In questo articolo vedremo come ottenere una Google API Key, indispensabile per chi incorpora una mappa di Google sul proprio sito web.
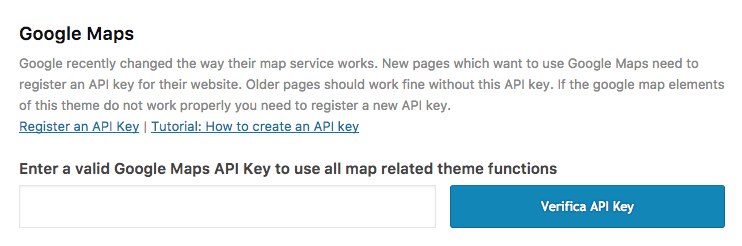
Può capitare infatti che, all’inserimento di un modulo mappa che si trova in quasi tutti i temi premium, appaia una schermata come questa.

Fino a poco fa infatti, bastava incorporare il codice generato su Google Maps e inserirlo in una pagina perché le mappe fossero visualizzate, ma dal 2016 Google ha introdotto le API (Application Programming Interface) anche per le mappe.
L’effetto di queste modifiche non è retroattivo, quindi, in tutti i domini attivati prima di queste nuove regole, le mappe continueranno a funzionare senza errori ma, per tutti i nuovi domini, è necessario dotarsi di questa chiave di autenticazione.
Cosa sono le chiavi API?
Creare un programma o un servizio web che faccia tutto è impossibile. Troppe sono le funzioni di cui si potrebbe avere bisogno e troppi sono i nuovi servizi che quotidianamente vengono resi disponibili al pubblico.
Ok, ma come avere un prodotto il cui risultato è l’unione di diversi programmi e funzionalità create da aziende differenti? Tramite le API.
Prendendo l’esempio proprio delle mappe, possiamo pensare come sia controproducente per i realizzatori di temi WordPress spendere tempo e risorse per creare un modulo complesso come quello per la creazione delle mappe.
Soprattutto per il fatto che esiste già, quello di Google.
Google mette a disposizione il suo servizio, ma richiede l’autenticazione per l’accesso alle funzioni del suo prodotto.
Esatto, stiamo parlando delle API Key.
In questo modo, il tuo sito WordPress ha la possibilità di utilizzare un programma che non è incorporato nel suo codice, richiamando le funzioni rese disponibili dai programmatori di Google: appunto le API.
Google ha oltre 100 tipi di API differenti.
Ecco il procedimento per richiederle ed utilizzarle sul tuo sito web.
Come ottenere una Google API Key
L’API key che stiamo per richiedere è un servizio che Google rilascia gratuitamente.
Esistono anche dei piani a pagamento, ma sono necessari in caso di App o siti web in cui si paga per accedere a contenuti protetti o che hanno delle restrizioni di accesso particolari.
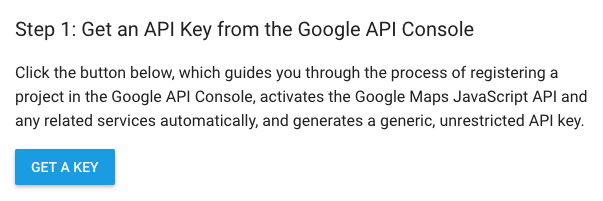
Basta collegarsi alla Console Developer di Google dalla pagina della documentazione ufficiale premendo il tasto Get a Key.

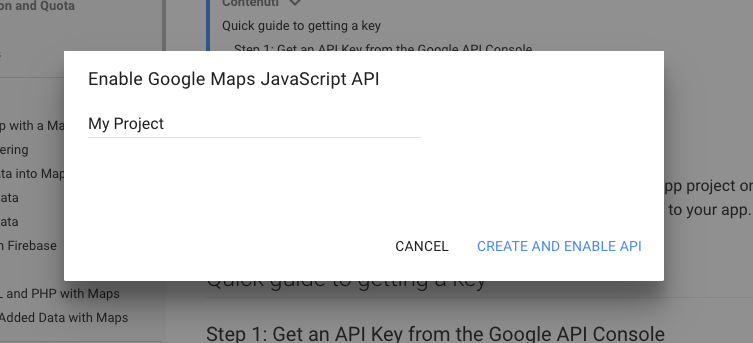
Crea un nuovo progetto, assegnagli il nome per riconoscerlo nel tuo account Google e premi il tasto Create and Enable API.

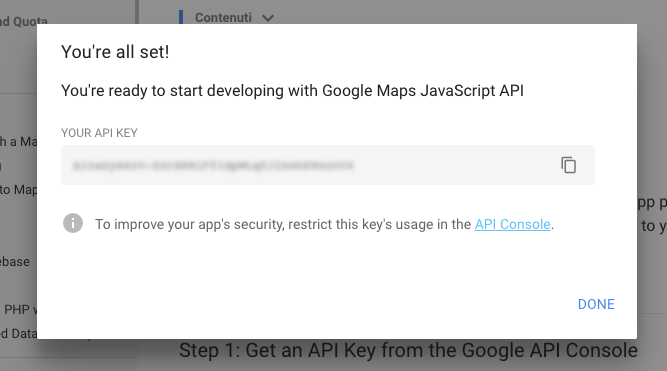
Attendi qualche istante e apparirà il codice da integrare sul tuo sito in WordPress.

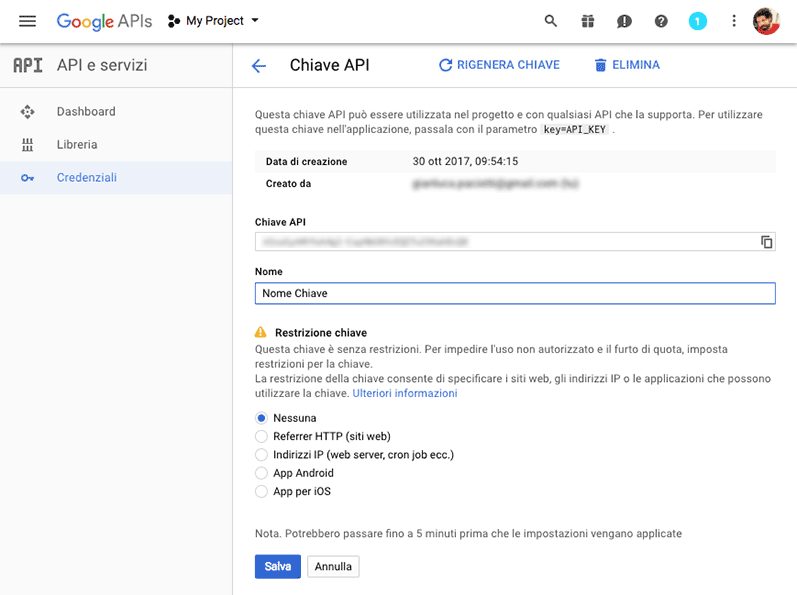
Restrizioni Chiave API
Per aumentare la sicurezza della chiave dovrai poi impostare qualche parametro nella API Console.

Nella dashboard delle credenziali puoi impostare diverse restrizioni:
- Nessuna
- Referrer HTTP
- Indirizzi IP
- App
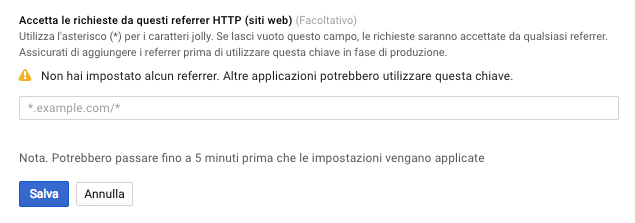
Nel caso di un sito internet devi scegliere la seconda opzione (Referrer HTTP).
Si aprirà un campo aggiuntivo nel quale puoi inserire la tua URL nel formato
*.tusosito.com/*

Volendo puoi anche aggiungere più di un dominio o aggiungere localhost se stai sviluppando il sito in locale.
Una volta salvato dovrai solo inserire il codice nel pannello di controllo del tuo tema.
Ogni tema è differente ma, generalmente, trovi queste impostazioni nelle opzioni generali.
Ecco ad esempio come appare il campo in temi come Divi e Enfold.


Se non dovessi visualizzare immediatamente la mappa attendi qualche minuto, perché serve un po’ di tempo prima che le impostazioni vengano applicate.
Se hai qualche dubbio o qualche difficoltà, commenta qui sotto e se ti servono dei plugin per creare mappe in WordPress, leggi il nostro articolo dedicato.








Ciao grazie della guida per implementare le chiavi API in per l’utilizzo delle mappe nella maggior parte dei temi di wordpress. Tutta la console di Google developers è notevolmente cambiata, quindi consiglio di seguire bene i passi e accertarsi che appaia il cerchietto verde di conferma che è tutto ok, di fianco alla vostra chiave API. Se c’è un cerchietto giallo vuol dire che non è completamente attivata. (Aggiornamento del 24-03/2020)
Ciao Simone e grazie a te per l’aggiornamento!