Le immagini sono un elemento fondamentale per il nostro sito, lo rendono più interessante e invogliano la lettura. Oltre a questo possono diventare dei fattori importanti per il posizionamento sui motori di ricerca. Vediamo quindi come creare in automatico delle immagini perfette per la SEO.
Ricordiamoci che i motori di ricerca non hanno la capacità di interpretare il contenuto di un’immagine. Lo fanno grazie ai meta dati che diamo al file. Questo processo, però, a volte diventa ripetitivo e noioso, ma può essere automatizzato. Un caso di esempio potrebbe essere un sito con molte gallerie fotografiche che contengono un elevato numero di immagini.
La gestione delle immagini di WordPress
WordPress utilizza automaticamente il nome del file come titolo, e questo vale per tutti i tipi di file che vengono inseriti nella libreria. Il campo alt invece viene di default lasciato libero per la compilazione manuale. In più, il media title viene utilizzato solo internamente e non viene utilizzato come attributo di titolo nel tag dell’ immagine.
Cos’è l’attributo “alt”?
Nel linguaggio HTML un’immagine viene visualizzata grazie al tag <img>. Questo tag ha un attributo, ovvero alt, il cui scopo è quello comunicare agli screen reader il contenuto dell’immagine. In questo modo sia i motori di ricerca che le applicazioni per non vedenti potranno essere a conoscenza di quanto presente sul nostro articolo:
<img src="/path/to/image/mare.jpg" alt="Contenuto immagine">
Il tag alt ha la particolarità di essere visualizzato anche quando l’immagine è corrotta o se il browser ha difficoltà nel caricarla.
Inoltre, è possibile aggiungere anche un attributo “title” all’immagine:
<img src="/path/to/image/mare.jpg" title="Titolo immagine" alt="Contenuto immagine">
Questo attributo appare in un piccolo popup quando un utente passa sopra un’immagine soffermandosi almeno due secondi.

Formattazione automatica dei Media Titles
Il plugin che automatizza questo processo è Format Media Titles.
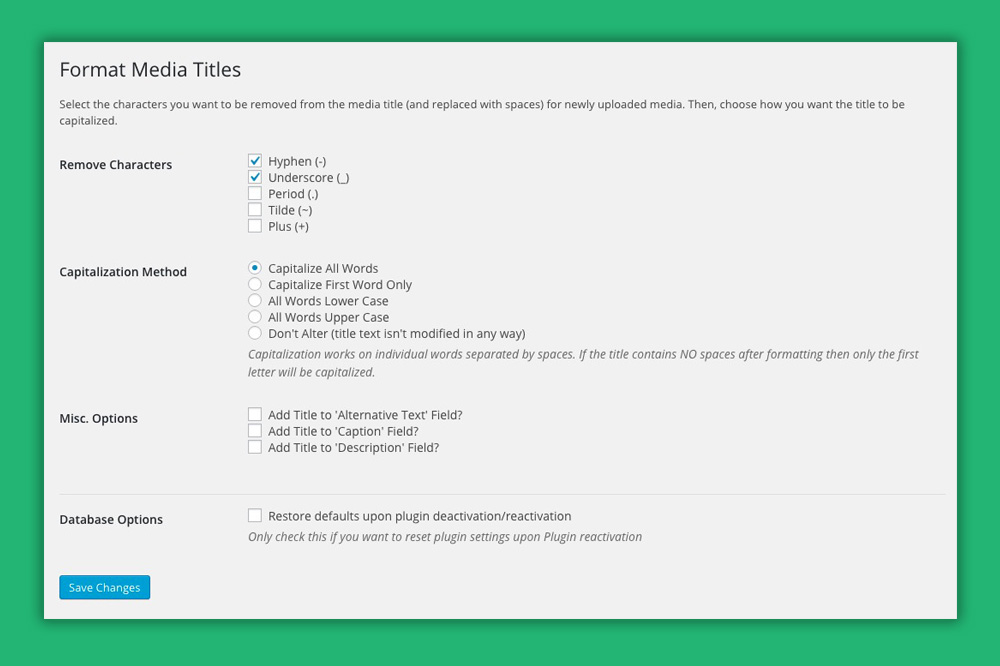
Dopo l’attivazione basta semplicemente andare su Setting > Format media Titles per configurare il plugin a nostro piacimento. Ecco la schermata che si presenterà:

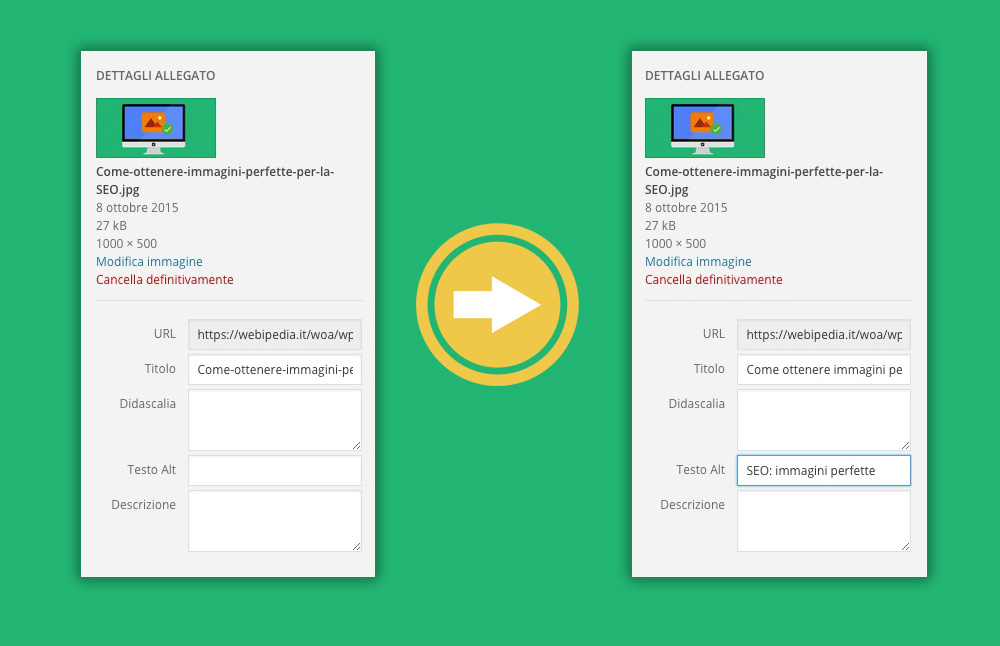
Il concetto base di questo plugin è quello di prendere le informazioni dal nome del file dell’immagine, per esempio giornata-al-mare.jpg, e utilizzarle per comporre i meta.
Il plugin permette di rimuovere gli hypens – i trattini centrali – e gli underscore – i trattini bassi – dai nomi dei file multimediali. In più consente di rimuovere altri caratteri che possono essere presenti nel file come i punti (.), la tilde (~) o i più (+).
Oltre a questo, si possono fare interventi sul testo, come metterlo tutto in maiuscolo, tutto in minuscolo, con solo le prime lettere in maiuscolo, o di lasciarlo inalterato.
Altra impostazione, nelle Misc. Options, è quella dove possiamo decidere quale attributo andare a creare automaticamente: alt, title o description.

Distinzione fra gli attributi title e alt
Dobbiamo però fare una distinzione fra questi due attributi. L’attributo title, come sopra spiegato, è il posto dove inserire il titolo dell’immagine, per esempio “Paesaggio Marino“. Invece, l’attributo alt è il posto dove dare una specifica dettagliata del contenuto dell’immagine, ovvero “Spiaggia Monte Rosso 2015“. Quindi un consiglio per il SEO perfetto è quello di diversificare questi due campi, ma capiamo anche che, in presenza di un database con centinaia di foto, potrebbe essere più veloce utilizzare questo plugin.
Conclusione
L’utilizzo di un plugin come questo è sicuramente consigliato quando si ha a che fare con un sito con molte immagini e che punta ad avere un buon posizionamento SEO. La cosa che occorre sempre e comunque tenere in considerazione, è che un minimo di lavoro umano ci deve sempre essere.
Il software lavora in modo automatico, ma lo fa sulla base di ciò che gli viene ordinato. Rimane fondamentale rinominare correttamente le immagini prima di caricarle sul nostro pannello media.
Il nome corretto per un’immagine
Ecco un piccolo prontuario che ti darà utile per nominare le tue prossime immagini:
- Dai un nome sensato alla foto (IMG_0384790.jpg per Google non significa nulla).
- Utilizza immagini quanto più possibili inerenti al contenuto della pagina o del paragrafo a cui fanno riferimento.
- Scegli un formato unico per nominare i file prima di caricarli, ad esempio lasciano solo la maiuscola iniziale, enfatizzando con altre maiuscole solo le parole chiave.
- Dividi sempre le parole da un trattino omogeneo (-).
- Fai in modo che alt e title abbiano un senso anche lato SEO.
- Cerca sempre di dare qualità al motore di ricerca, quindi anche la frase che utilizzerai per nominare l’immagine dovrebbe essere condizionata da cosa rappresenta l’immagine realmente.
Un’ultima considerazione: Google ha introdotto, tra i fattori SEO che considera per il posizionamento di una pagina, anche il peso delle immagini.
È quindi importante ridurne le dimensioni mantenendone la qualità. Leggi questo articolo su Come ottimizzare le immagini.
Se hai un dubbio o una domanda, scrivila nei commenti qui sotto.
Ti risponderemo in brevissimo tempo!











Ciao a tutti, sto creando un mio sito vetrina che avrà parecchie immagini. Le immagini sono prevalentemente di oggetti dipinti a mano. Sto pensando di organizzare le foto in questo modo: nome del file = nome del dipinto; titolo = nome del dipinto; testo alt = che cosa rappresenta il dipinto, es. paesaggio di montagna. Può andare bene a livello di ottimizzazione immagini e SEO oppure sto sbagliando?
Seconda domanda, dato che il sito sarà sia in italiano che in inglese, dovrò avere due immagini uguali, ma con descrizione diversa per ogni lingua oppure ne basta una sola, dove il testo alt sarà sia in inglese che in italiano? Grazie
Ciao Marika,
direi che è perfetto. Se però fai il sito in più lingue, allora devi utilizzare il plugin WPML.
Questo plugin ha un estensione per gestire proprio i file media in più lingue.
Buona giornata
Salve ragazzi,
ma aggiorna solo le foto che caricherò dopo averlo installato giusto?
Non cambia anche quelle caricate in precedenza
e poi comunque il plug in crea l’attributo alt uguale al titolo.
Non credo sia molto buono .. visto che l’articolo è di qualche mese fà intanto avete novità su qualche altro plug in automatizzi queste funzionalità ?
Grazie ragazzi
Ciao Franco,
Non è un problema avere titolo e attributo alt uguali.
Come scritto nell’articolo questo tipo di plugin è utile se si lavora su un sito prettamente fotografico, nel quale carichi costantemente una grossa mole di immagini, ma per avere un controllo preciso e puntuale è sempre meglio eseguire un controllo manuale di tutti gli attributi meta.
Buona giornata
Ciao Franco,
è esatto, per le immagini caricate precedentemente ti conviene fare un controllo manuale.
Buona giornata
Sempre ottime e preziose informazioni…
Una domanda, esiste anche un campo descrizione, ai fini SEO è buona regola compilare anche quello ?
Grazie e buona giornata.
Ciao Luca,
quando carichi un immagine si crea anche una pagina dedicata all’immagine, con una sua URL dedicata, di solito del tipo tuodominio.it?attachment_id=13271.
Sono le attachment page.
Queste hanno 4 campi (basta che vai in visualizzazione lista dal pannello media e vai in modifica su un’immagine):
– Titolo
– Didascalia (che si vede sotto l’immagine quando la includi inun articolo)
– Testo alternativo (l’attributo html ALT)
– Descrizione (testo che vedi sotto l’immagine quando vai sulla pagina dell’immagine di cui parlavamo prima)
È una tua decisione se utilizzarle o meno.
Per esempio utilizzando Yoast puoi andare in SEO > Avanzate > Permalink e alla voce “Reindirizza le URL degli allegati all’URL del post genitore” attivare questo redirect. Così quando si cerca di accedere alla URL dell’link, viene fatto un redirect al post dove l’immagine è inclusa.
Inoltre puoi decide di attivare o meno anche la sitemap dei media, nella tab Tipo di Articolo (sezione Sitemap di yoast).
Buona giornata