Sapere come ottimizzare le immagini web è un fattore determinante per il peso di una pagina. Influisce sulla velocità di caricamento dei contenuti e sopratutto sull’esperienza utente.
Inoltre, come spiegato in questo articolo che racchiude tutti i segreti Seo, le immagini sono uno dei parametri che vengono valutati da Google e dagli altri motori di ricerca, per dare un giudizio delle pagine in termini di SEO, e sono quindi diventate un fattore fondamentale per la costruzione di un sito a regola d’arte.
Immagini con peso inferiore significa anche backup più rapidi e minore utilizzo di banda.
In poche parole, ottimizzare le immagini web è fondamentale!
In questo articolo recensiremo gli strumenti più adatti per comprimere qualunque tipo di formato senza perdere qualità.
WP Smush
WP Smush è un plugin che sta acquistando notevole popolarità perché assolve appieno il compito senza che l’amministratore del sito faccia nulla.
Le immagini infatti vengono elaborate in tempo reale, appena vengono caricate nel pannello media.
Il plugin è anche in grado di ottimizzare tutte le immagini precedentemente caricate, basta andare su Media > WP Smush e scegliere la funzione che comprime le immagini in bulk, ovvero in un colpo solo.

Le performance sono ottime, ti basti considerare che per una jpg da 3 mega WP Smush riesce a comprimerla del 10-20%, arrivando a pesare tra i 2.4 e i 2.7 MB e a volte anche di più.
Gestisce file JPG, GIF e PNG e mostra un report di compressione per ogni immagine lavorata.
L’unico limite del plugin gratuito è che non consente alcun tipo di controllo su come o quanto ottimizzare le immagini ed è in grado di lavorare solo su immagini inferiori a 1 MB.
WP Smush viene anche rilasciato con una versione Pro a pagamento che riesce, grazie a più passaggi per ogni immagine, a comprimerle oltre 2 volte rispetto alla versione gratuita.
Ecco in sintesi i plus della versione premium:
- Migliore compressione
- Possibilità di gestire immagini fino a 32 MB
- Compressione di tutti i file precedentemente caricati in un unico click
- Backup di tutti i file non compressi (in caso si vogliano ripristinare)
- Supporto 24/24 ogni giorno
- Accesso agli altri 350+ plugin degli sviluppatori
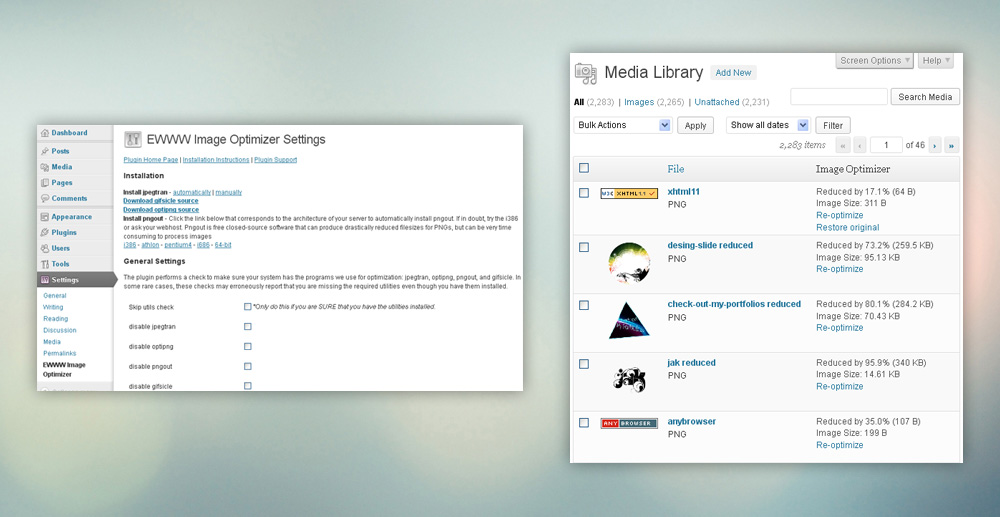
EWWW Image Optimizer
Anche questo plugin permette di ottimizzare le immagini nell’istante in cui vengono caricate. In più consente di convertire il formato originale del file in modo che si possa scegliere quello che garantisce una compressione maggiore.
Come il precedente, ha una funzione che permette la compressione di tutte le immagini caricate nel pannello media.
Se in futuro si desidera effettuare di nuovo la procedura, il nuovo bulk di compressione dell’intero database sarà molto più veloce, perché le immagini già compresse non saranno toccate (a meno che non siano cambiati i parametri di compressione).

EWWW Image optimizer lavora, di default, con un’impostazione che garantisce la compressione senza alcuna perdita di qualità, l’unica cosa che cambierà, sarà la dimensione dei file, con l’eccezione delle animazioni GIF.
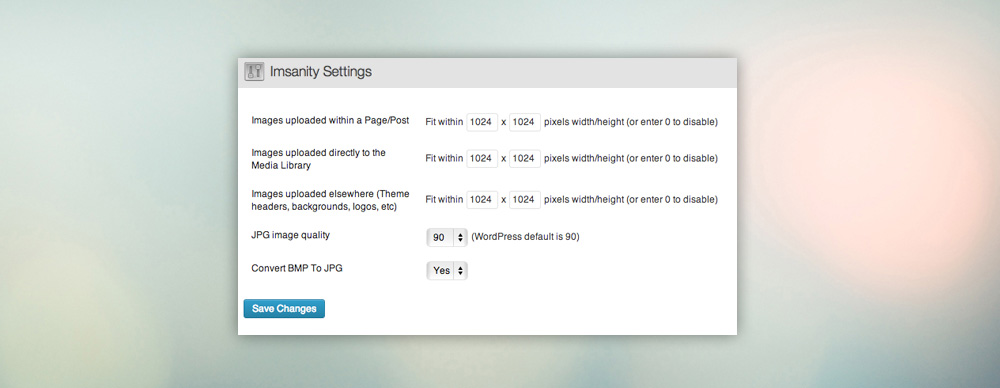
Imsanity
Imsanity, che consente, a differenza dei precedenti, di scegliere la dimensione massima predefinita delle immagini da ottimizzare.

Si può infatti scegliere se farlo lavorare su diversi criteri, larghezza massima, altezza, qualità.
Quando un utente caricherà una foto che supera uno dei parametri prestabiliti, Imsanity la scalerà automaticamente alla dimensione configurata e sostituirà l’immagine iniziale.
Shortpixel
![]()
Shortpixel Image Optimizer è uno dei plugin per l’ottimizzazione delle immagini sul web più recenti.
Per questo motivo è anche uno dei più performanti e ha già collezionato oltre 60 milioni di immagini compresse su oltre 32.000 siti web.
Per utilizzarlo occorre richiedere la chiave APi per la registrazione gratuita, che consente di comprimere fino a 100 immagini al mese.
Poi basta installarlo, inserire la chiave e il gioco è fatto!
Il plugin potrà ottimizzare le immagini precedentemente salvate direttamente dalla Media Gallery.
Dal pannello di controllo si può scegliere il livello di compressione desiderato, le impostazioni per le thumb, una eventuale copia di backup etc.
![]()
Ecco in breve la lista delle caratteristiche:
- Supporto 24h su 24 da parte degli sviluppatori.
- Gestisce immagini jpg, png, gif (anche animate) e pdf.
- Le immagini in evidenza possono essere ridimensionate prima che vengano ottimizzate.
- Converte automaticamente i colori da CMYK a RGB.
- Per i fotografi è presente l’opzione per mantenere o rimuovere i dati EXIF.
- Non impone un limite al peso delle immagini caricate.
- Report di 40 giorni con statistiche dettagliate sulla compressione di ogni immagine.
- Lavora bene con siti https e plugin come Wpml, eCommerce.
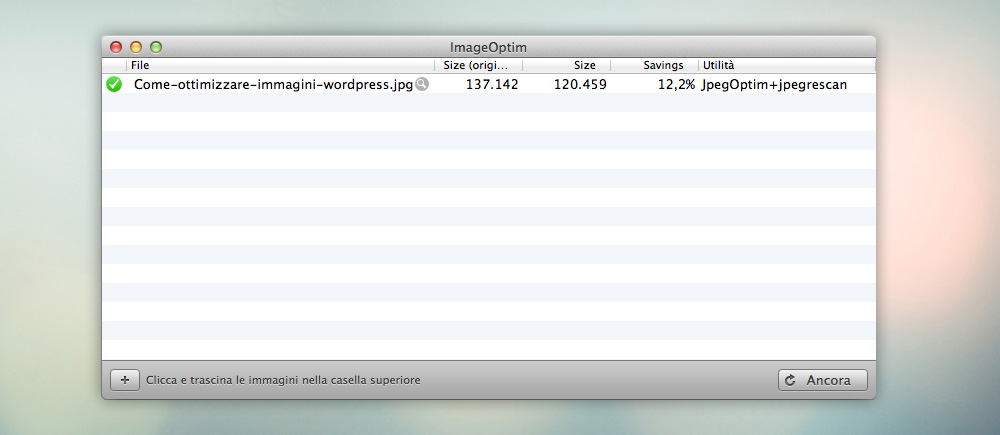
ImageOptim
Come ultimo suggerimento non vi segnaliamo un plugin, ma un software, purtroppo solo per utenti MAC, che ci permette di ottimizzare le immagini sul nostro computer, quindi prima di fare eventuali upload nel nostro sito.
Si chiama ImageOptim ed è gratuito. Il team di Webipedia lo utilizza da molto tempo per ottimizzare le immagini web.
Utilizzarlo è molto semplice. Dopo averlo installato basta che trasciniamo le immagini da ottimizzare nella finestra dell’applicazione.
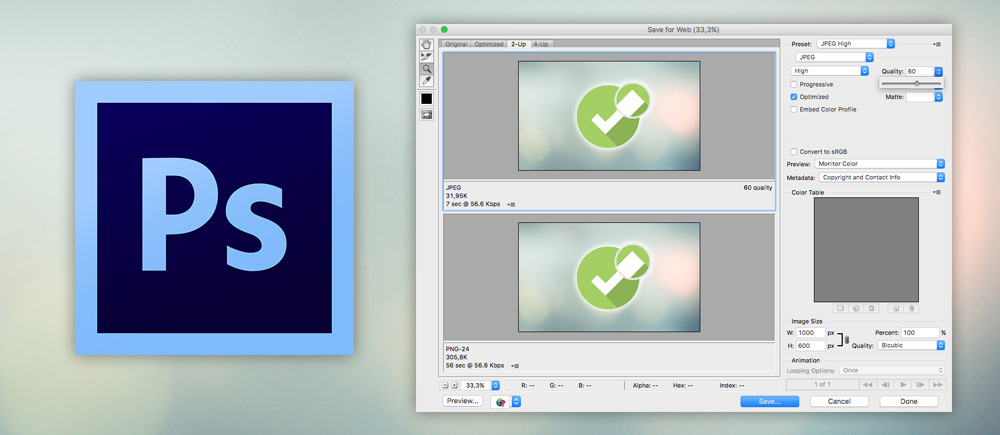
Photoshop

Il più popolare software al mondo per il fotoritocco e per la post-produzione fotografica non poteva non incorporare una funzione per l’ottimizzazione delle immagini.
Rispetto ai classici plugin richiede un procedimento leggermente più lento, ma lo strumento è potentissimo.
Il primo passo da fare è scegliere il formato dell’immagine. A seconda del soggetto infatti, si può trovare il formato che permette di risparmiare più spazio.
Per immagini poco dettagliate o con pochi colori generalmente si può tentare la strada delle gif o png. Queste ultime sono perfette anche per illustrazioni e icone mentre, per le fotografie, il formato jpg è quello che sicuramente garantisce maggior possibilità di manovra.
A seconda del formato si possono stabilire il numero di colori, la tavolozza cromatica, il livello di compressione ecc.
Il sistema mostra l’anteprima dell’immagine originale e dell’immagine compressa e fornisce tutti i dati sul peso finale e sulle impostazioni che gli abbiamo assegnato.
Sicuramente adatto ai “maniaci” della compressione.
Lo strumento è molto intuitivo da utilizzare, non servono video lezioni per spiegarne il funzionamento, ma se vuoi conoscere meglio il software della Adobe e imparare a padroneggiare le immagini per il tuo sito web (e non solo) abbiamo a disposizione un corso dedicato.
Conclusione
L’ottimizzazione delle immagini è uno degli aspetti che vanno assolutamente presi in considerazione quando si intraprende un progetto web.
La qualità e la leggerezza delle pagine piacerà ai tuoi utenti e sopratutto ai motori di ricerca, che premieranno il tuo sito perché ritenuto più efficiente di altri.
Ti ricordo inoltre, che ai fini della SEO è importante ottimizzare le immagini anche dal punto di vista dei metadati.
Per conoscere più a fondo questo argomento ti rimando al nostro articolo Come ottenere immagini perfette per la SEO.
Speriamo che questo articolo ti sia stato di aiuto, buona compressione!
Se hai un dubbio o una domanda, scrivila nei commenti qui sotto.
Ti risponderemo in brevissimo tempo!















Ma quindi per esser “ben vista” da google quanto deve pesare un immagine? C’è un limite di kb da rispettare?
Io ho il problema perchè nel mio e-commerce nelle schede prodotto oltre la foto principale vorrei una minigallery da 2-3 foto.
Io le salvo ottimizzate per il web con un peso di circa 100 – 120 kb l’una, è troppo?
Grazie mille a chi vorrà aiutarmi ? )
Marta
Ciao Marta, grazie per la tua domanda.
Non esiste un peso limite da rispettare, perché il peso delle immagini dipende sia dalle dimensioni in termini di pixel, sia dalla “quantità di informazioni” contenute in essa.
Per fare un esempio: un’immagine jpg di 500×500 px con uno sfondo completamente bianco peserà molto meno di un’immagine, con le stesse dimensioni e formato, che ritrae una paesaggio con molti dettagli.
Detto questo, quando vengono caricate nel pannello media, WordPress effettua in automatico il ridimensionamento in pixel e in diversi formati in modo da utilizzarli nel tema a seconda di dove dovranno apparire.
Quello che occorre fare, per ridurne il peso maggiormente mantenendone la qualità, è sottoporle ad un processo che i plugin descritti sopra svolgono molto bene.
Immagini che pesano 100 kb non sono esagerate perché come detto prima, dipende dal tipo di immagine che stai caricando, se le sottoporrai al processo di ottimizzazione grazie a uno di questi strumenti sarai sicura di fornire a Google il minor peso possibile.
Facci sapere se hai bisogno di altre informazioni e buon lavoro!