Insieme alla progettazione, la scelta delle immagini, delle impostazioni grafiche e dell’aspetto visivo, sono elementi fondamentali per il successo di un sito internet.
L’occhio vuole sempre la sua parte, anche nel mondo informatico.
È per questo che, per un sito web, il primo impatto è il più importante, e determinerà se un utente riporrà la propria “fiducia” nei confronti di tutte le altre pagine.
Questo non vale solo per la home page, ma per tute le pagine di un sito.
Le statistiche dimostrano fatti come:
- Gli articoli con immagini pertinenti e di qualità raggiungono il 94% in più di visualizzazioni.
- Le pagine con immagini vengono condivise il 50% in più.
- Le persone si ricordano poco di ciò che leggono, ma se ai testi viene associata un’immagine, si incrementa dell’80%.
- E potremmo andare avanti ancora molto…
Certo, oltre alla grafica si dovrà porre l’attenzione anche sulla qualità dei contenuti, ma si sa, sul web la gente non è molto propensa a leggere pagine chilometriche piene di testo, a meno che non sia veramente interessata all’argomento.
È indispensabile quindi, riuscire ad attirare fin da subito l’attenzione degli utenti che hanno pochi secondi per scegliere se continuare o meno la navigazione.
Oggi parleremo di come arricchire il tuo sito internet, in modo da renderlo più appetibile agli utenti.
Tratteremo l’argomento immagini, illustrazioni, fotografie, icone, mockup, insomma tutto ciò che serve per curare al meglio la tua immagine.
Ma quali sono i siti migliori? Quali immagini scegliere? Quali icone utilizzare? Quanto mi costerà?
Inizieremo ad analizzare le risorse più apprezzate e finiremo questo articolo con una serie di suggerimenti fondamentali per sfruttare al meglio le tue immagini.
Dove trovare immagini per il tuo sito
Sono tanti i siti che propongono contenuti grafici e, cosa che ti farà ancor più piacere, molti di questi permettono di scaricarli gratuitamente.
Iconfinder
Come dice il nome stesso rappresenta un’icona in questo settore.
Offre un ricco menù costituito da più di 2.900.000 icone rigorosamente suddivise per tipologia. Questo rende abbastanza fluida ed intuitiva la ricerca al suo interno.
Il sito offre vantaggiose proposte economiche per i download dei suoi prodotti basati su abbonamenti mensili che vanno da 9 a 29 dollari per pacchetti illimitati.
Tuttavia è presente una nutrita sezione free dalla quale è possibile scaricare numerose icone totalmente gratis.
Tanti i formati messi a disposizione:
- PNG per uso web o Photoshop di varie dimensioni (da 16×16 a 512×512 px)
- ICO per ambiente Windows
- SVG
- AI
- ICNS per ambiente Apple OS X
Dal pannello di sinistra puoi selezionare icone di ogni tipo o solo vettoriali, puoi decidere di visualizzare solo icone free o premium e puoi scegliere il tipo di background.
In più ci sono altri filtri presenti per determinare il tipo di disegno: pieno, solo contorno ecc.
Flaticon.com
Flaticon propone un enorme marketplace di icone totalmente gratuite.
Si tratta di un sito abbastanza intuitivo che predilige la grafica “piatta” in modo da poter adattare i propri prodotti a qualunque tipo di situazione: dal web al cartaceo.
Tutte le icone infatti, sono fornite in formato bitmap o vettoriale.
Le icone sono suddivise per categorie, autori o “pacchetti” accomunati dal medesimo stile.
Durante la navigazione è possibile salvare le icone in una cartella My Icons che ti consente in ogni momento di scaricare tutte quelle che ti interessano.
Il pannello di ricerca è situato sulla parte superiore del sito e permette si scegliere fra icone gratuite e icone a pagamento, ma anche il tipo di colore, la popolarità o la data di creazione.
Iconmonstr
Parliamo di un portale con almeno 4000 icone da usare sul tuo sito totalmente free.
Si possono scaricare file SVG, EPS, PSD e PNG, con la possibilità per quest’ultimo formato di poter modificare le icone in termini di dimensione e colore.
In questo modo sarà più semplice trovare delle combinazioni compatibili col sito che stai realizzando.
Unica pecca il fatto di non poter memorizzare i valori di modifica: se creiamo un’icona e personalizziamo grandezza e colore, dovremo annotare la dimensione e il codice HTML del colore in modo da poterlo applicare alle icone successive.
Detto questo le icone sono completamente gratuite senza limiti di download.
Ottima anche la suddivisione per categorie. Facile ed intuitiva.
Flaticons.net
Il nome è uguale ad uno già analizzato, ma l’estensione è differente.
Sul .net troviamo un panorama di 2.500 icone scaricabili gratuitamente senza limiti di download.
Anche qui possiamo intervenire modificando dimensione, colore e sfondo delle icone ma, come su Iconmonstr, non è possibile salvare i parametri di modifica per le icone successive.
Una chicca per quanto riguarda questo sito: puoi duplicare un colore trovando il suo hex code, (il valore alfanumerico di 6 cifre precedute dal cancelletto che identifica un colore permettendo una corrispondenza ad es: #000000 = nero).
Inoltre è possibile anche gestire colori e forma dello sfondo dell’icona.
Se non si dispone di un programma come Photoshop per trovare l’hex code si possono utilizzare plugin come ColorZilla o EyeDropper.
Su Color-hex invece si possono fare tutte le prove possibili per determinare i codici colore delle principali scale cromatiche.
Grazie a questi sarà possibile abbinare al meglio i colori delle icone sul tuo sito.
Freepik
Ottimo portale dove si possono trovare diverse tipologie di file: vettoriali, PSD, icone, mockup e persino un buon archivio fotografico.
Intuitivo il menù che dall’homepage rende semplice raggiungere tutte le aree di interesse.
Freepik offre agli utenti disegni grafici di alta qualità. A conferma di quanto detto ha già raggiunto più di 20 milioni di visite e oltre 1.900.000.000 download , un feedback più che positivo!
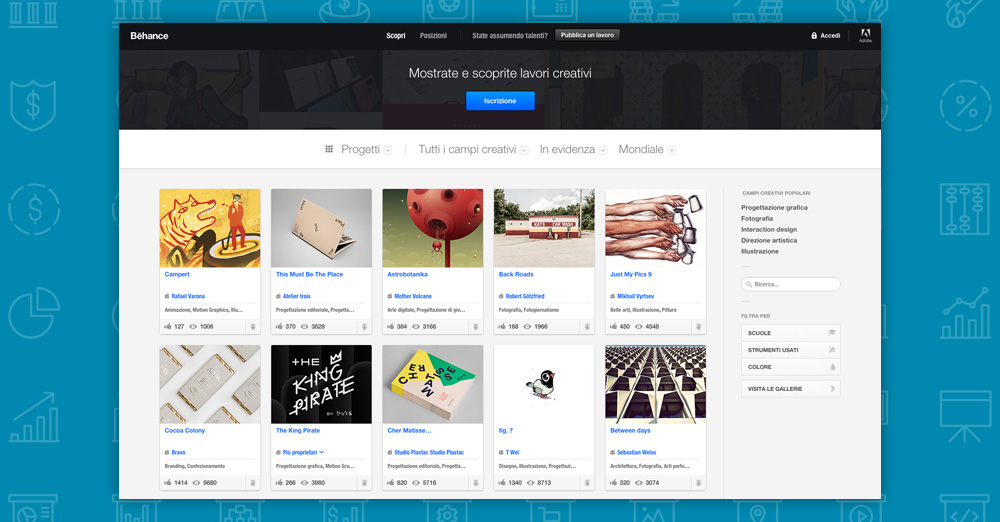
Behance
Più che un sito dove scaricare immagini, Behance è un portale che abbraccia più ambiti, nato per raccogliere il portfolio online di grafici e creativi.
Lo segnaliamo perché al suo interno, oltre ad una vastissima galleria di immagini dove cercare ispirazione per le tue grafiche, raccoglie anche una serie di risorse di ottima qualità, spesso scaricabili liberamente perché messe a disposizione da grafici indipendenti.
Contiene anche una vasta scelta di mockup utilizzabili per abbellire le immagini il portfolio del proprio sito web.
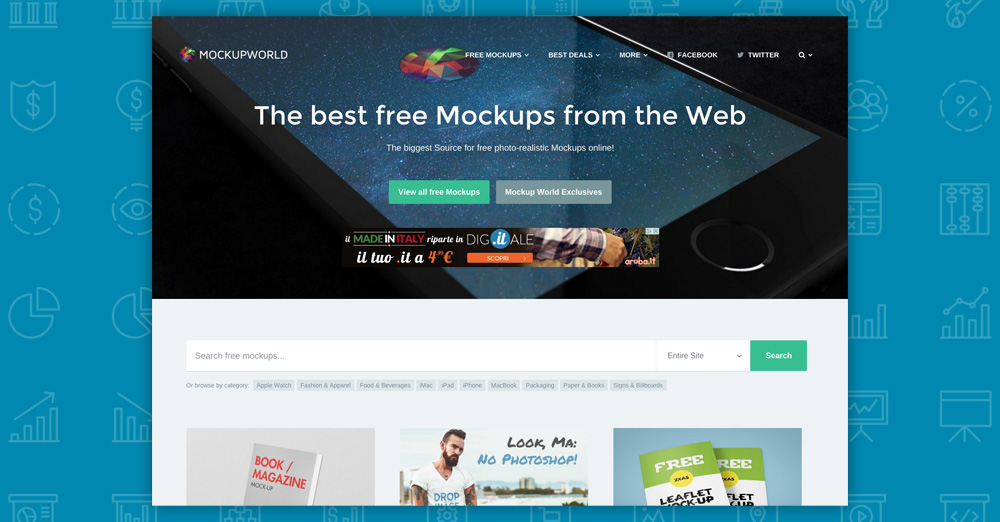
Mockupworld
Un sito che, come potremo intuire dal nome stesso, propone una vasta scelta di mockup sia gratuiti che a pagamento (ma a costi davvero irrisori).
I mockup sono catalogati secondo diverse categorie: Mac, iPad, iPhone, Packaging, Paper & Books, Food & Beverage, Fashion & Apparel, Sign & Billboard, perfetti per donare un tocco professionale alla sezione portfolio lavori.
Recentemente hanno aggiunto anche una nuova sezione di mockup animati.
Pixeden
Pixeden è un marketplace piuttosto variegato specializzato in risorse Premium che permette di usufruire dell’intero catalogo in maniera illimitata per soli 6 dollari al mese, ma con un’ampia sezione dedicata anche al free download.
Qui troveremo, oltre ad un’ampia gamma di icone e mockup, numerosi elementi grafici come sfondi, effetti di testo, texture, immagini vettoriali, template per pagine web e email.
Questi elencati, sono i più noti markeplace specializzati principalmente in icone, anche se il web è in grado di contarne tanti altri magari meno conosciuti, ma che potrebbero comunque riservare piacevoli sorprese come:
- Tutorial9
- PsdGraphics
- 365icon.com
- Findicons
- Dezignus.com
- Smarticons
- Webiconset.com
- Artdesigncat.com
- IconToucan
- Dryicons.com
- Vector portal
Hai bisogno di trovare immagini?
La regola non cambia: anche in questo caso la rete ci fornisce, come sempre, un notevole sostegno.
Alcuni siti danno la possibilità di scaricare gratuitamente immagini da utilizzare per la realizzazione di un blog o di un portale senza correre il rischio di infrangere regole legate ai diritti d’autore.
Ecco i più cliccati:
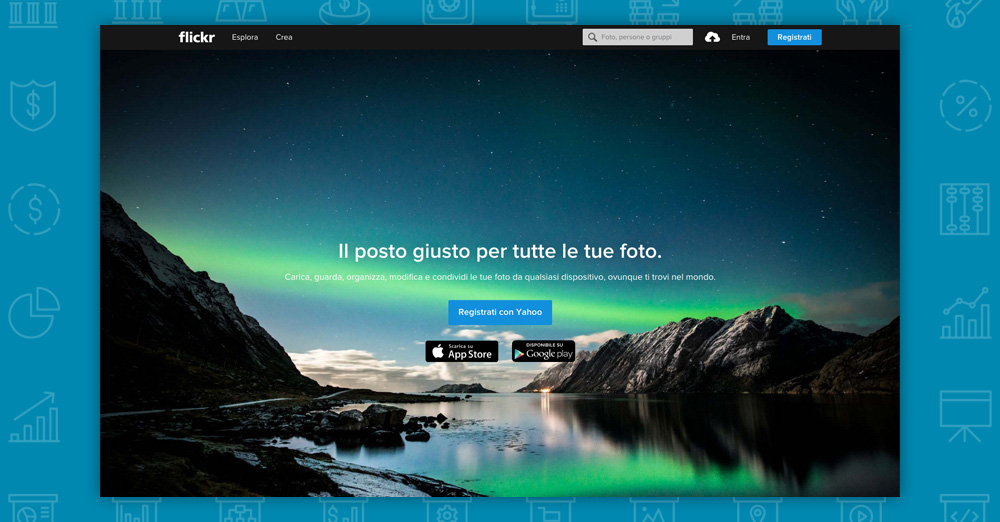
Flickr
Parliamo di uno dei portali più importanti del settore dove puoi trovare foto e immagini.
Grazie al suo motore di ricerca è in grado di trovare in pochi istanti un enorme quantitativo di foto distribuite sotto Licenza Creative Commons da poter utilizzare per i nostri progetti; il tutto a titolo gratuito.
Dalla barra di ricerca nella parte superiore del sito, ti basterà digitare le parole chiave che ti interessano per individuare la lista di immagini taggate e, cosa fondamentale, spuntare la voce “cerca tra i contenuti sotto licenza Creative Commons“. Clicca su “Ricerca” e il gioco è fatto.
Otterrai delle immagini di ottima qualità e altissima risoluzione!
Istockphoto
Istockphoto è uno dei principali portali per l’acquisto di immagini online. Oltre alle fotografie propone illustrazioni, video e file audio.
Per acquistare le immagini è necessario comprare dei crediti che vengono scalati a seconda della dimensione e della tipologia di immagine desiderata. In alternativa si può sempre compare un pacchetto mensile o annuale di abbonamento.
Gettyimages
Getty è il “papà” di istockphoto, un portale dedicato più a fini professionali per deve trovare immagini della massima qualità, ma a costi decisamente più elevati.
Il prezzo infatti viene calcolato meticolosamente in base all’utilizzo che verrà fatto dell’immagine.
Freeimages.com
Freeimages offre due possibilità:
1) Usufruire a titolo gratuito di ben 388 mila fotografie ed illustrazioni ad alta risoluzione.
2) Scegliere fotografie da un archivio di oltre 2 milioni di fotografie sottoscrivendo un abbonamento mensile Premium.
Tra le risorse gratuite la qualità non è altissima, perché molti dei collaboratori sono fotografi amatoriali, ma data l’enorme vastità di risorse può essere una valida alternativa.
Le voci del menù sono facilmente rintracciabili grazie alla suddivisione in macro cartelle suddivise per tipologia.
Pixabay
Un ottimo portale con più di 1.500.000 fotografie ad alta risoluzione libere dal diritto d’autore e scaricabili gratuitamente.
Le immagini possono essere utilizzate davvero a 360°: è possibile apportare delle modifiche, distribuirle ed utilizzarle anche a fini commerciali, senza alcuna preoccupazione.
Anche la pubblicazione di immagini sui social network è assolutamente consentita.
Il livello di qualità oscilla sensibilmente, si possono trovare sia risorse di ottima fattura che clipart abbastanza scadenti.
Di siti che offrono immagini gratuitamente o come risorse premium se ne possono trovare molti altri.
Vi segnaliamo una piccola lista di alcuni molto popolari:
- Unsplash.com
- Pexels.com
- Picjumbo.com
- Imcreator.com
- Gratisography.com
- Morguefile.com
- Nos.twnsnd.co (per le immagini vintage!)
- Picography.co
- Publicdomainarchive.com
- Getrefe.com
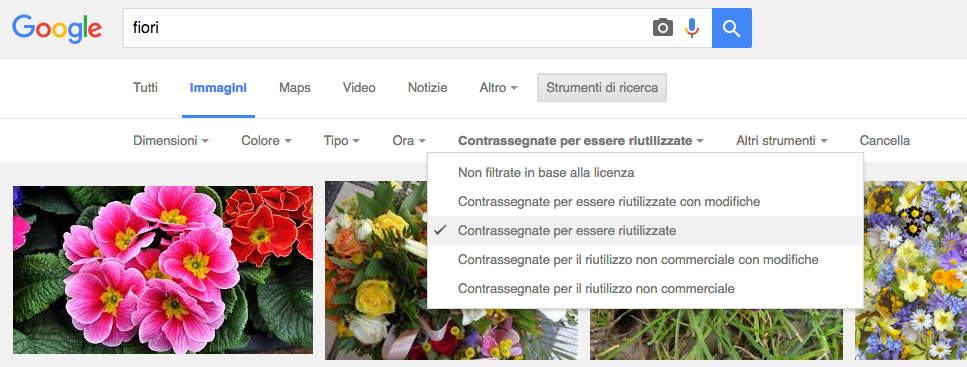
Come ultima segnalazione c’è da dire che per ricerche volanti si può utilizzare anche Google Images.
Infatti ci sono immagini che si possono usare senza problemi di copyright.
Basta aprire il filtro Diritti di Utilizzo e selezionare, prima di effettuare la ricerca, “Contrassegnate per essere utilizzate”.

Conclusione
Siamo sicuri che con questo articolo ti sarà più facile rinnovare al meglio la veste grafica del tuo sito e che saprai trovare immagini perfette per i tuoi scopi.
Ricorda: le immagini vanno utilizzate per enfatizzare il testo, per fornire un contesto immediatamente riconoscibile a ciò che il lettore sta per leggere.
Ecco alcuni piccoli consigli su come farle rendere al massimo:
- Scegli con cura i soggetti in modo che richiamino subito al contenuto del testo.
- Se non trovi nulla di adatto, ma pensi che valga la pena produrre qualcosa di unico per il tuo sito, sfrutta software come Photoshop per imparare a costruire da solo il tuo materiale.
- Utilizzale con giudizio, una sulla parte superiore vicino al titolo per catturare l’attenzione e qualcuna all’interno di un articolo molto lungo per spezzare la lettura.
- Fai abbondante uso di icone, renderanno più piacevole la lettura e garantiranno un’aspetto più professionale alla tua pagina.
- Se un testo può essere espresso meglio con un grafico o un diagramma, non esitare ad inserirlo.
- Fai attenzione alla uniformità dello stile, sopratutto all’interno della stessa pagina.
- Verifica sempre la qualità della risorsa in modo che non risulti sgranata o fuori fuoco.
- Ottimizza sempre le immagini che inserisci in un sito per alleggerire il peso della pagina.
- Rendi le tue immagini perfette per la SEO e comprensibili ai motori di ricerca.
Prima di salutarti vogliamo segnalarti il nostro corso su come rendere al meglio le immagini che avrai trovato in rete:
L’ultima raccomandazione è legata ai diritti di immagine. Si sa che sul web ogni risorsa appare “gratuita”, ma il nostro consiglio è sempre quello di accertarsi che tutto quello che si sta utilizzando non sia soggetto a qualche restrizione, soprattutto per progetti che hanno ambizioni internazionali.
Se hai un dubbio o una domanda, scrivila nei commenti qui sotto.
Ti risponderemo in brevissimo tempo!




















Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!