifiche intendi che hai modificato il codice del tema parent, allora quando lo aggiorni i file verranno sovra scritti e perderai tutte le modifiche.
Dovresti riprendere tutto il codice che hai fatto e, muovendoti secondo l’ambiente di WordPress e del tema, rendere il codice funzionante nel tema child (non c’è una funzione automantica perché non si può sapere quello che hai toccato).
In primis però, prima di fare ogni esperimento, verifica che il tuo hosting ti dia il backup giornaliero.
Se poi ti da anche il servizio di staging, tanto meglio. Utilizza quello per le prove, così non lo devi portare in locale.
Buona giornata
Buongiorno a tutti,
io ho installato un tema child, ma non sono sicuro di aver fatto correttamente. Se io faccio delle modifiche al tema child queste vengono automaticamente riportate nel tema parent? A me capita questo.
Grazie mille
Ciao Matteo,
certo, il ruolo del tema child è proprio questo, ovvero di andare a sovrascrivere il tema parent.
Non andando a toccare il tema parent, quando andrai ad aggiornare il tema (quindi quando i file del tema parent verranno sovrascritti), non perderai le modifiche fatte.
Buona giornata
Ciao, ho attivato un tema child, seguendo tutte le indicazioni. Però ho un problema, riesco a fare solo alcune modifiche al tema child, mentre altre non vengono applicate. Ad esempio sono riuscito a modificare la dimensione carattere dell’articolo e il tipo di font, inserendo semplicemente la modifica nel file CSS aggiuntivo del tema, ma altri parametri, anche se li inserisco nel CSS aggiuntivo o nel file style.css del tema child, non vengono applicati. Ad esempio la dimensione testo dei titoli dell’articolo non riesco a cambiarla. Nel tema originale ho localizzato i parametri da modificare ma è inutile intervenire lì, visto che al primo aggiornamento saranno sovrascritti. Avete qualche consiglio? Grazie
Ciao Stefano,
devi guardare dall’inspector del browser chi dichiara tale proprietà e ridichiararla a tua volta utilizzando gli stessi selettori.
Per esempio se dall’inspector vedi che tale elemento riceve la dimensione font da “#main .row .product.item {…}” allora per sovrascriverlo devi ridichiararlo nello stesso modo, ovvero “#main .row .product.item {…}”.
Se anche così non dovesse funzionare allora come ultima risorsa utilizza !important dopo il setting della proprietà, ovvero “font-size:13px !important;”.
Qualsiasi proprietà dichiarata con !important vince su qualsiasi gerarchia, ma è da utilizzare solo in estremis.
PS: ma hai controllato prima che nelle impostazioni generali del tema non puoi controllare quei paramentri direttamente dall’admin di WP? Di solito le impostazioni base ci sono tutte nei temi professionali.
Buona giornata
Grazie per la risposta! Ma non si possono fare le modifiche direttamente dal pannello di wp? Io sotto “aspetto” ho “editor del tema” e pensavo che potessi scrivere lì e poi cliccare su “aggiorna file” per rendere visibili i cambiamenti. Sono assolutamente ignorante su questi argomenti!
Ciao Sabina,
si lo puoi fare anche da li, ma non te lo consiglio.
Infatti usare un editor sul tuo pc che ti segnala per esempio errori di sintassi è molto meglio. Si abbassa la probabilità di errore.
Ma è solo questione di gusti personali.
Buona giornata
Buonasera,
spero di porre la mia domanda nella sezione giusta, purtroppo da giorni sto cercando risposta a una curiosità che non sto trovando da nessuna parte nel vostro sito e spero possiate aiutarmi.
Dopo aver frequentato dei corsi base di WordPress, mi sono avventurata nella costruzione del mio sito web di fotografia; ho riscontrato diverse difficoltà nell’editare il tema, ho dovuto disinstallare e installare tutto più volte fino a ritrovarmi a dover chiedere di resettare lo spazio web e chiedere l’intervento dell’assistenza del creatore del tema per installarlo da zero dal momento che a me, a ogni nuova installazione, risultavano sempre fastidiosi artefatti che non sapevo come correggere. Attualmente sono nella condizione di ripartire completamente da zero e vorrei fare bene le cose.
Da subito mi era stato consigliato di attivare sempre il “tema child” e così ho sempre fatto. Il creatore del tema, invece, mi ha attivato il tema genitore. La mia domanda è: posso iniziare a lavorare tranquillamente o cambia qualcosa? Io non ho chiaro su quale sia meglio lavorare. Ho paura di iniziare a lavorare su quello genitore per poi scoprire che invece va attivato il child e dover fare nuovamente tutto da capo. Io non ho intenzione di intervenire sul foglio di stile perchè non ne ho le competenze; editerei solo le parti a me necessarie rispettando le impostazioni date dal tema. Non ho intenzione di creare un tema child ex novo come spiegate qui, ma vorrei capire se devo attivare o no quello dato insieme al tema…dal momento che il suo stesso creatore mi ha attivato quello genitore. Spero di essermi spiegata…
Sareste così gentili da darmi una delucidazione in merito? Su quale tema è corretto lavorare, anche in previsione di futuri aggiornamenti, velocità del sito, ecc? Il genitore o il child?
Grazie mille,
Luna L.
Ciao Luna,
attiva il tema child che ti hanno dato quelli del tema e lavora su quello.
Se lavori solo dal pannello Admin a te nopn cambierà nulla, ma se un giorno vorrai personalizzare tramite programmazione il tuo sito, magari chiedendo la consulenza ad un programmatore, lui potrà lavorare molto meglio ed evitare molti problemi.
Buona giornata
Ciao, per il mio sito in locale uso oceanwp come tema e ho scaricato oceanwp child. Ho fatto tutto come descritto nella guida ufficiale (esportato dalla funzione apposita import/export, attivato il tema child e importato i dati). Ma ora, le modifiche come le devo scrivere? Ad esempio, attraverso l’editor CSS incorporato, avevo personalizzato lo stile dei link e l’hover. Adesso che ho il tema child e posso “mettere le mani” sull’editor, cosa devo fare? Non basta copiare dall’editor CSS incorporato ed incollare nell’editor del tema? Spero di essermi spiegata chiaramente!
Grazie, Sabina
Ciao Sabina,
se vuoi puoi scrivere le tue personalizzazioni css all’interno del file style.css del tema child e poi lo ricarichi via FTP.
Se il tema, nelle sue impostazioni generali, ha uno spazio dedicato alla personalizzazione dei css, puoi scrivere i css anche li.
Spero di avere capito.
L’unica cosa è non modificare alcun file del tema originale, perché altrimenti quando lo aggiorni le modifiche vengono sovrascritte.
Grazie e buona giornata
Grazie Lorenzo della risposta, ho provato ad inserire !important dopo una dichiarazione di colore ma viene ignorata, nella vista del tema child in ispeziona di crome il css del figlio risulta come e non fosse apportata alcuna modifica, c’è qualche altra cosa che potrei tentare?
#site-title {
float: left;
font-size: 30px;
line-height: 36px;
margin: 0 0 18px 0;
width: 700px;
}
#site-title a {color: #FFFFFF !important;
font-weight: bold;
text-decoration: none;
}
Dalla tua dichiarazione stai dicendo “seleziona l’elemento html che ha ID #site-title, ora scendi a livello gerarchico, seleziona l’elemento a che si trova al suo interno e cambiagli colore in bianco” … è quello che vuoi fare?
Mandami il link della pagina.
Buongiorno, avrei bisogno di un gradito consiglio, ho creato il tema child ho inserito lo style.css, il file functions.php con gli elementi da voi suggeriti, con le opportune modifiche. Ispeziono con Crome il sito individuo l’elemento che vorrei cambiare, copio l’istruzione e la copio nel file css ma se cambio i parametri,, per esempio il colore durante l’ispezione ottengo il risultato, se la stessa variazione la faccio nel css del child non cambia niente. Non sò che altro fare per ottenere il risultato se chiedere un consiglio, grazie
Ciao Giorgio,
probabilmente non ridichiari correttamente il css e il tema principale ha ancora la priorità.
Fai questo test. Insersci !important dopo la dichiarazione del css.
Per esempio: h1 { color:#333 !important; }
L’istruzione !important dice al sistema “a prescindere dalle gerarchie considera questo come il colore definitivo”.
Se così funziona, allora devi essere sicuro di dichiarare bene tutta la gerarchia per arrivare a sovrascrivere il css del tema principale.
Buona giornata
Ciao!
Uso Avada ed ho creato il tema child perchè vorrei modificare il modo in cui vengono mostrati gli articoli nella pagina ‘blog’ del mio sito. Non riesco però a trovare nel functions.php del padre la funzione wp_enqueue_style per personalizzare poi il parametro $parent_style nel figlio… inoltre cercando su internet mi pare di aver capito che per modificare il formato layout dei post dovrei modificare il file home.php, tuttavia non lo riesco a trovare…
Grazie dell’aiuto!
Ciao Luisa,
premesso che per spiegare come modificare la struttura di un template non basta la risposta ad un commento ma si necessita di un corso, ti dico che se devi modificare gli stili devi semplicemente installare il child theme di Avada ed inserire i tuoi stili nel file style.css del figlio.
Categorico è NON toccare nulla del tema parent, altrimenti la struttura che vieni a creare non è funzionale, ma distruttiva. Aggiorni Avada e “patatrack” perdi tutto.
Se vuoi modificare un template devi copiare il file (solitamente mantenendo la stessa struttura di directory) nel figlio e lavorare solo ed esclusivamente su quello.
Buona giornata
Ciao non so se rispondi ancora, vedo che è passato del tempo. Ottimo articolo, grazie.
Io però ho un problema, devo cambiare template al mio sito, è ancora un sito NON responsive e l’ho modificato tutto io col CSS pur non sapendo niente in proposito, ma è un CSS vecchio non di questi nuovi e complessi, o almeno a me sembrano più complessi. Prima il file CSS era uno solo da cambiare ora non ci sto capendo più niente.
Allora diciamo che sto testando il tema su un sito di prova ma all’inizio non sapevo di questo tema child e così ho modificato i file del tema Parent ovvero Part>single-heading.php , il file Function>init-sidebars-widgets.php e il file Assets>Front>scc>main.min.css , il tema che sto testando è HUEMAN, avendo modificato questi file nel tema originale come posso ora metterli nel tema HUEMAN-CHILD? Ti dico subito che ho creato un nuovo sito prova per cui i file originali sono tutti puliti. Non so però cosa devo mettere nella cartella del tema child se quei file modificati(che nel frattempo mi sono salvata) con copia e incolla oppure se devo copiare il loro contenuto nel file style.css o function.php , davvero non ho capito. Puoi darmi un consiglio? Mi saresti di grande aiuto perché davvero sto diventando matta.
Ti ringrazio
Giorgia
Ciao Giorgia,
miraccomando in futuro non toccare mai i file del tema originale. Se infatti lo vai ad aggiornare (cosa che dovresti fare ad ogni nuova release) andresi a pardere tutte le modifiche che hai fatto.
Nel file style.css dovresti inserire solo i css che vanno a sovrascrivere i css del tema partent o eventuali nuove dichiarazione css specifiche per il tuo tema child.
Nel file functions.php vanno inserire le funzioni, gli hook e iu filter del tema child, solo se sono piccoli accorgimenti. Altrimenti dovresti organizzare il tuo tema child con una struttura / cartelle in cui ordinatamente inserisci i file che andrai a richiamare.
Se non sei un programmatore, allora è inutile che fai copia incolla di parti di codice sperando nella fortuna.
Puoi provare a copiare e incollare nella cartella del tuo tema child i file che hai modificato del tema parent, mantendo la struttura delle directory. Se per esempio hai modificato un file che si trova dentro a una cartella “template”, allora ti crei una cartella “template” e ci copi il file dentro. Questo fa si che WordPress utilizzerà il file all’interno della tua cartella e non quello del parent.
Se sei in fase di rifacimento del sito, allora invece di tutto questo ti consiglio di scegliere uno fra i migliori temi WordPress che consigliamo. Grazie a questi nuovi strumenti andrai velocissima nella ricostruzione delle tue pagine con strumenti visivi e trascinamento moduli (con Divi puoi lavorare visivamente direttamente frontend, ovvero quello che vedono i tuoi utenti).
Poi se hai tanti articoli, puoi fare un esportazione dal vecchio sito e importarli nel nuovo con un plugin come WP All Export e WP All Import o anche con l’import export di default di WordPress che trovi in Strumenti > Importa
Buona giornata
Guida ben fatta, ma si ferma li dove si fermano tutte le altre guide online purtroppo :( .
Data la vostra capacità nello spiegare in modo chiaro, potreste dare qualche ulteriore informazione riguardo al Child Theme, come ad esempio l’override dei file del Tema Padre?
– Serve riprodurre la stessa gerarchia di cartelle per sovrascrivere un file che non si trova nella root del tema padre? E’ una cosa che non sono riuscito a capire leggendo online.
– Ci sono altre accortezze da prendere oltre alla duplicazione del file e al mantenimento dello stesso identico nome?
Grazie mille per il vostro tempo.
Ciao Fabrizio,
non c’è una risposta alla tua domanda, in quanto ogni tema, così come ogni plugin sono una storia a se stante.
In liena generale, si, devi mantenere la loro struttura di directory, ma non è sempre così.
Ti consiglio quindi di andare a leggere la documentazione del singolo prodotto per capire come prima cosa se si può evitare l’overriding e poi, nel caso, seguire le loro indicazioni per la modalità di sovra scrittura del file.
Tieni presente che a volte questa è evitabile, magari agganciandosi a un filtro che ti permette di manipolare e modificare i dati semplicemente tramite una funzione.
Buona giornata
Lorenzo
QUESTA è una Guida BEN FATTA, CHIARA, ESAUSTIVA ed adatta ai meno esperti.
Mi è stata veramente utile per affrontare l’argomento child theme.
Bel lavoro.
Grazie
Grazie mille Giuliano,
siamo contenti di esserti stati utili.
Continua a seguirci e buona giornata!
Ho letto con attenzione l’articolo sul tema child.
Io ho creato alcuni giorni fa (prima che apparisse questo articolo) un tema child per Enfold tant’è che ora lavoro con il tema Enfold Child. Però seguendo le istruzioni da voi ricevute, appunto alcuni giorni fa, ho eseguito la procedura creando il file Style.css dove, alla fine ho inserito la riga di codice
@import url(“../enfold/style.css”);
Ovviamente non sapevo ancora della possibilità di usare il file functions.php che avrebbe migliorato le performance di caricamento!
DOMANDA: Posso ancora rimediare oppure ciò che è stato fatto è irreversibile?
Grazie attendo, con cortesia, una vostra risposta.
Dino Brandi
Ciao Dino,
non ti preoccupare che non è irreversibile.
Entrambi i metodi inticati sono un modo per importare il file style.css del tema parent.
Questo avviene ogni volta che un utente richiede una pagina e fa parte del flusso di caricamento di WordPress.
Il sistema con “import” è ancora utilizzato da molti temi, anche in quello che la Kriesi distribuisce per Enfold.
Quindi non ti preoccupare.
Buona giornata
Grazie mi hai tranquillizzato. Ero terrorizzato dall’idea di dover rifare tutto. Va bene, quindi lascio le cose come le ho fatte.
Buon lavoro,
Dino Brandi
Finalmente un ottimo articolo che chiarisce una volta per tutte non solo l’installazione del tema child ma anche cosa comporta in termini di file relativi alla struttura di wordpress.
Ottimo lavoro Lorenzo.
Tecnico ma non proibitivo.