Hai un sito internet con moltissime pagine, sezioni, sotto sezioni?
Hai difficoltà nell’organizzare il menu di navigazione perché “non c’è abbastanza spazio”?
Quello che ti serve è un Mega Menu.
Il menu è una delle sezioni più importanti di un sito, perché è quella con cui gli utenti interagiscono maggiormente.
È quindi essenziale che sia chiaro e che li guidi con chiarezza attraverso le tue pagine.
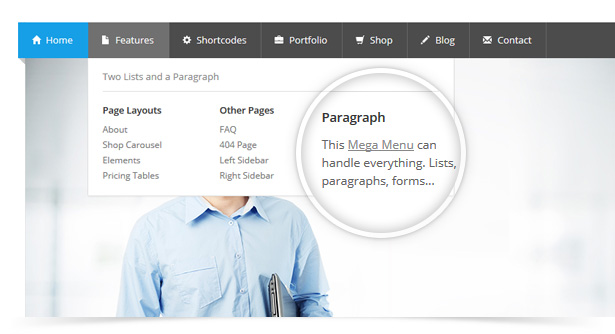
Un mega menu non è nient’altro che l’implementazione del tradizionale menu a tendina di worpdress, con la differenza che i tasti possono essere organizzati in più colonne (ma non solo).

All’interno di queste colonne si possono inserire i sottotitoli delle sezioni, ma anche paragrafi, icone, immagini ecc…
Come creare un mega menu WordPress
Ci sono diversi modi per implementare un mega menu.
Il primo che viene in mente è quello di utilizzare un plugin, ma devi sapere che tutti i migliori temi wordpress lo possono integrare di default.
Prima di installarne uno nuovo, assicurati che il tuo tema non abbia già questa funzione incorporata.
La procedura può essere diversa da tema a tema, ma seguendo questo tutorial potrai capire la logica di utilizzo ed applicarla a seconda del tuo caso.
Partiremo quindi mostrandoti la creazione del mega menu con temi di esempio e per poi proseguire utilizzando plugin creati a questo scopo.
Divi della Elegant Themes
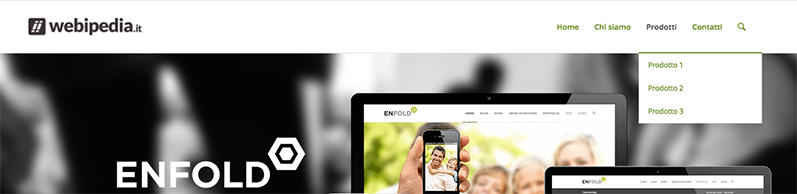
Per questo esempio con Divi ho realizzato un sito di test con un menu molto semplice.
Ho inserito alcune voci “classiche come home, chi siamo e contatti, tre sezioni (prodotti e servizi) con classico menu a tendina e una voce certificazioni.

L’obiettivo è di raggruppare le voci e le sotto voci di queste ultime sezioni rendendole raggiungibili da un unico tasto.
Quello che bisogna fare è creare una nuova voce di menu che le conterrà.
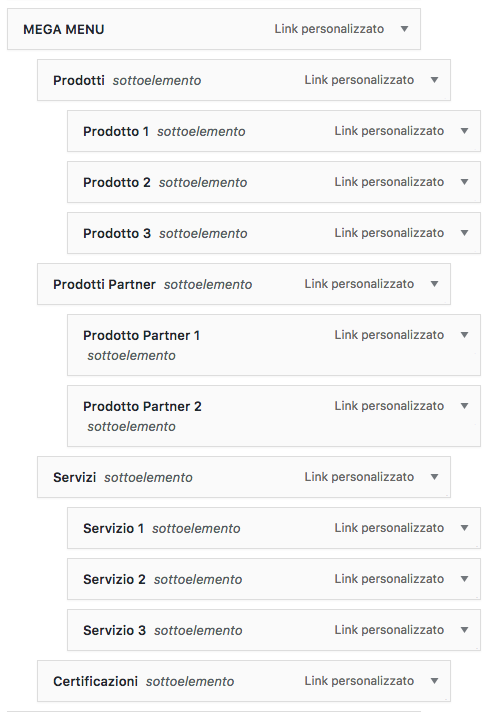
Come mostro in figura, ho creato un nuovo tasto chiamato MEGA MENU (solo come esempio) e al suo interno ho trascinato i link interessati in modo da farli diventare sotto elementi.

Ora occorre assegnare una classe CSS al tasto principale.
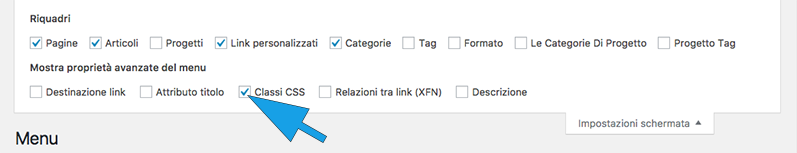
Clicca in alto a destra su impostazioni schermata, si aprirà un pannello con alcuni checkbox.
Per abilitare la scrittura delle classi seleziona, Classi CSS come mostrato in figura.

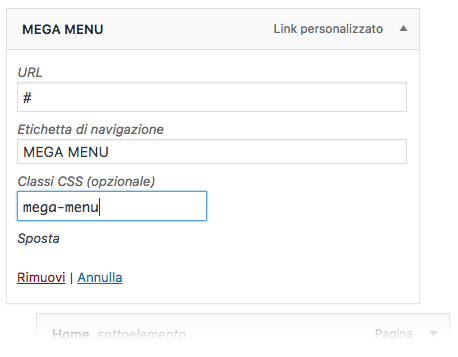
A questo punto non resta che un passaggio: espandi il primo tasto (MEGA MENU) e noterai che è comparsa la voce relativa alle classi che prima era invisibile.
Tutto quello che devi fare è inserire mega-menu nel campo e salvare.

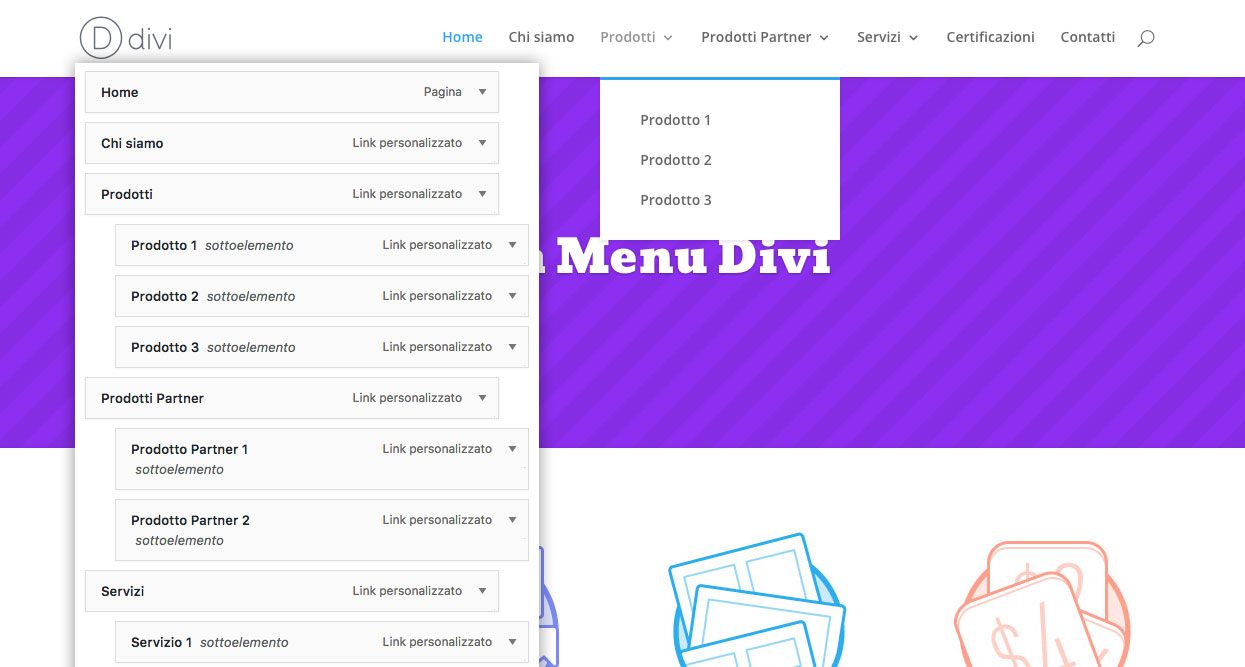
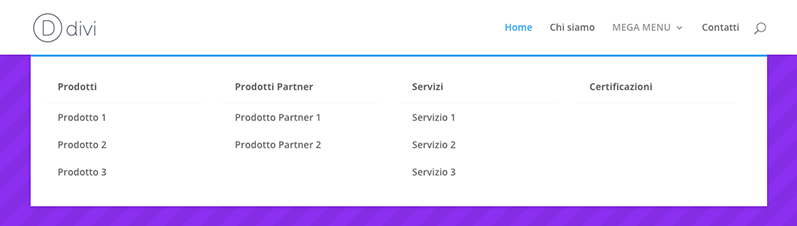
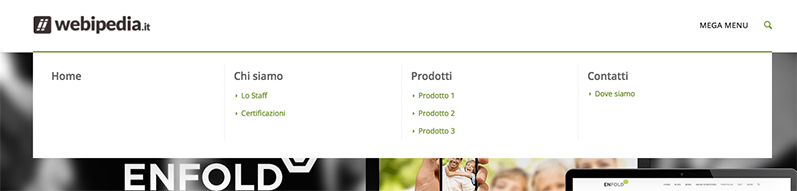
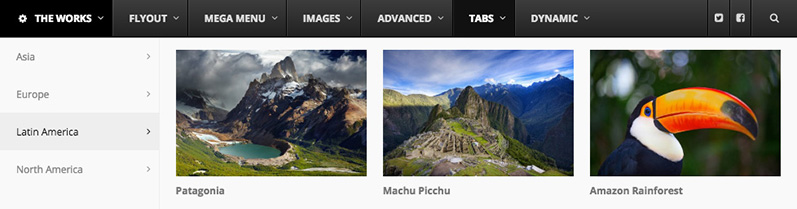
Il risultato è un menu con una struttura a colonne. Il sotto elemento principale diventa in automatico il “titolo” della sezione e ogni sotto elemento aggiuntivo compone la colonna del menu.
In caso di pagine senza ramificazioni apparirà solo il tasto principale (come con certificazioni).

Divi, inoltre, offre anche altre possibilità, ossia quella di inserire un’immagine per ogni colonna.
La dimensione ottimale consigliata è di 500 x 300 px.
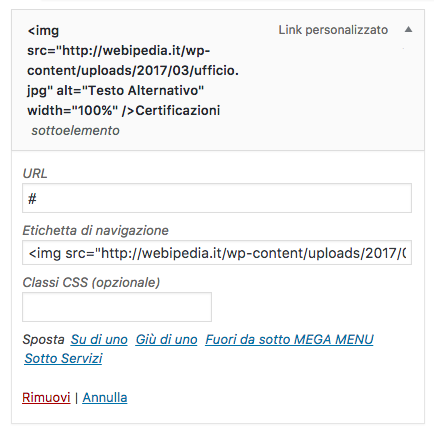
Per aggiungerla dovrai inserire il tag html dell’immagine prima dell’etichetta del menu.
<img src="URL della tua immagine" alt="Testo Alternativo" width="100%" />
Facciamo un esempio supponendo di voler aggiungere un foto alla voce certificazioni.
Dopo aver caricato l’immagine nel pannello media, copio la URL, sostituisco il testo provvisorio nel codice di prima e la inserisco nell’etichetta.

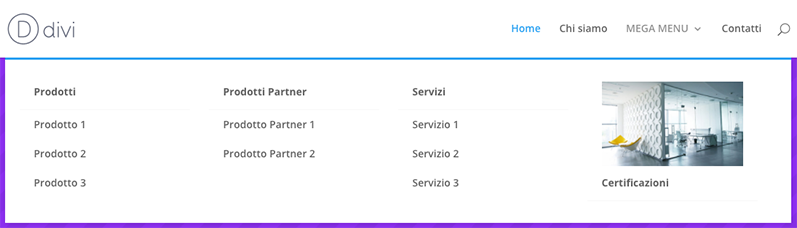
Ecco il risultato con la pagina aggiornata:

Tocco finale…
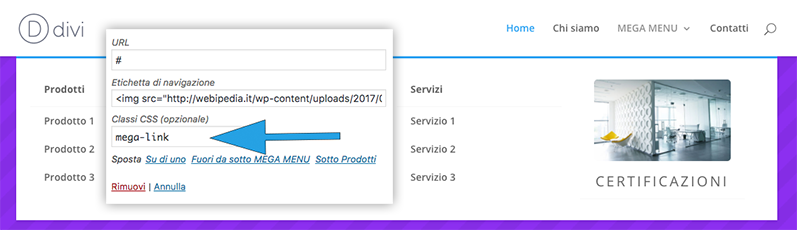
Per i maniaci della perfezione, possiamo aggiungere anche un’ulteriore classe CSS per personalizzare ancora di più la nostra immagine.
L’obiettivo è di allineare centralmente il titolo principale e dargli maggiore importanza. In più voglio fare in modo che la foto abbia i bordi tondi.
Creiamo quindi una nuova classe e chiamiamola mega-link. La nuova classe va inserita nel box del tasto “certificazioni” esattamente come fatto prima.

Questa classe dovrà essere dichiarata nel menu Divi > Opzioni tema.
Ecco il codice che dovrai inserire e che potrai modificare a piacimento:
.mega-link > a {
text-align: center;
font-size: 20px !important;
text-transform: uppercase;
font-weight: 400 !important;
letter-spacing: 3px;
}
.mega-link > a img {
margin-bottom: 8px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
Se non sei esperto di HTML e CSS ti ricordo che abbiamo un corso dedicato a questo argomento.
Enfold
Anche per il tema Enfold c’è la possibilità di utilizzare il mega menu.
In questo esempio ho strutturato un menu di navigazione leggermente diverso.

Supponiamo di voleri inserire tutte le voci di sotto ad un unico tasto, ma ricordati che puoi sempre decidere quali raggruppare come appena visto con Divi.
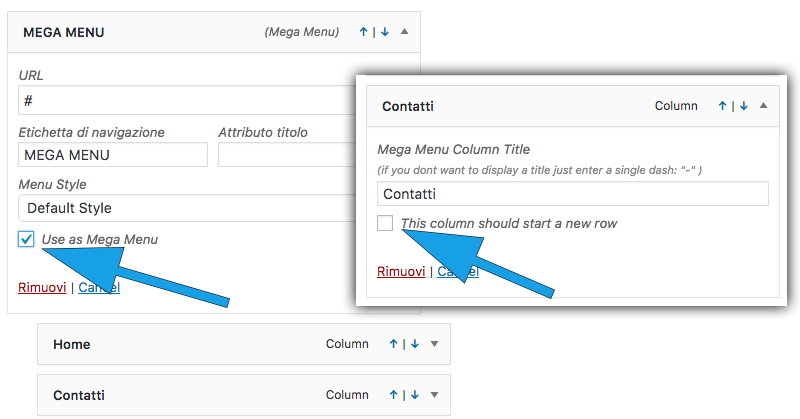
Per impostarlo non dovrai fare altro che inserire il tasto come fatto prima e spuntare la casella dedicata “Use as Mega Menu“. Come per Divi si può decidere quali voci devono formare le colonne.

Selezionando il checkbox This column should start a new row, la voce non si disporrà su una colonna, ma verrà aggiunta una riga sotto a tutto il resto.
In questo esempio ho selezionato il checkbox per la voce contatti.

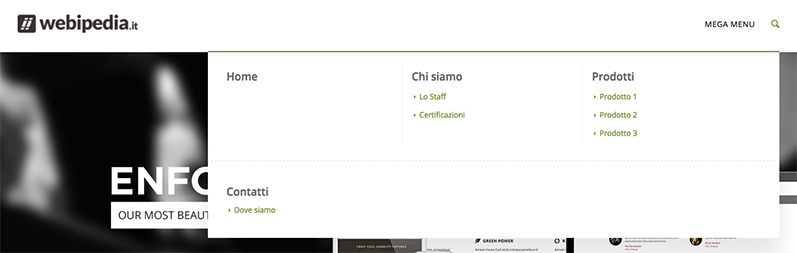
Ecco invece il risultato classico senza spunta sul checkbox.

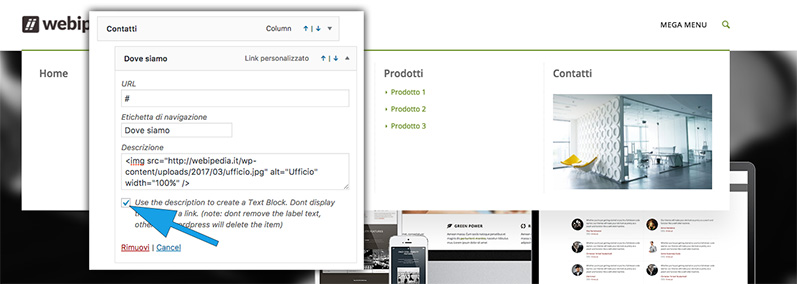
Per inserire un’immagine in Enfold dovrai utilizzare sempre un tag HTML, ma dovrai inserirlo nel box Descrizione come mostrato nella seguente figura e selezionare il checkbox che trovi subito sotto.

Altri temi premium
Come anticipato, nei temi avanzati migliori sul mercato troverai sempre la possibilità di configurare un mega menu.
Plugin per i Mega Menu
Nel caso non avessi ancora acquistato un tema premium, o se il tuo tema non comprende questa funzionalità, non hai molte alternative, dovrai utilizzare un plugin.
L’aspetto positivo è che questi plugin sono decisamente più completi rispetto a quelli offerti dai temi che, per forza di cose, hanno funzionalità più ridotte.
Ecco i migliori.
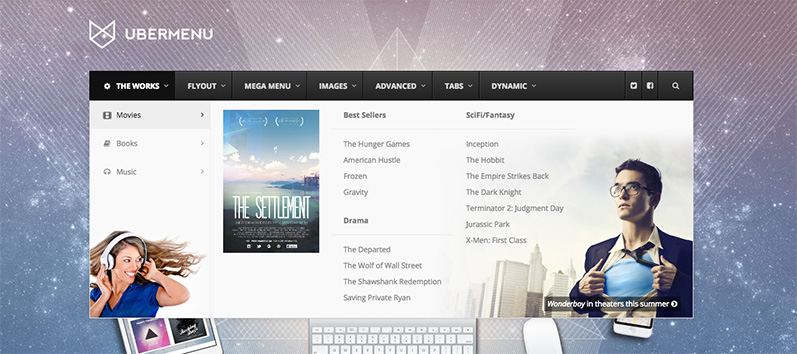
UberMenu

UberMenu è sicuramente la scelta più popolare che puoi trovare su Themeforest.
Ad oggi è stato venduto più di 64.000 volte e ha moltissime recensioni positive di clienti entusiasti.
È una soluzione completa che permette di gestire le tue voci, in righe e colonne. Vediamo le caratteristiche principali:
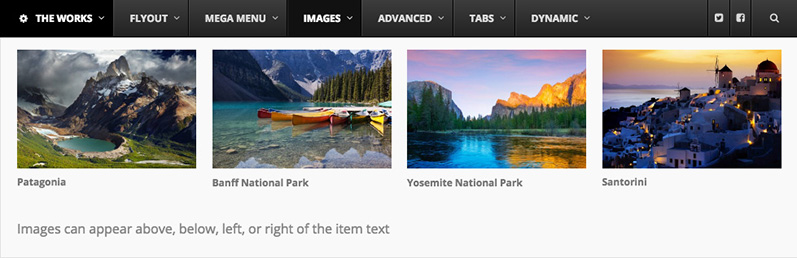
Immagini e Icone

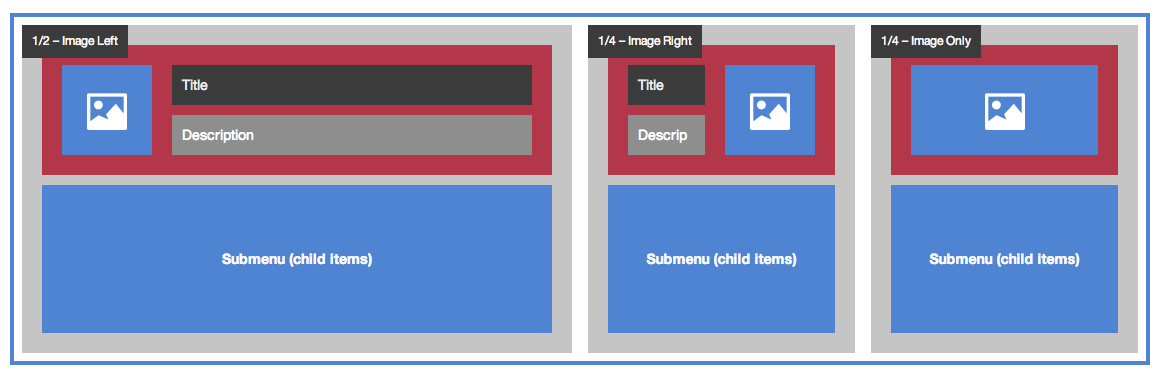
Per aggiungere un’immagine non dovrai aggiungere nessun codice, le recupererai direttamente dal pannello media. Puoi decidere quali specifiche foto inserire o potrai fare in modo che il sistema recuperi automaticamente l’immagine in evidenza dei post.

A seconda della larghezza delle colonne avrai anche la possibilità di scegliere la dimensione delle anteprime e la loro disposizione.
Al posto dell’immagine puoi anche utilizzare le icone. Ne hai a disposizione 50, ma è disponibile anche un’estensione che ne conta 500.
Si può stabilire posizione, colore, dimensione ecc…
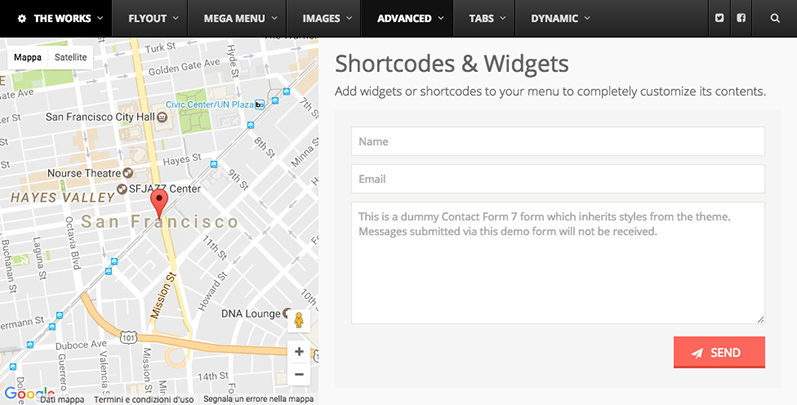
Widget, Shortcode e HTML

Puoi inserire contenuti custom a piacimento come mappe interattive, moduli di contatto con Contact Form 7 e volendo anche la barra per la ricerca.
Stile grafico

Ubermenu comprende una varietà di stili pre-impostati da selezionare. Grazie all’integrazione con il customizer di WordPress avrai oltre 50 impostazioni da configurare per ottenere l’aspetto che desideri.
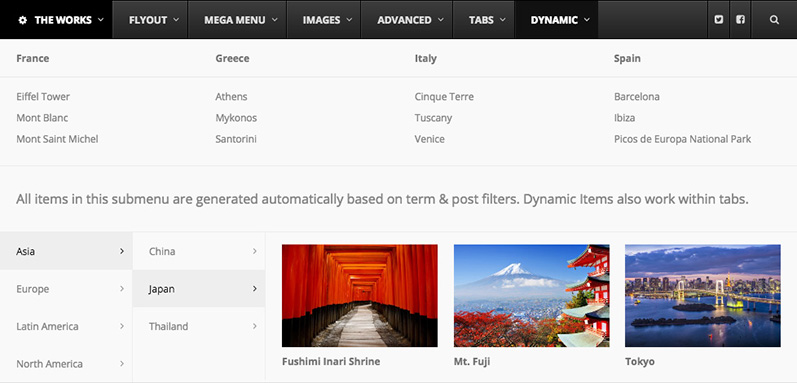
Generatore automatico

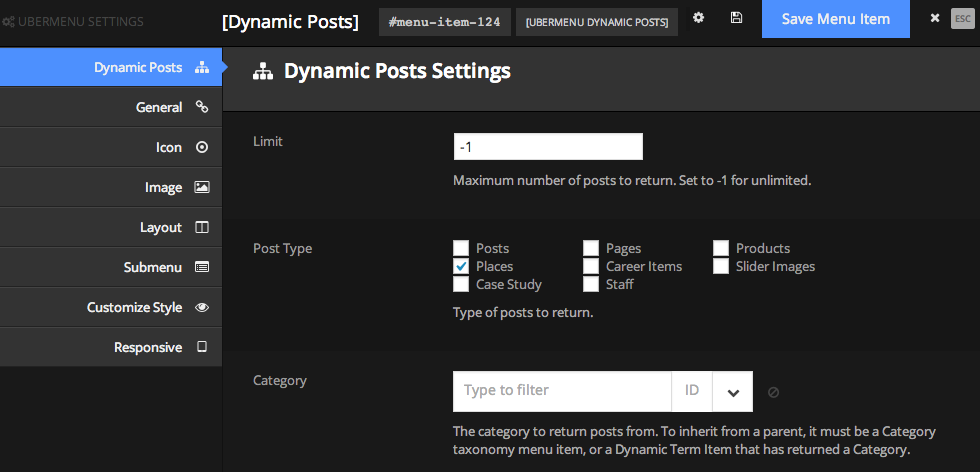
Potrai anche decidere di realizzare dinamicamente i sottomenu.
Se ad esempio hai un blog e ti interessa mettere in evidenza qualche contenuto particolare, devi solo determinare quali.

Puoi decidere di recuperare gli ultimi post, ma anche i custom post, le categorie, i tag, gli autori le singole pagine ecc…
Sottomenu a tab

Se le voci da aggiungere sono davvero molte, puoi utilizzare la funzione a tab per inserire più link nello stesso spazio.
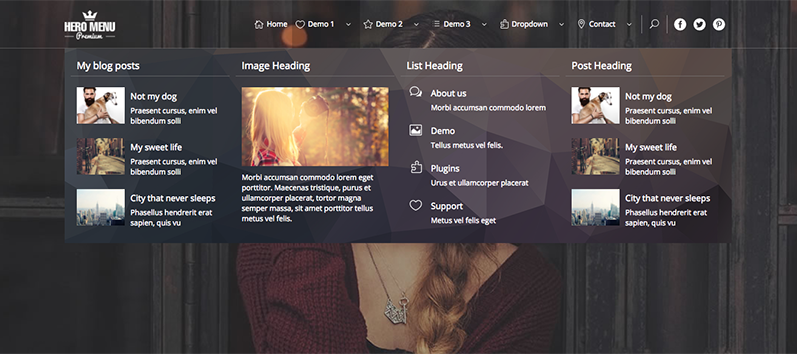
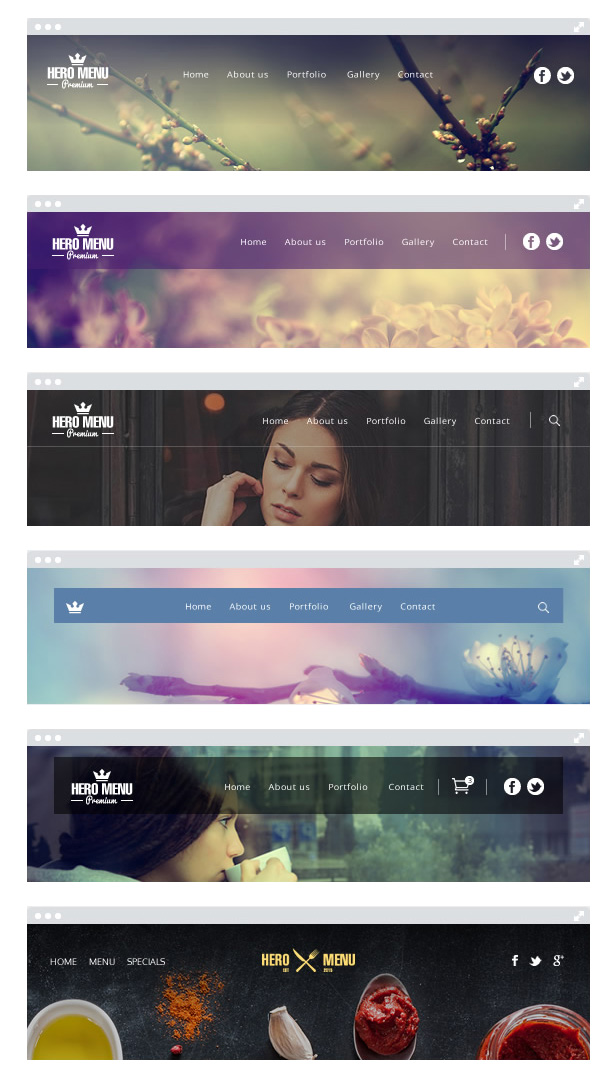
Hero Menu

Le caratteristiche e le funzionalità di Hero Menu sono molto simili al precedente.
Si possono recuperare gli articoli del blog, inserire mappe o moduli di contatto, aggiungere immagini, icone, HTML e così via.
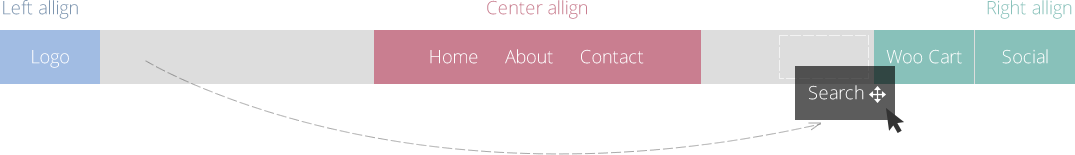
Ci sono però delle caratteristiche che lo rendono molto intuitivo, come la funzione di drag&drop per posizionare i tasti e per allinearli lungo la pagina o come la possibilità di selezionare cosa far apparire e cosa disabilitare.


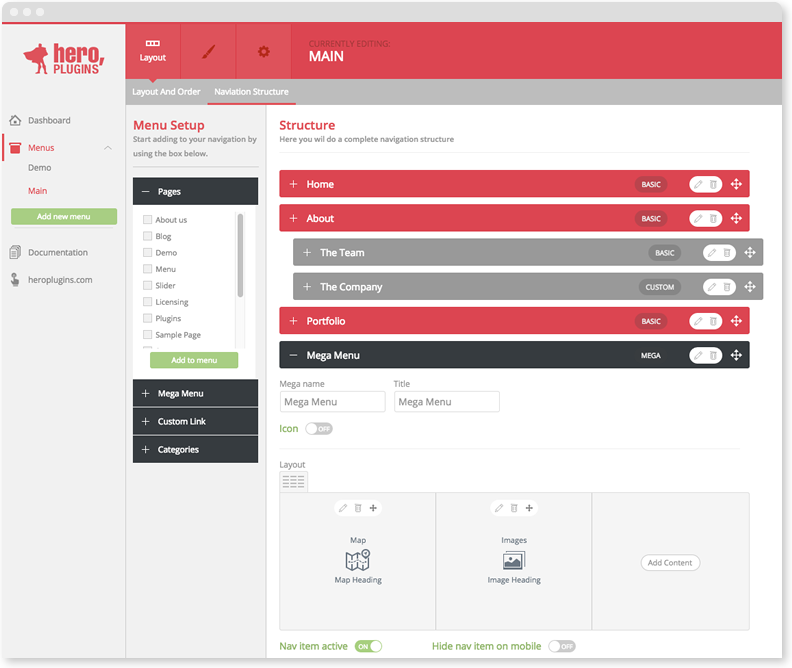
Il pannello di controllo è realizzato molto bene. Come puoi vedere dall’anteprima puoi comporre comodamente il mega menu trascinando gli elementi che ti interessano.

Hero menu ha 60 colorazioni tra cui scegliere, ma puoi anche personalizzarla inserendo il tuo codice colore.
Le icone disponibili sono 270 e si può scegliere anche tra vari effetti di layout e trasparenze come da queste anteprime:
 Hero menu si adatta a tutti i migliori temi WordPress, tra cui Divi, X-Theme, Avada, BeTheme, Bridge, Enfold…
Hero menu si adatta a tutti i migliori temi WordPress, tra cui Divi, X-Theme, Avada, BeTheme, Bridge, Enfold…
Anche se in coda, vorrei segnalare altri due plugin per realizzare un mega menu.
Uno si chiama Mega Main Menu. Se clicchi sul link per visualizzare la demo potrai configurarlo in tempo reale e valutare in prima persona tutte le opzioni disponibili.
Il secondo è Superfly, un plugin particolare perché si basa su un menu laterale a scomparsa.
Conclusioni
In questo articolo abbiamo visto come realizzare un mega menu sia utilizzando un tema premium che un plugin dedicato.
A seconda delle tue esigenze valuta se utilizzare la prima o la seconda opzione.
A mio avviso, per mega menu poco elaborati sono da preferire quelli integrati nei temi, sono più leggeri e non necessitano di plugin aggiuntivi.
Se però hai bisogno di realizzare strutture più articolate, non hai che da scegliere tra quelli che ti abbiamo proposto.











Non sapevo di questa impostazione del Divi… grazie, molto utile! ;-)
Ciao Nicola, sono contento che ti siamo stati di aiuto, continua a seguirci!
Ragazzi questa volta vi siete superati con questa “mega chicca”.
Un articolo che vale oro….
Buona giornata.
Grazie Luca!
Buona giornata.