A volte, soprattutto quando un articolo è molto lungo, sarebbe corretto inserire all’inizio dei contenuti una sorta di indice.
Un elenco puntato di sezioni a cui si applicano dei link che portano con lo scroll automatico ad una determinata sezione del contenuto.
Ora con Gutenberg è ancora più semplice gestire questo tipo di interventi sul codice HTML.
Essendo la pagina composta da singoli blocchi, accedere alla modalità HTML solo per quel elemento risulta più facile. Invece prima la modalità HTML era per tutto il contenuto, dovendo così andare alla ricerca del punto specifico della pagina su cui ci interessava intervenire.
Per inserire link che portano alla stessa pagina, ma ad una sezione differente bisogna fare due cose:
- Creare un link HTML tramite il tag <a>.
- Modificare il codice HTML di una titolazione assegnandogli un ID univoco.
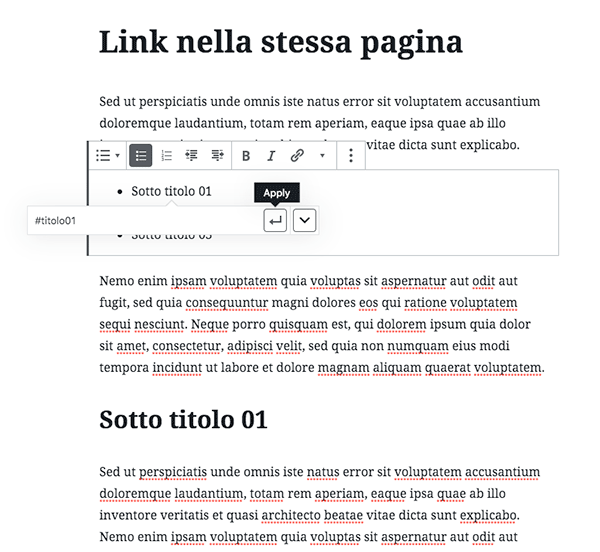
Partiamo dalla prima ed eseguiamo la procedura per inserire un normale link. La differenza? Nella URL.

Come vedi non abbiamo la solita URL come può essere https://webipedia.it/blog/ ma semplicemente #titolo01, dove l’asterisco indica che l’attributo è un id e “titolo01” il valore di tale attributo.
Non essendoci il protocollo, gli slash ed il resto, il link punterà alla pagina stessa, per la precisione all’elemento HTML con ID titolo01
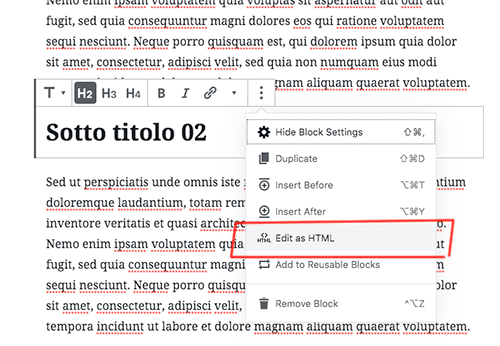
Per assegnare un ID HTML ad un elemento, come in questo esempio faremo per una titolazione, basta attivare l’elemento, accedere al menu e poi selezionare Modifica come HTML.

Ora potrai modificare il tag HTML del titolo aggiungendo un attributo id=”…”
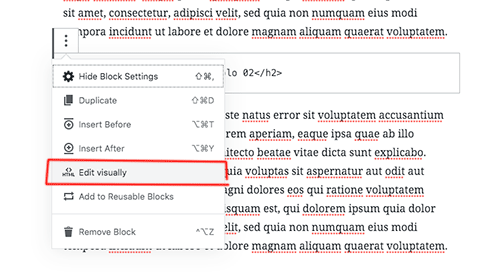
<h2 id="#titolo02">Sotto titolo 02</a>
Per tornare a modificare il blocco in formato visivo premi il Menu > Modifica visuale

Link a una sezione di una pagina diversa
Puoi anche creare un link da un’altra pagina che punta a una sezione specifica di un contenuto.
Il link in questo caso ha il formato https://tuosito.it/blog/#titolo02
Come vedi l’ID #titolo02 è stato aggiunta alla fine della URL della pagina.
Ovviamente quella pagina all’interno del suo HTML deve avere un elemento con id impostato a titolo02.
Ora se hai delle pagine con tanti testi sai come rendere un servizio migliore creando degli indici personalizzati che puntano alle diverse sezioni dei tuoi contenuti.










Può centrare il fatto che la pagina in cui devo far finire l’utente è .php?
Ciao Anna,
passami il link della pagina e dimmi dove hai messo l’id nel codice HTML.
L’errore era che c’era uno / di troppo.
Praticamente togliendo lo / dopo blog ha funzionato.
Non mi funziona il link a una sezione di una pagina diversa, mi potreste aiutare a capire dov’è l’errore?
Ciao Anna,
Quello che chiedi tu è spiegato nell’ultima parte dell’articolo.
Devi inserire l’ID all’interno del codice della pagina di destinazione e poi aggiungere #nomeID dopo la url, quando vuoi che quella sezione sia raggiunta da pagine differenti.
Buona giornata
Sì, l’ho letta quella parte, ma non funziona 😟
Ci deve essere sicuramente qualche errore o nel link o nel codice dell’ID, ma non so bene come altro aiutarti, posso solo farti vedere il procedimento in azione.
Ad esempio, questo è un link che porta ad usa sezione di una pagina esterna da quello in qui si trova: https://www.webipedia.it/wordpress/migliori-temi-wordpress/#divi
Nella pagina di destinazione è inserito id=”divi” in corrispondenza del titolo, come mostrato su questo articolo.
Cerca di replicare il processo sul tuo progetto, e se non ci riesci puoi contattarci al supporto personalizzato.
Buona giornata