Questa sezione Domande e Risposte non viene più utilizzata. Per domande di supporto scrivi direttamente nel campo che trovi sotto ogni video lezione.
Buongiorno,
avrei bisogno di inserire in delle pagine questo link con all’interno un comando Javascript
<a href= #" onclick="window.open('http://xxxxxxx', 'certimp','width=530,height=418,scrollbars=yes,toolbar=no,resizable,menubar=no'); return false">
Buongiorno,
il problema è che il suo codice è un link html all’interno del quale viene lanciata una funzione javascript.
Probabilmente avrà già provato ad incollarla nel editor con un risultato negativo.
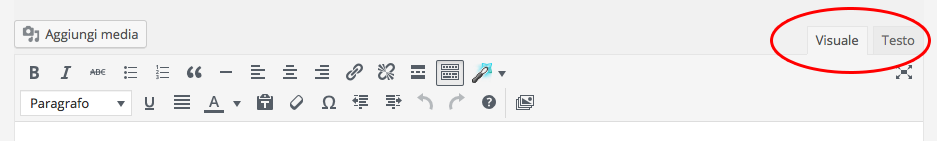
Infatti se la incolla in modalità “Visuale”, allora i caratteri come < e > vengono modificati in < e >. Questo perché essendo quei due caratteri utilizzati come delimitatori dei tag html, per non farli interpretare tali dal browser, ci sono queste sequenze di caratteri chiamati “html entities”.
I caratteri < e >, però, vengono utilizzati anche per inserire dei link html. Infatti se state scrivendo un articolo, inserite un link, e poi cambiate la visualizzazione in “Testo”, possiamo vedere che i caratteri < e > sono stati mantenuti, poiché ci servono per dire al browser che quello è un link.
Ma c’è un problema. Per i link possiamo farlo, ma per Javascript? La risposta attuale è no, per motivi legati alla sicurezza.
Lasciare infatti la possibilità di eseguire codice javascript a chi scrive un articolo, non è una buona norma.
Quindi, se proviamo a farlo, ci accorgeremmo come WordPress non registri la stringa appena incollata.
Passiamo però ora a delle possibili soluzioni.
Se stessimo facendo un plugin o un tema, allora non ci sarebbero dubbi, per implementare il nostro prodotto con javascript dovremmo usufruire delle metodologie che il framework di WordPress ci mette a disposizione, ma non è questo il caso.
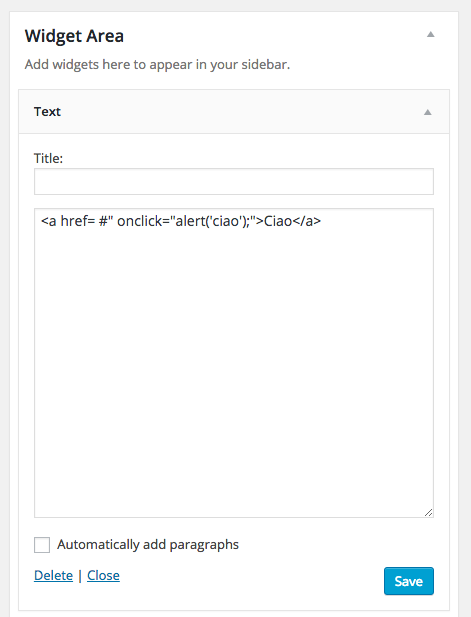
Quello che si può fare, lato amministrazione, è utilizzare un widget, ovvero inserire quel codice all’interno di un Widget di tipo Testo (Aspetto > Widget). Cosa che però mostrerà il suo link all’interno della sidebar o nella posizione in cui quella sidebar è assegnata.
Abbiamo anche un plugin che espande le possibilità del text Widget. Si chiama Enhanced Text Widget.
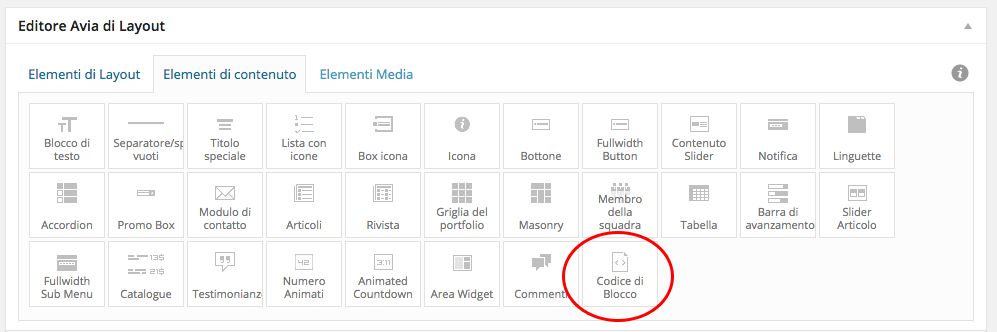
Altrimenti alcuni temi danno dei moduli per inserire del codice all’interno della pagina, come per esempio Enfold.
Se nessuna di queste due alternative è fattibile, allora possiamo cercare fra altri plugin. Per esempio abbiamo questo Scripts n Styles
Grazie e buona giornata,
Lorenzo