Sono diversi gli scenari per cui creare uno shortcode è la soluzioni giusta per il nostro sito WordPress.
Grazie agli Shortcode possiamo risparmiare molto tempo e gestire diverse parti del sito da un unico punto.
Scendendo nel dettaglio capirai subito la loro potenzialità e non potrai più farne a meno.
Cosa sono gli ShortCode?
Gli Shortcode sono degli strumenti di WordPress che danno la possibilità di inserire, all’interno dell’editor di testo, l’esecuzione di codice PHP, semplicemente richiamandolo tramite [nomeShortcode].
Facciamo subito degli esempi pratici.
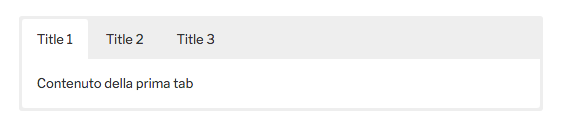
Stiamo scrivendo un articolo e vorremmo inserire, fra due parti di testo, una sezione composta dal classico modulo tab con le diverse linguette.
 Ovviamente con l’utilizzo canonico del semplice campo di testo non potremmo arrivare a comporre questo elemento.
Ovviamente con l’utilizzo canonico del semplice campo di testo non potremmo arrivare a comporre questo elemento.
Grazie agli shortcode, invece, questa difficoltà viene risolta.
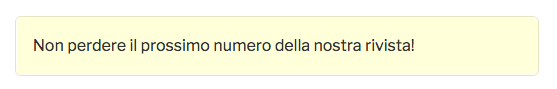
Per esempio vogliamo inserire una nota.

In questo caso saremmo dovuti andare nell’editor > Visualizzazione Testo, racchiudere il contenuto della nota in un div e applicare gli stili con i CSS.
Tramite uno shortcode si evita questa perdita di tempo.
Gli shortcode possono fare molto, non ci sono vincoli poiché abbiamo a disposizione la programmazione PHP, così come il database e le funzioni di WordPress. Possiamo:
- Creare bottoni
- Box per le note
- Tooltip
- Gallery e Video
- Gli ultimi post
- Accordion e Tabs
- LightBox
- … e molto altro ancora
Questi possono essere richiamati in diversi modi, a seconda di come sono stati concepiti:
[mioShortcode] – esegue il codice PHP associato allo shortcode. Compie il lavoro che deve fare e, nel caso, stampa nella pagina il contenuto o il risultato dello script.
[mioShortcode bottone="Accedi Oggi"] – ha un parametro di personalizzazione (ne possiamo avere anche più di uno). Il parametro viene recuperato e utilizzato all’interno dello script PHP.
[mioShortcode bottone="Accedi Subito"]Contenuto personalizzato[/mioShortcode] – presenta sia il passaggio di variabile che il contenuto. Tutte queste informazioni sono elaborate all’interno del codice PHP.
Molto probabilmente ti è già capitato di utilizzarli, in quanto lo stesso WordPress ha degli shortcode nativi come video, audio, gallery, ecc…
Anche i temi e i plugin ne fanno un uso massiccio. Basta pensare ai Layout Builder – costruttori di pagina – che basano il loro funzionamento proprio sugli shortcode. Oppure famosi plugin come quelli dei moduli di contatto o gli Slider.
Inoltre molti temi mettono a disposizione gli shortcode direttamente nell’editor di testo di WordPress.

Gli shortcode potrebbero essere realizzati tramite programmazione, ma per i non programmatori abbiamo a disposizione molti plugin per la loro creazione e gestione.
ShortCodes Ultimate
Un plugin molto utilizzato è Shortcodes Ultimate.
Questo ha moltissime funzioni, possibilità di preview e viene installato con un gran numero di shortcode pronti all’uso.
Non permette la creazione di shortcode personalizzati (bisogna acquistare un suo Add-on), ma essendo così ricco, presumibilmente, troverai già pronto quello che fa per te.
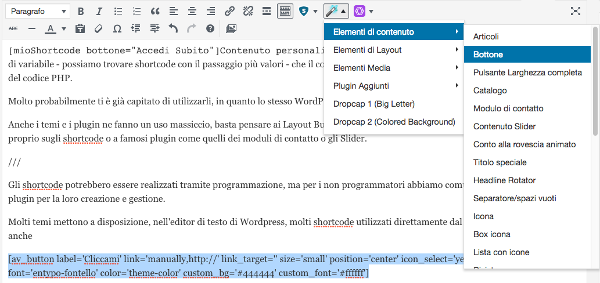
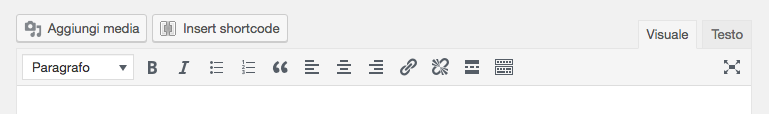
Una volta installato troverai di fianco al bottone Aggiungi Media quello per l’inserimento dello shortcode.

Posiziona il cursore dove vuoi inserirne uno e premi il bottone.
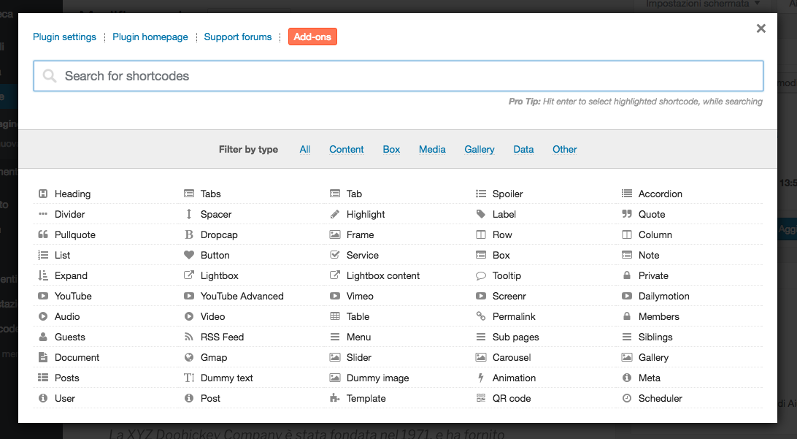
Ti si aprirà una vera e propria applicazione, ben organizzata, con possibilità di filtrare i diversi shortcode.

Ognuno di questi avrà logicamente delle impostazioni diverse.
Se creiamo una “nota” dobbiamo decidere il colore di sfondo, quello del testo e l’arrotondamento degli angoli.

Se invece scegliamo le Tabs, una Lista o un LightBox dovremmo inserire le impostazioni relative.
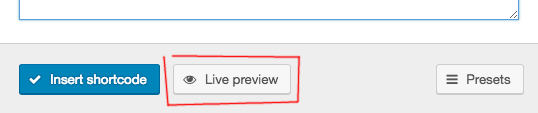
Una funzione molto apprezzabile è quella di preview, dove possiamo vedere il risultato dei settings prima di generare lo shortcode.

Nel menu di sinistra del nostro admin di WordPress sarà presente la voce “Shortcode<>“.
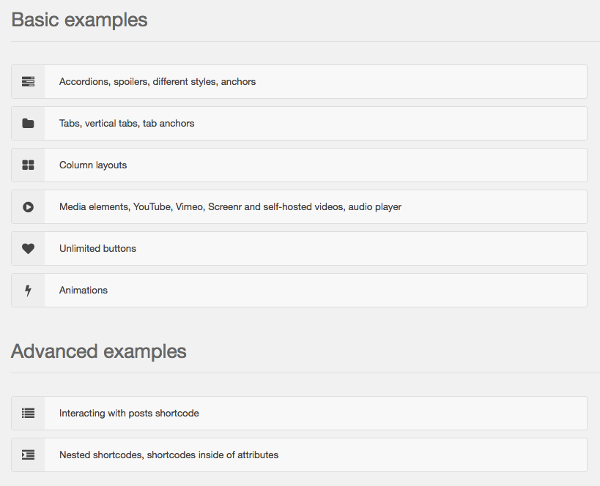
In questa sezione abbiamo Examples, dove vedere degli esempi di utilizzo e, nel caso, copiare il codice dello shortcode per incollarlo nelle nostre pagine.

A questo punto non ti rimane altro che esplorarne le diverse funzioni!
Creare Shortcode personalizzati
Se non trovi lo shortcode che fa per te fra quelli già realizzati, allora abbiamo un altro plugin che crea Shortcode personalizzati.
Si chiama Shortcoder.
Grazie a questo plugin possiamo creare shortcode con testo e contenuti HTML.
Un esempio per cui potrebbe essere utile è se vogliamo riproporre lo stesso testo, magari come Call to Action, in diverse pagine o articoli.
In questo modo se decidiamo di cambiarlo non dovremo fare questa azione per ogni articolo, ma modificheremo solo il testo dello shortcode per vedere la modifica applicata in tutto il nostro sito.
Andiamo in Impostazioni > Shortcoder.

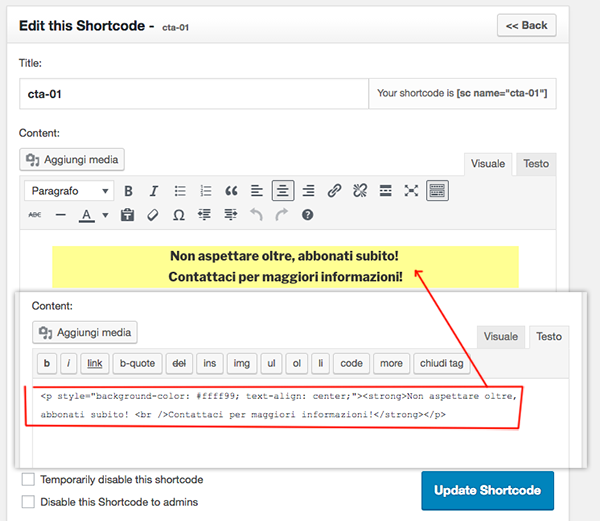
Nel campo Title inseriamo il nome dello shortcode, nel campo di testo il contenuto che vogliamo fare comparire quando utilizziamo lo shortcode.
Possiamo andare nella Visualizzazione Testo dell’editor per inserire anche del codice HTML e CSS come mostrato nell’immagine.
Per utilizzare lo shortcode basta copiare quanto ci viene riportato in alto a destra, in questo caso [sc name="cta-01"]e incollarlo all’interno dell’articolo nel punto dove vogliamo riportare la Call to Action.

Per modificarlo ritorniamo in Shortcoder e premiamo il tasto che si trova in fondo alla pagina.
 – – –
– – –
Come hai visto imparare a gestire gli shortcode è veramente semplice e può essere molto produttivo.
Prima di installare un plugin per questo scopo, ti consiglio di controllare che il tuo tema non sia già fornito di quello che ti serve.
Per esempio Divi della Elegant Themes ha a disposizione uno strumento proprio per la gestione di blocchi di contenuto identici da riproporre nelle diverse sezione del tuo sito.











Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!