Questa sezione Domande e Risposte non viene più utilizzata. Per domande di supporto scrivi direttamente nel campo che trovi sotto ogni video lezione.
Buongiorno,
ho una grande difficoltà: mentre a fare le modifiche nell’ispector ci metto un minuto, per identificare il corretto posizionamento della modifica nell’Editor del Css personalizzato ci metto una vita, ci riesco ma veramente con enorme difficoltà, qual’è il metodo piu veloce?
Se ad esempio metto il link <script> per inserire un Google Font e poi il corrispettivo style non li legge!
Grazie
Buongiorno,
allora spero di avere capito.
Lei vorrebbe importare un google font da potere utilizzare tramite css nel suo tema?
Ok, se fosse cosi può procedere in 2 modi diversi: tramite il tema (se lo permette) o manualmente.
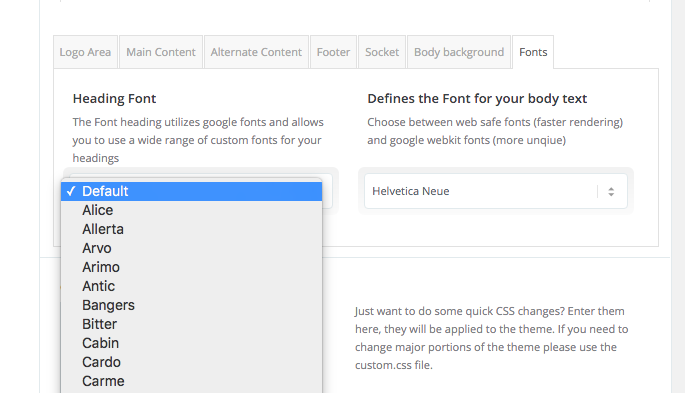
Se la sua intenzione è quella di cambiare tutti le titolazioni o tutto il carattere del testo, allora non deve fare nulla via css, ma andare nelle impostazioni del suo tema e vedere se le viene data questa possibilità, cosa che di solito tutti i temi premium danno. Per esempio in dovrebbe andare in Enfold > General Styling alla voce font dove vede che può cambiare sia i titoli che il carattere del testo dalla due voci a tendina.
Se invece vuole utilizzare un font particolare solo per alcune cose, allora deve procedere in altro modo.
Come prima cosa il Google Font va importato. Questo signica che non può inserire il tag di importazione all’interno dello spazio riservato dal suo tema per i css. In quel punto infatti si possono mettere solo le dichiarazioni css, ovvero le proprietà seguite dai valori.
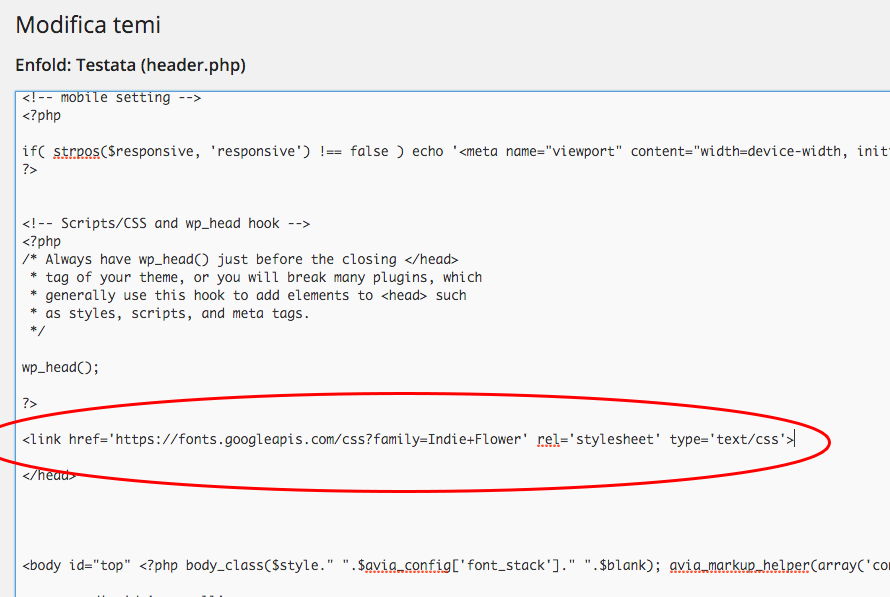
Quello che deve fare, quindi, è andare in Aspetto > Editor e cercare la voce Testata (header.php) sulla sidebar destra. La prema e le si aprirà questo file.
Ora vada fino alla chiusura del tag </head>, ma miraccomando stia attento a non toccare nient’altro, se no si rischia di compromettere il sito.
Fatto questo incolla in quella posizione il tag di importazionde del font, come può vedere dall’immagine.
Ora all’interno dei Quick Css potrà utilizzare quel font, come nell’immagine precedente.
Ribadisco che se vuole targhetizzare tutte le titolazioni, allora lo imposti direttamente dalle impostazioni del suo tema, come mostrato nel primo passaggio che le ho descritto.
Inoltre andare a modificare i file core del tema, ovvero la header.php, ha dei contro. Infatti quando andrà ad aggiornare il tema, le modifiche che ha fatto sul quel file saranno perse e dovrà ricordarsi di reinserire il tag per importare il Google Font.
Ci sono anche altri metodi, come per esempio la creazione di un child theme, ma questo comporta competenze molto maggiori, più indicate per sviluppatori che vedremo in corsi successivi.
Spero di esserle stato d’aiuto,
buona serata,
Lorenzo