Se stai utilizzando WordPress e devi mettere il sito in manutenzione, dovresti essere abituato ad utilizzare uno fra i tanti plugin a disposizione per questo scopo.
Per esempio WP Maintenance Mode – guarda la video lezione Mettere un sito in manutenzione per capire tutti gli aspetti tecnici.
Però, a volte, può essere utile conoscere questo procedimento anche senza utilizzare plugin.
Se per esempio stai muovendo i file del core di WordPress, il tuo CMS è al momento inutilizzabile, pertanto dovrai cavartela in altro modo.
Vediamo come.
Occorre avere due file:
- manutenzione.html – puoi chiamarlo come preferisci
- .htaccess – file di configurazione del web server Apache
Nota: i file .htaccess li puoi vedere da applicazioni come un client FTP tipo FileZilla o aprendo la cartella in locale da un editor come Atom o SublimeText. Se apri i file di WordPress da una cartella normale del tuo computer non li vedrai, a meno che non hai impostato nelle opzioni della vista di mostrare i file nascosti, ovvero quelli con il punto davanti.
La pagina HTML che mostrerai agli utenti
Il file manutenzione.html è un normalissimo file HTML in cui metti tutti i contenuti per avvisare i tuoi utenti di quello che sta avvedendo.
Se non sai creare pagine HTML, allora ti basta copiare il codice qui sotto. Niente di spettacolare, ma fa il suo dovere e puoi personalizzare i testi come meglio credi.
<!DOCTYPE html>
<html>
<head>
<title>Sito in Manutenzione</title>
<meta charset="UTF-8">
<style>
h1 { font-size: 50px; }
body { text-align:center; font: 20px Helvetica, sans-serif; color: #333; }
</style>
</head>
<body>
<h1>Sito in Manutenzione</h1>
<p>Scusaci per l'incoveniente. Stiamo lavorando per migliorare il servizio.</p>
<p>Saremo di nuovo attivi entro breve.</p>
<p style="margin-top: 40px; font-size: 14px; color: #666"><em>il Webmaster</em></p>
</body>
</html>

Il file .htaccess
L’utilizzo di questo file è molto potente e possiamo configurare tanti aspetti del nostro server Apache.
Se hai WordPress installato, un file .htaccess nella root del sito è già presente.
Scaricalo e tienilo da parte se devi riutilizzarlo, altrimenti creane uno nuovo – ti ricordo di salvarlo esattamente con il nome di “.htaccess” compreso di punto.
Inserisci i seguenti contenuti.
<IfModule mod_rewrite.c>
RewriteEngine on
#RewriteCond %{REMOTE_ADDR} !^255\.255\.255\.255
RewriteCond %{REQUEST_URI} !/manutenzione.html$ [NC]
RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC]
RewriteRule .* http://tuosito.it/manutenzione.html [R=302,L]
</IfModule>
Ora devi solo adattarlo al tuo caso specifico.
Spieghiamo riga per riga.
Tutto il codice è incluso nel controllo per la verifica della disponibilità del mod_rewrite.
<IfModule mod_rewrite.c>...</IfModule>
Lo impostiamo su ON con
RewriteEngine on
Se vuoi, puoi evitare che avvenga il re-indirizzamento sulla pagina manutenzione.html per tutte le richieste che provengono da un dato IP – per esempio il tuo. In questo caso togli il commento, ovvero il simbolo # e inserisci l’IP.
#RewriteCond %{REMOTE_ADDR} !^255\.255\.255\.255
Con i due seguenti controlli impostiamo di non fare il redirect se viene richiesto il file manutenzione.html, altrimenti finiamo in un loop infinito! Così come non lo applichiamo se vengono richieste immagini – nel caso tu voglia inserirle nella pagina.
RewriteCond %{REQUEST_URI} !/manutenzione.html$ [NC]
RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC]
Dopo tutte queste condizioni, finalmente indichiamo dove fare il redirect. Ritorniamo anche il 302 come status code.
Il status esatto sarebbe stato il 503 (servizio non disponibile), ma Apache non ne permette il completo utilizzo, pertanto scegliamo 302 che indica un redirect temporaneo.
RewriteRule .* http://tuosito.it/manutenzione.html [R=302,L]
Ricorda di inserire la URL che porta alla tua pagina di manutenzione!
Carica i file nella root del sito
Una volta caricati questi due file, quando un utente richiederà una pagina gli verrà mostrato il messaggio di manutenzione.
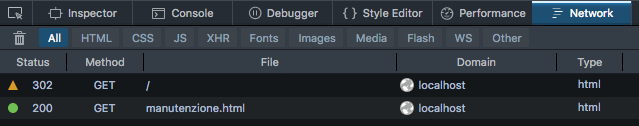
Se vuoi controlla con l’inspector del tuo browser, alla sezione Network, che tutto avvenga correttamente. Quindi:
- Richiesta della pagina – in questo caso tuosito.it – ed il relativo status 302
- Richiesta della pagina manutenzione.html e relativo status 200 ( richiesta andata a buon fine ).

Per questo piccolo suggerimento è tutto.
Se vuoi ricevere altri suggerimenti, ricordati di iscriverti alla nostra newsletter.











Ciao,
articolo molto interessante.. ho provato e funziona alla grande!!! :)
Chiedo solo un piccolo aiuto, facendo così senza il plugin poi se faccio le mie modifiche da Backend e voglio vedere il risultato.. mi fa vedere anche a me (Amministratore) la pagina in manutenzione!
C’è un modo perchè solo io, che sono loggato come amministratore, possa vedere il sito? come se utilizzassi un plugin?
Altrimenti è inutile, questa modifica al file .htaccess può andar bene solo per siti non in Worpdress..
Grazie mille
Ciao Andreas,
questa soluzione è ideale sia per i siti WordPress che per siti fatti con altro cms o in altro modo.
È utile quando hai un sito WordPress se per esempio hai dei problemi per cui i tuoi utenti non possono vedere il sito e non puoi accedere all’admin.
Esempio: aggiorni un pluing o cambi un tema, ma c’è un problema che ti corrompe il tutto. Da admin non puoi fare più nulla perché anche quello si è corrotto. Che fai? Utilizzi questo metodo per mettere offline il tuo sito e intanto hai il tempo per trovare una soluzione.
Se invece hai accesso a WordPress, allora non ti serve questo sistema, ma semplicemente un plugin come Wp Maintenance Mode.
Buona giornata
Buongiorno Roberto, volevo chiederti se era possibile far inviare email dal plugin contact form7 quando il sito è in fase di manutenzione. Ti spiego sto realizzando un sito con worpress utilizzando un thema flatsome dove mi da la possibilità di inserire una mia pagina “creata sempre tramite il thema” come land-page di atterraggio in modalità manutenzione, su questa pagina ho inserito un format di contact form 7…visivamente c’è e si possono compilare i campi ma al momento dell’invio non accade nulla, quindi i miei visitatori non possono inviare il format compilato e quindi io non ricevo nulla… ora vorrei capire sempre se ti è possibile come posso fare per poter attivare l’invio delle email quando il sito è in fase di manutenzione. Grazie spero in una tua risposta. buon lavoro. Maurizio
Ciao Maurizio,
i motivi per cui non ti funziona l’invio potrebbero essere molti (fra cui anche la configurazione del server).
Con il sito non in manutenzione l’invio email di Contact Form 7 funzionava?
Per chi come me sta per prendere hosting etc.. per poi mettere il ‘sito in costruzione’ (il blog),cosi da renderlo PRONTO con articoli etc non ancora completati, cosa è più pratico, tale sistema menzionato in questo articolo, un po di html ne capisco.. o un plugin oppure ..(che sò,home splash, o, wp maintenance mode o, uultimate…)?
Ciao Roberto
Come diciamo all’inizio dell’articolo il modo più pratico è quello di utilizzare un plugin come WP Maintenance Mode.
Questo articolo è indirizzato più che altro, a chi vuole capire come fare anche senza farne uso.
Buona giornata