L’editor di WordPress offre numerosi strumenti per la formattazione del testo, ma sicuramente ti è capitata la necessità di volere assegnare uno stile con CSS personalizzato a del contenuto.
WordPress di default presenta diverse titolazioni (h1, h2, h3, ecc…), il paragrafo e il testo preformattato.

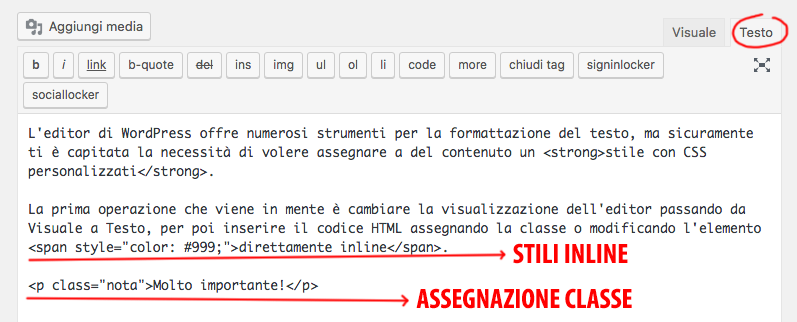
Nel caso ti servisse qualcosa di più, la prima operazione che viene in mente è cambiare la visualizzazione dell’editor passando da Visuale a Testo, per poi inserire il codice HTML (assegnando la classe o scrivendo gli stili dell’elemento direttamente inline).

Ok, questo procedimento potrebbe andare bene solo in casi sporadici e unici.
Ma se abbiamo uno stile che utilizziamo di frequente, questa operazione, oltre a farci perdere molto tempo, ci distrae dalla scrittura dell’articolo.
Grazie alla grandi potenzialità di personalizzazione di WordPress, anche in questo caso possiamo ampliarne il funzionamento.
Ovviamente potremo farlo tramite programmazione, ma esiste un plugin pronto all’uso che fa questo per noi.
Si chiama TinyMCE Custom Styles.
Procediamo con l’installazione e andiamo in Impostazioni > TinyMCE Custom Styles per fare il setting dei parametri.
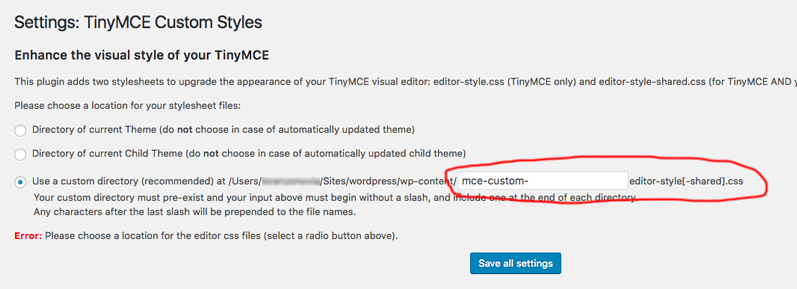
TinyMCE Custom Styles Impostazioni
Come hai visto il tutto si svolge in un’unica pagina.
Dobbiamo solo impostare la directory in cui TinyMCE Custom Style andrà a registrare due nuovi fogli di stile (utilizzati per il backend e il frontend).

Ci sono 3 opzioni differenti.
Le prime due utilizzeranno le cartelle o del tema o del child theme utilizzato. A meno che non stai sviluppando il tuo tema personale e hai tutto sotto controllo, ti sconsiglio questa scelta.
Inoltre, se un giorno volessi cambiare tema e cancellarne i file, elimineresti anche i file collegati a questo plugin.
Andremo quindi ad inserirli all’interno della directory wp-content.
Inseriamo la parte iniziale del nome che vogliamo dare ai file e premiamo Save All Settings.
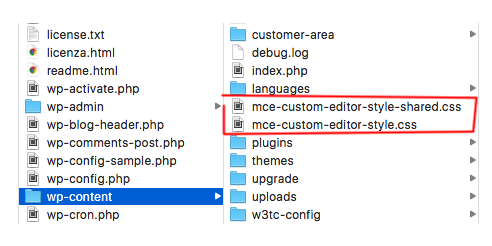
Se ora andiamo a controllare all’interno della cartella wp-content dovremmo vedere i due file .css appena creati.

Creiamo uno stile personalizzato
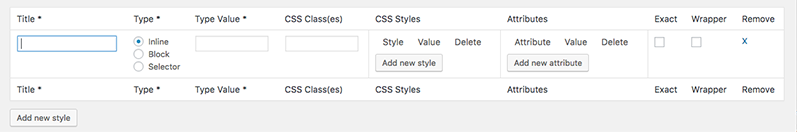
Sotto le impostazioni abbiamo la sezione dedicata alla creazione dei formati personalizzati.
Procediamo con ordine e premiamo Add New Style.

Descriviamo i vari campi, per poi fare diversi esempi e rendere chiaro il relativo funzionamento.
Title – È un campo obbligatorio. Inseriamo qui il titolo della nuova personalizzazione, quella che vedremo nel menu a tendina dell’editor di WordPress.
Type – È un campo obbligatorio. Serve per creare un elemento inline, a blocco, o utilizzare i selettori CSS per andare ad applicare gli stili solo agli elementi selezionati.
Se vuoi imparare di più su questi argomenti ti ricordo che abbiamo il corso di HTML e CSS.
Type Value – È un campo obbligatorio. Inseriamo qui il tag – span, p, div – che vogliamo inserire per formattare il testo.
CSS Class(es) – Se abbiamo gia una classe dichiarata e la vogliamo utilizzare, allora inseriamola in questo campo. Al nostro elemento verra aggiunto class=”…”. Possiamo inserire anche più classi.
CSS Styles – Questo campo serve per inserire degli stili “inline“. Avremo quindi nel nostro elemento style=”…”
Attributes – Se abbiamo bisogno di inserire degli attributi, utilizziamo questo campo. Esempio: title=”Sono un attributo title”.
Exact – Abilita questa opzione se vedi che si sono dei problemi di visualizzazione fra i diversi stili.
Wrapper – Se nel testo che selezioni esiste un elemento block e questa opzione è selezionata, allora verrà creato un altro elemento block che lo racchiude.
Come applicare lo stile
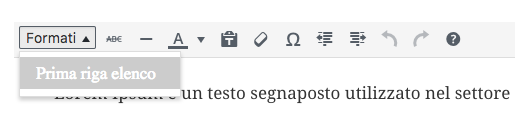
All’interno dell editor di WordPress troveremo un nuovo menu a tendina chiamato Formati.
Seleziona il testo e applica il formato di cui necessiti.

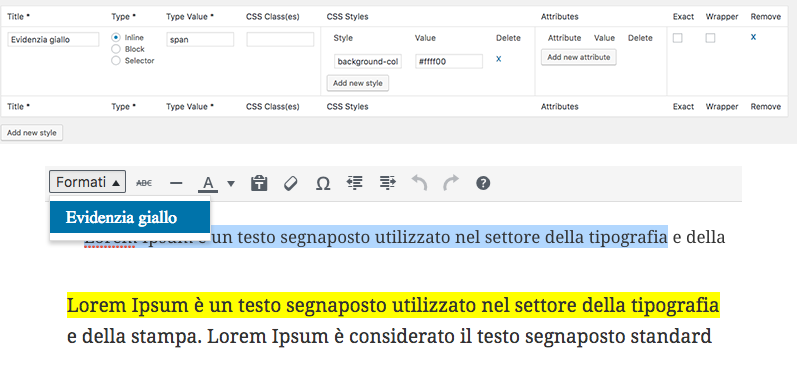
Esempio 01: Inline
Questo formato è da utilizzare quando vogliamo formattare una parte del testo – delle parole di una frase – e non tutto il blocco.

Come tipo abbiamo scelto Type Inline e abbiamo impostato come elemento HTML “span“.
Non abbiamo assegnato una classe perché in questo caso era nostra intenzione inserire nel tag span style=”background-color:#ffff00″.
Abbiamo quindi inserito nella sezione CSS styles la sola proprietà background-color, assegnandole il valore #FFFF00.
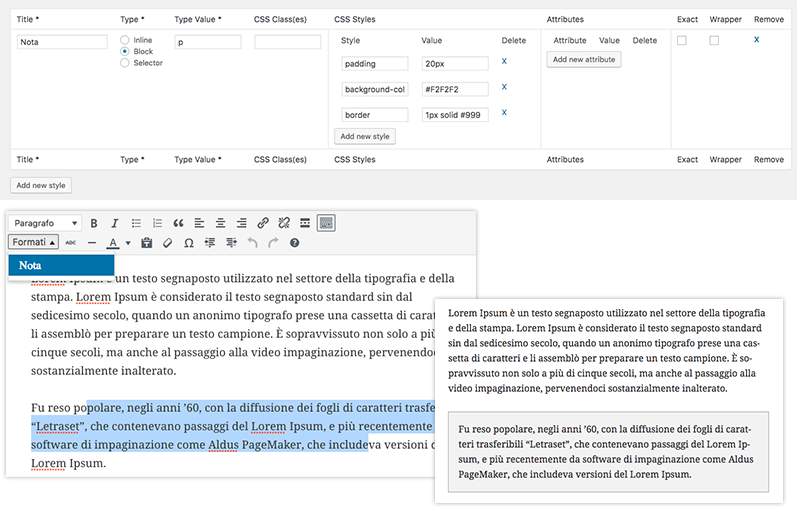
Esempio 02: Block
Se invece vogliamo assegnare lo stile a un blocco intero, allora dobbiamo scegliere il Type Block.

Nel esempio volevamo avvolgere il paragrafo da un leggero rettangolo grigio.
Abbiamo pertanto scelto come Type Block e utilizzato il tag HTML p a cui abbiamo assegnato degli stili in linea (style=”…”)
Come vedi dall’immagine, quando utilizziamo un formato block, anche se non selezioniamo tutto il testo interessato, il plugin andrà comunque ad inserire il tag con gli stili attorno al blocco di testo.
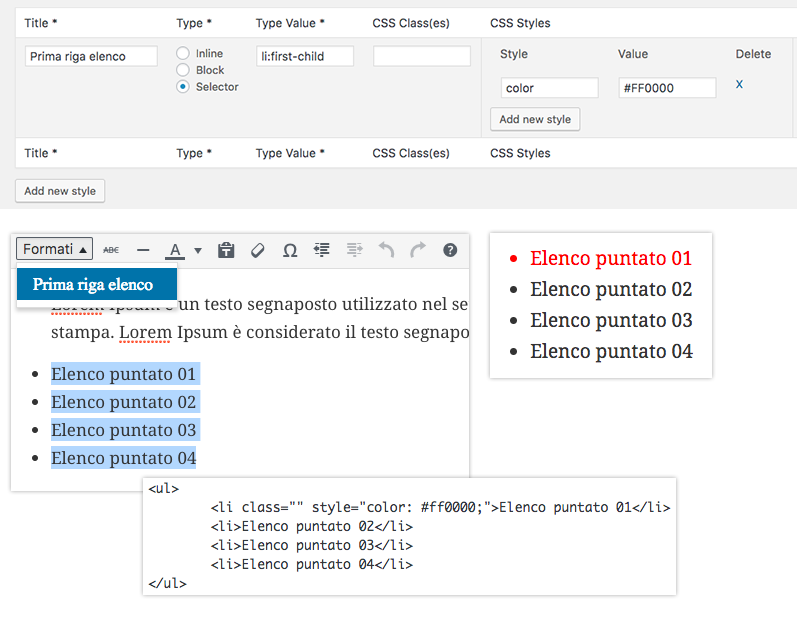
Esempio 03: Selector
Grazie al Type Selector possiamo selezionare determinati elementi a cui applicare gli stili.
L’esempio ti chiarirà subito le idee.

Come vedi abbiamo utilizzato il selettore :first-child applicato al tag <li>.
Praticamente, una volta fatta la selezione nell’editor e applicato il formato, il plugin andrà alla ricerca del primo tag <li> che trova nelle selezione, a cui andrà ad applicare gli stili, come avviene per la voce Elenco puntato 01.
Per utilizzare questa funzione bisogna avere dimestichezza con i selettori CSS, strumento veramente potete che permette di andare a selezionare praticamente qualsiasi elemento del documento.
Il vantaggio di usare le classi
Negli esempi abbiamo sempre attribuito l’aspetto del nostro formato tramite l’utilizzo di style=”…”, inserendo le diverse proprietà nella sezione CSS Styles.
Questo non vuol dire che è il metodo migliore. Sicuramente è il più veloce.
Utilizzare solo la classe ha dei vantaggi poiché l’aspetto dell’elemento non viene scritto all’interno dell’articolo o della pagina (a differenza di style), ma sarà in un foglio di stile CSS del tema o del child ecc…

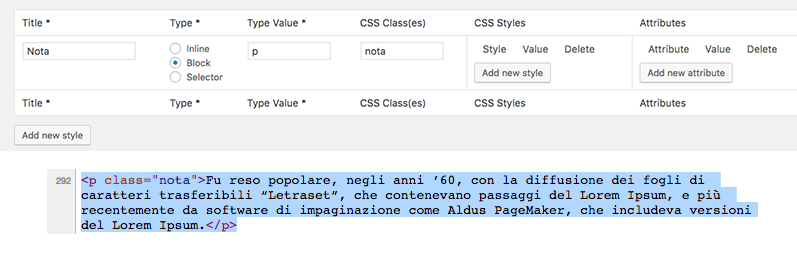
Riprendendo quindi l’esempio della formato “Nota” che abbiamo fatto, avremmo potuto crearlo impostandogli solo la CSS Class.
Come vedi dall’immagine il risultato è <p class=”nota”>…</p>.
Questo paragrafo avrebbe avuto l’aspetto passato da le proprietà assegnate alla classe “nota“.
Questo vuol dire che se un giorno decidessi di cambiare l’aspetto a tutti gli elementi con classe “nota“, dovresti farlo in un solo posto, ovvero nel tuo foglio di stile.
Se stai usando un tema che ti permette l’inserimento di stili, come Enfold o Divi, puoi inserire nei rispettivi moduli i tuoi stili personalizzati.
Se hai un child theme o un tema da te sviluppato, allora hai i relativi fogli style.css su cui apportare le modifiche.
Oppure hai a disposizione il file .css che questo plugin ha creato e salvato all’interno della directory wp-content. Utilizza quello chiamato xxx-editor-stye-shared.css.
Non esagerare con mille formattazioni!
È per me doveroso darti un suggerimento importante, maturato con molti anni di esperienza da sviluppatore web.
Avendo a disposizione tanti stili, mille colori, centinaia di font, la tentazione di usarli a sproposito è molto grande.
Tieni in considerazione che i temi avanzati utilizzati ai giorni nostri sono frutto del lavoro non solo di programmatori, ma anche di designer professionisti.
L’aspetto visivo di ogni tema è frutto della loro attenta progettazione.
Esagerare con l’utilizzo di stili personalizzati, potrebbe denaturare il design del tuo sito.
Attenzione quindi! Non stai scrivendo un foglio di avviso in Word da appendere sopra la fotocopiatrice dell’ufficio!
—
Detto questo, spero di esserti stato d’aiuto, caso in cui sarei felice di vedere il mio articolo condiviso sui tuoi social!











Ciao Lorenzo,
Ottimo articolo, come sempre.
Buona giornata.
Grazie Luca anche a te!