Questa sezione Domande e Risposte non viene più utilizzata. Per domande di supporto scrivi direttamente nel campo che trovi sotto ogni video lezione.
Ciao, ho provato a usare il Layer Slider WP ma con dubbi risultati, nel senso che avendo noi un ecommerce abbiamo necessità di avere un buon risultato sia su mobile che su desktop. Invece l’immagine che ho creato è pessima su smartphone o tablet. Che sbaglio?
Grazie
Ciao, la tua osservazione è giusta, ovvero gli utenti devono avere da tutti i device una buona resa.
Concetti
È molto importante però avere la consapevolezza che un desktop e un mobile sono molto distanti sia a livello visivo, che di usability, che a livello di comunicazione. Il fine è la comunicazione che va pertanto riadattata a seconda delle possibilità che ogni device ci dà.
In linea generale pensare di fare, lato desktop, degli slider di impatto, accattivanti, composti da N elementi e di poterli riutilizzare tutti anche nel mobile, è un impresa impossibile. Proviamo infatti a pensare che il desktop è a disposizione orizzontale, mentre il mobile, per la maggior parte delle volte è verticale. I testi devono essere leggibili, quindi andrebbero a coprire tutta l’immagine, che pertanto non può passare il messaggio per cui era stata messa. E tutto questo vale anche per altri elementi come i bottoni, gli eventuali link e le freccie per scorrere i diversi slider.
Soluzione
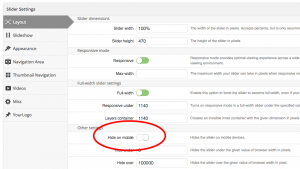
Il consigilo che ti diamo, pertanto, è che se il tuo slider è molto complesso, puoi decidere di nasconderlo solo agli utenti mobile. Cosa che puoi fare andando in Slider Settings > Layout e selezionando Hide on Mobile. Poi alla voce hide under mettiamo 767. Scegliamo 767 perché così su i vari formati tablet abbiamo ancora lo slider, ma possiamo decidere di alzare questo valore a seconda delle nostre intenzioni.
Notiamo bene: se in quella slider passiamo dei concetti che sono chiave, o facciamo una call to acion importante, possiamo fare una sezione visibile solo da mobile.
Rendere un elemento visibile solo da mobile
Per farlo bisogna creare una color section e dargli un ID, per esempio “slider_mobile”. Vedo che usi Enfold e quindi sai di che cosa stò parlando, ma questa possibilità l’abbiamo con praticamente anche tutti gli altri temi. In questa sezione mettiamo il contenuto che gli utenti mobile devono vedere al posto dello slider. Poi aggiungiamo questi css, come mostrato nel corso wordpress temi avanzati:
#slider_mobile { display: none; }
@media (max-width: 767px) {
#slider_mobile { display: block; }
}
In questa color section consiglio di essere estremamente semplici. Ricordiamo che gli utenti mobile non hanno tempo per aspettare il caricamento di meravigliose animazioni, un titolo, con al massimo un immagine, sono più che sufficienti.
Ricordiamoci anche che il mobile ha un ruolo, nel funnel dei nostri prospect che diventano customer, diverso rispetto al desktop.
Molte volte, non sempre, il prospect entra in contatto con noi sul mobile, per poi fare l’acquisto sul desktop, dove abbiamo la possibilità fisica di comunicare meglio il prodotto.
Spero di esserti stato d’aiuto,
ti auguro una buona giornata.