Nella maggior parte dei browser sono a disposizione gli Strumenti per Sviluppatori, una risorsa veramente importante nella fase di sviluppo e manutenzione del tuo sito web.
Essendo il browser la “casa” che ospita le tue pagine HTML è importante avere la possibilità di analizzare quello che succede oltre all’aspetto visivo.
Come accedere agli Strumenti per Sviluppatori
Browser come Chrome, Firefox, Safari sono tutti dotati di questi strumenti.
Normalmente sono già impostati di default, pronti per essere utilizzati, fatta eccezione per Safari.
Infatti per questo browser li devi attivare andando in Safari > Preferenze > Avanzate e attivando la spunta “Mostra menu Sviluppo nella barra dei menu“. Fatto questo sarà presente la voce Sviluppo da cui potrai farne l’accesso.
Personalmente utilizzo Chrome o Firefox e saranno quelli che utilizzeremo nelle seguenti spiegazioni.
Nota: i differenti Strumenti per Sviluppatori non sono uguali al 100%. Hanno gli stessi tool dedicati al comune scopo, ma la loro interfaccia è leggermente differente. A prescindere da quello che utilizzerai, sarà veramente semplice destreggiarti nelle diverse soluzioni.
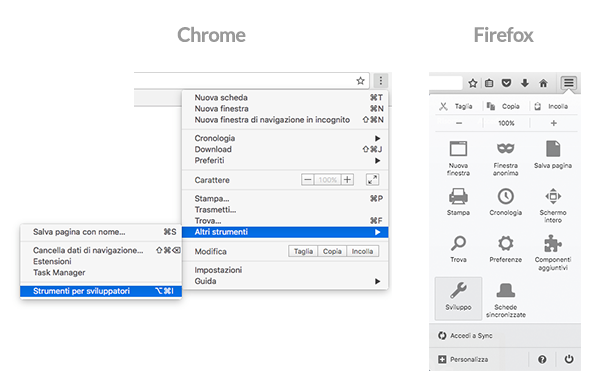
Ci sono vari modi per aprire gli Strumenti di Sviluppo:
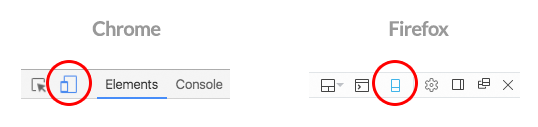
- Il menu nella barra superiore.
- Il menu apribile dall’icona in alto a destra.
- Il tasto destro del mouse.

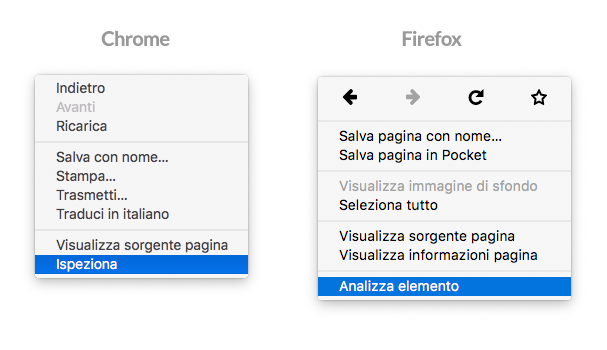
La scelta che prediligo è quella di posizionare il mouse sull’elemento della pagina che si intende ispezionare, premere il tasto destro e scegliere l’opzione, come mostrato in figura.

Premuto Ispeziona o Analizza Elemento si apriranno, sul lato inferiore della pagina, gli Strumenti per Sviluppatori.
Visto che abbiamo chiesto di ispezionare l’elemento, la sezione che si apre è “Elements“.
Ci viene proposto il codice HTML della pagina che stiamo visualizzando e viene evidenziato l’elemento HTML selezionato.

Puoi modificarne la posizione del pannello: in basso, sulla destra o in una finestra separata.
Su Chrome devi cliccare l’icona sulla destra – quella con i 3 puntini – mentre su Firefox trovi tutte le icone già visualizzate.
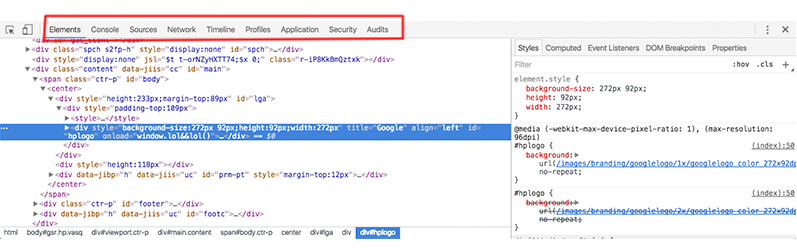
Sezioni principali degli strumenti per sviluppatori
Come vedi le sezioni sono parecchie, ognuna di queste ha uno scopo ben preciso.
Inoltre, nell’arco del tempo, vengono aggiunti sempre nuovi strumenti e questo software diventa sempre più completo.
Eccoli elencati:
Elements – Per analizzare il codice HTML, i relativi CSS, modificare i contenuti ecc…
Console – Utilizzata durante lo sviluppo in Javascript e per ricevere messaggi (Log) dal browser.
Sources – È il debugger per gli sviluppatori Javascript, dove inserire breakpoint e tutti gli altri strumenti che servono per il debug del codice.
Network – Utilizzato per analizzare il caricamento delle varie risorse richieste.
Security – Ritroviamo tutte le informazioni relative alla sicurezza della pagina, tra cui anche quelle relative ai certificati HTTPS.
Varie – Abbiamo infine tutte le altre sezioni più “avanzate”, dove gli sviluppatori possono trovare pane per i loro denti.
Il Page Inspector
Il motivo per cui stiamo scrivendo questo articolo è perché ci è capitato più volte, in fase di supporto, di dover spiegare agli utenti dei nostri video corsi come analizzare l’HTML della pagina.
Per questo motivo, il primo argomento che trattiamo è quello relativo all’analisi dell’HTML / CSS, tramite il page inspector.
Selezionare Elementi
Come abbiamo appena visto, se facciamo l’accesso agli strumenti per sviluppatori tramite “ispeziona elemento“, si apre la sezione Elements con l’elemento selezionato.
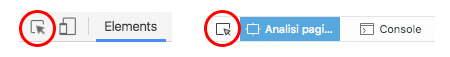
Esiste un altro metodo per selezionare elementi HTML ed è quello di attivare lo strumento di selezione – icone posizionate a sinistra della barra degli strumenti.

Una volta premuta l’icona ti puoi muovere nella pagina lato utente – quello visivo – e con un clic andrai a selezionare l’elemento che ti interessa analizzare.
Analizzare l’elemento HTML e i suoi CSS
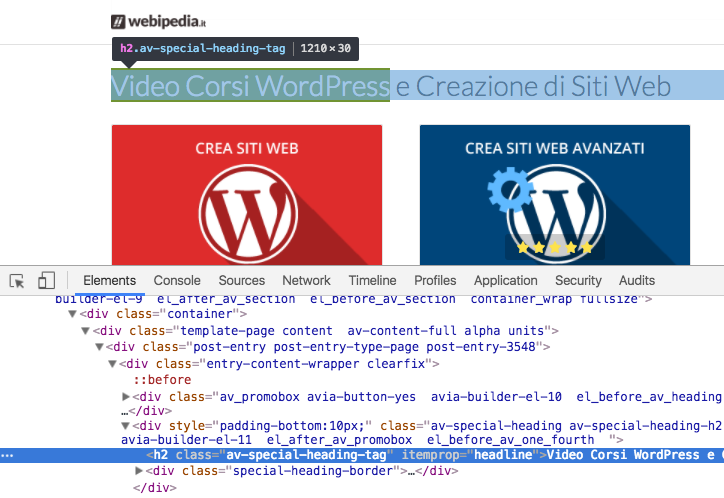
Analizziamo ad esempio il titolo di una sezione nella nostra pagina Video Corsi.

Ti sarai accorto che muovendo il mouse sui vari elementi del codice HTML, questi vengono evidenziati visivamente sulla pagina con rettangoli semi trasparenti.
Servono a darti un feedback migliore su cosa stai selezionando.
Ti viene mostrato anche – nel rettangolo nero – il tipo di elemento (div, h1, h2 ecc…), le classi ad esso associate e le dimensioni dell’ingombro dell’elemento.
Infine, per muoversi rapidamente attraverso la struttura della pagina, nella parte inferiore trovi l’alberatura del documento che mostra tutti gli elementi “parent” di quello selezionato.
![]()
Anche solo guardando le classi e gli ID ad essi associati, puoi avere una buona linea guida che ti sarà utile quando modificherai i tuoi CSS.
Recuperare informazioni sull’elemento HTML e sui CSS
La sezione Elements è divisa in due parti: sulla sinistra il codice HTML, sulla destra le informazioni dell’elemento selezionato.

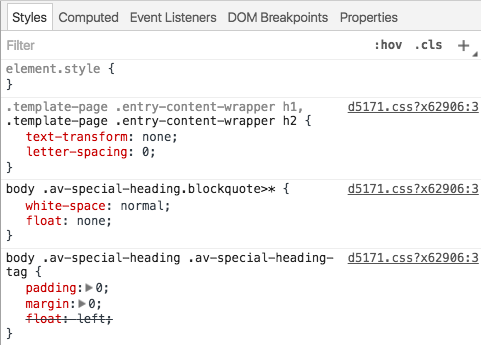
Come vedi ci sono diverse Tab. Le prime due, Styles e Computed, si riferiscono agli stili.
Quando selezioni un elemento, dentro la tab Styles, trovi le dichiarazioni di tutti i CSS che influiscono su questo elemento.
In questo modo puoi capire come i diversi attributi sono stati targhettizzati e la struttura della gerarchia con cui sono stati assegnati.
Se stai cercando di sovrascrivere un attributo HTML, per esempio in un tema WordPress, allora potresti avere la necessità di analizzare una specifica proprietà.
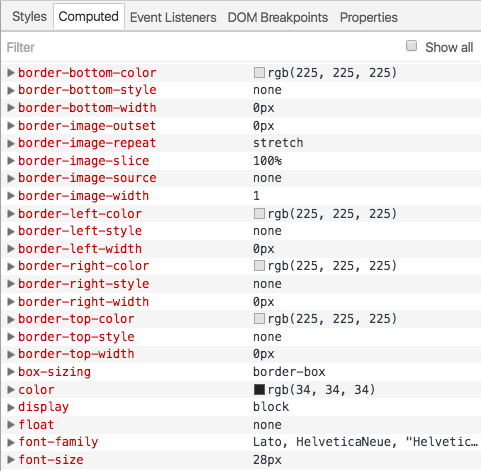
In questo caso, andando sulla tab Computed, avrai la lista di proprietà – border, color, font, margin, padding ecc… – dell’elemento analizzato.

In questa sezione sono mostrati tutti i valori assegnati alle diverse proprietà del tuo elemento.
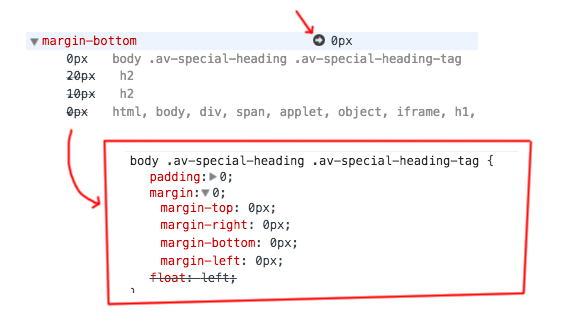
Se invece vuoi sapere dove la proprietà è stata dichiarata, per poterla sovrascrivere in maniera corretta, rispettando la struttura e le gerarchie dei CSS del tema – o plugin – allora basta premere l’icona con la freccia.

Verrai rimandato nella tab Styles, nella dichiarazione di tale proprietà e potrai osservare la struttura degli stili.
Modificare l’HTML e i CSS
Per fare dei test veloci prima di apportare modifiche sul documento sorgente, puoi manipolare tutti gli elementi HTML direttamente sulla pagina.
Nota bene: le modifiche che stiamo facendo NON sono hanno effetto sul file originale che ci è stato restituito dal server. Verranno semplicemente apportate sul file .html che stai visualizzando nel tuo browser. Queste modifiche, una volta aggiornata la pagina, saranno cancellate, perché verrà eseguita una nuova richiesta al server che la invierà nuovamente.
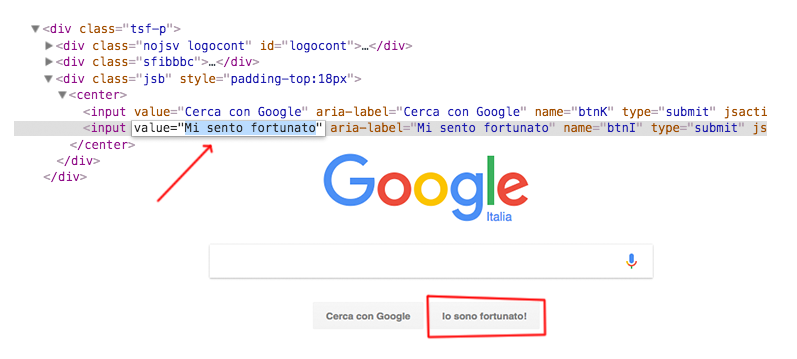
Vuoi fare un veloce esperimento? Cambiamo la pagina di Google!
Vai su google.it, posizionati sul bottone con la dicitura “mi sento fortunato“, premi il tasto destro e ispeziona l’elemento.
Ora vai sul attributo value del elemento input e fai doppio clic. Avrai la possibilità di modificarne il contenuto, ad esempio “Io sono fortunato!“.
Ora premi Invio e guarda la pagina lato visivo. Il bottone è stato modificato!

Allo stesso modo puoi apportare modifiche a tutta la pagina HTML: testi, valori, elementi, ecc…
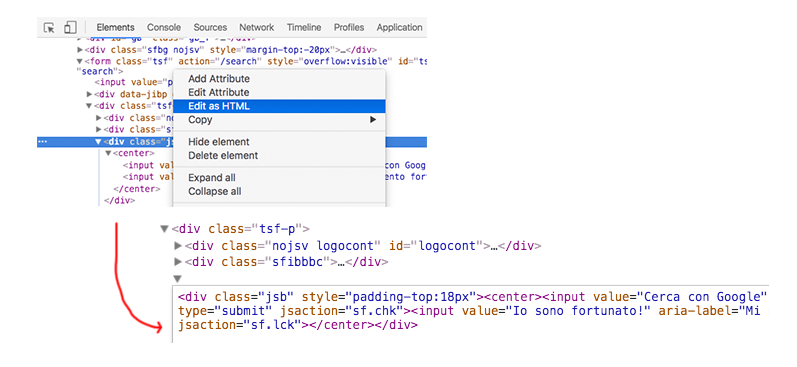
Puoi anche modificare sezioni intere, premendo il tasto destro del mouse sull’elemento e selezionando “Edit as HTML“.

La stessa libertà di modifica viene data anche per i CSS.
Grazie a questa funzione possiamo testare in tempo reale le impostazioni e l’aspetto visivo che le proprietà CSS danno ai nostri elementi, ricevendo così un feedback immediato.
Basta selezionare l’elemento e andare nel pannello Styles.
Se premi sul valore di una proprietà puoi modificarne il contenuto.

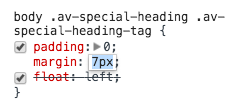
Oppure, osserva come portando il cursore del mouse sopra le proprietà, si possono disattivare / attivare i corrispettivi valori.
Puoi anche cancellare completamente una proprietà. Seleziona un valore o una proprietà e poi premi Cancella dalla tastiera.
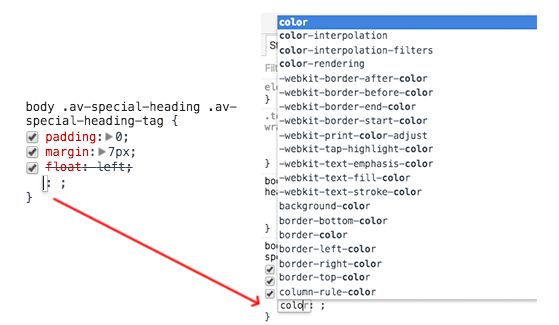
Vuoi inserire una nuova proprietà? Posiziona il mouse alla fine del valore di una proprietà e fai click. Il cursore si posizionerà in automatico su una nuova riga e mentre digiti i contenuti ti verrà data un mano grazie alla funzione di auto-compilazione.

Note: se lavori utilizzando questi strumenti avrai il vantaggio di evitare noiosi passaggi ripetitivi per vederne i risultati come “Salva Documento > Ricarica Pagina“.
Simulare Smartphone e Tablet
Fra questi strumenti non potevano mancare quelli per simulare gli smartphone e i tablet.
Certo, per verificare “al volo” il comportamento responsive di un sito possiamo anche trascinare la finestra del browser per vedere tutti gli elementi slittare e impaginarsi correttamente.
Con il simulatore dell’inspector, però, abbiamola la possibilità di verificare le dimensioni di device ben precisi, ruotarli e simulare il “touch”.
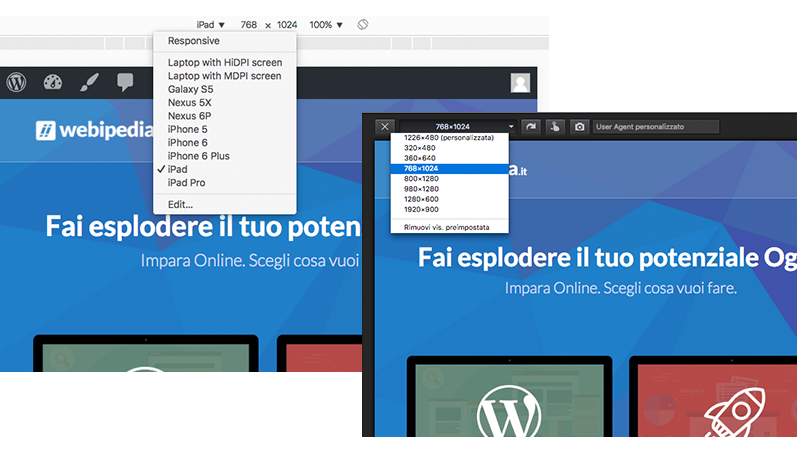
Per andare in modalità di simulazione responsive dobbiamo premere le icone come da immagine sottostante.

Anche in questo caso i simulatori dei differenti browser sono diversi, ma risolvono comunque lo stesso compito.

Visualizza sorgente pagina
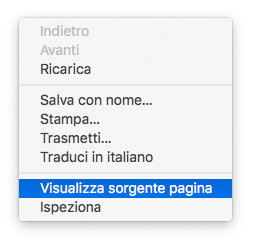
Un ultimo aspetto di cui voglio parlare è il visualizza sorgente pagina, raggiungibile sempre con il tasto destro del mouse.

Quando premi questa opzione si apre una nuova pagina, all’interno della quale trovi tutto il codice HTML con cui è composta.
Se la pagina è stata compressa dal server, troverai il codice su un’unica linea e sarà difficile muoversi all’interno di essa.
In caso contrario, vedrai tutto il documento HTML con i vari spazi e gli a capo.

Questa funzione è utilissima quando si deve fare una ricerca per determinati elementi.
Se avverti qualcosa di strano nella pagina o stai cercando la soluzione a un problema, è sempre bene dare un’occhiata al sorgente pagina.
Un esempio? Un nostro utente riceveva un avviso di errore da Google per la sitemap che aveva inserito nella Search Console.
Andando sulla sitemap, all’indirizzo http://xxxx/sitemap_index.xml veniva restituita una pagina bianca, pertanto nessun indizio da seguire.
Solo analizzandone il codice si poteva capire il perché.
Il server restituiva un warning che non rendeva il file .xml della sitemap conforme ai formati richiesti.
<b>Warning</b>: Class __PHP_Incomplete_Class has no unserializer in <b>/home/content/xxxx/xx/xxxx/html/wp-content/object-cache.php</b> on line <b>894</b>
Conclusioni
In questo articolo abbiamo visto in linea generale cosa sono gli Strumenti per Sviluppatori e ci siamo soffermati sui contenuti della sezione Elements per lavorare più comodamente con HTML e CSS.
Se hai delle richieste particolari per i prossimi articoli o hai dei dubbi, non devi fare altro che lasciarmi un commento.











Ciao, stavo usando il page inspector, modificando di molto una pagina, il problema è che per sbaglio ho selezionato metà del codice e l’ho cancellato.
esiste un torna indietro di un passo?
Il codice che ho cancellato è quello modificato da me, quindi refreshare la pagina non aiuterebbe.
Ciao Marco,
l’inspector non serve per modificare il codice. Serve per debuggarlo, carpire la struttura dei css, vedere e studiare i css, html, js di altri siti ecc…
Se devi fare delle modifiche alla tua pagina non utilizzare l’inspector ma un semplice editor.
È scontato, ma onde evitare lo dico. Con l’inpector non è che puoi modificare le pagine web di altri siti salvandole su server che non sono il tuo.
Buona giornata
Adesso sono in grado di utilizzare il page inspector! Spiegazione essenziale ed efficace. Grazie Webipedia!
Grazie a te per il commento!